WORKFLOW
Create and Use a New Style
Add your own style to a notebook’s stylesheet.
Open a notebook’s stylesheet
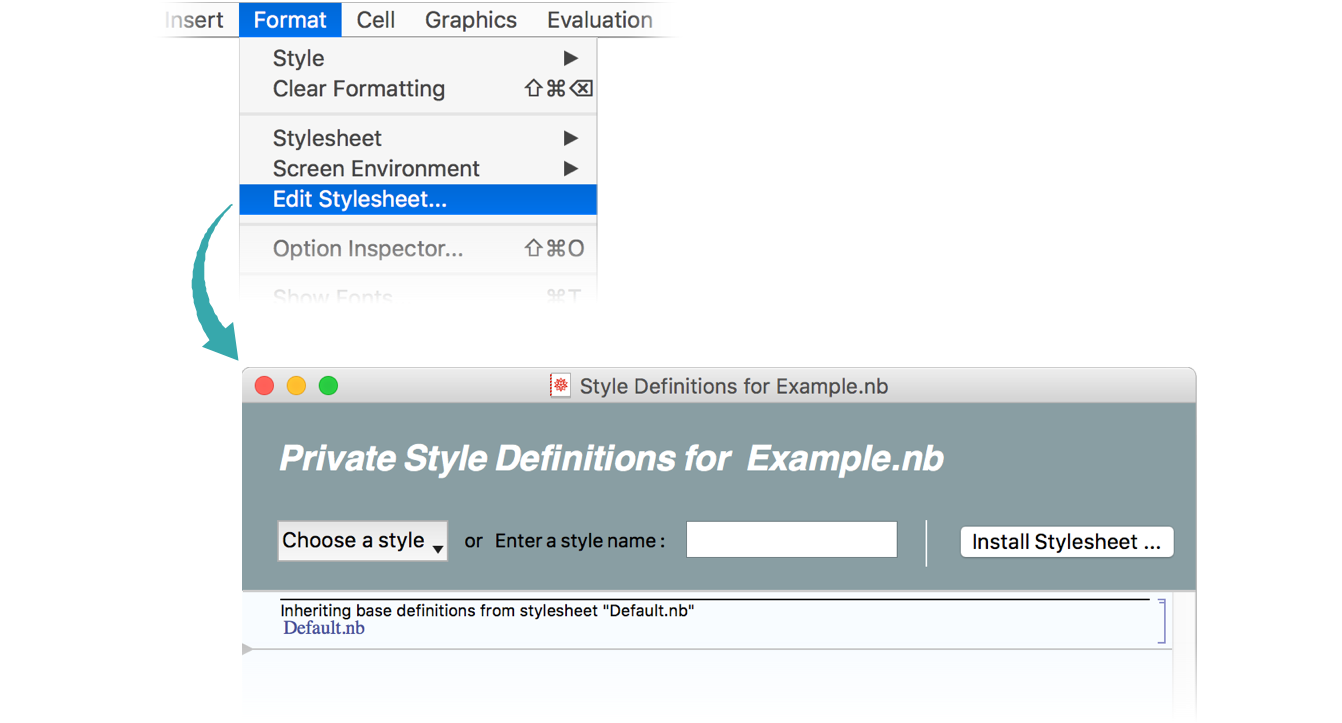
Choose Format ▶ Edit Stylesheet... to open a notebook’s stylesheet:

Add a new style
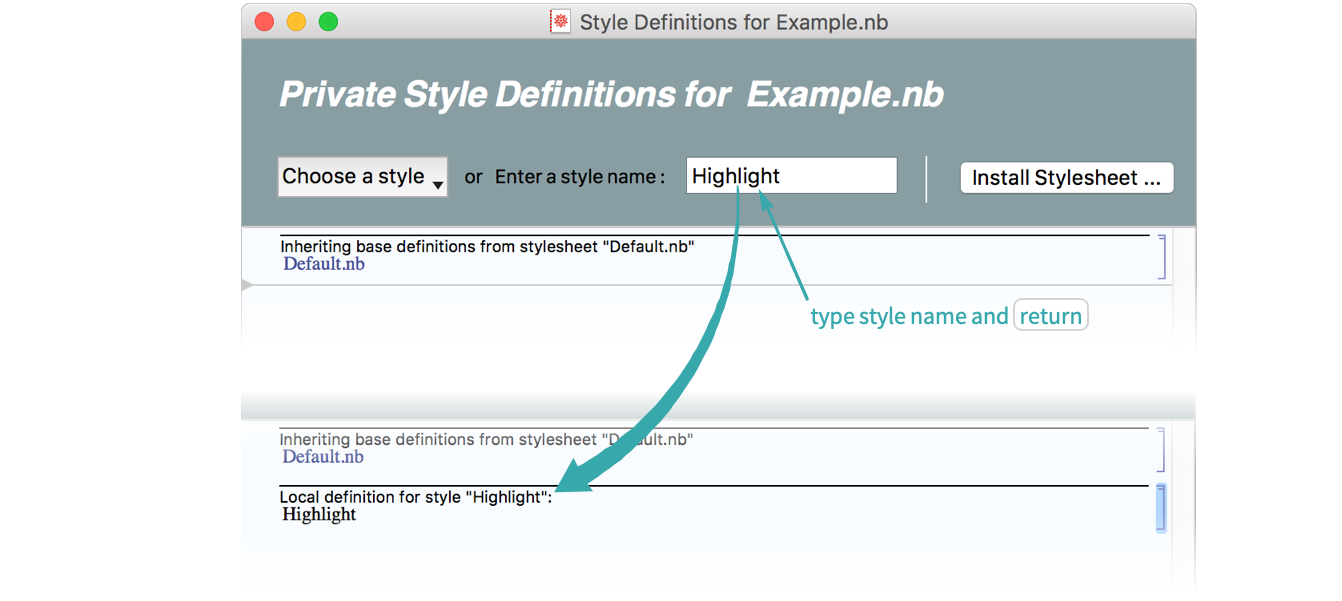
Type the name of a new style in the style name field, followed by ![]() :
:

Define the new style
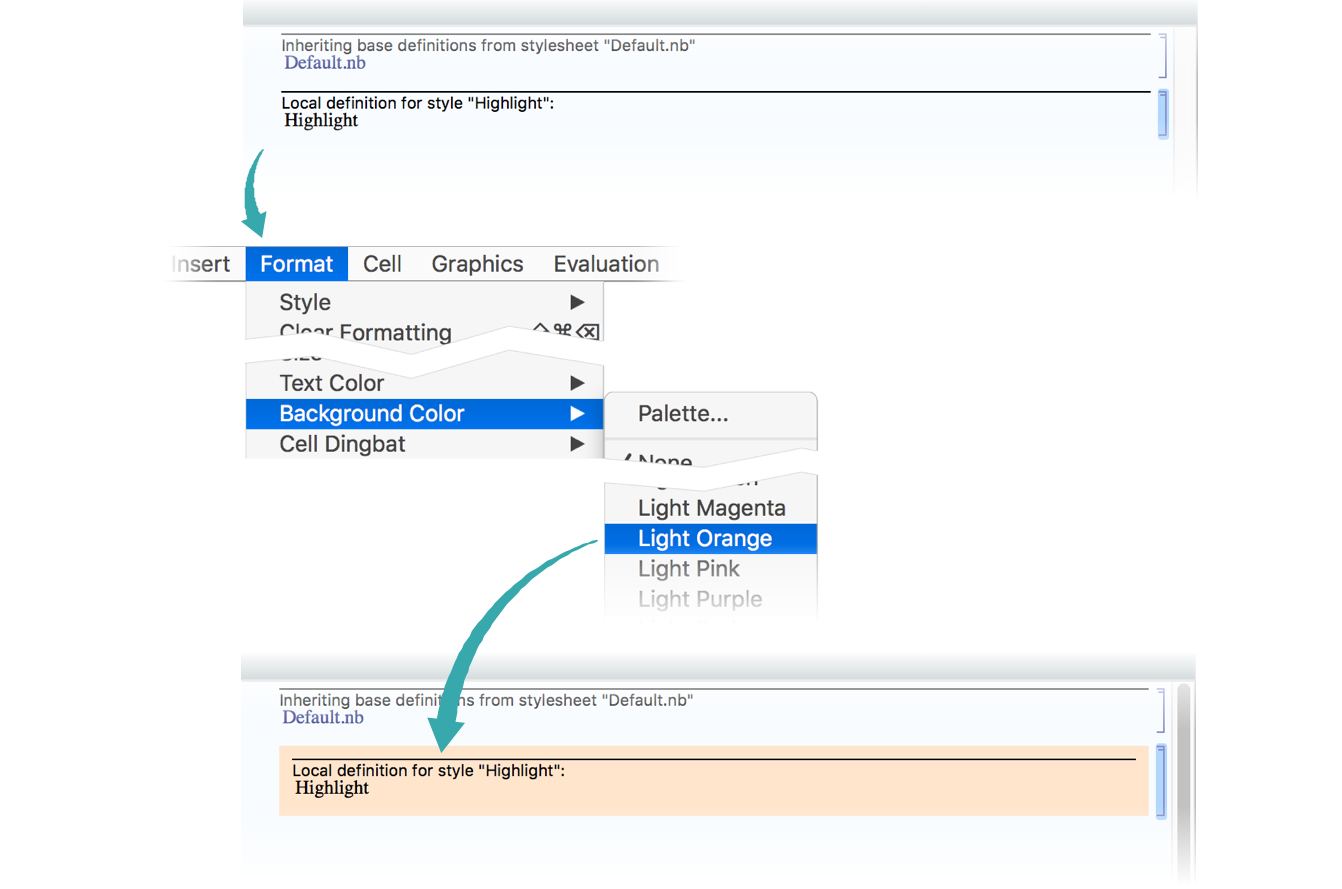
Apply styles to the new style cell to define the style. For example, select the cell and choose Format ▶ Background Color ▶ Light Orange:

Close the stylesheet
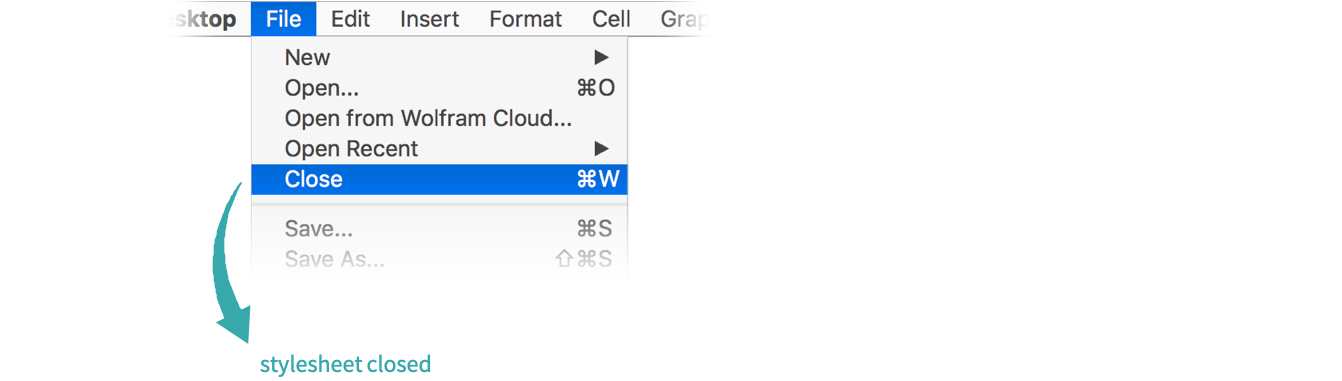
Choose File ▶ Close (![]() ) to close the stylesheet:
) to close the stylesheet:

Select an item you want to apply the new style to
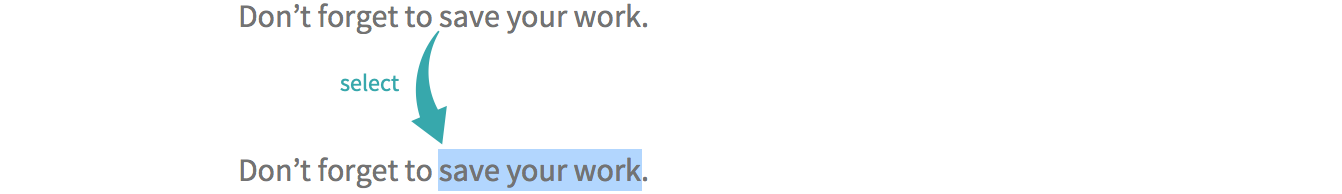
Select text, an expression or cells that you want to apply the new style to:
Open the custom style chooser
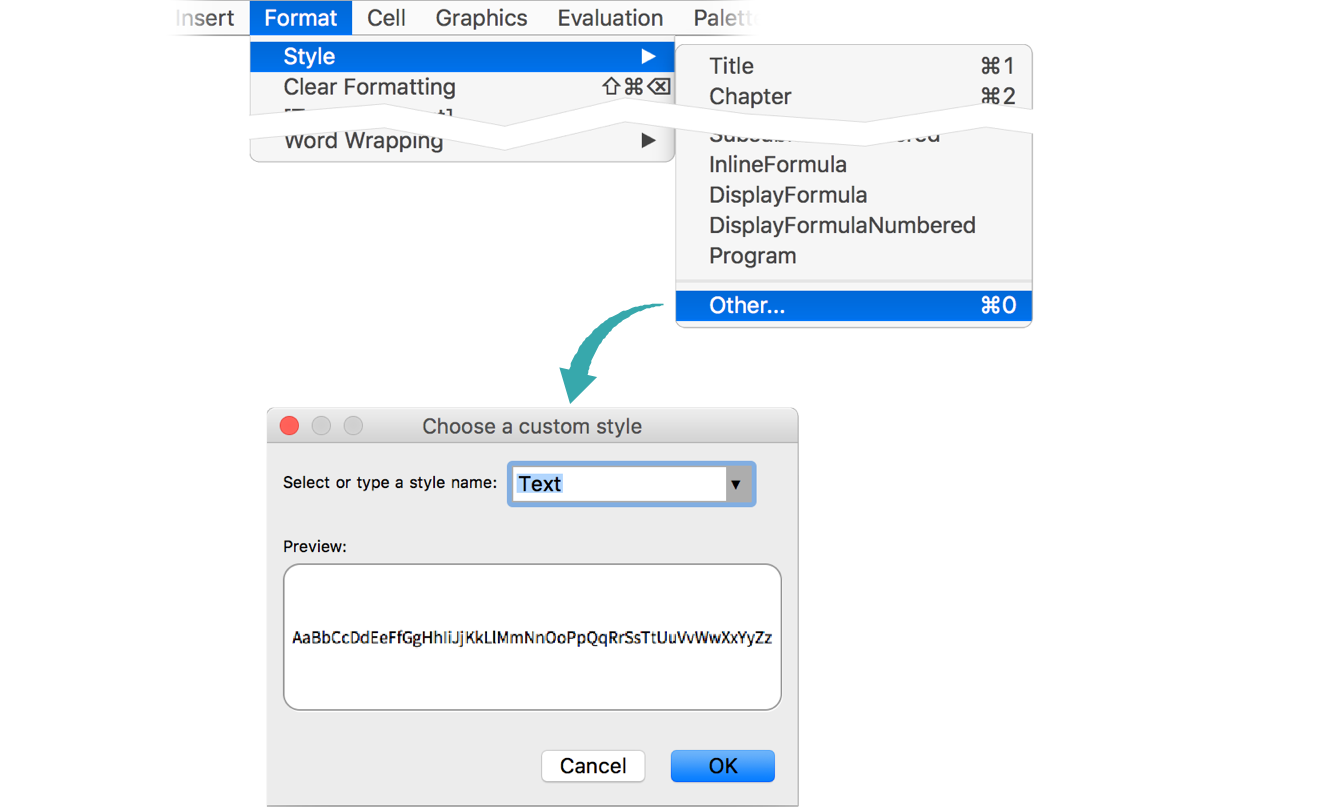
Select Format ▶ Style ▶ Other... (![]() ) to open the custom style chooser:
) to open the custom style chooser:

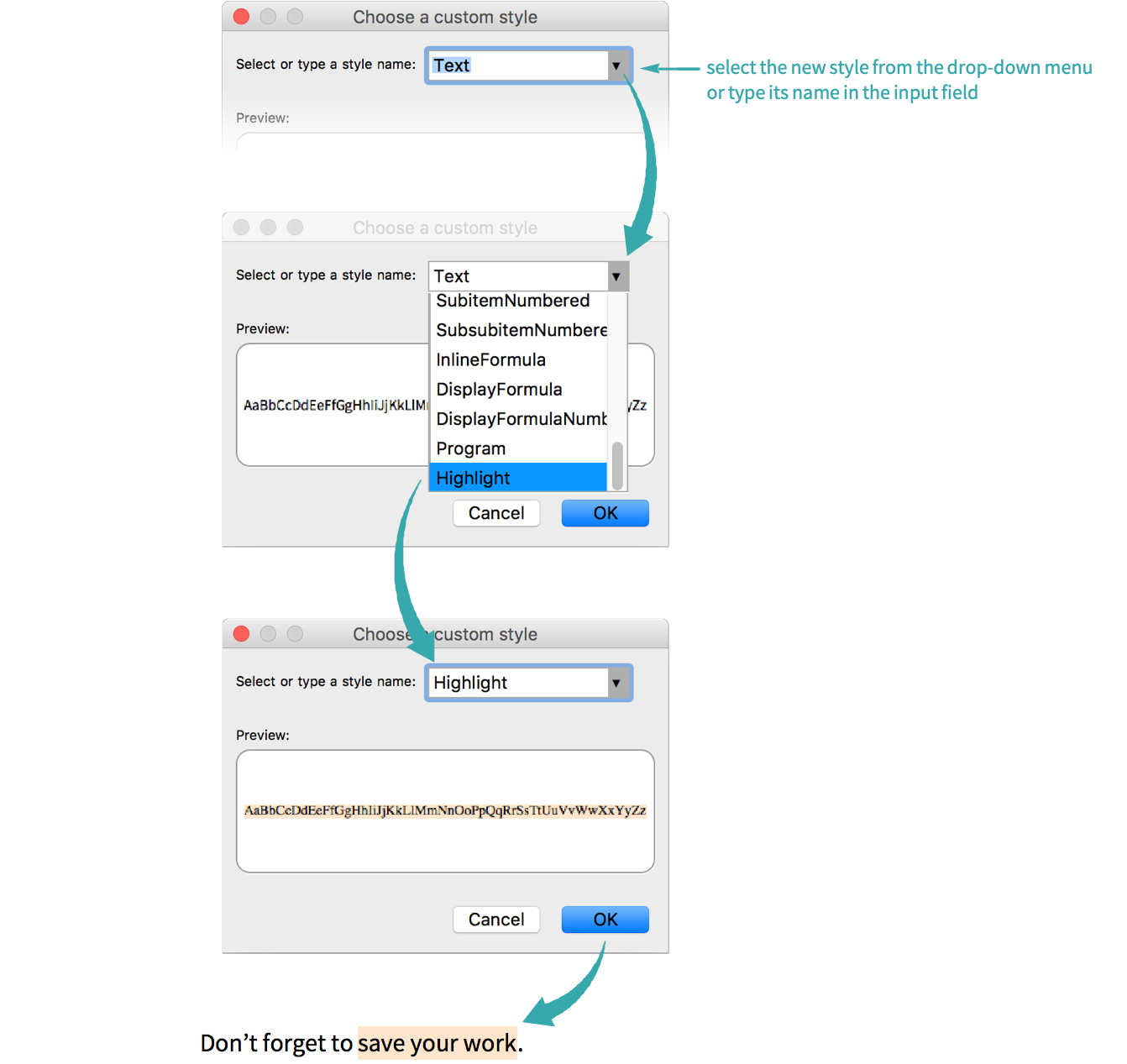
Select the new style
Select the new style from the drop-down menu or type its name in the input field. The new style is applied to the selection:

Notes
Use a custom style programmatically with Style: