CloudRenderingMethod
更多信息

- 可能的设置为:
-
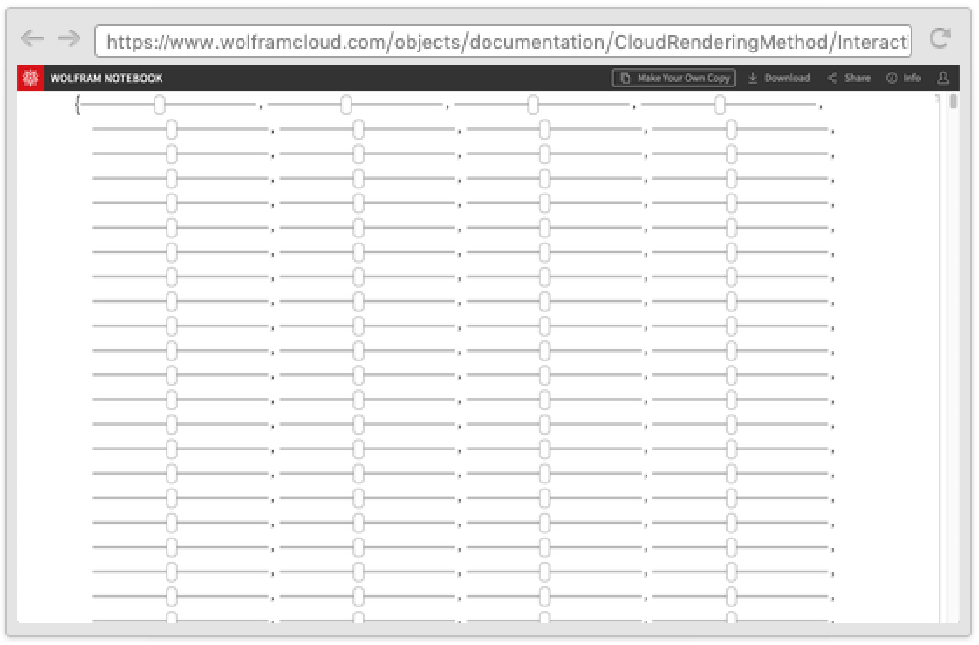
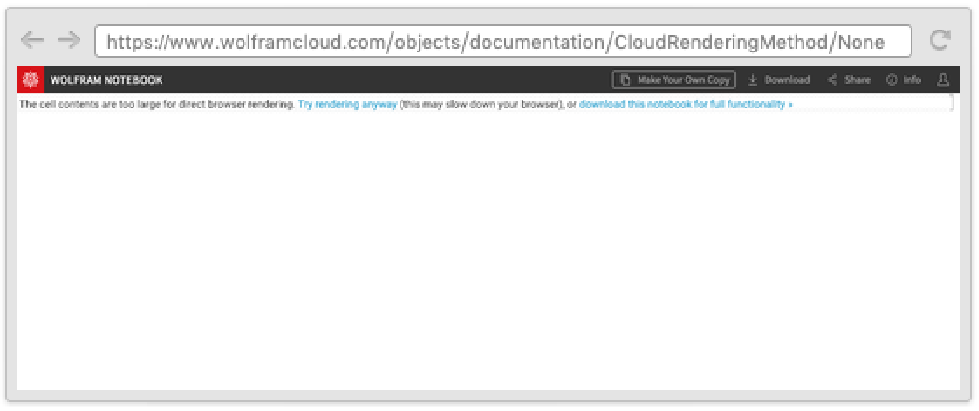
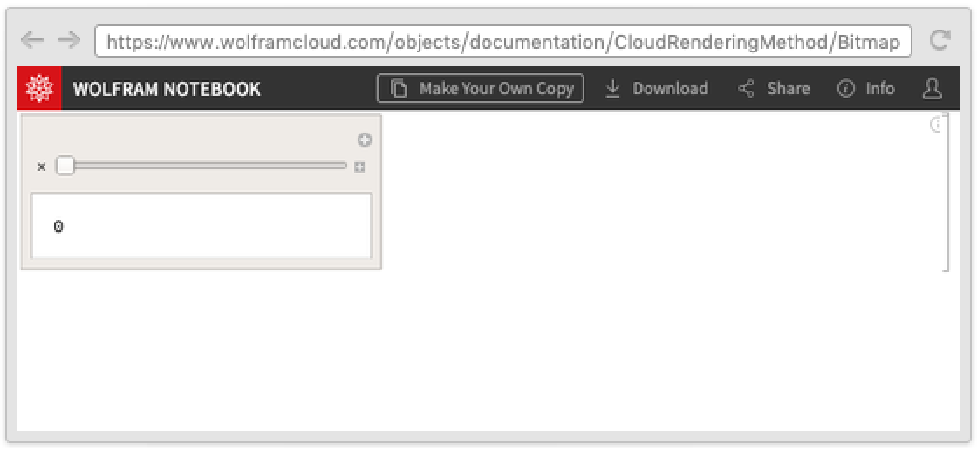
Automatic 根据单元内容的大小选择方法 Inherited 使用与笔记本级别相同的方法(对于单元) "InteractiveBoxes" 用互动对话框进行渲染 "StaticHTML" 用在服务器上创建的静态 HTML 进行渲染 "Bitmap" 当作在服务器上创建的静态位图进行渲染 None 当作普通占位符进行渲染 - 在笔记本级别,对于大型笔记本,默认值 Automatic 等价于 "StaticHTML",它针对在网络浏览器中的快速渲染进行了优化.
- 默认情况下,单元会继承笔记本的渲染方法,除非明确为单元指定了设置.
- 在单元级别,对于小到足以在云中以交互方式渲染的单元,默认值 Automatic 等价于 "InteractiveBoxes". 对于较大的单元,则进行栅格化,如果失败,则当作普通占位符进行渲染.
- 静态 HTML 中的大多数控件在用户单击它们时立即变为交互式,但可能需要一些时间才能以交互方式呈现.
- 基于位图的单元则不是交互式的,可能无法完美的换行以适应笔记本的宽度.
- 笔记本的查看者可使用单元方框旁边的控件覆盖自动选择的方法,但网络浏览器可能会冻结.
- 在桌面系统中,CloudRenderingMethod 的设置会被忽略.
范例
打开所有单元关闭所有单元范围 (3)
Wolfram Research (2019),CloudRenderingMethod,Wolfram 语言函数,https://reference.wolfram.com/language/ref/CloudRenderingMethod.html.
文本
Wolfram Research (2019),CloudRenderingMethod,Wolfram 语言函数,https://reference.wolfram.com/language/ref/CloudRenderingMethod.html.
CMS
Wolfram 语言. 2019. "CloudRenderingMethod." Wolfram 语言与系统参考资料中心. Wolfram Research. https://reference.wolfram.com/language/ref/CloudRenderingMethod.html.
APA
Wolfram 语言. (2019). CloudRenderingMethod. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/CloudRenderingMethod.html 年