WORKFLOW
Customize Formatting of Embedded HTML
With Style Tags...
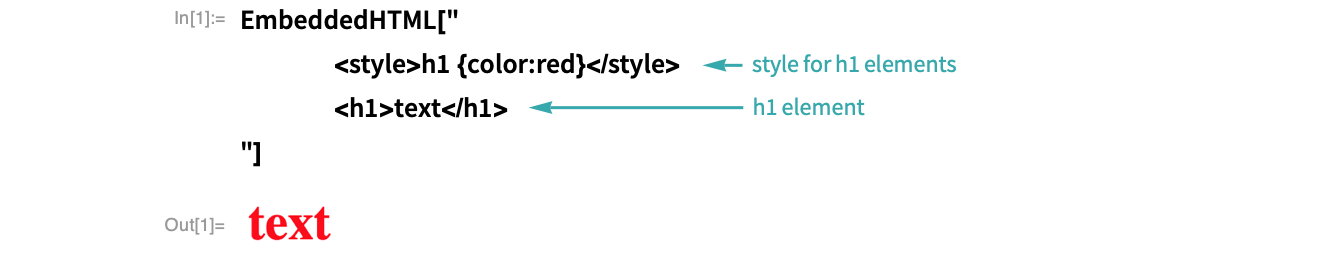
Include style tags directly in embedded HTML to style HTML elements:

With an External CSS File...
Create a CSS file
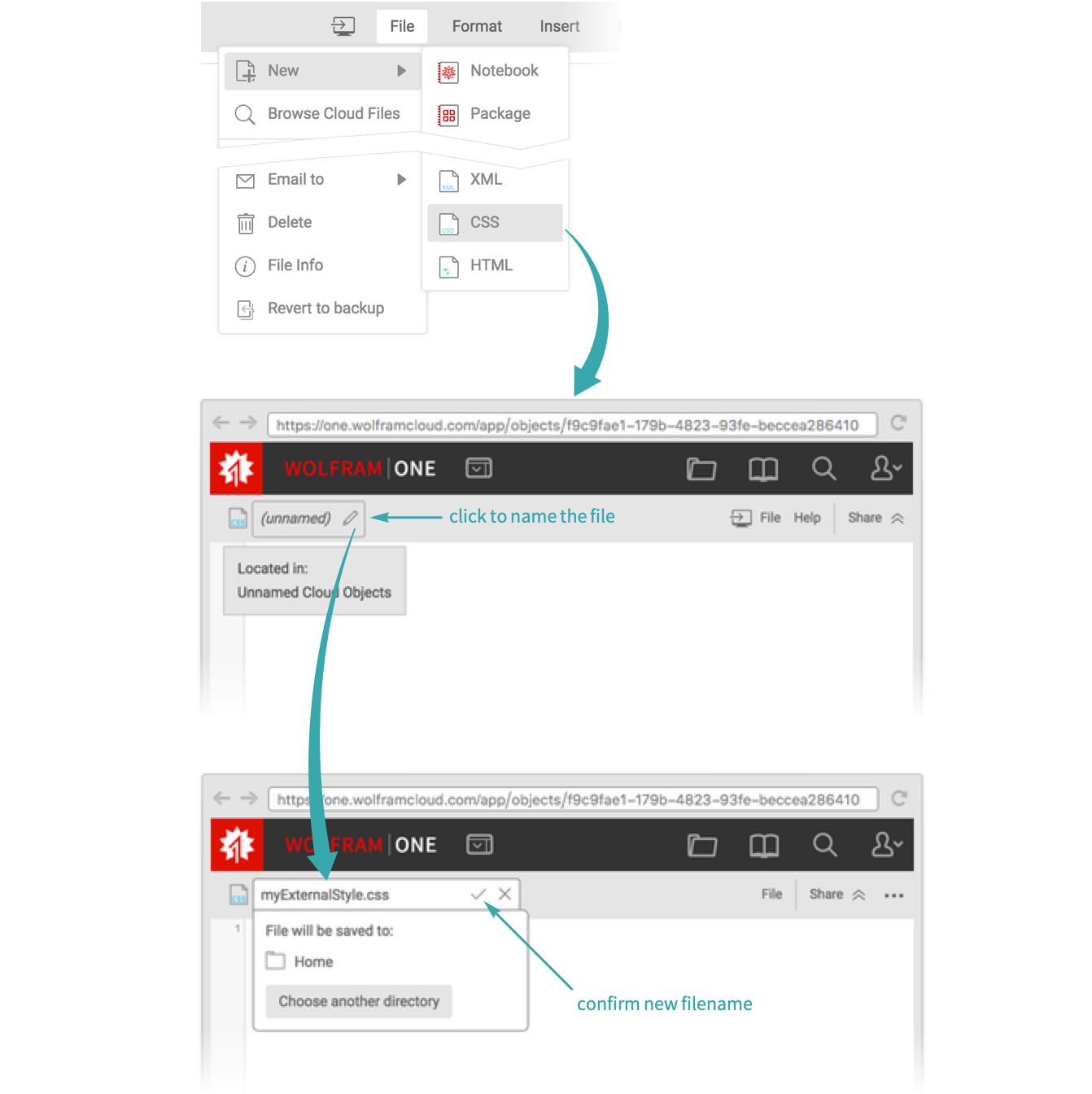
Choose File ▶ New ▶ CSS to create a new CSS file:

Define styles in the CSS file
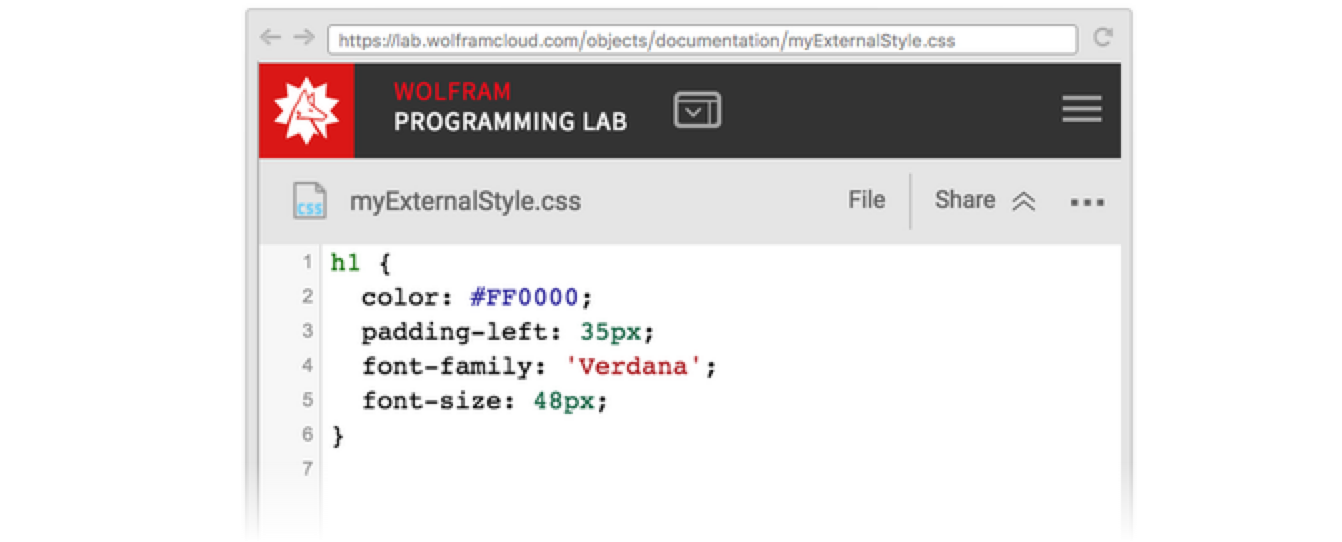
Add style directives to the CSS file:

Use the CSS file in embedded HTML
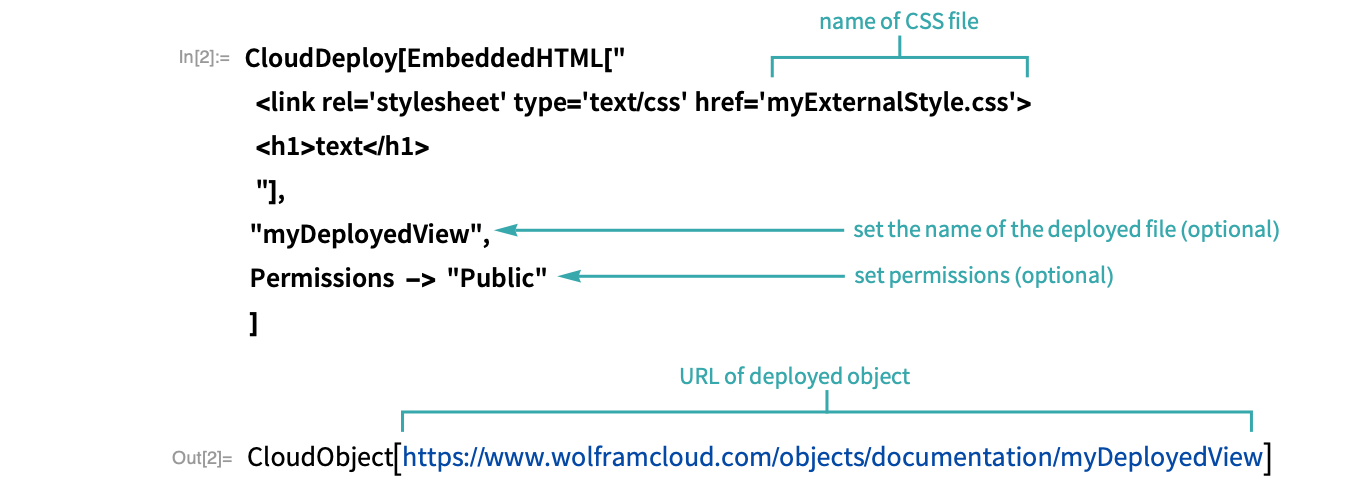
Link to the CSS file in a cloud-deployed HTML fragment to use its styles:

Verify your styling
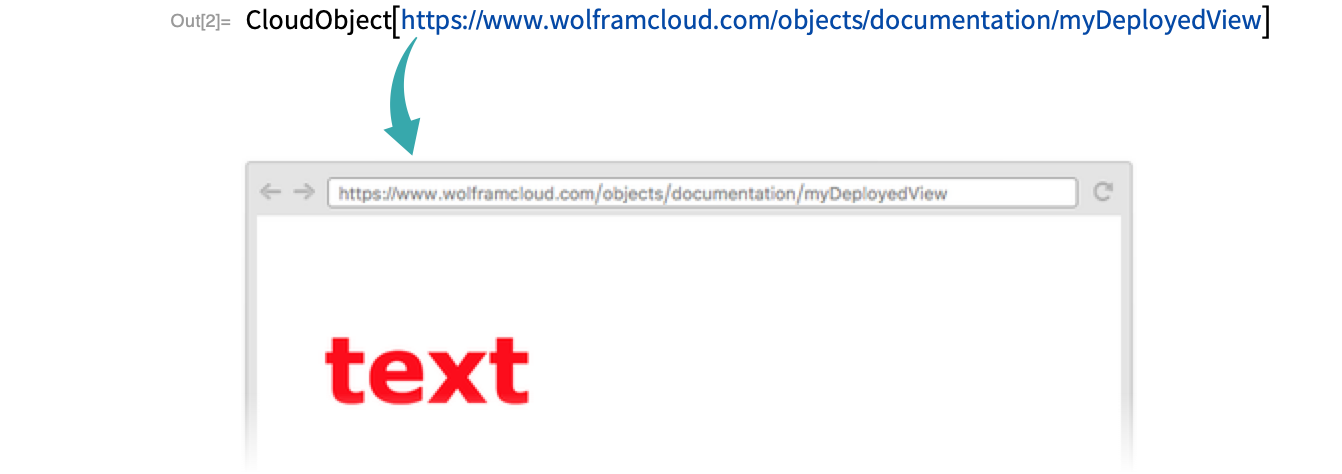
Click the URL of the deployed object to visit it:

Notes
Embedded HTML has no effect on the desktop, but can be deployed to the cloud from the desktop:
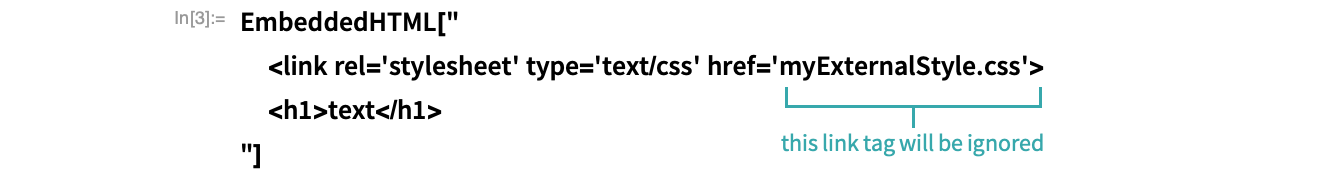
Raw HTML rendered in a cloud notebook cannot call an external style file:

External CSS files are effective only in deployed objects.