ColorQuantize
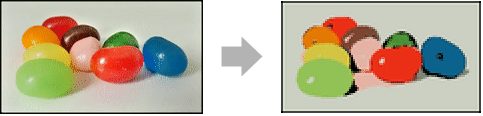
ColorQuantize[image]
通过量化为不同的颜色来近似 image.
ColorQuantize[image,n]
最多使用 n 种不同的颜色.
ColorQuantize[image,{col1,…,coln}]
用 n 种指定的颜色 coli 表示图像.
更多信息和选项

- 颜色量化是减少用于表示图像颜色数量的过程,通常用于有效的文件格式压缩,如 GIF.
- ColorQuantize 可用于任意 2D 和 3D 图像.
- 彩色图像的量化在原始色彩空间中进行. 对于具有 Automatic 色彩空间的图像,量化是通过在对所有通道上对像素强度进行平均来完成的.
- 可以给出下列选项:
-
Dithering True 是否使用抖动 Method Automatic 量化方法 - Method 的可能设置包括:
-
"MedianCut" 基于像素中值递归式分割色彩空间 "MinVariance" 递归式分割色彩空间,使得新子区域中的方差总和最小(Wu 式算法) "Octree" 根据所有图像像素创建八叉树,同时合并树叶,最后只保留 n 种最具代表性的颜色

范例
打开所有单元关闭所有单元选项 (4)
属性和关系 (3)
与 DominantColors 比较:
使用 DominantColors 给定的主色量化图像:
可能存在的问题 (1)
对于具有 Automatic 色彩空间的图像,量化是通过在对所有通道上对像素强度进行平均来完成的:
Wolfram Research (2008),ColorQuantize,Wolfram 语言函数,https://reference.wolfram.com/language/ref/ColorQuantize.html (更新于 2019 年).
文本
Wolfram Research (2008),ColorQuantize,Wolfram 语言函数,https://reference.wolfram.com/language/ref/ColorQuantize.html (更新于 2019 年).
CMS
Wolfram 语言. 2008. "ColorQuantize." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2019. https://reference.wolfram.com/language/ref/ColorQuantize.html.
APA
Wolfram 语言. (2008). ColorQuantize. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/ColorQuantize.html 年