CloudRenderingMethod
Details

- Possible settings are:
-
Automatic choose a method based on the size of the cell contents Inherited use the same method (for a cell) as on the notebook level "InteractiveBoxes" render using interactive boxes "StaticHTML" render using static HTML created on the server "Bitmap" render as a static bitmap created on the server None render as a generic placeholder - At the notebook level, the default value Automatic is equivalent to "StaticHTML" for large notebooks, which is optimized for fast rendering in web browsers.
- By default, cells inherit the rendering method of the notebook, unless an explicit setting is specified for a cell.
- At the cell level, the value Automatic is equivalent to "InteractiveBoxes" for cells that are small enough to be rendered interactively in the cloud. Larger cells are rasterized or, if that fails, rendered as a generic placeholder.
- Most controls in static HTML become interactive as soon as the user clicks on them, but they might take some time to render interactively.
- Bitmap-based cells are not interactive and might not linewrap perfectly to fit the notebook width.
- Viewers of a notebook can choose to override the automatic method using a control next to the cell bracket, at the risk of freezing their web browser.
- The setting for CloudRenderingMethod is ignored on desktop systems.
Examples
open all close allBasic Examples (1)
Scope (3)
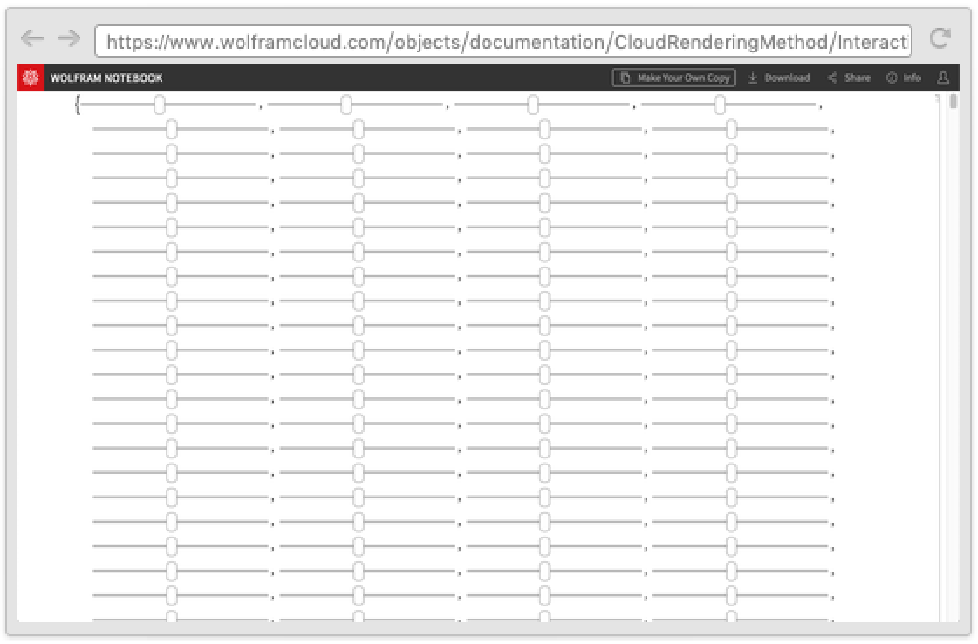
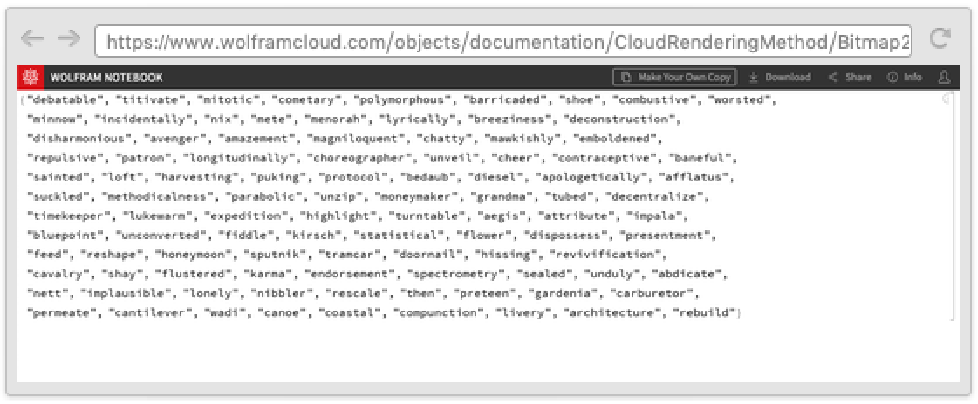
Deploy a notebook with CloudRenderingMethod"InteractiveBoxes" to ensure it is rendered interactively, even if the automatic choice would be "Bitmap":
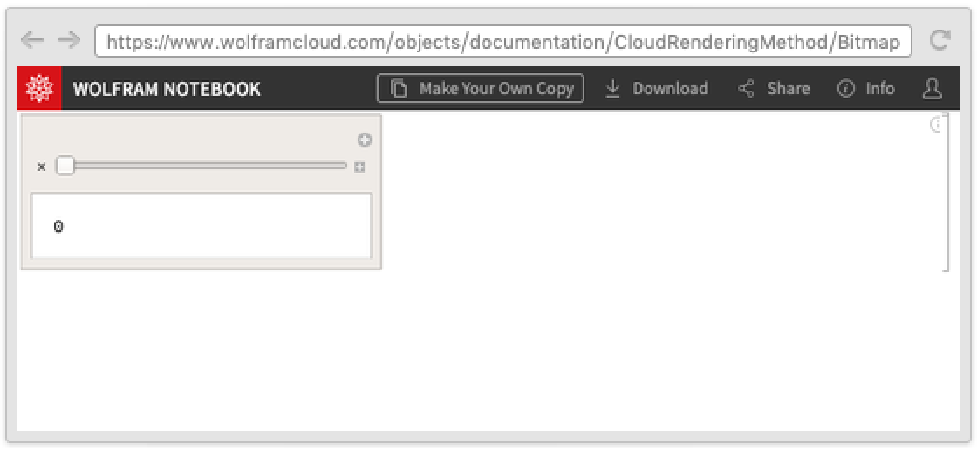
Deploy a notebook with CloudRenderingMethod"StaticHTML" to render it using static HTML, which makes the notebook faster to load by deferring the resolution of dynamic content to the time when the user starts interacting with it:
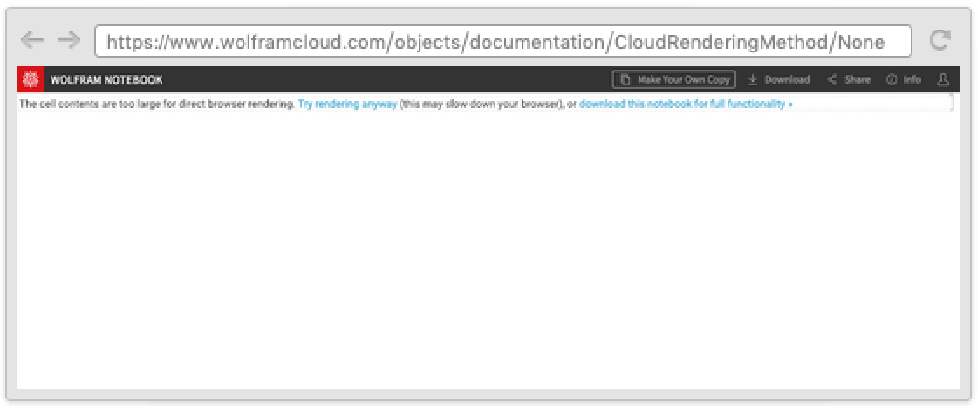
A value of None results in a generic placeholder explaining that the cell contents are too large for direct browser rendering:
See Also
History
Text
Wolfram Research (2019), CloudRenderingMethod, Wolfram Language function, https://reference.wolfram.com/language/ref/CloudRenderingMethod.html.
CMS
Wolfram Language. 2019. "CloudRenderingMethod." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/CloudRenderingMethod.html.
APA
Wolfram Language. (2019). CloudRenderingMethod. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/CloudRenderingMethod.html
BibTeX
@misc{reference.wolfram_2025_cloudrenderingmethod, author="Wolfram Research", title="{CloudRenderingMethod}", year="2019", howpublished="\url{https://reference.wolfram.com/language/ref/CloudRenderingMethod.html}", note=[Accessed: 17-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_cloudrenderingmethod, organization={Wolfram Research}, title={CloudRenderingMethod}, year={2019}, url={https://reference.wolfram.com/language/ref/CloudRenderingMethod.html}, note=[Accessed: 17-January-2026]}