How to| 创建即时网页表单
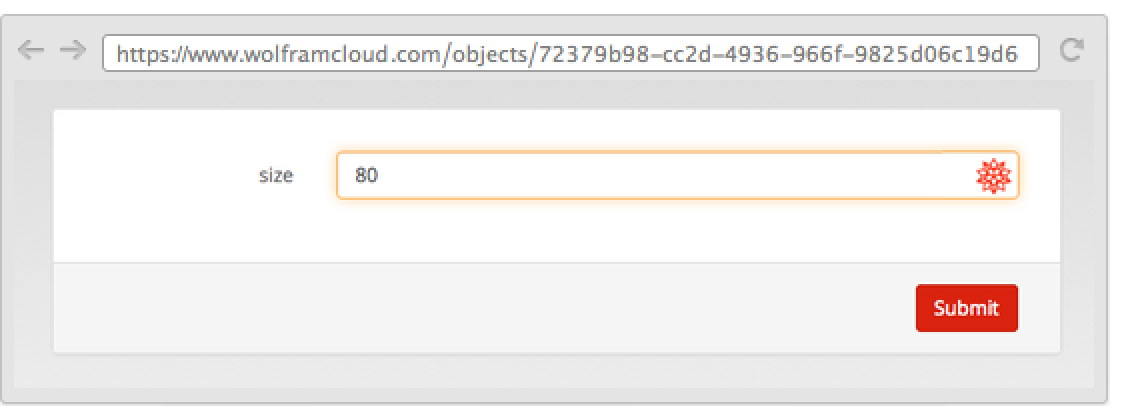
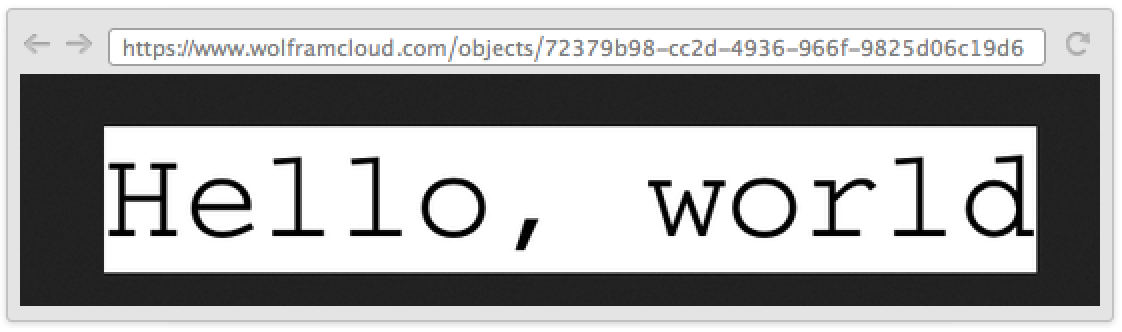
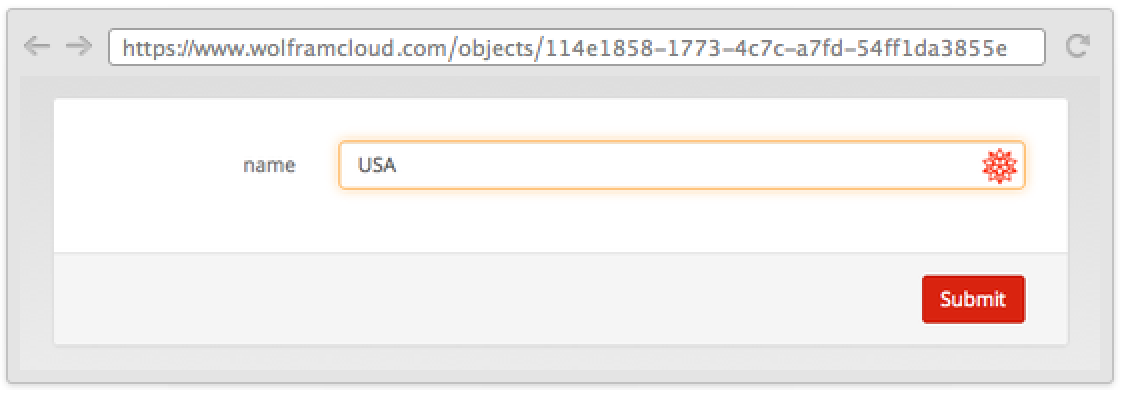
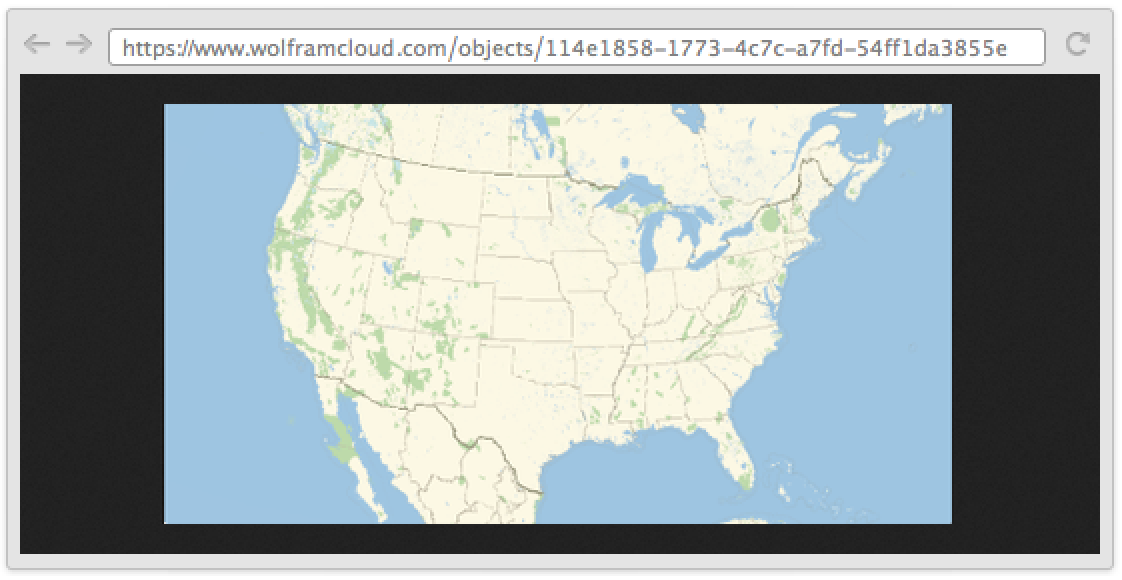
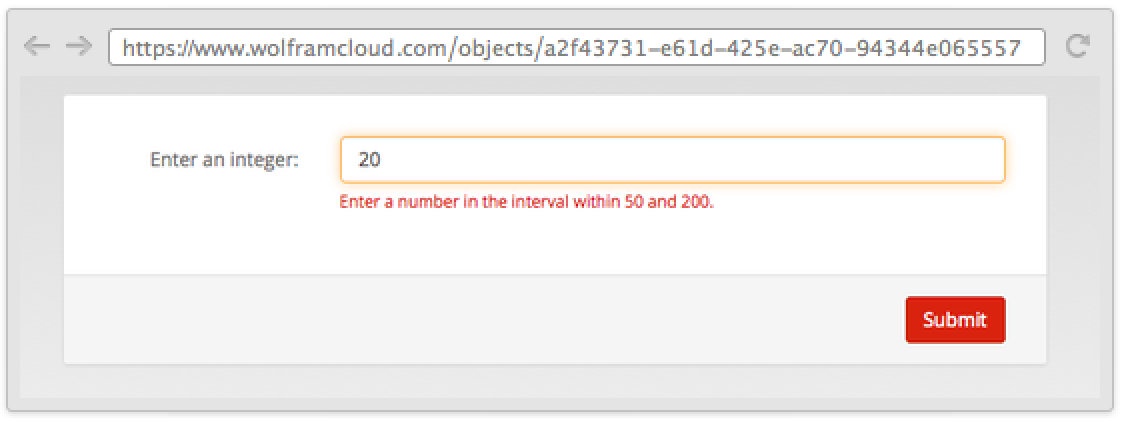
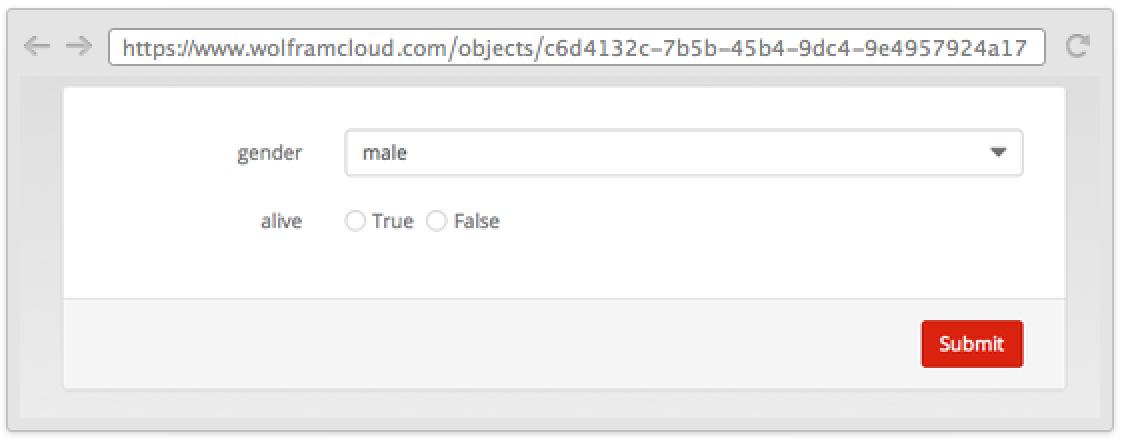
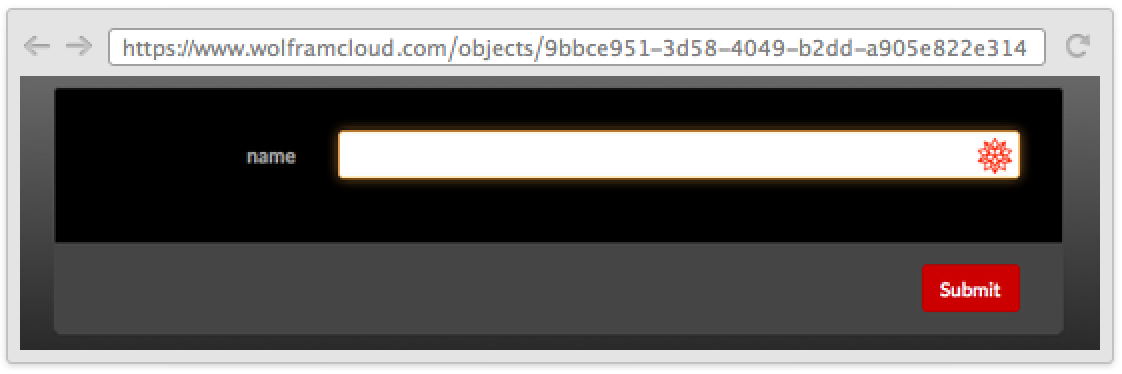
即时网页表单让您可以从某网页表单在 Wolfram Cloud 中调用 Wolfram 语言代码. 可使用 Wolfram 语言函数 FormFunction 和 CloudDeploy 来创建即时网页表单. 即时网页表单可为私用的(那么只有您可以使用它们)或是公用的(那么任何人都能使用).注意:运行即时网页表单会使用您账号里的 Wolfram Cloud Credits 积分.
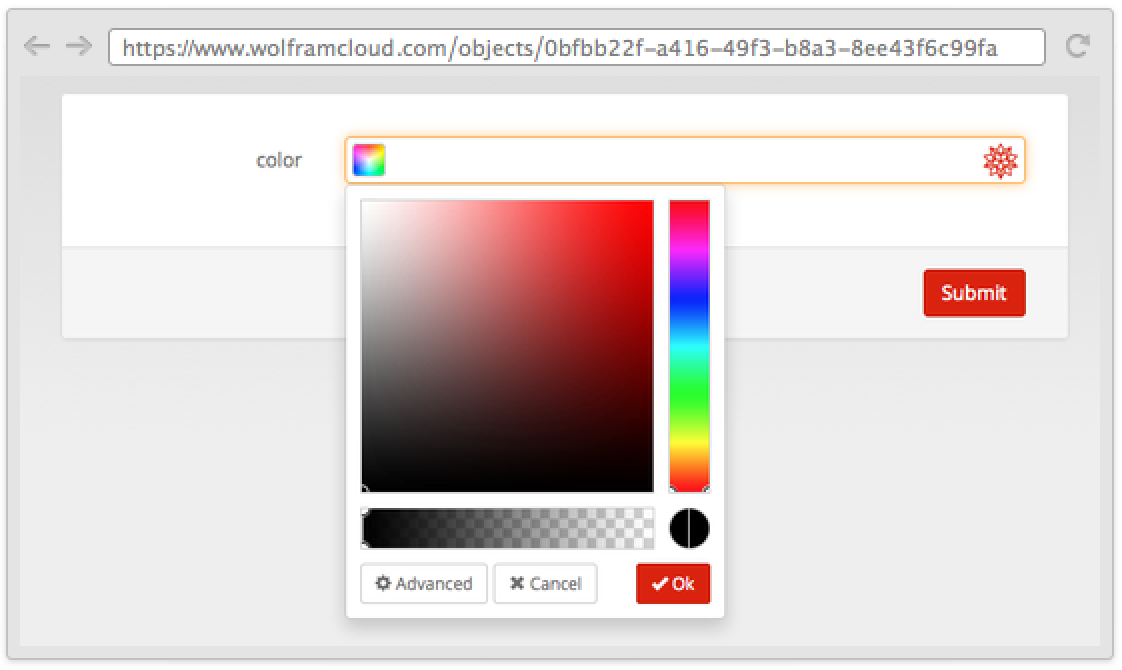
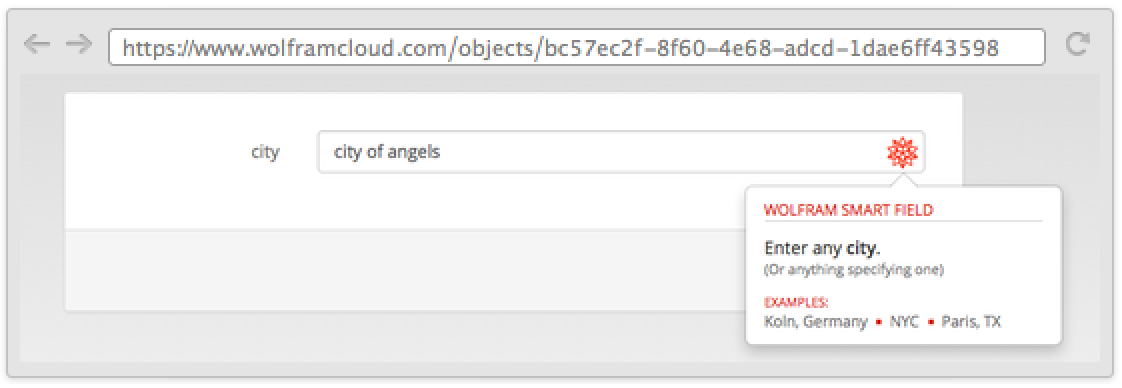
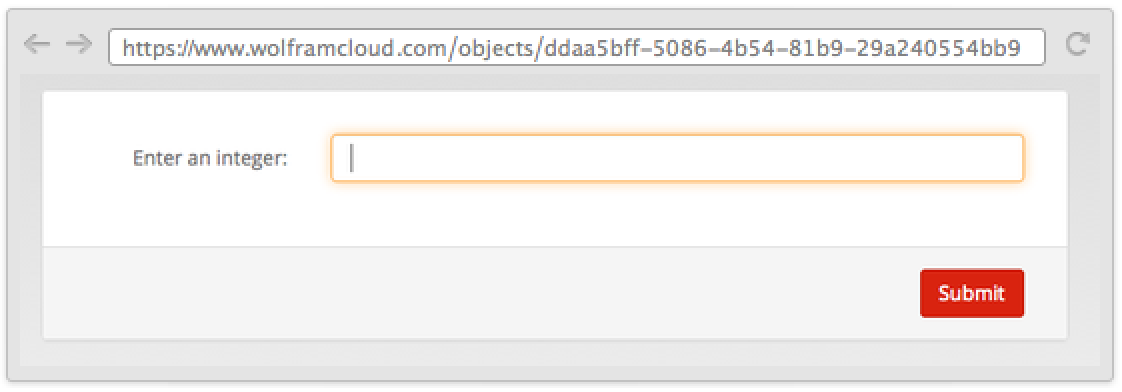
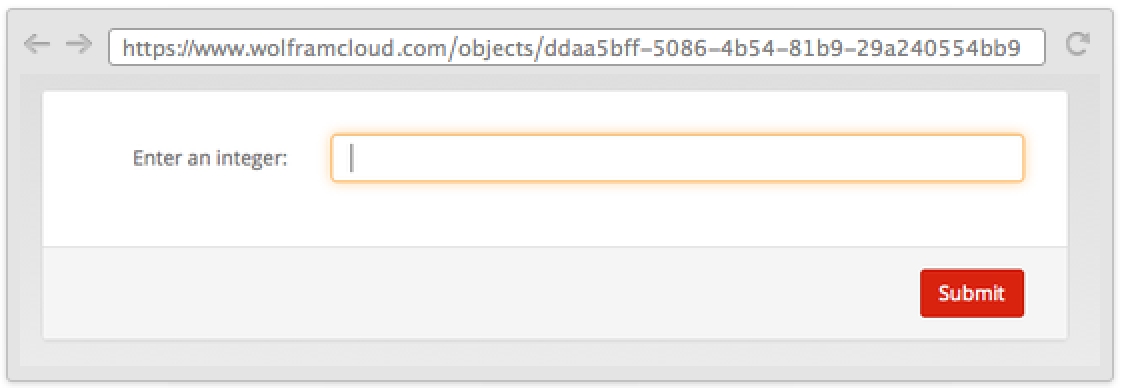
Wolfram 语言为表单和其输入栏的外观提供了详细的操作空间. FormObject 可指定表单的基本外观,然后使用 FormLayoutFunction 选项来指定表单应如何在网页上呈现.