JavaScript用のWolfram Notebook Embedder Libraryあるいはインラインフレームを使って,クラウドノートブックをWebページに埋め込む.
Wolfram Embedder Libraryを使う
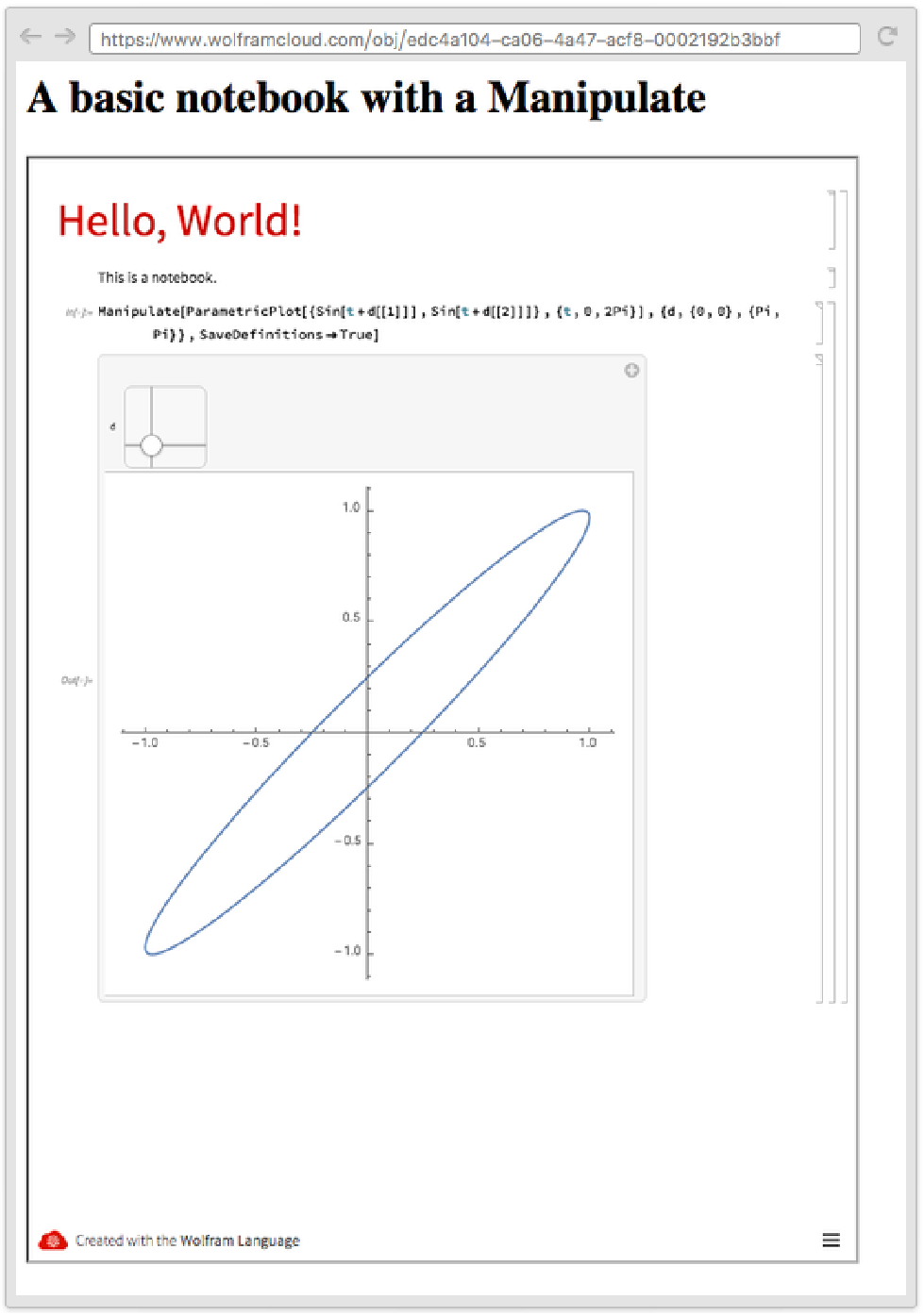
Wolfram Cloud内に公開されたノートブックに進む
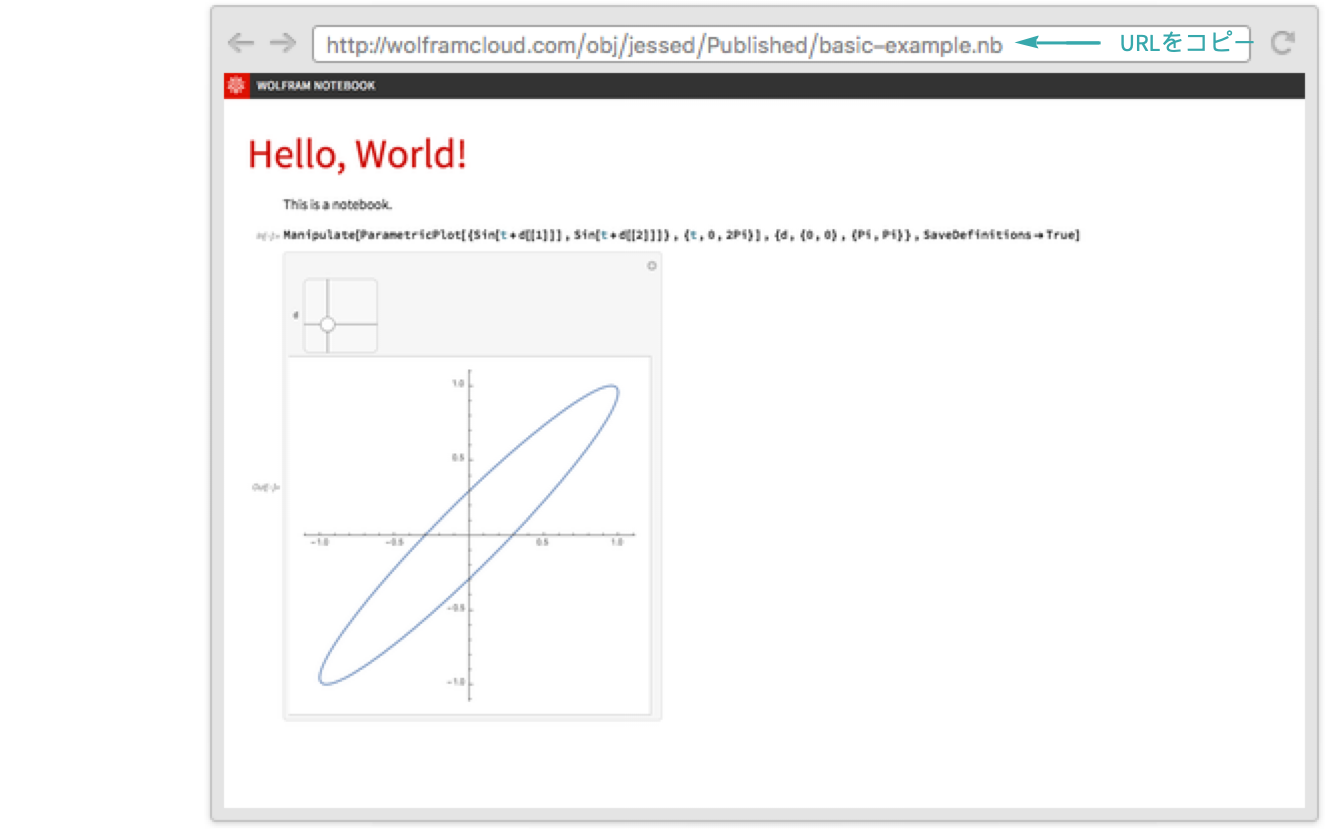
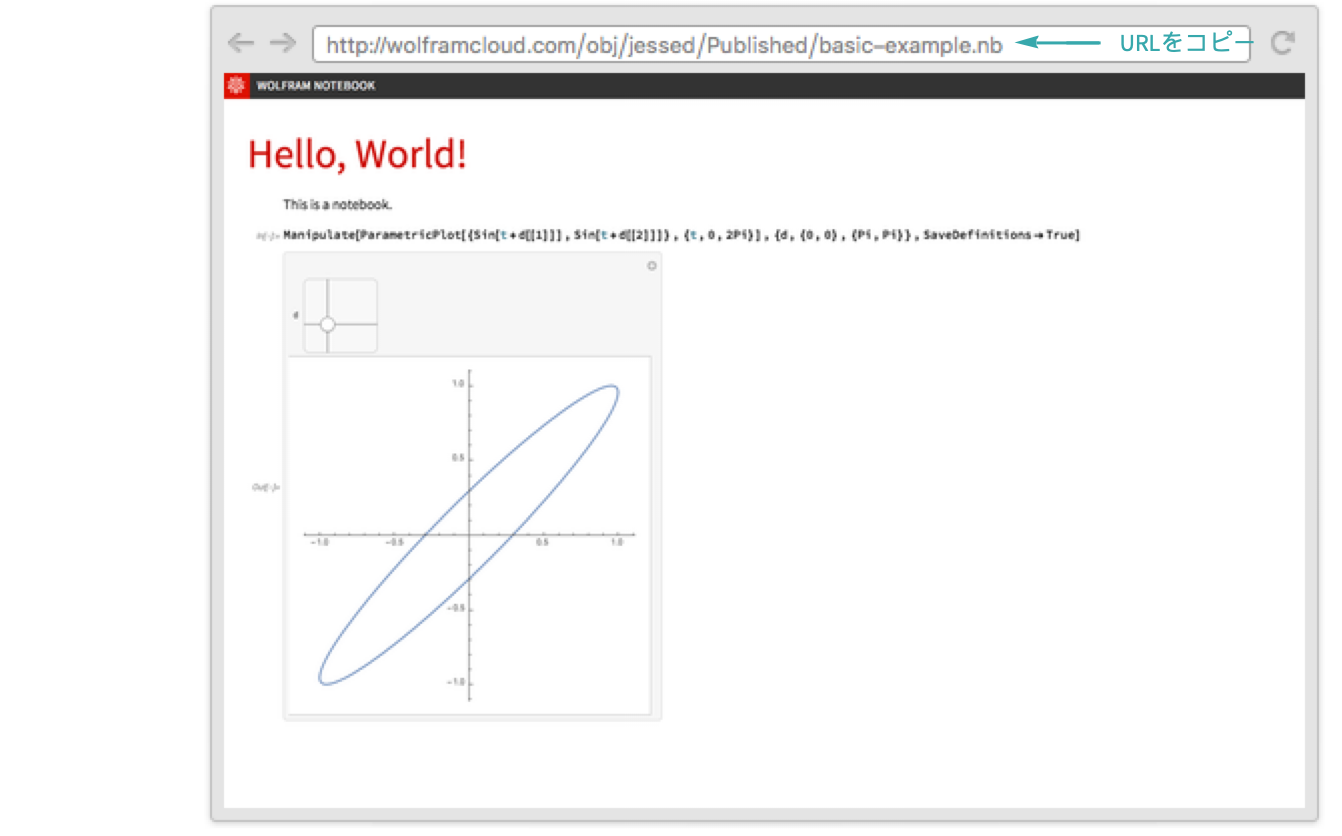
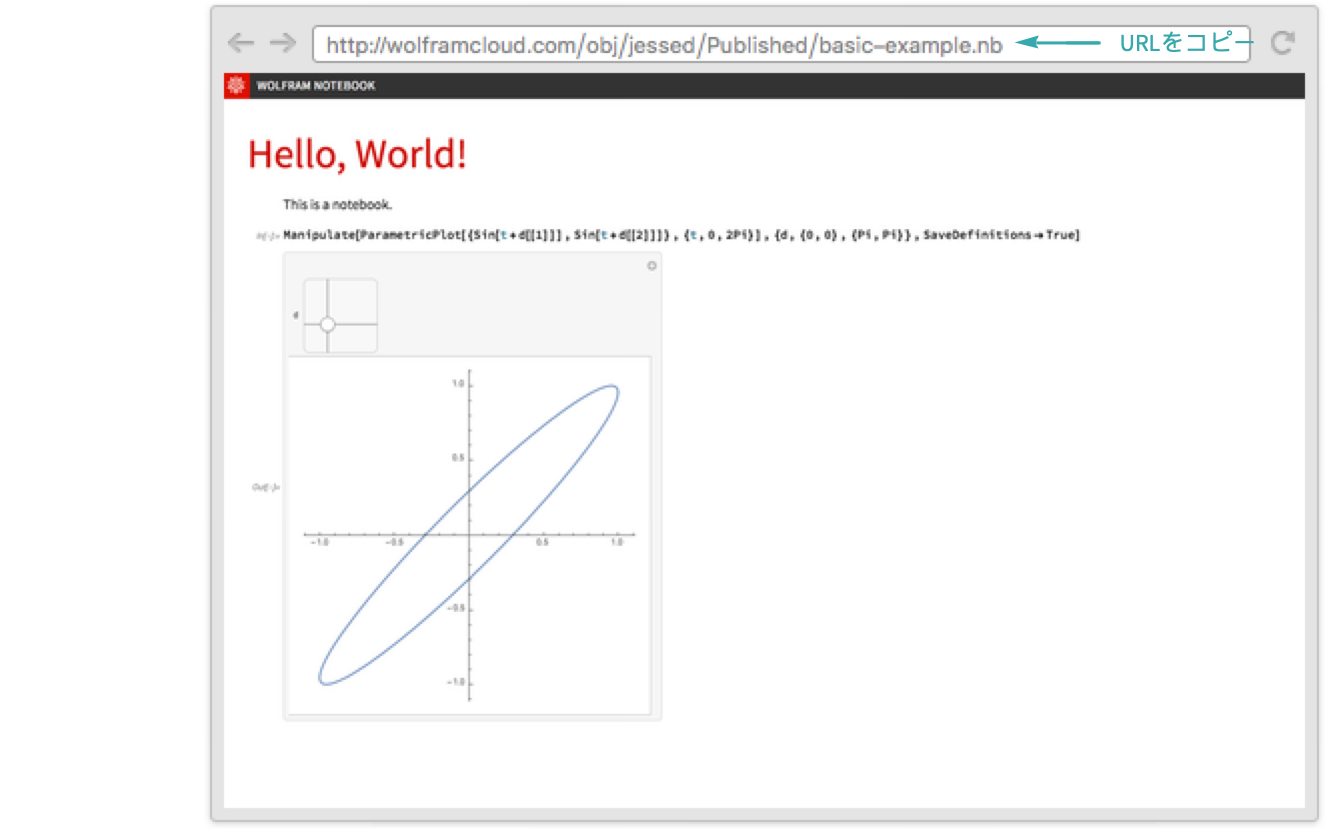
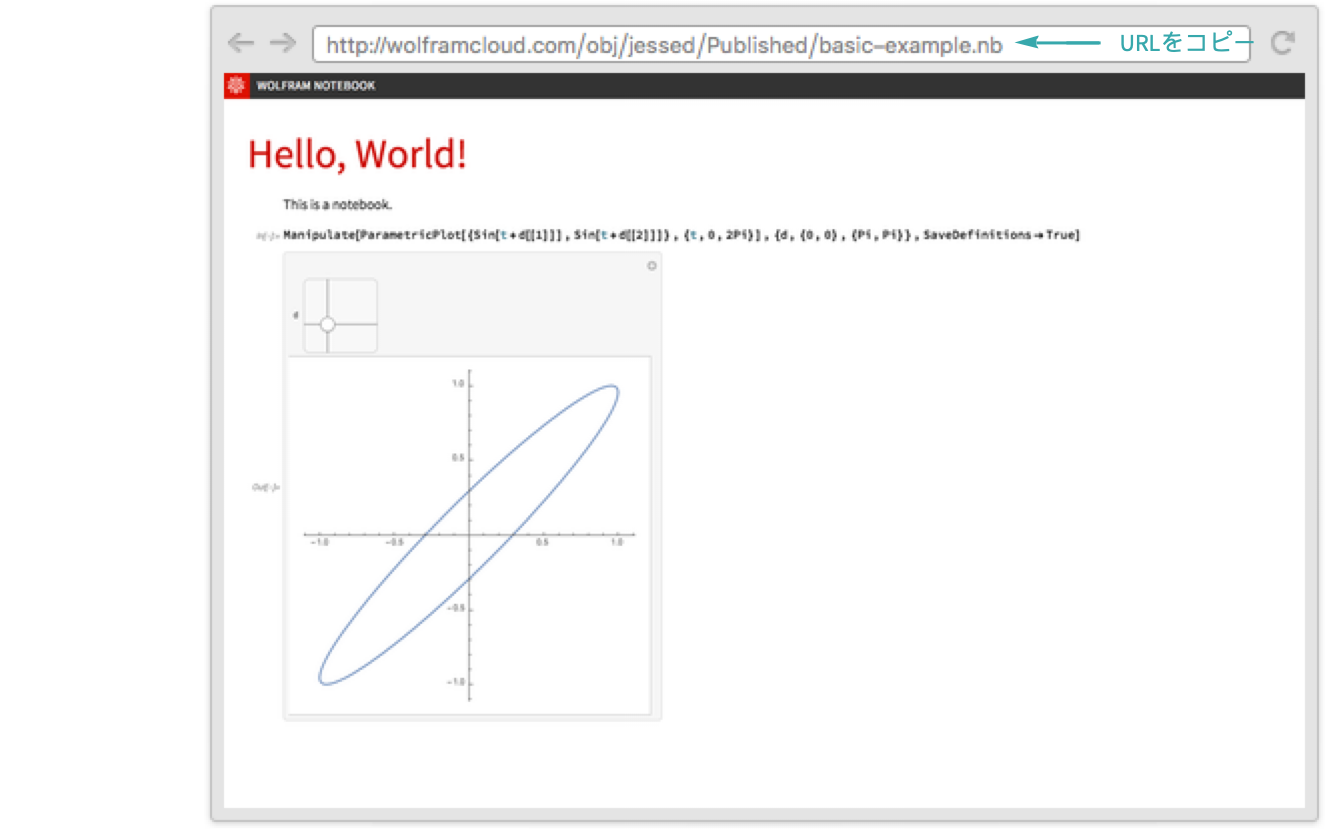
クラウド内に公開されたノートブックを閲覧し,そのURLをクリップボードにコピーする:

- デフォルトでは,公開されたノートブックのパーミッションは「パブリック」に設定されている.
- Wolfram Cloudにノートブックを公開する方法の詳細については,ノートブックをクラウドに公開するのワークフローを参照されたい.
HTMLファイルを作成する
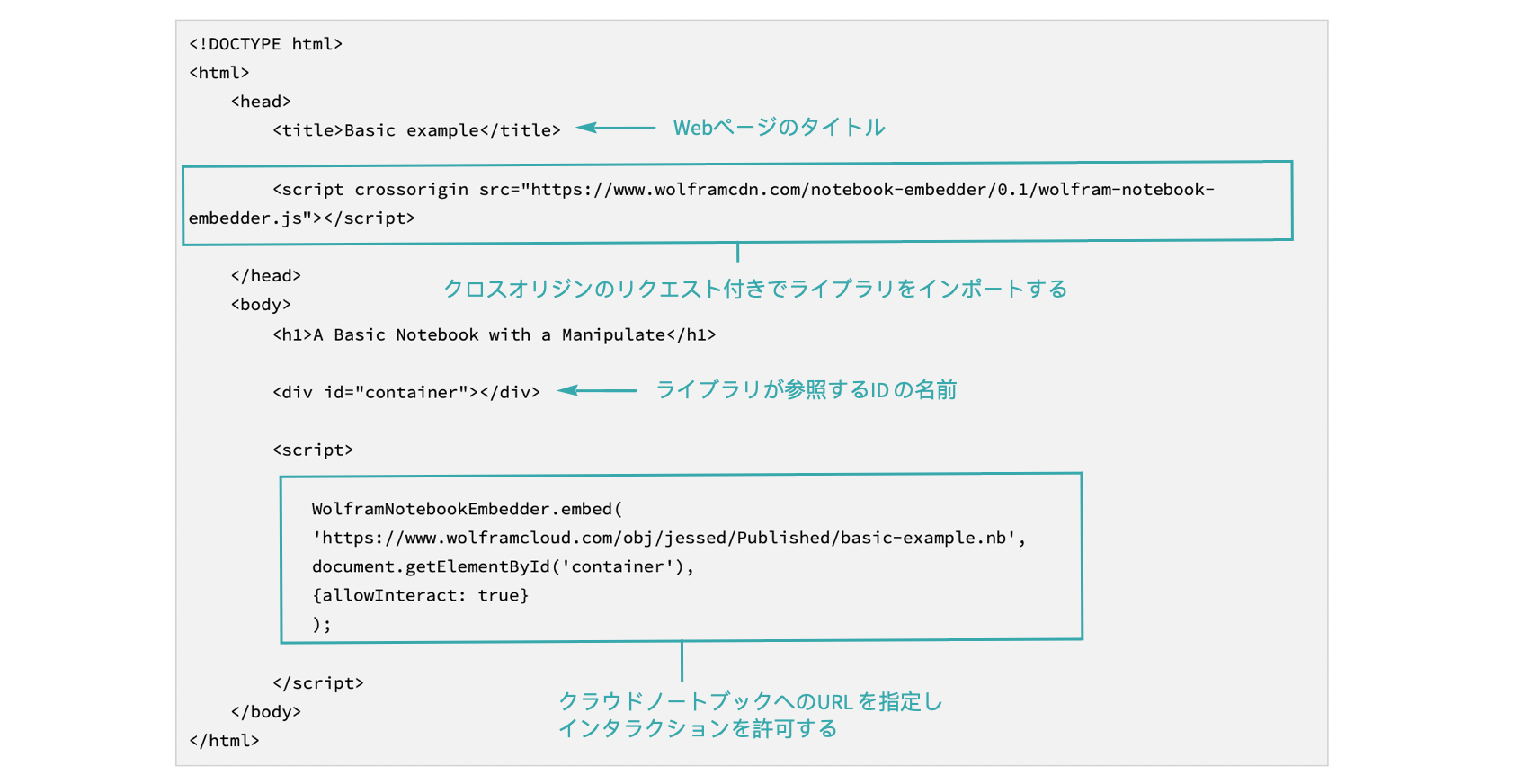
使いたいエディタを開き,Wolfram Notebook Embedder Libraryを使うHTMLコードを書く:
ファイルをbasic-example.htmlとして保存する.
Webページを開く
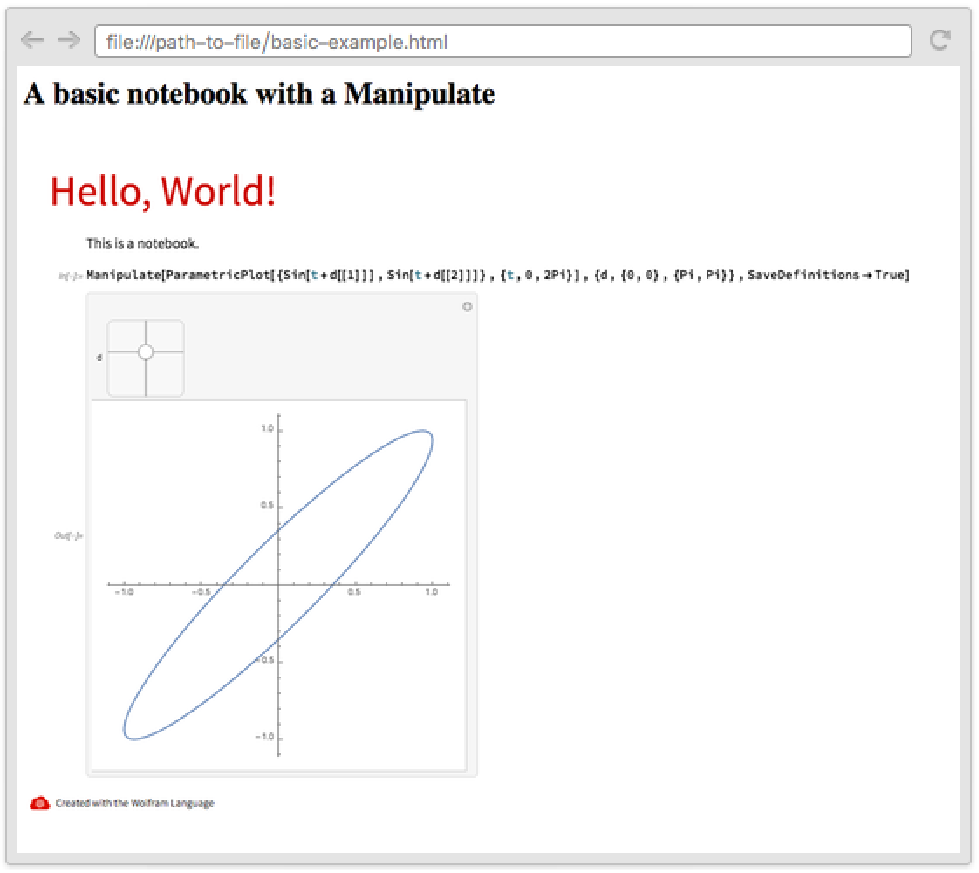
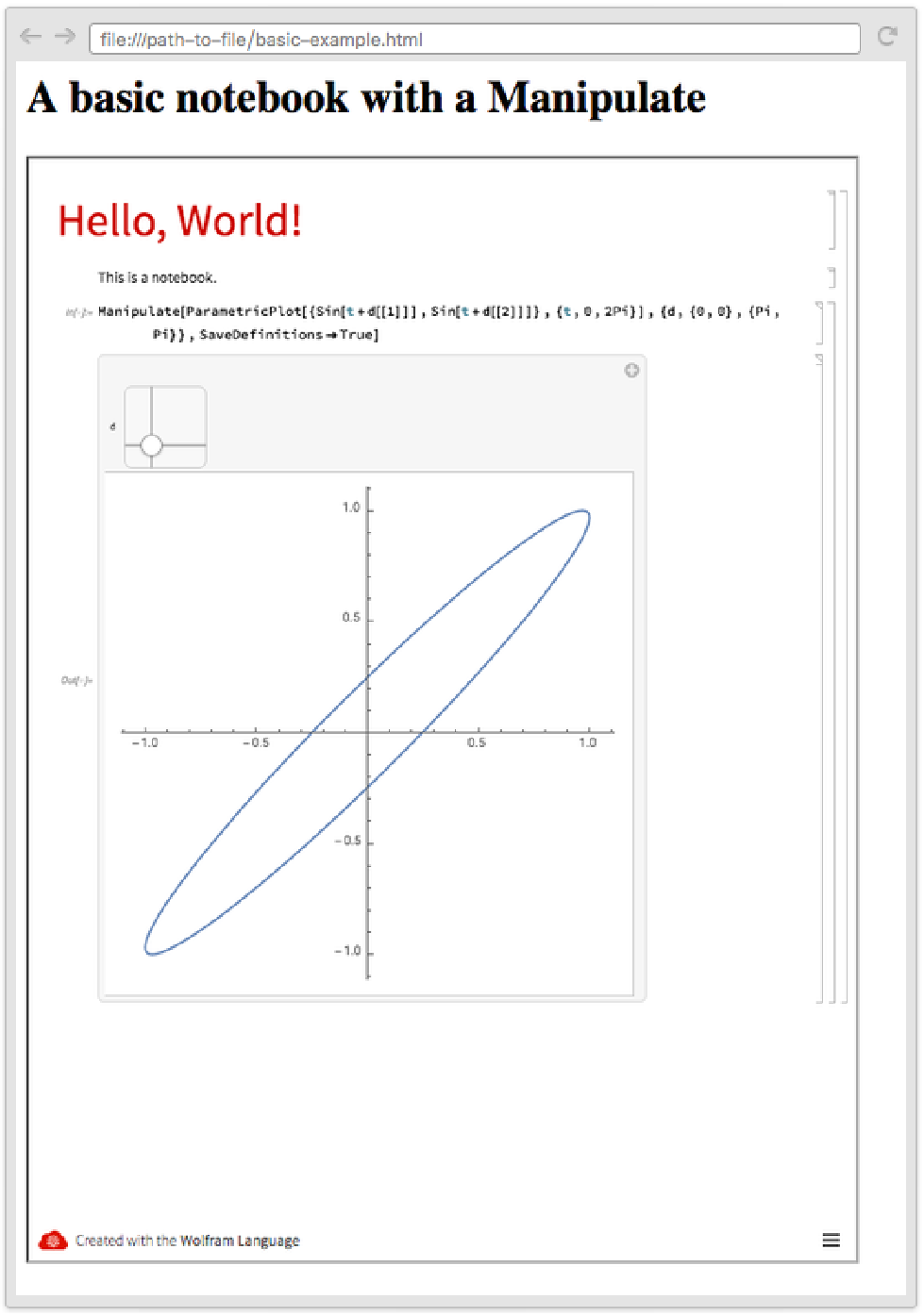
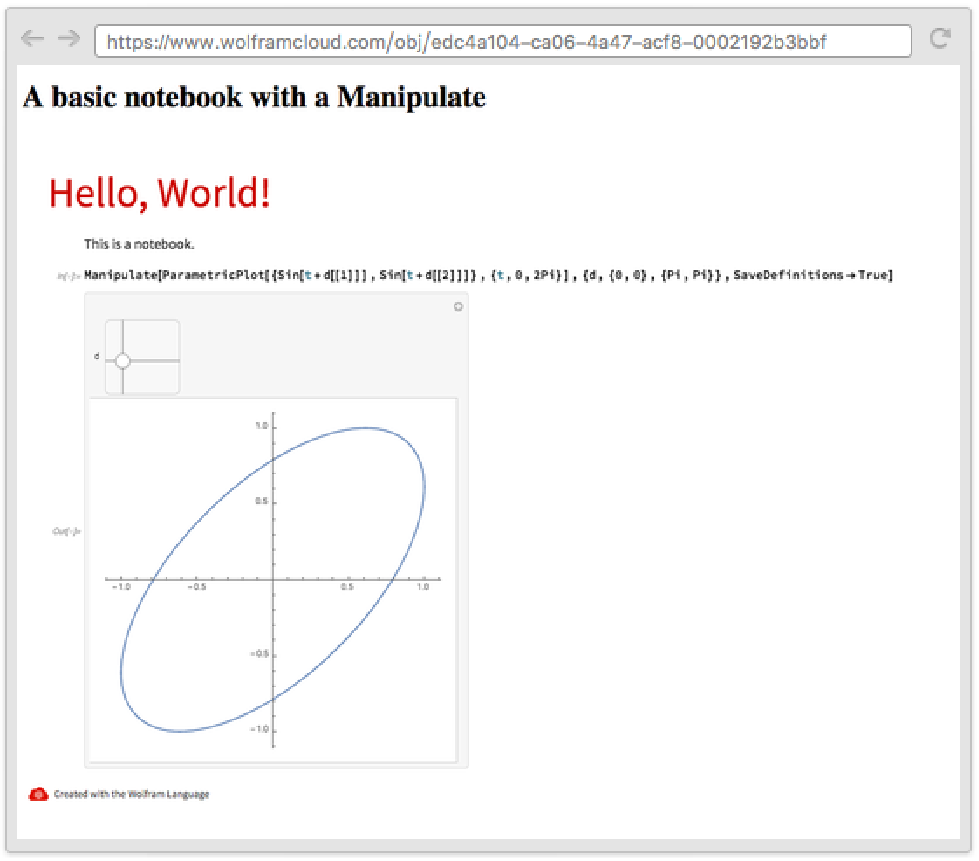
ブラウザでファイルを開く:

インラインフレームを使う
Wolfram Cloud内に公開されたノートブックに進む
クラウド内に公開されたノートブックを閲覧し,そのURLをクリップボードにコピーする:

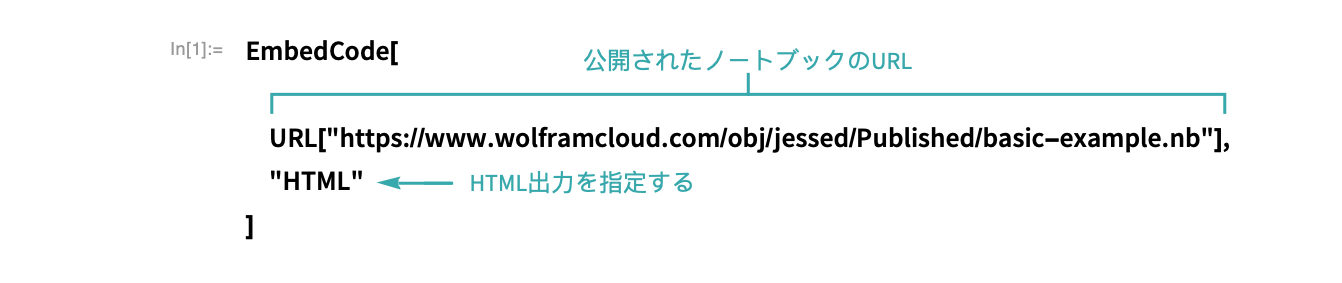
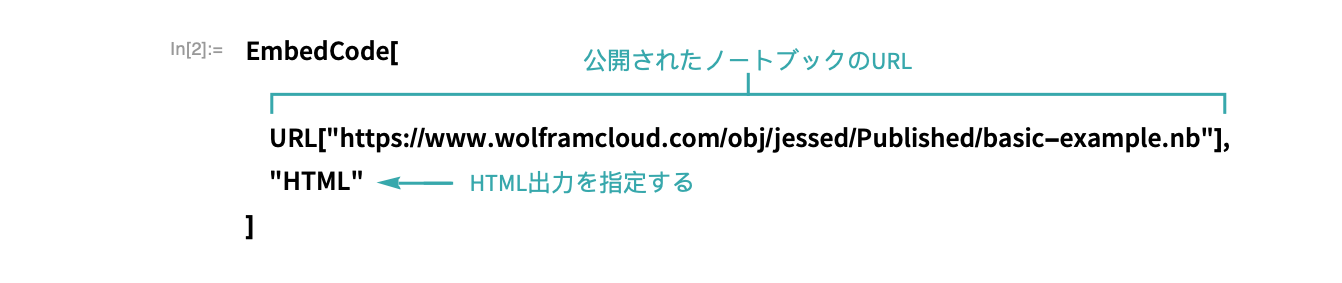
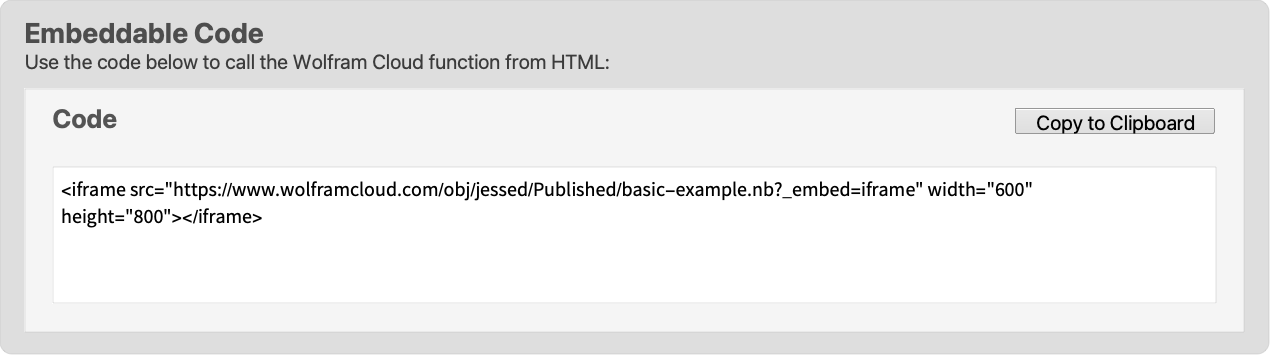
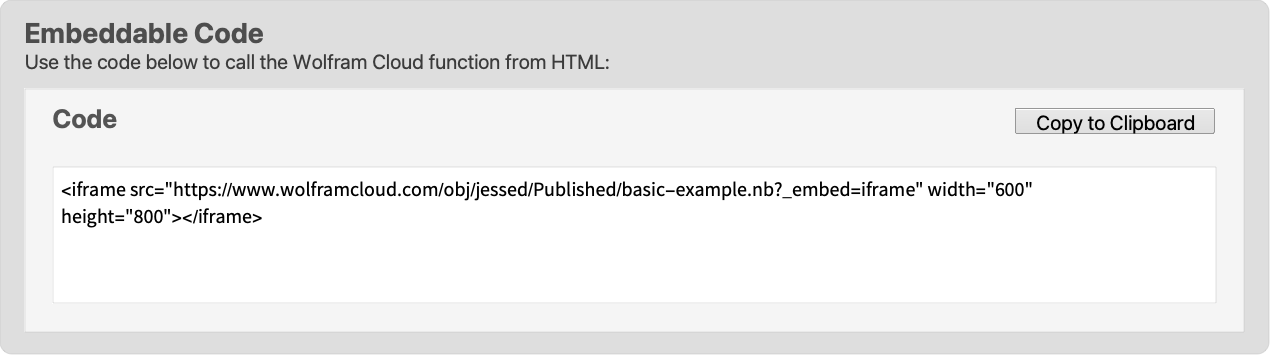
EmbedCodeを使って,インラインフレーム用のコードを作成する:

HTMLファイルを作成する
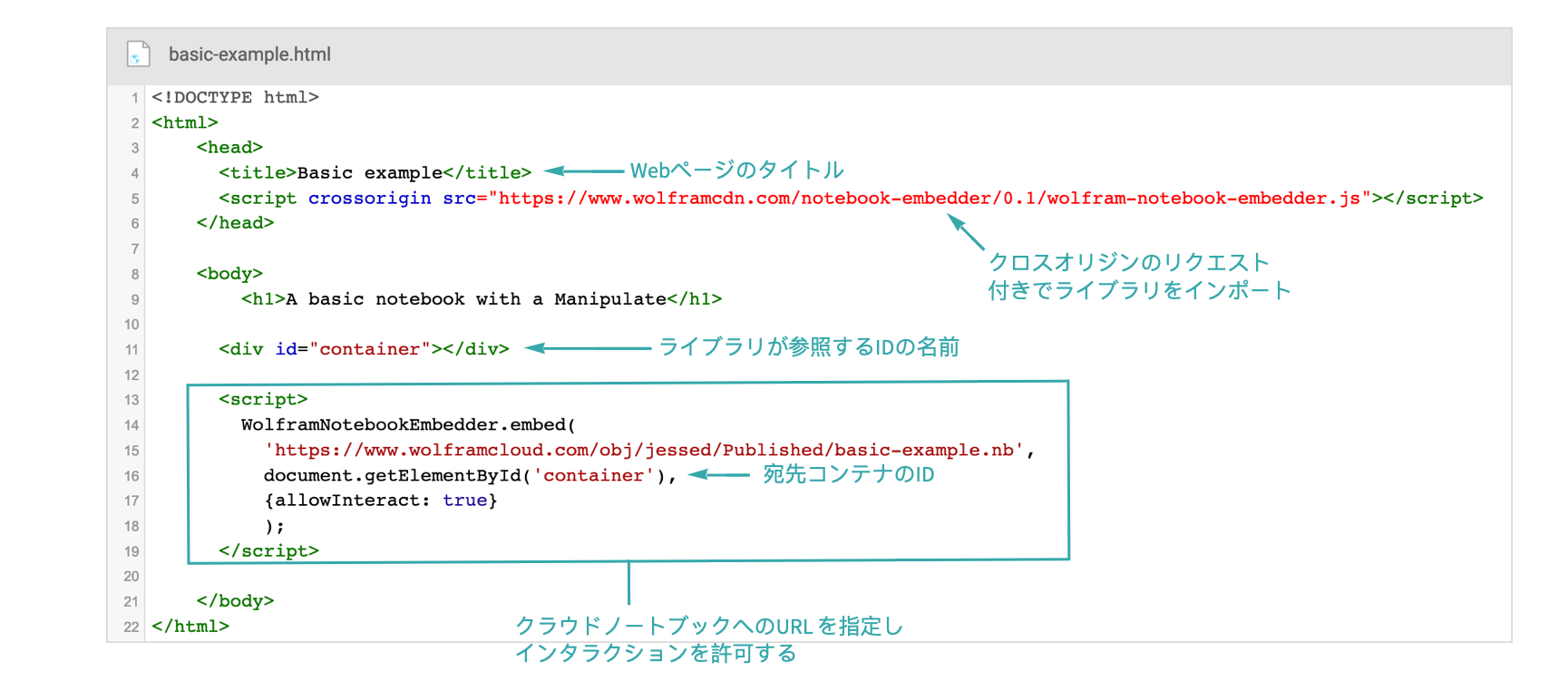
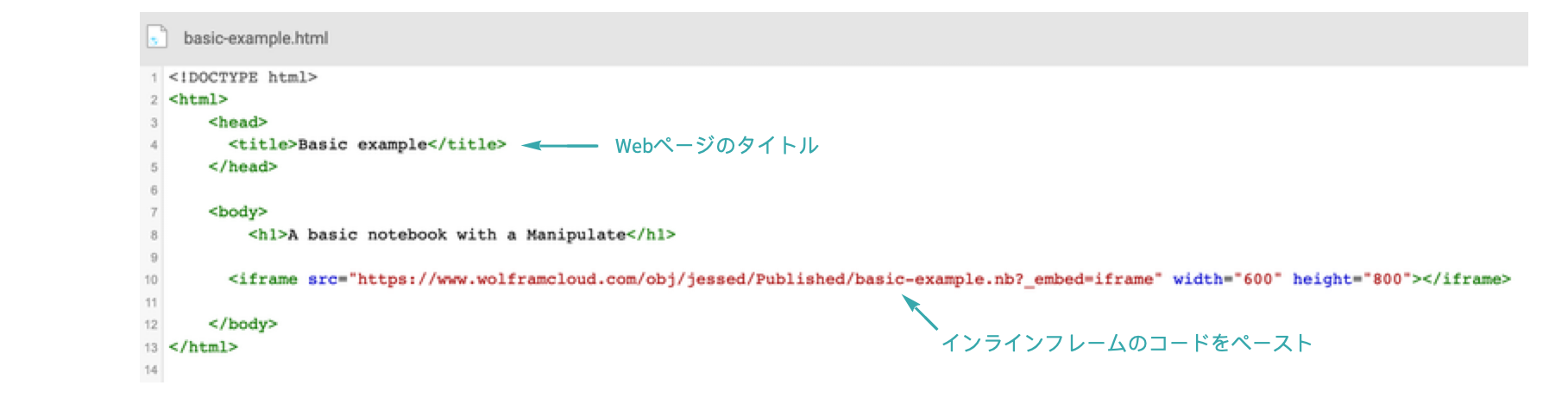
使いたいエディタを開き,コードをHTMLファイルに貼り付ける:
ファイルをbasic-example.htmlとして保存する.
Webページを開く
ブラウザでファイルを開く:

Wolfram Embedder Libraryを使う
Wolfram Cloud内に公開されたノートブックに進む
クラウド内に公開されたノートブックを閲覧し,そのURLをクリップボードにコピーする:

- デフォルトでは,公開されたノートブックのパーミッションは「パブリック」に設定されている.
- Wolfram Cloudにノートブックを公開する方法の詳細については,ノートブックをクラウドに公開するのワークフローを参照されたい.
HTMLファイルを作成する
自分のWolfram Cloud製品から,新規のHTMLファイルを開き,Wolfram Notebook Embedder Libraryを使うコードを書く:
Webページを公開する
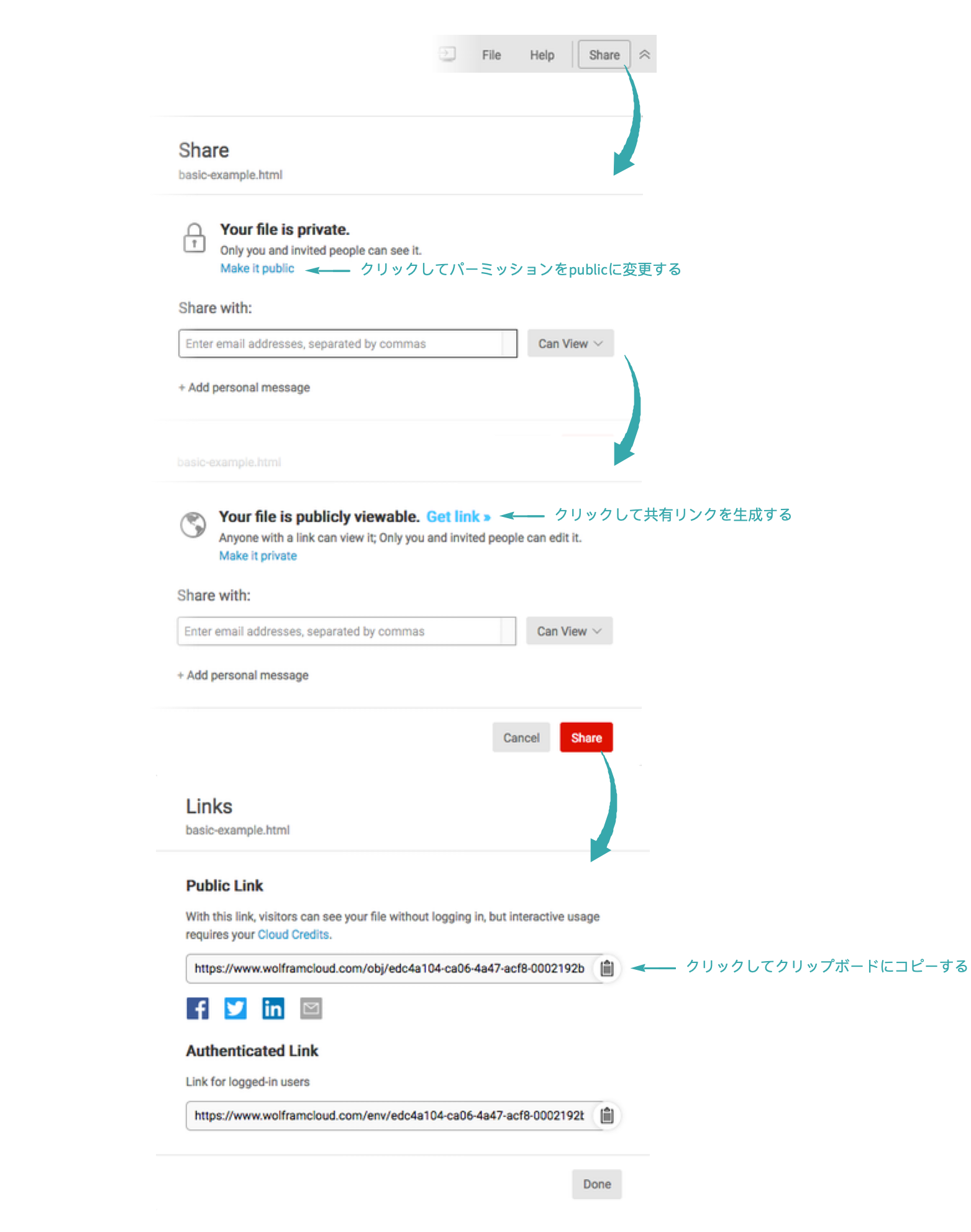
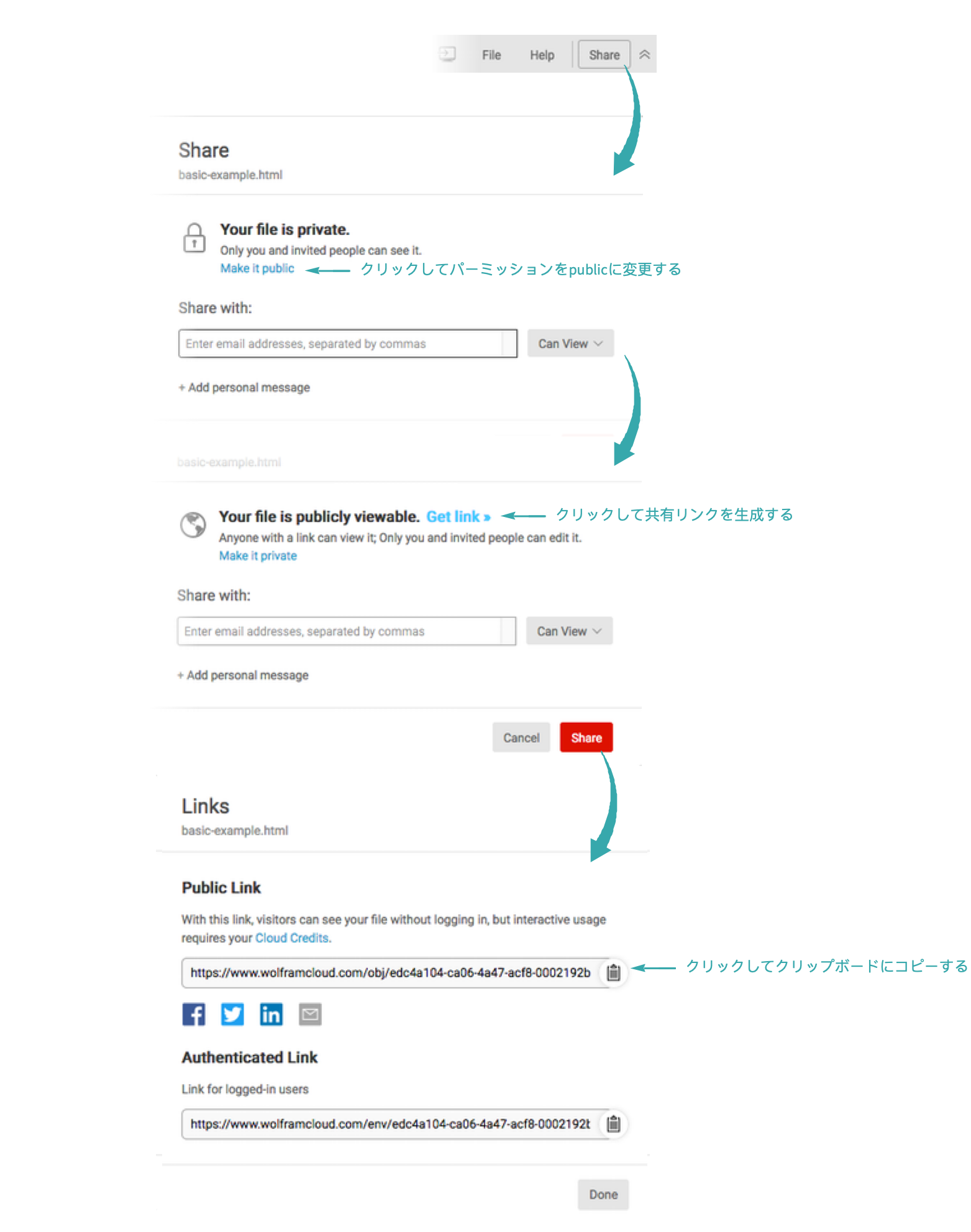
ファイルメニューから“Share”を選んでから,ダイアログの指示に従って誰でもアクセス可能なWebページを作成する:

このリンクを使って,Webページを訪れる:

インラインフレームを使う
Wolfram Cloud内に公開されたノートブックに進む
クラウド内に公開されたノートブックを閲覧し,そのURLをクリップボードにコピーする:

EmbedCodeを使って,インラインフレーム用のコードを作成する:

HTMLファイルを作成する
自分のWolfram Cloud製品から,新規のHTMLファイルを開き,該当するセクションにコードを貼り付ける:

Webページを公開する
ファイルメニューから“Share”を選んでから,ダイアログの指示に従って誰でもアクセス可能なWebページを作成する:

このリンクを使って,Webページを訪れる: