交互式...
可以将裁剪平面添加到 3D 图像中以显示裁切后的图像,而无需实际上将数据从图像中删除.
选择裁剪工具
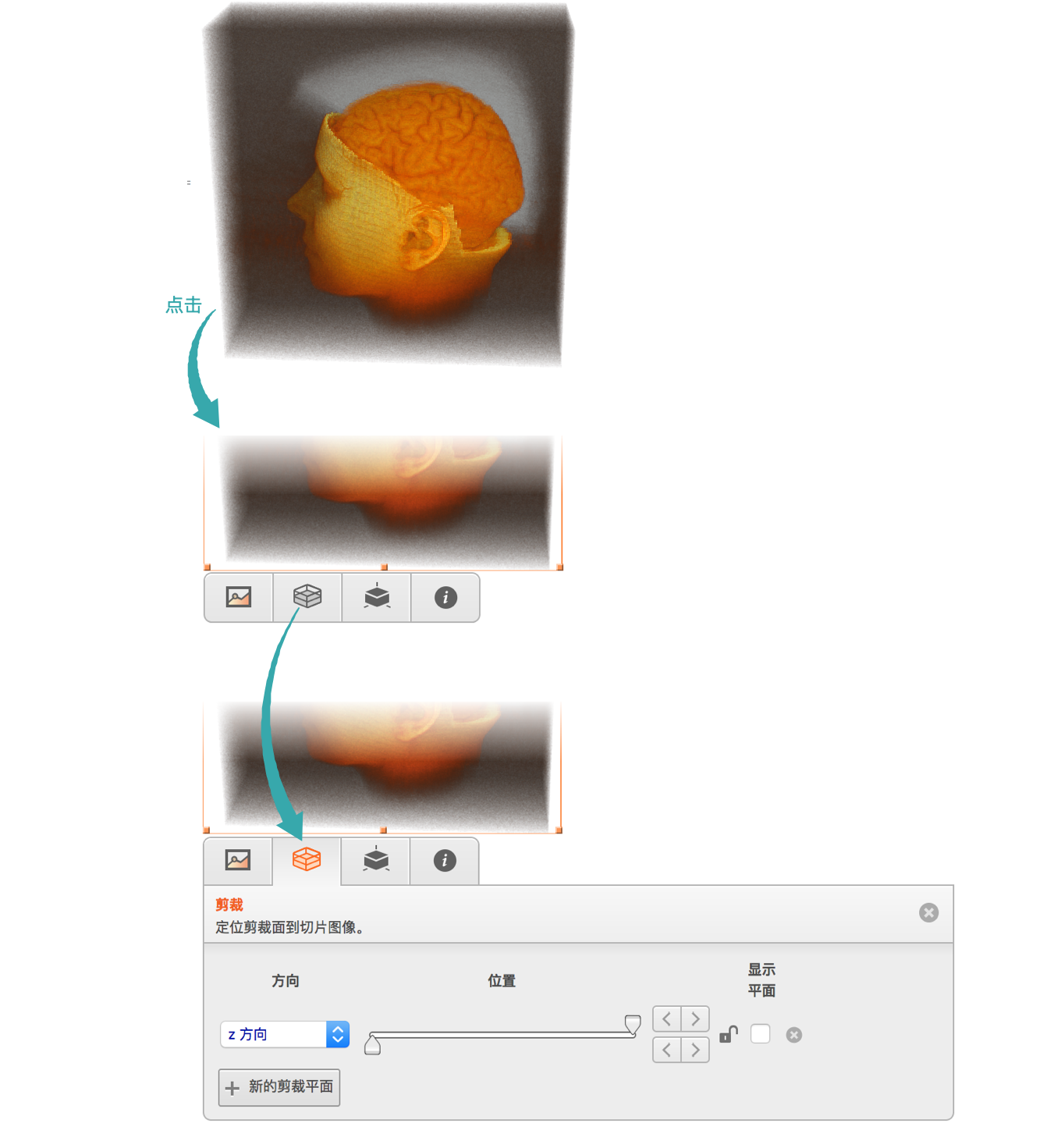
点击三维图像以显示图像工具栏,然后选择裁剪工具:

放置裁剪平面
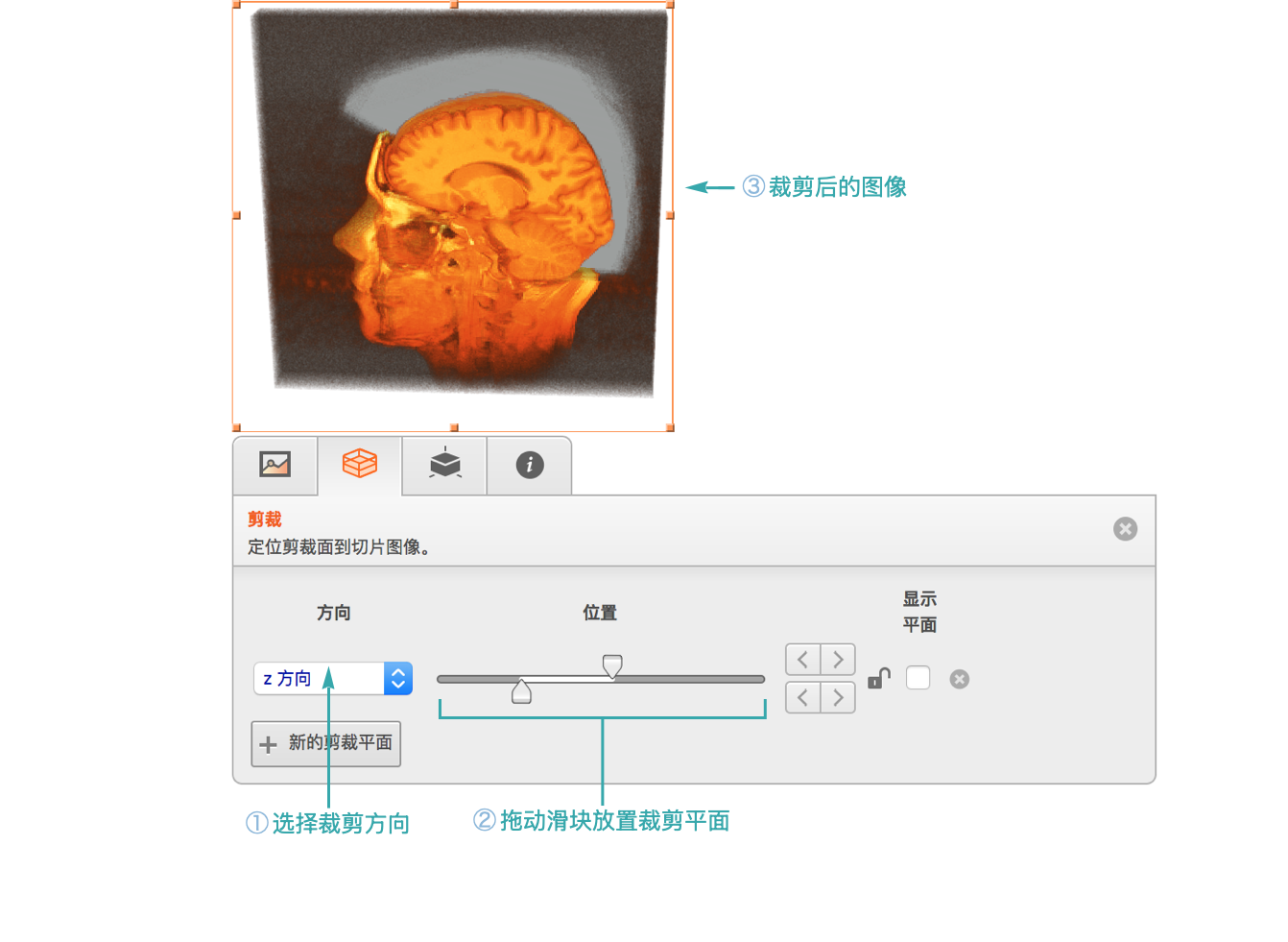
选择裁剪方向,拖动滑块放置裁剪平面:

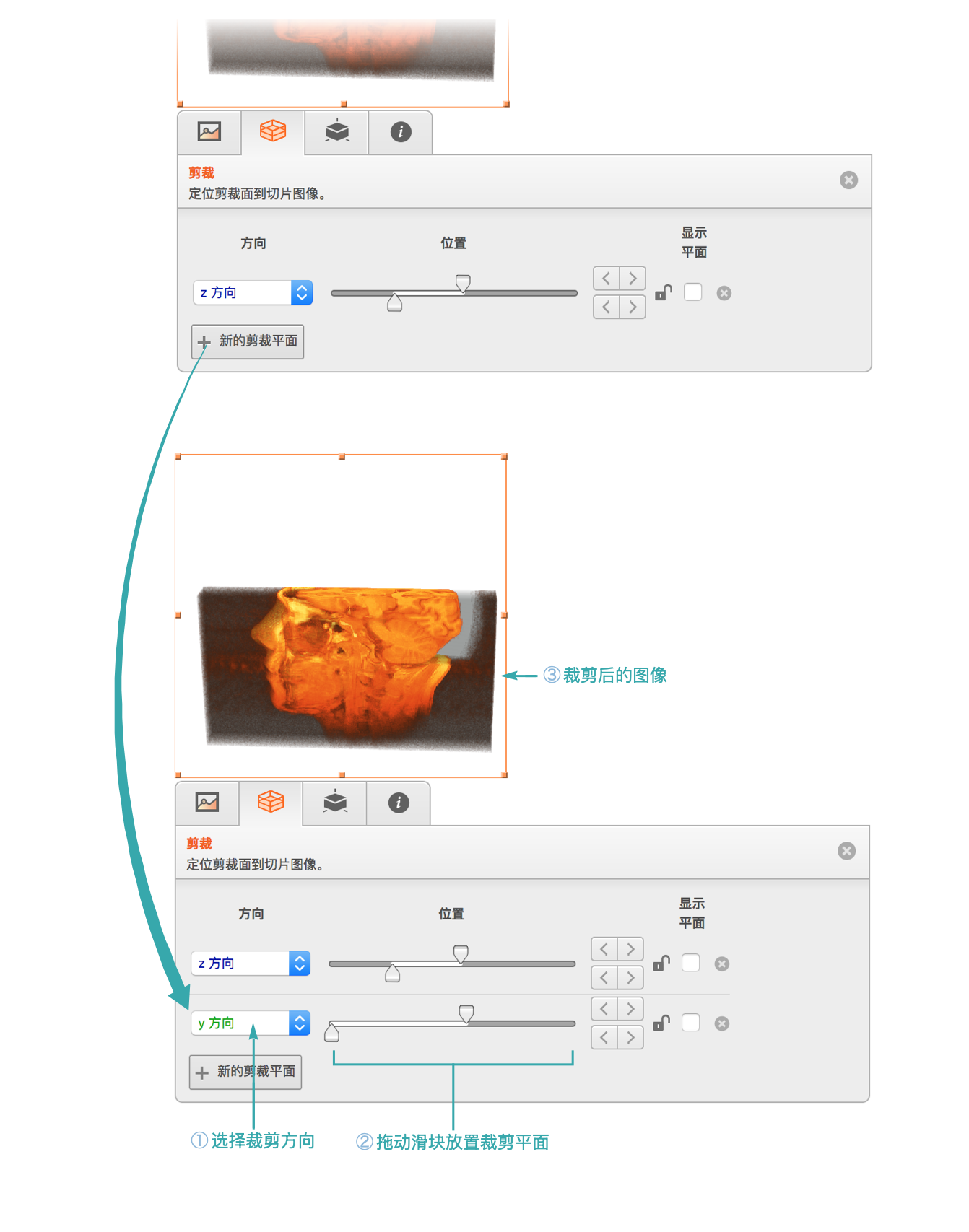
如果需要可以添加更多的裁剪平面
点击 新的裁剪平面 添加另一对裁剪平面:

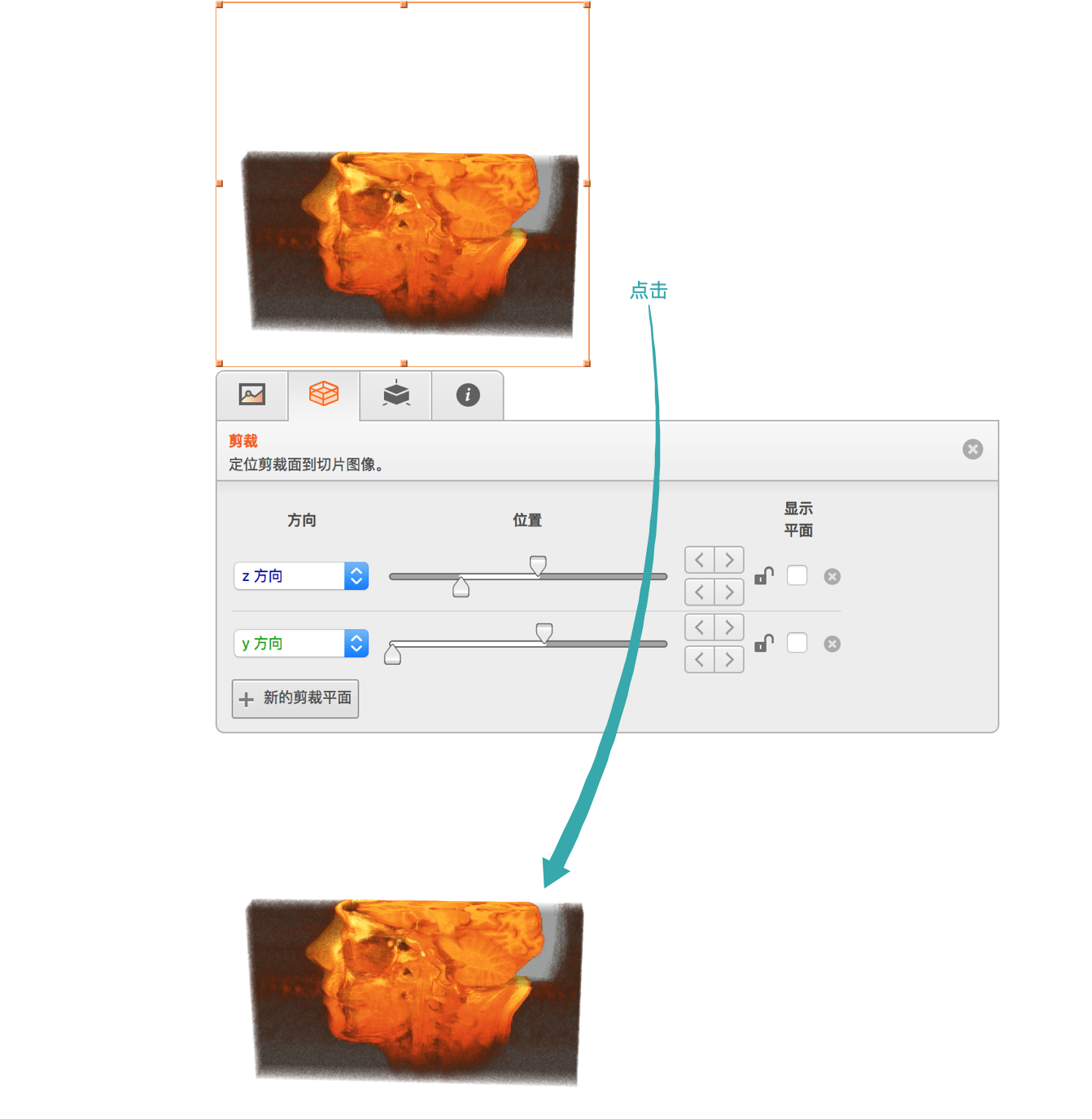
在图像外点击关闭工具栏

以编程方式裁掉均匀边框...
用 ImageCrop 自动把三维图像的均匀边框裁掉:
以编程方式给定大小...
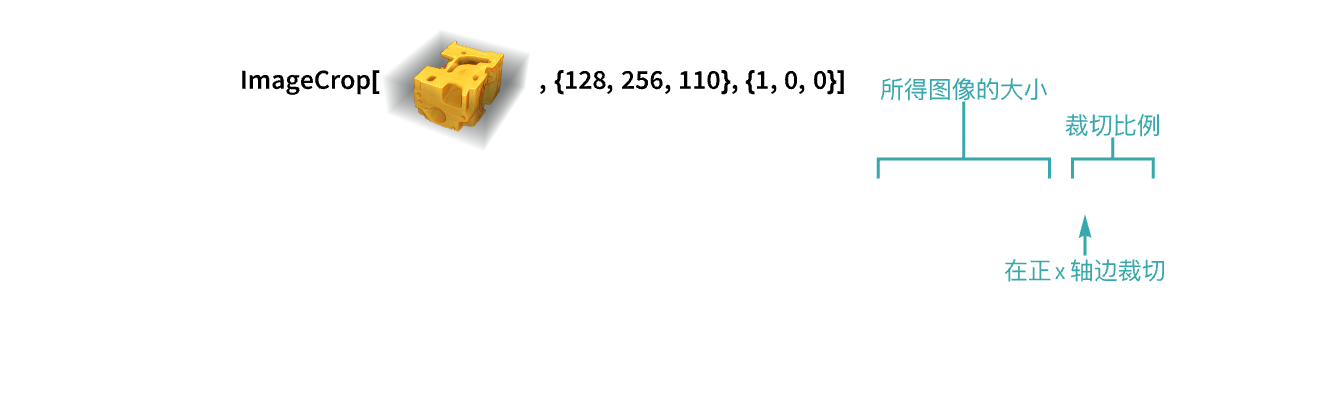
把 256×256×110 的图像裁切成 128×256×110 个像素大小的图像,显露内部结构:

- -1 表示在负坐标轴边裁切,0 表示在正负坐标轴两边均匀裁切,1 表示在正坐标轴边裁切.
以编程方式裁掉给定量的图像...
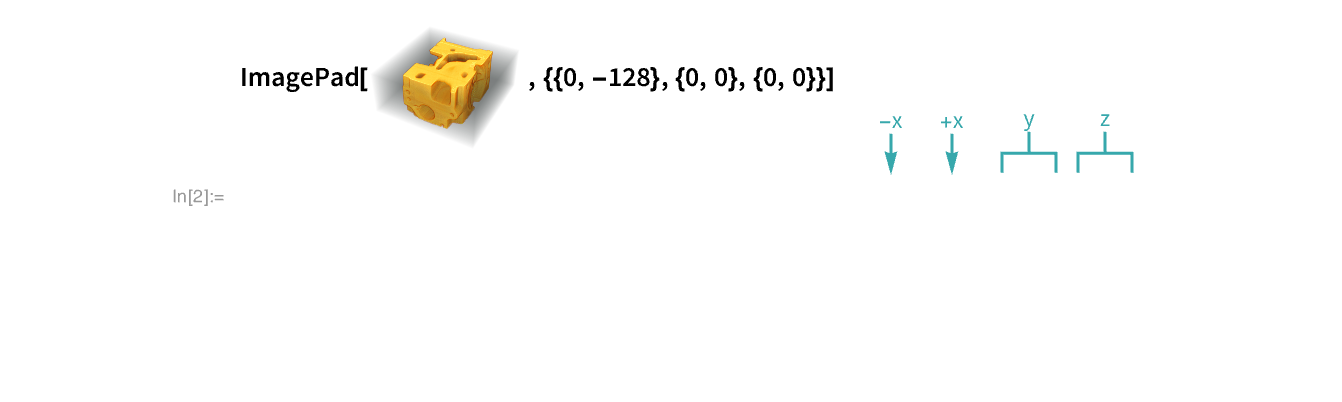
通过负值用 ImagePad 从正 x 轴边裁掉 128 个像素:

以编程方式提取子图像...
提取 y 轴方向上的第 128 个到第 256 个图像平面:

负值表示从后面向前数平面:
