交互式...
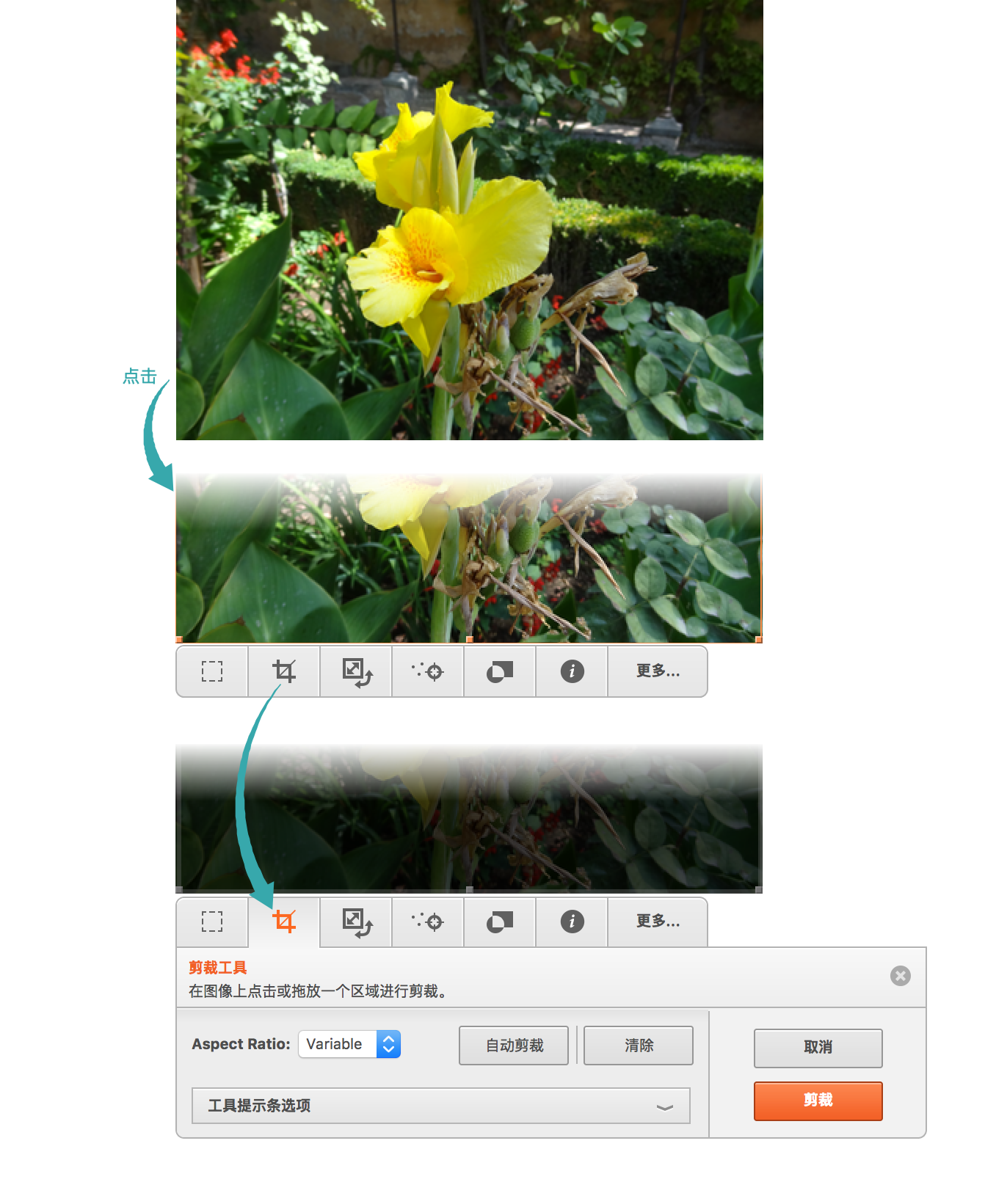
选择裁切工具
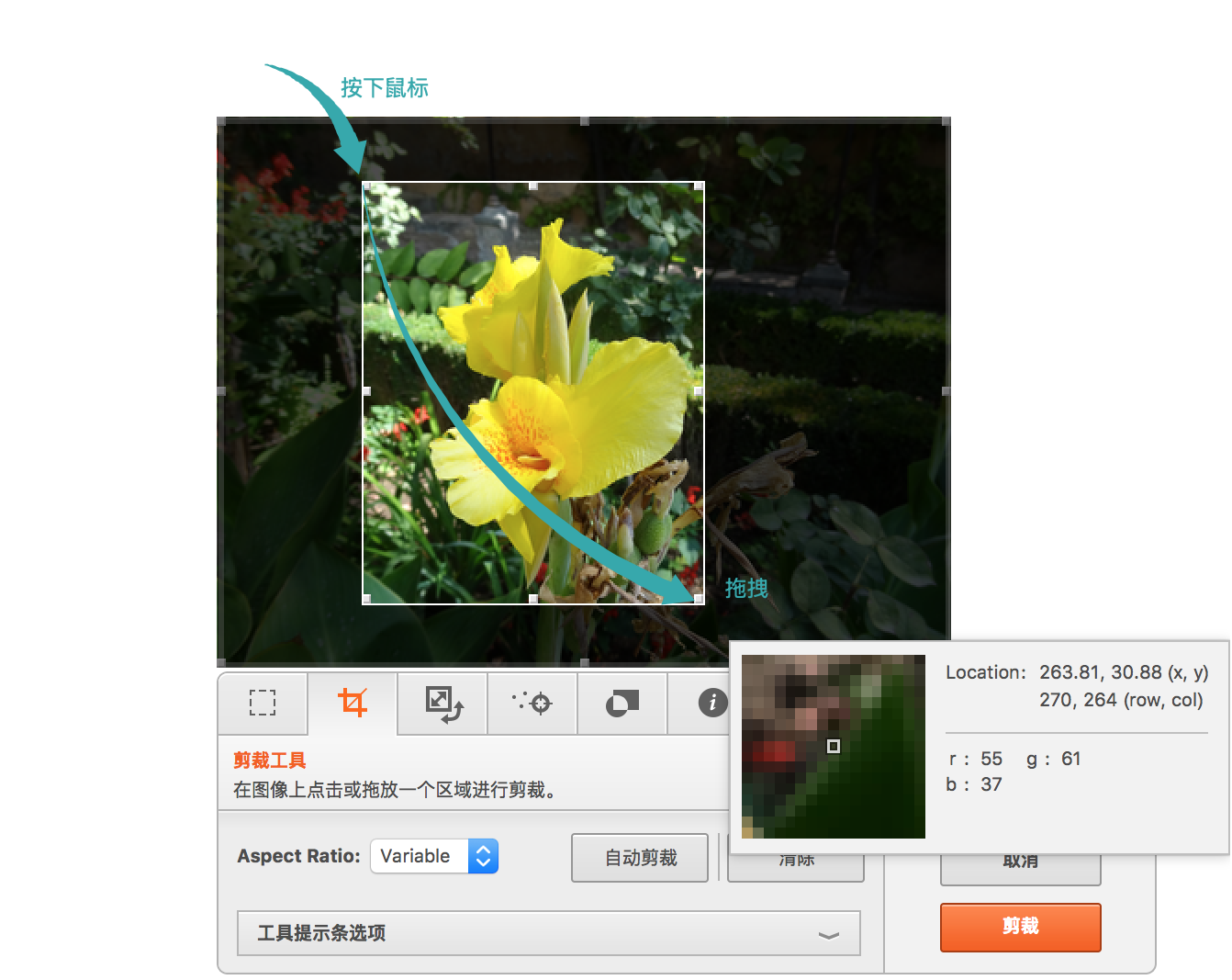
点击图像以显示图像工具栏,然后选择裁切工具:

拖拽出一个矩形裁切区域
在想要保留的图像区域中拖拽出一个矩形:

如有必要调整裁切矩形
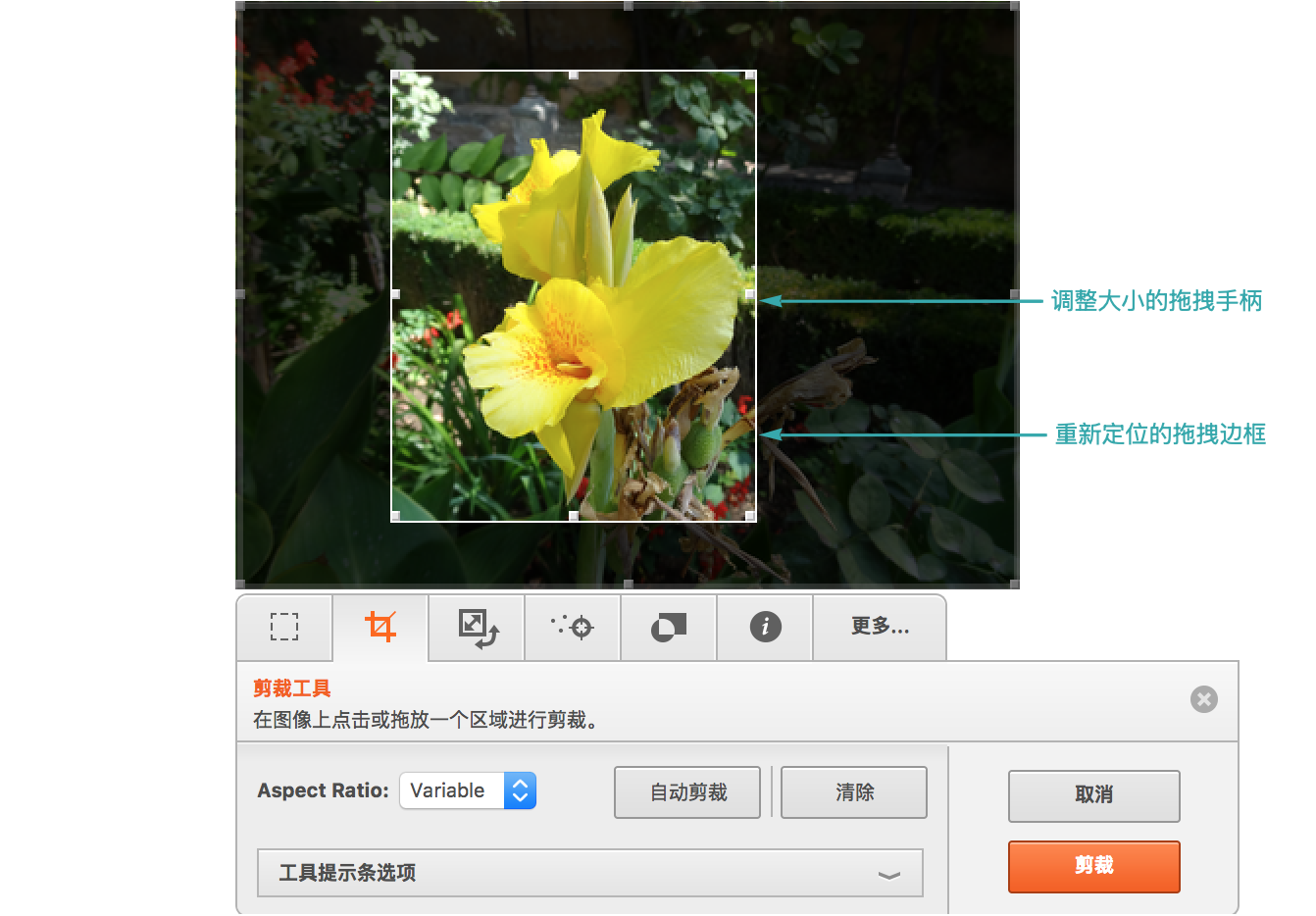
拖动拖拽手柄或框架以调整或重新定位裁切矩形:

裁切图像
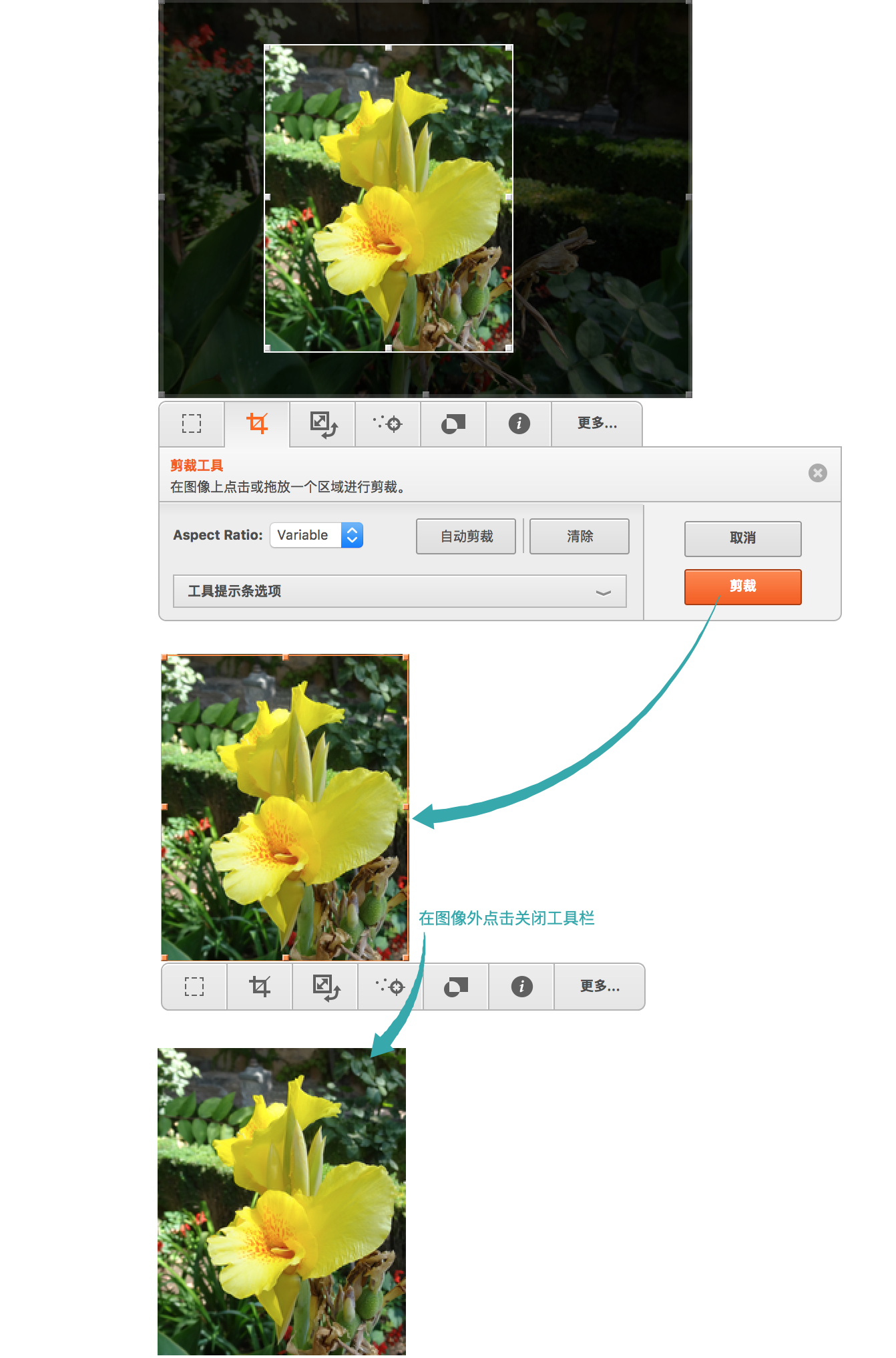
点击 Crop 裁切图像. 在图像外点击关闭工具栏:

以编程方式裁掉均匀边框...
用 ImageCrop 自动把图像的均匀边框裁掉:
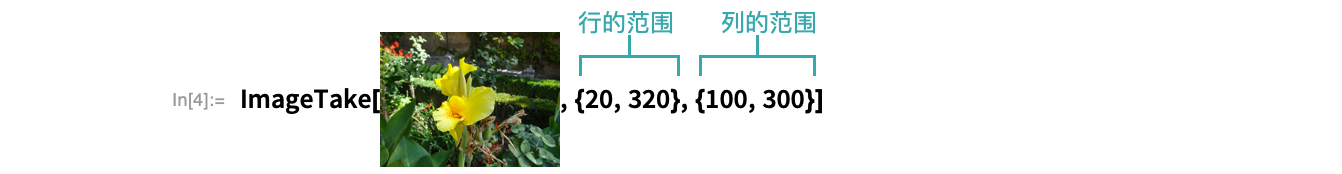
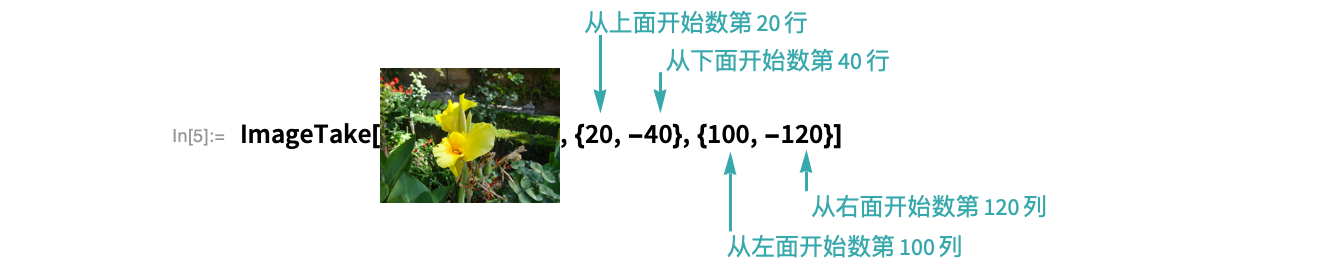
以编程方式给定大小...
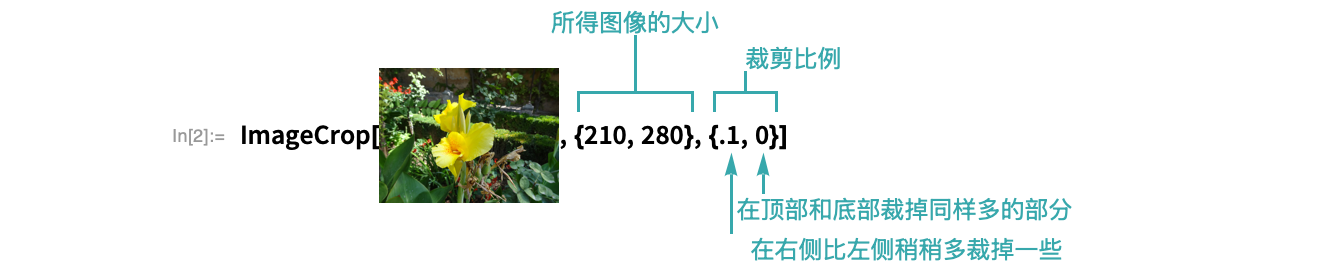
把图像裁切成 210×280 像素大小,在右侧比左侧稍稍多裁掉一些:

- -1 表示在左侧(底部)裁剪,0 表示在左侧和右侧(底部和顶部)裁掉同样多的部分,1 表示在右侧(顶部)裁剪.
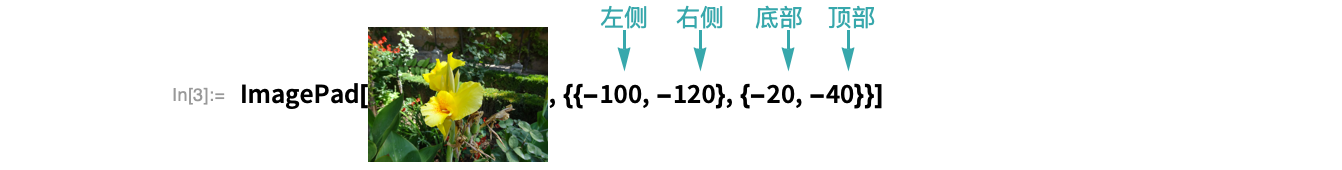
以编程方式裁掉给定量的图像...
通过负值用 ImagePad 从图像周围裁掉给定量的图像: