使用 Wolfram Notebook Embedder 库(用于 JavaScript 或 iframe)将云端笔记本嵌入到网页中.
使用 Wolfram Embedder 库...
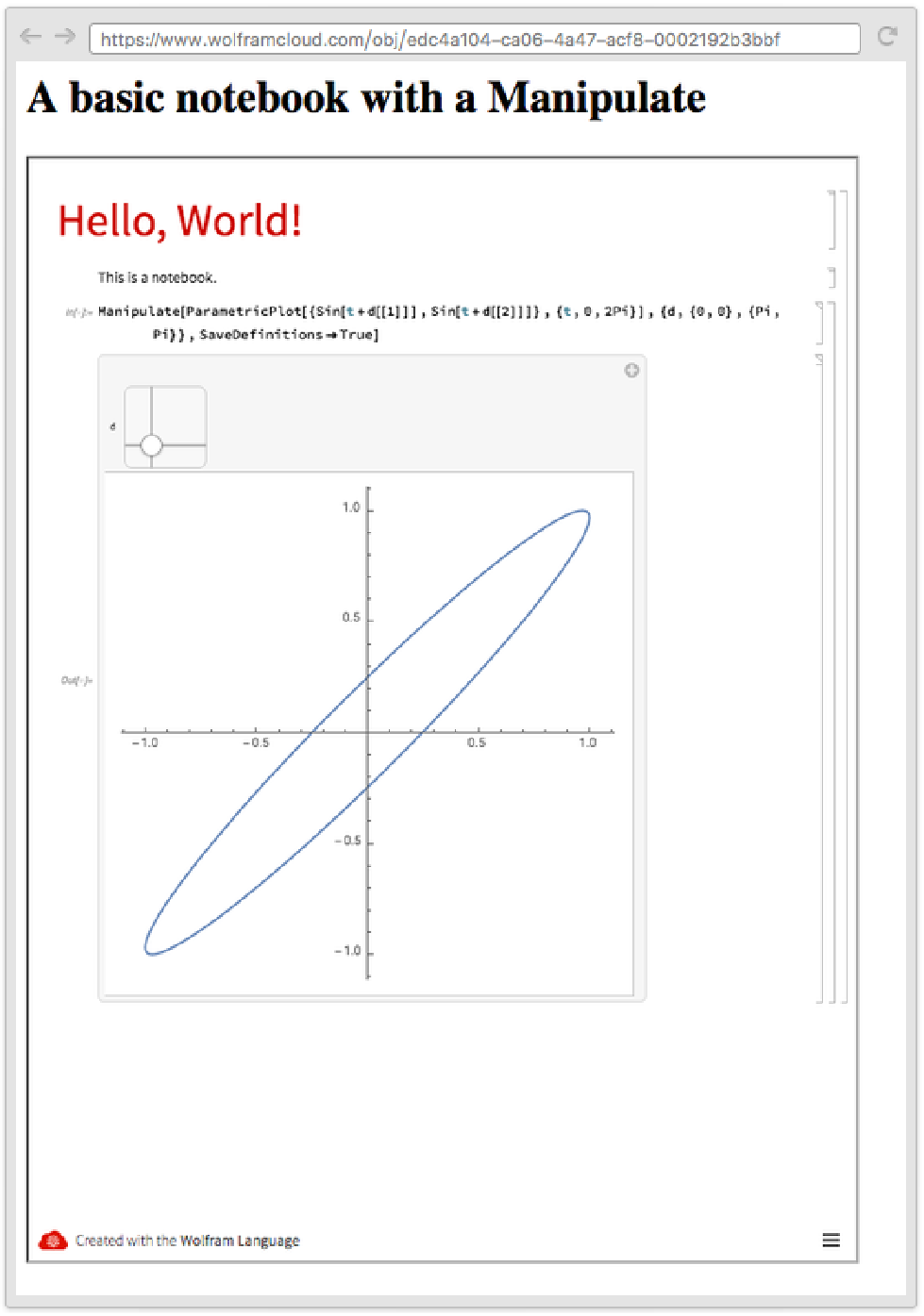
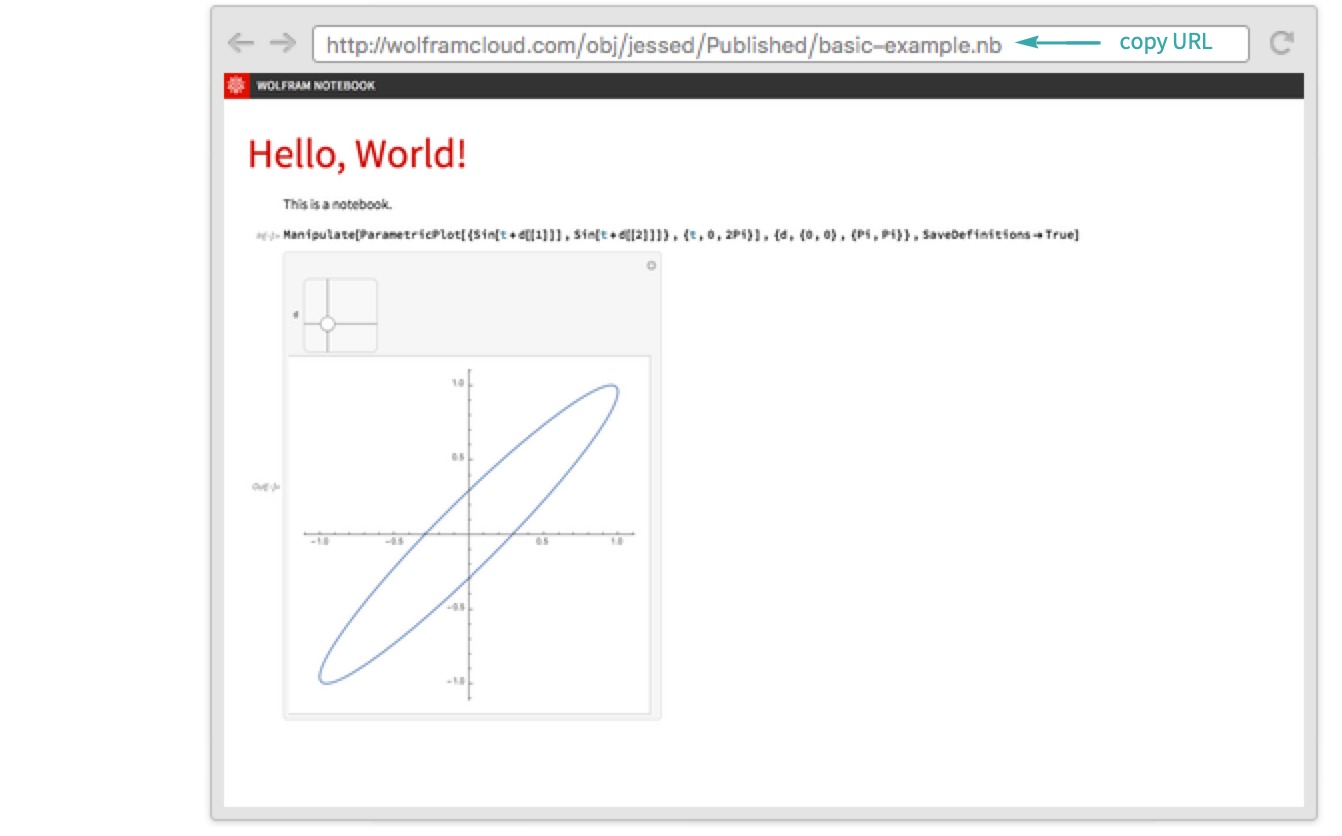
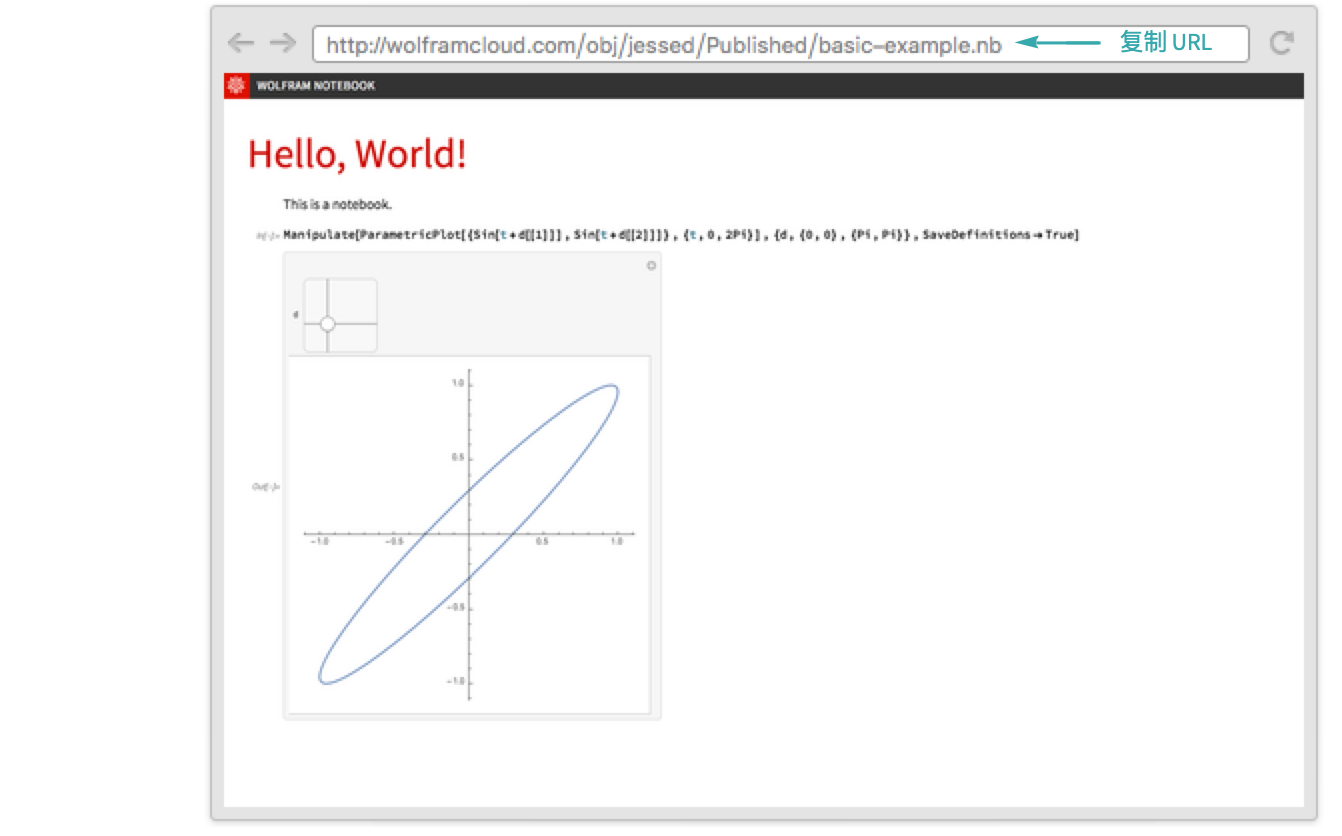
转到 Wolfram Cloud 中已发布的笔记本
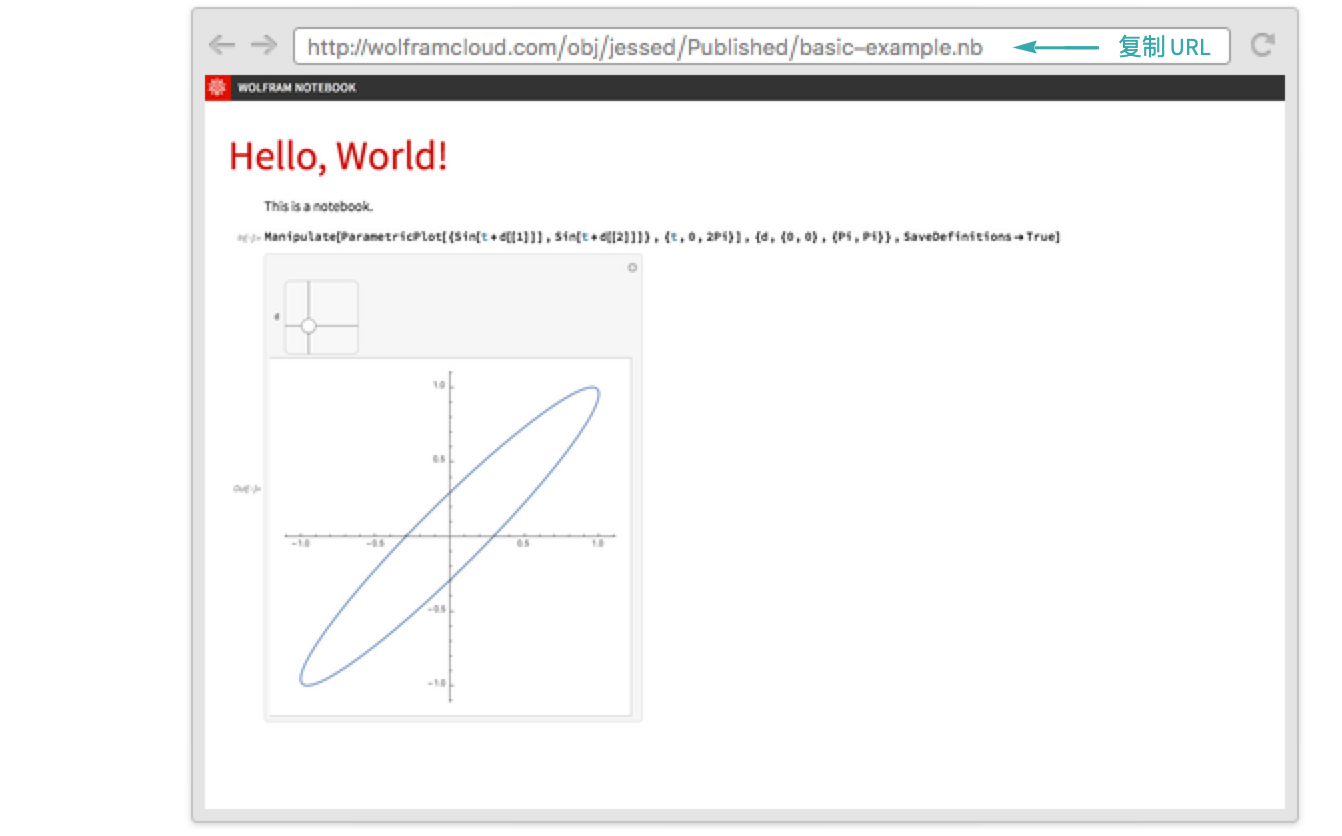
在 Cloud 中查看发布的笔记本并将 URL 复制到剪贴板:

- 默认情况下,已发布的笔记本的权限设置为 public.
- 了解如何将笔记本发布到 Wolfram Cloud,请参阅 “将笔记本发布到云端” 以获取更多信息.
创建 HTML 文件
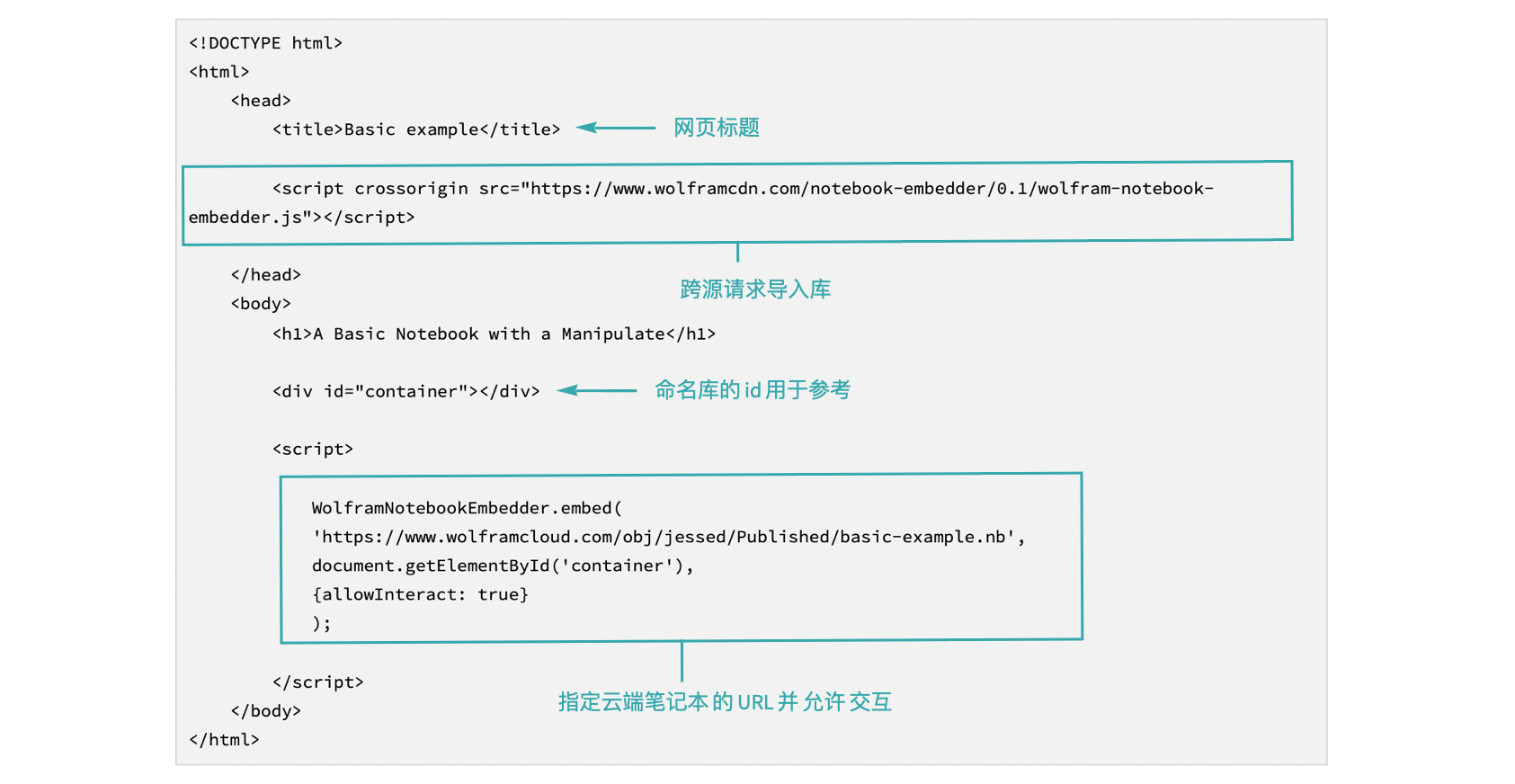
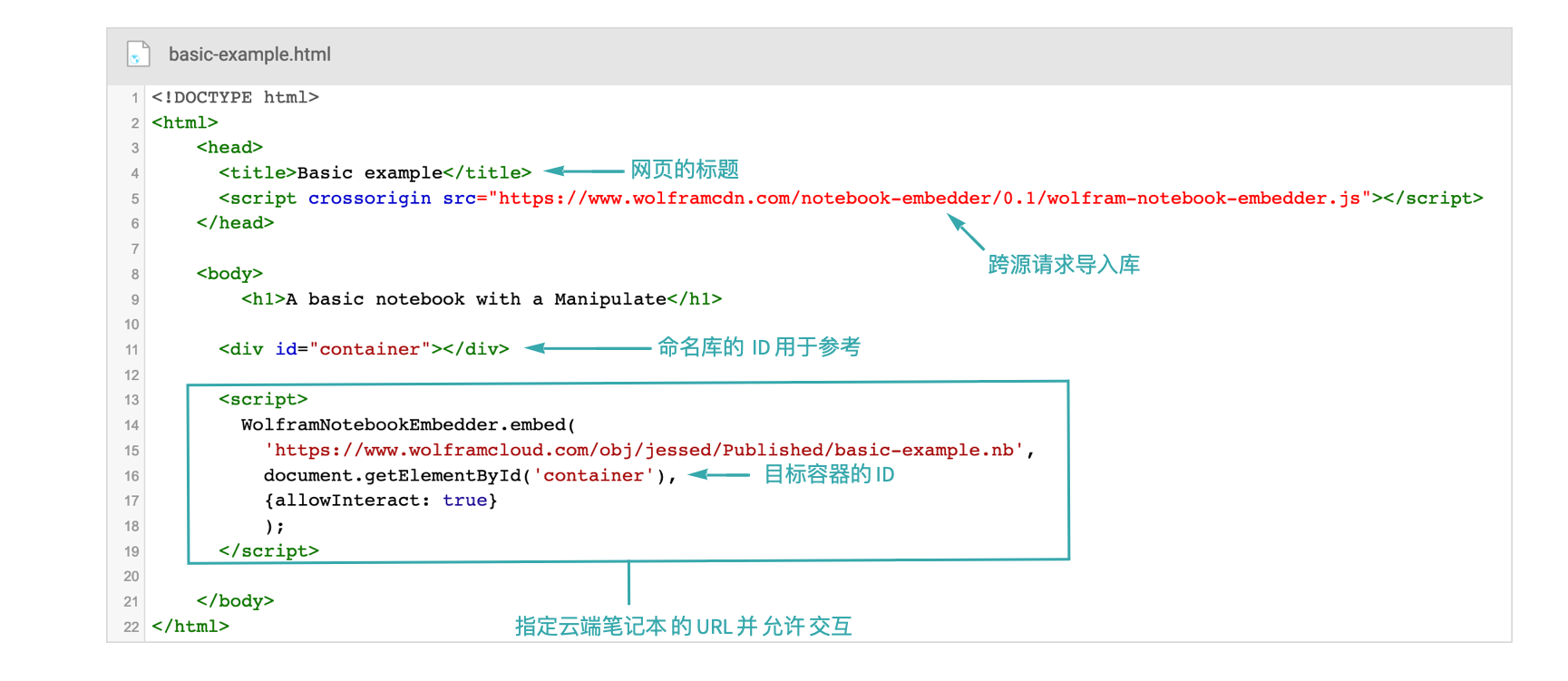
打开您选择的编辑器,并编写使用 Wolfram Notebook Embedder 库 的 HTML 代码:
将文件另存为 basic-example.html.
打开网页
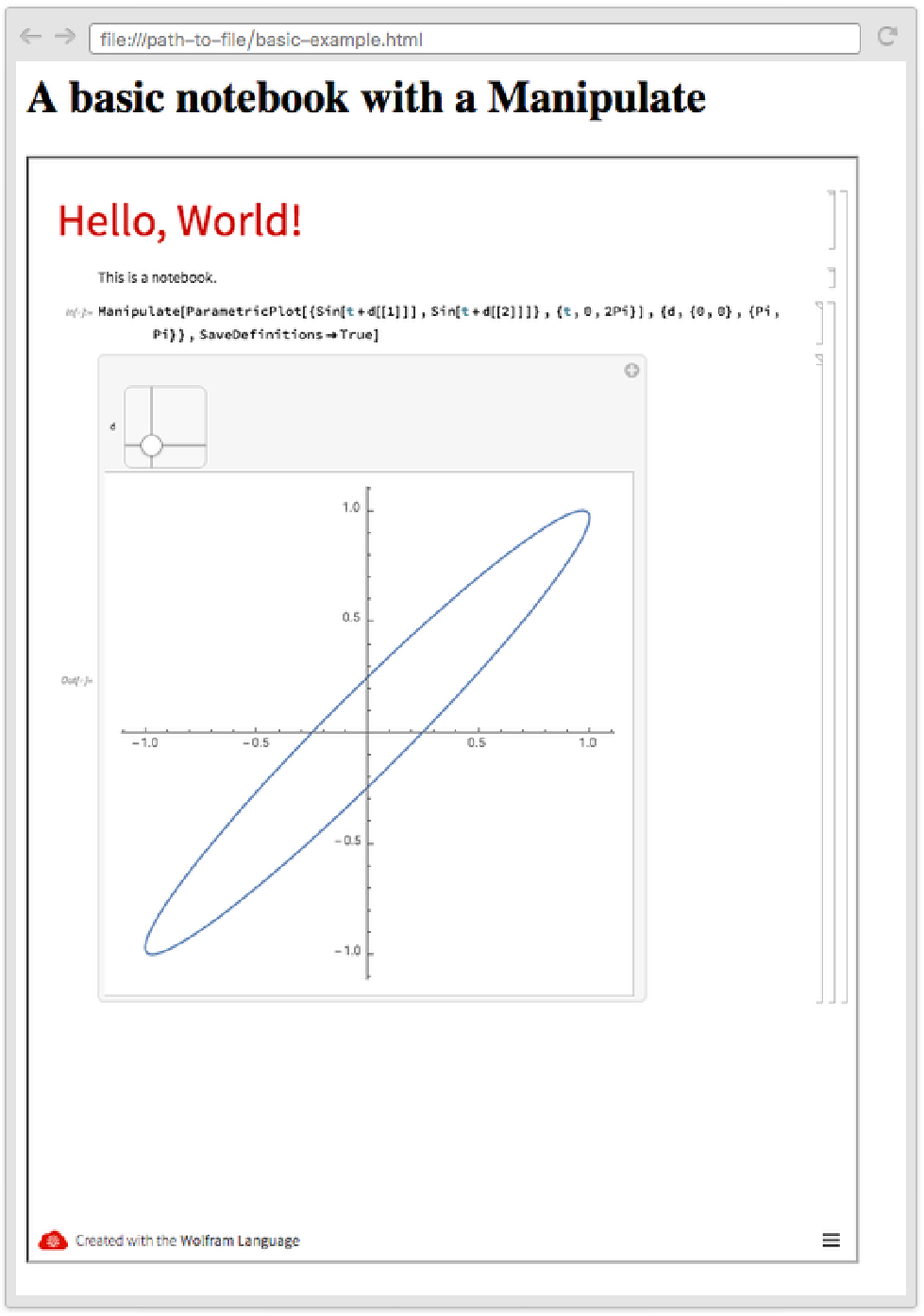
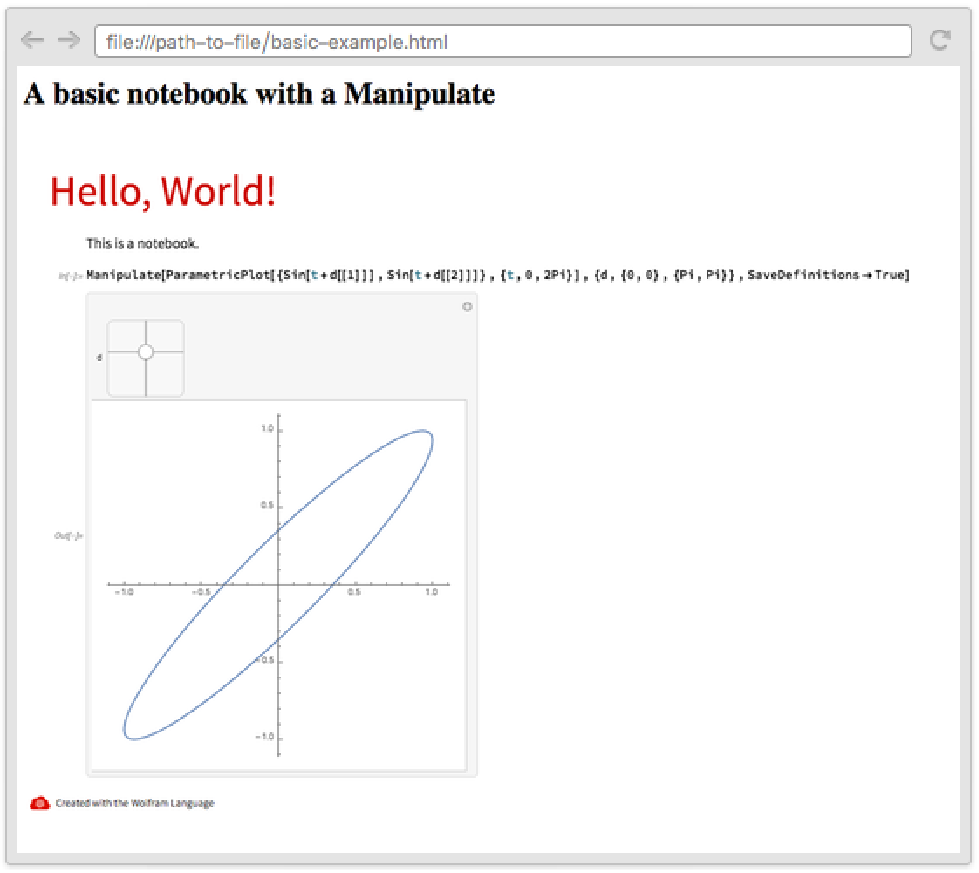
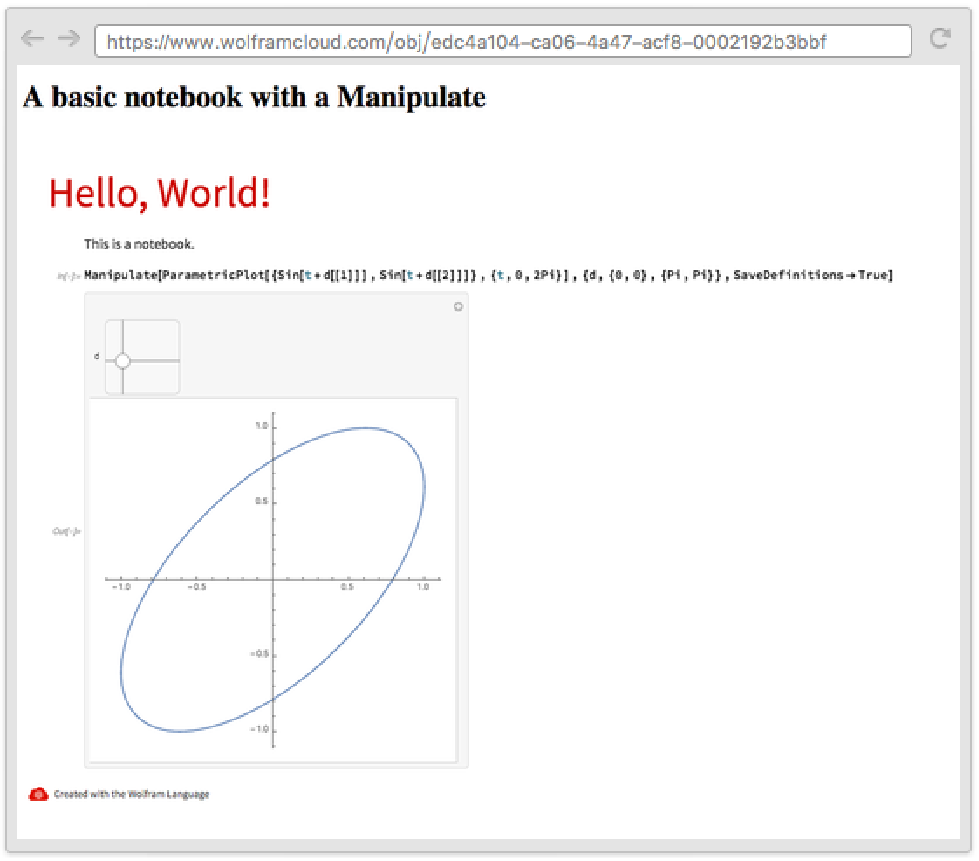
用浏览器带打开文件:

使用 iframes...
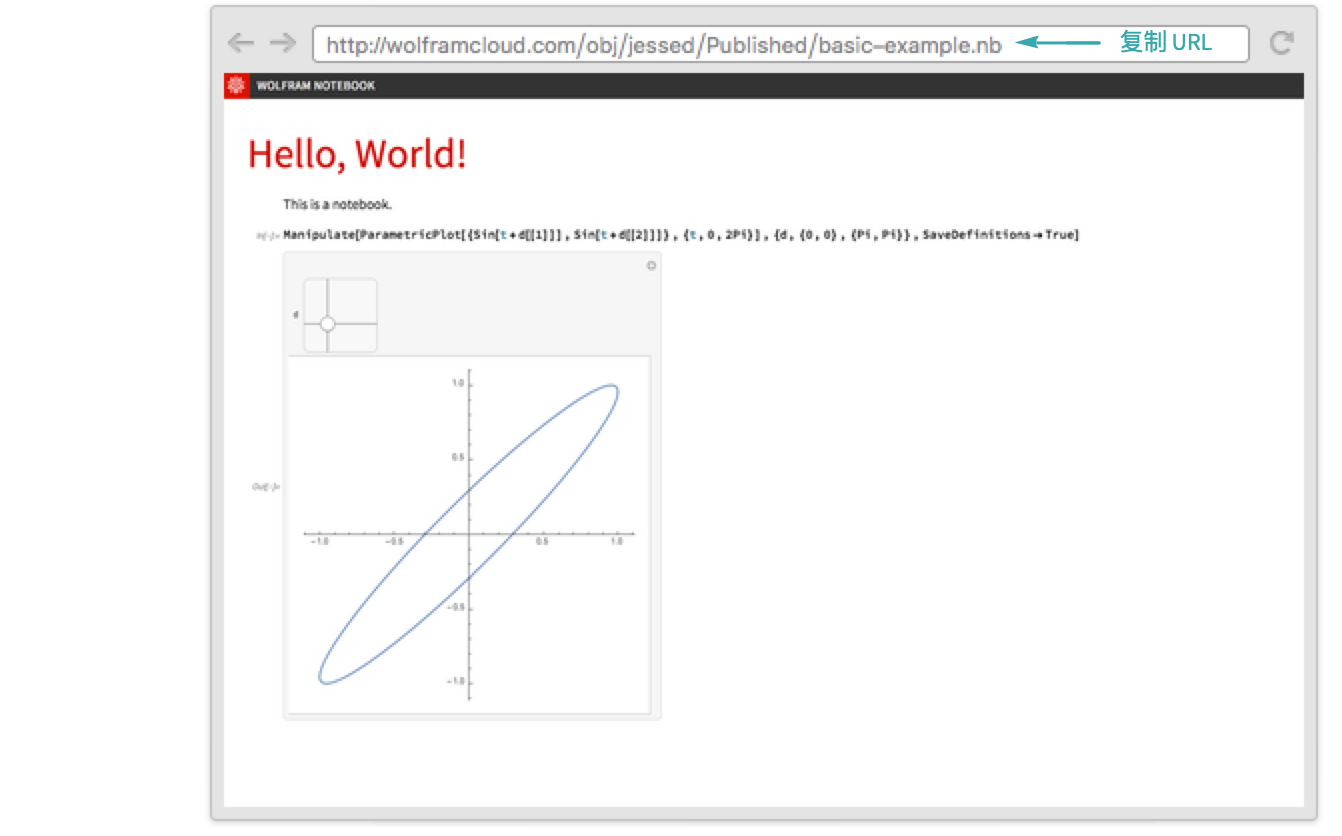
转到 Wolfram Cloud 中已发布的笔记本
在云端查看发布的笔记本并将 URL 复制到剪贴板:

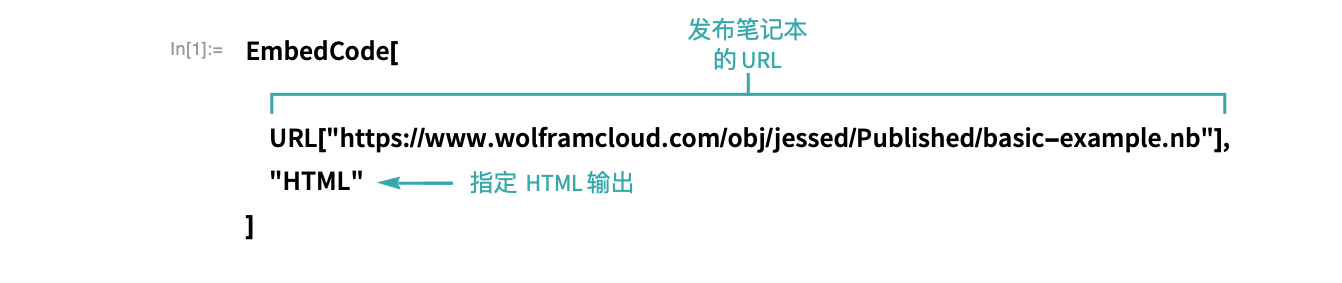
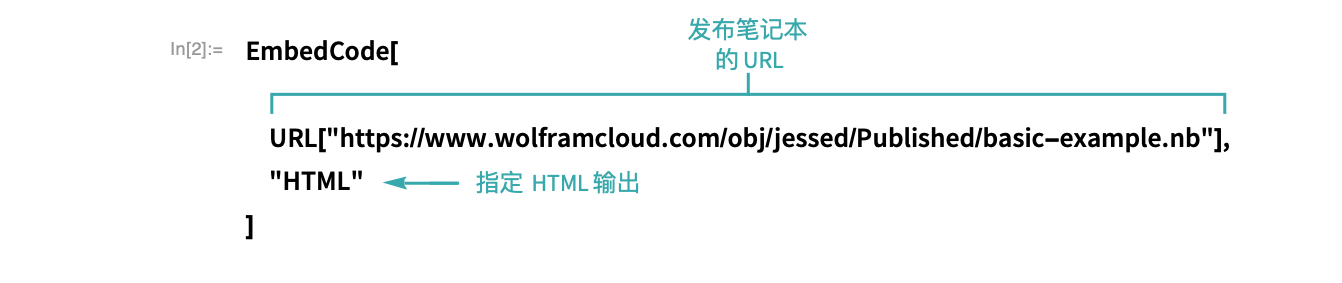
用 EmbedCode 创建 iframe 代码:
创建 HTML 文件
打开您选择的编辑器,然后将代码粘贴到 HTML 文件中:
将文件保存为 basic-example.html.
打开网页
用网页打开您的文件:
使用 Wolfram Embedder 库...
转到 Wolfram Cloud 中已发布的笔记本
在云端查看发布的笔记本并将 URL 复制到剪贴板:

- 默认情况下,已发布的笔记本的权限设置为 public.
- 了解如何将笔记本发布到 Wolfram Cloud,请参阅 “将笔记本发布到云端” 以获取更多信息.
创建 HTML 文件
到您的 Wolfram Cloud 产品,打开一个新的 HTML 文件并编写 Wolfram Notebook Embedder 库中使用的代码:
发布网页
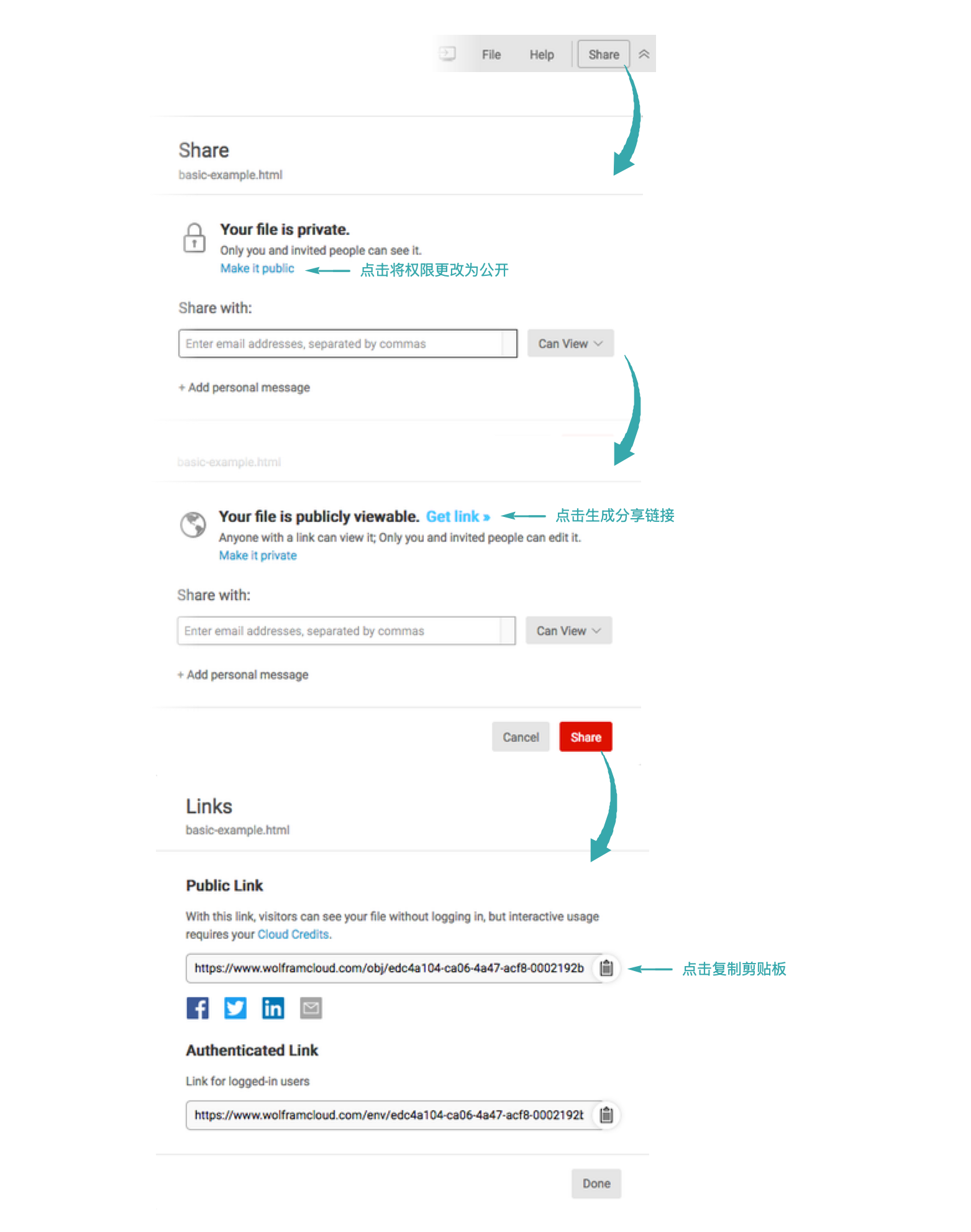
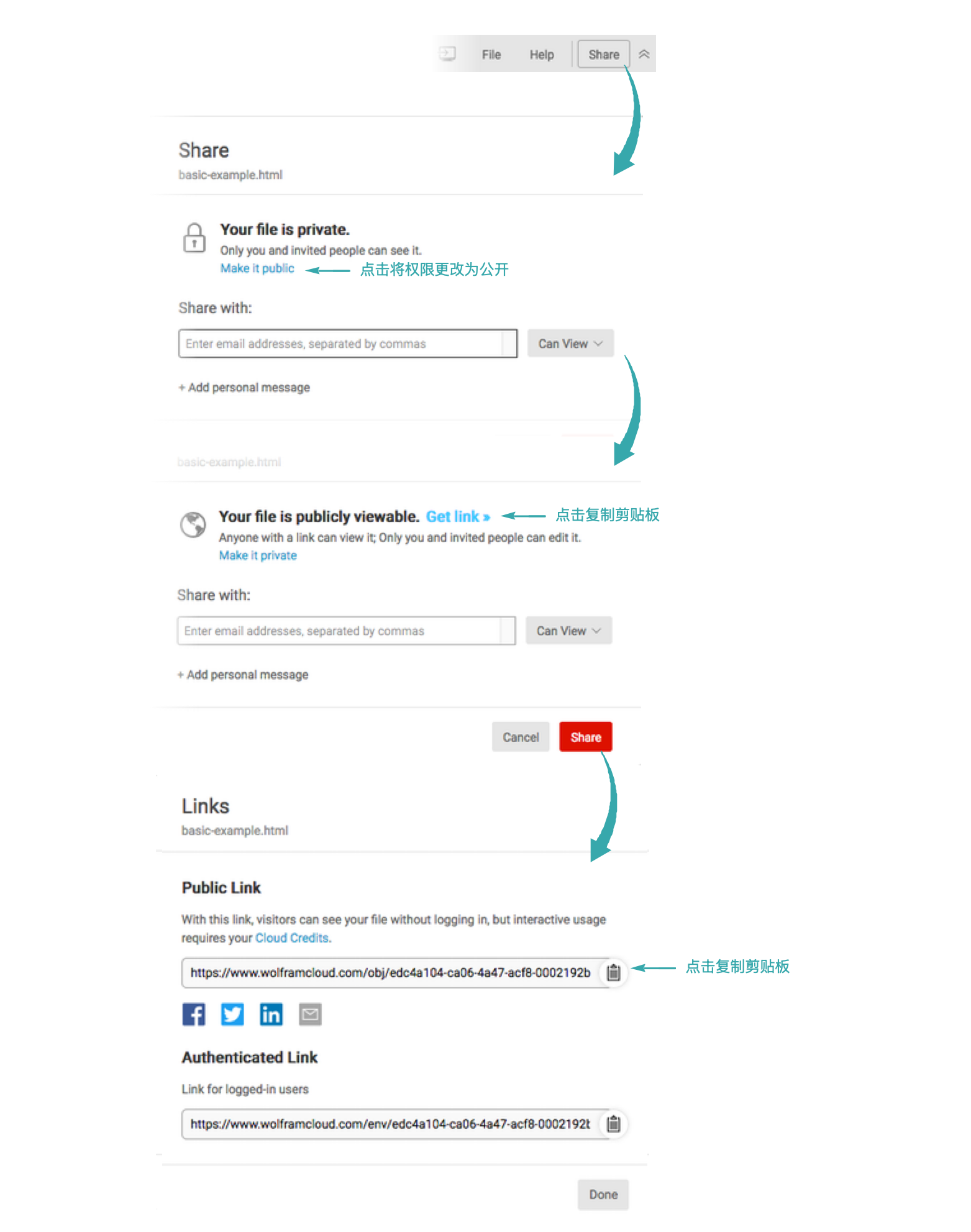
在文件菜单选择 “Share”,然后按照对话框创建公共访问网页:

通过链接浏览网页:

使用 iframes...
转到 Wolfram Cloud 中已发布的笔记本
在云端查看发布的笔记本并将 URL 复制到剪贴板:

用 EmbedCode 创建 iframe 代码:
创建 HTML 文件
到您的 Wolfram Cloud 产品,打开一个新的 HTML 文件并将代码粘贴至相应位置:

发布网页
在文件菜单选择 “Share”,然后按照对话框创建公共访问网页:

通过链接浏览网页: