WebColumn
WebColumn[{expr1,expr2,…}]
expriを含むHTMLの列を表す.
WebColumn[expr,options]
指定されたオプション設定で整形された expr を表示する.
詳細とオプション


- WebColumnは,Webページ上での式の並べ方とスタイルの指定に使用できる.
- WebColumnをWebRowおよびWebItemと一緒に使ってWebページのレイアウトが決定できる.
- WebColumn[expr,spec1,spec2,…]の speciは以下の任意のリストまたはシーケンスでよい.
-
opt1val1,… 明示的なオプション "class" 現行スタイルシートからの名前付きのクラス名 色指示子 色 (Red, RGBColor[…], …) 大きさ指示子 大きさ (width, {width,height}, …) InterfaceSwitched[…] 環境によって形式を切り換える Scaled[…] ウィンドウサイズと相対的な大きさ n(任意の数) 画素サイズ n の大きさ Italic 斜体 Bold 太字 Underlined 下線 Dashed 境界を破線で表示 Dotted 境界を点線で表示 Thickness[…],Thick,Thin 境界線の太さ Mouseover[…] マウスオーバーで形式を切り換える - 以下は,よく使われる明示的なオプションである.
-
Background 背景色 FontSize フォントサイズ FontFamily フォントファミリ FontSlant 斜体 (Plain, Italic, …) FontWeight 太さ (Plain, Bold, …) Alignment コンテンツの並べ方 Scrollbars スクロールバー指定 Frame プロットの周りに枠を置くかどうか FrameStyle 枠のスタイル指定 ImageMargins 項目の周囲に残す絶対余白 - "box-shadow" "10px 5px 5px black"のような任意のCSS特性オプションが指定できる.
例題
すべて開くすべて閉じるスコープ (2)
オプション (10)
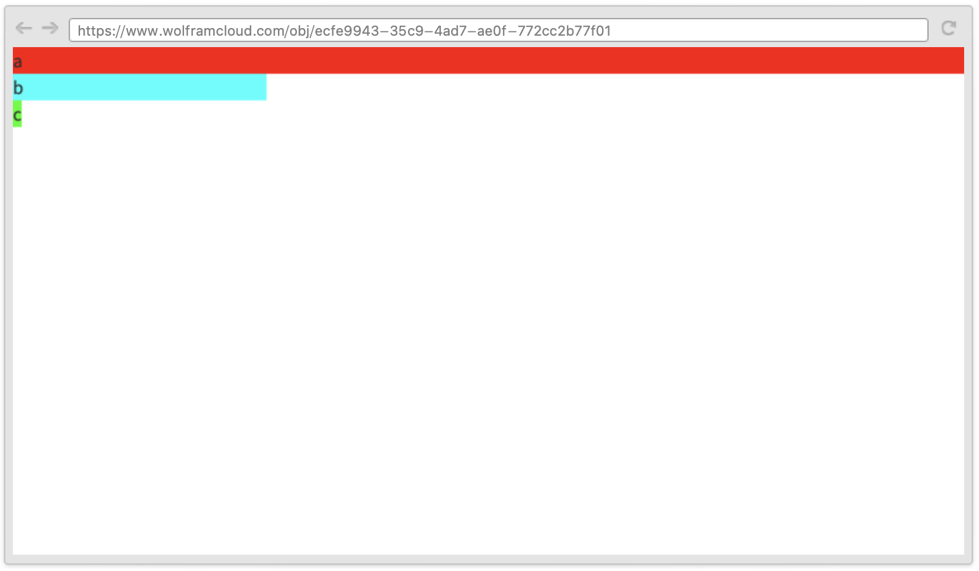
Alignment (1)
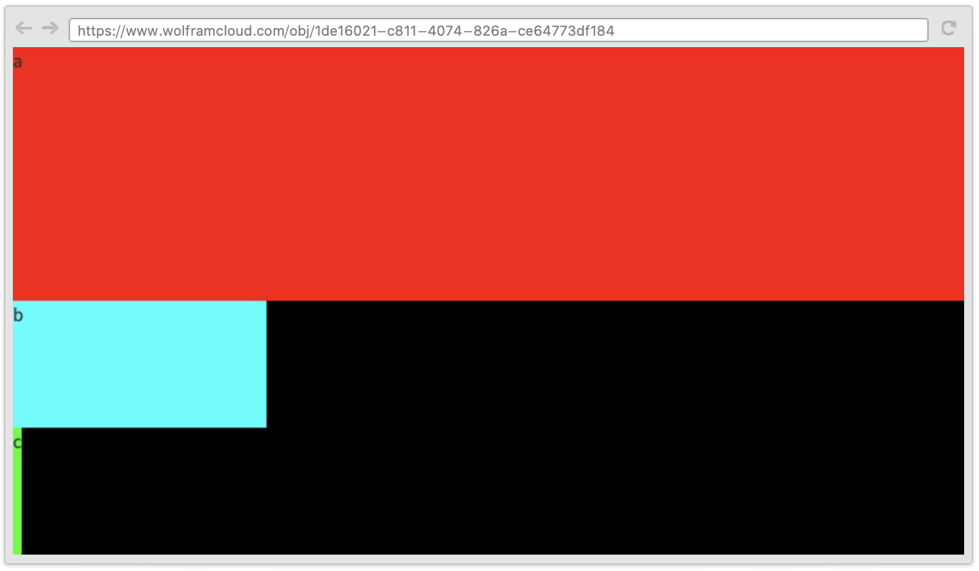
Background (1)
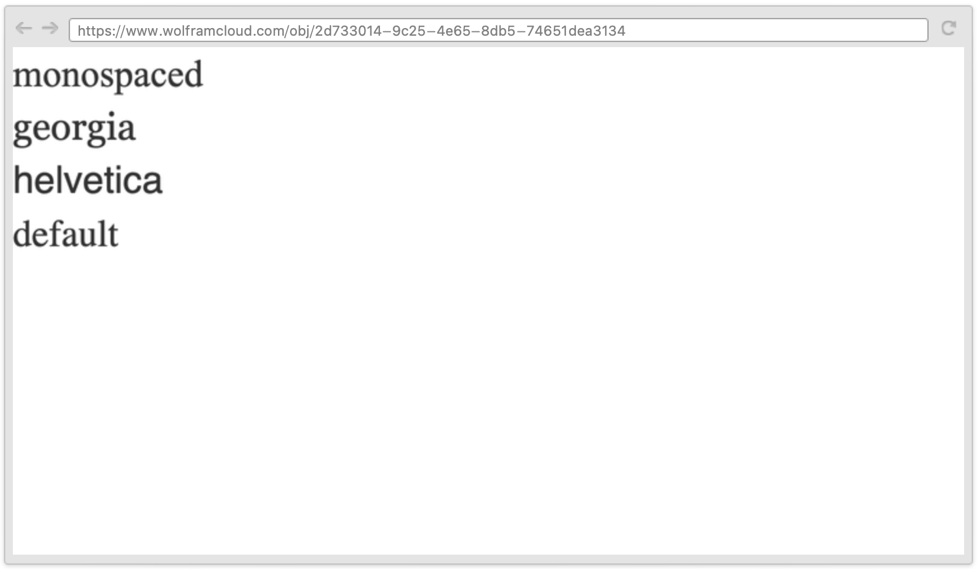
FontFamily (1)
FontFamilyを使ってフォントを指定する:
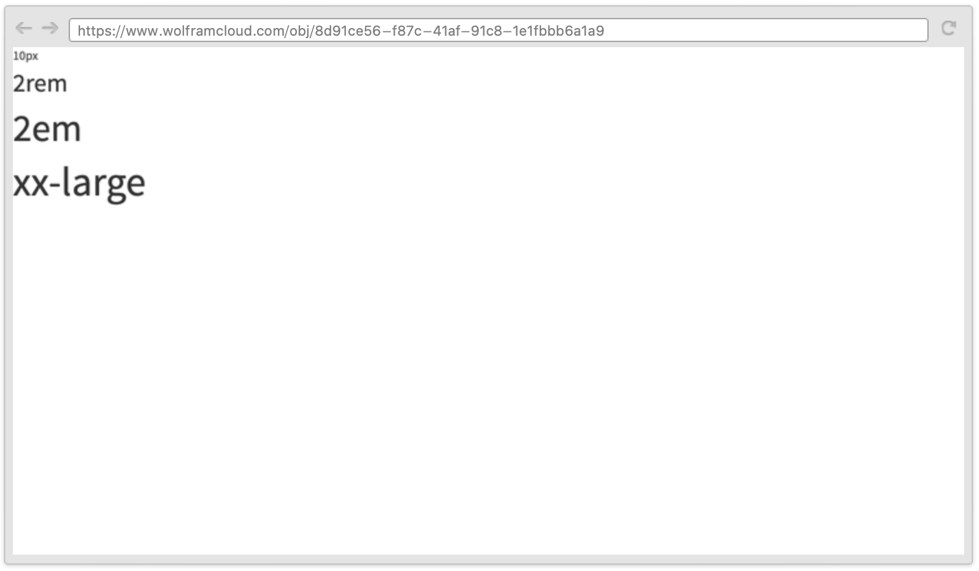
FontSize (1)
FontSizeオプションを使うとさまざまな指定をすることができ,他から値を継承することもできる:
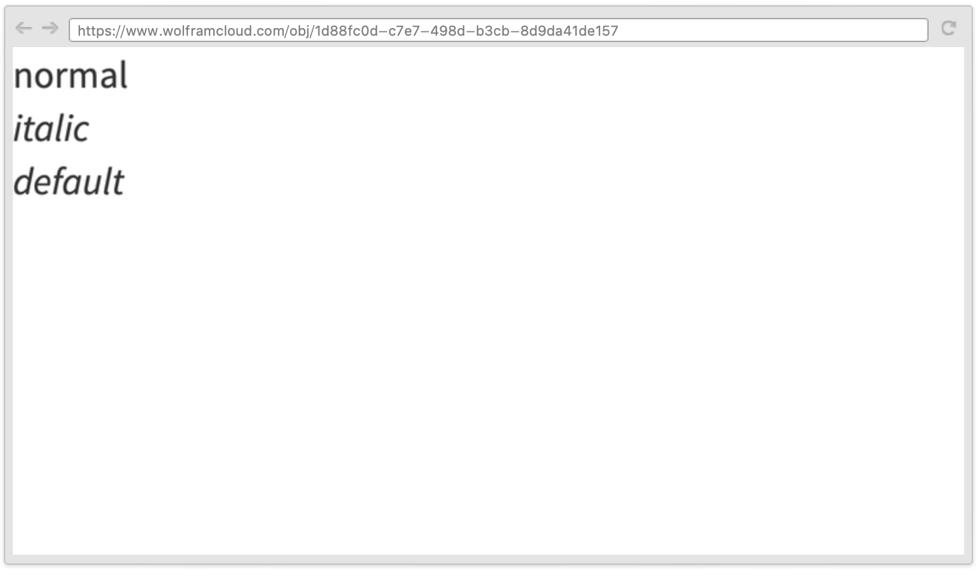
FontWeight (1)
Scrollbars (1)
特性と関係 (3)
InterfaceSwitchedを使って表示域のサイズに基づいてWebColumnのコンテンツを切り換えることができる:
InterfaceSwitchedを使って表示域サイズに基づいて特性の値を切り換えることができる:
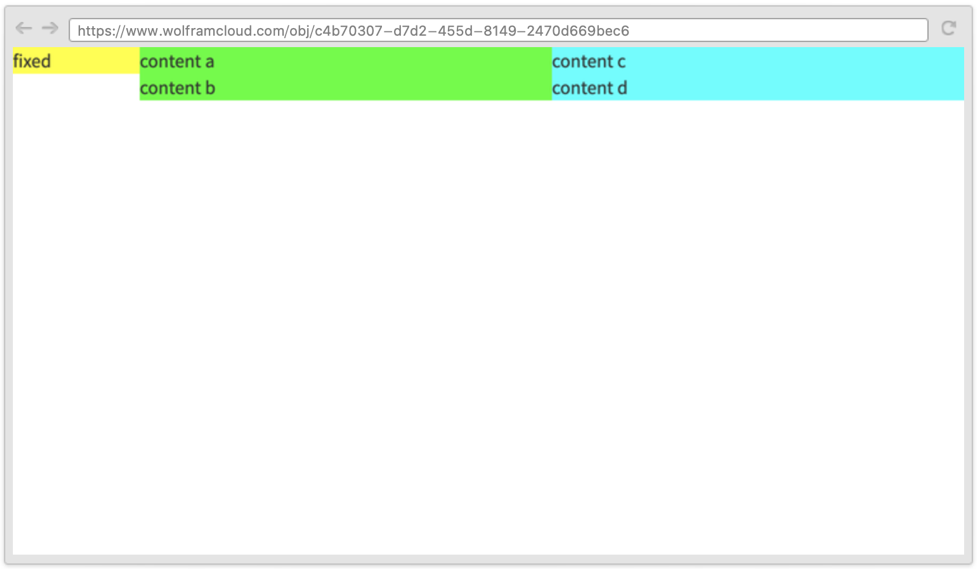
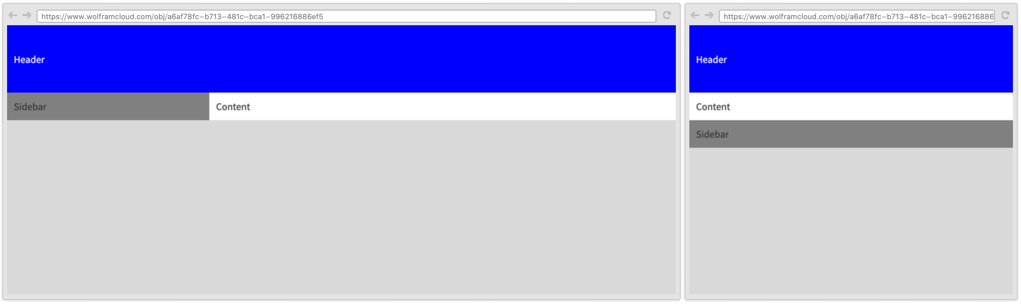
モバイル機器の表示域にフィットするように拡張するレイアウトを指定する:
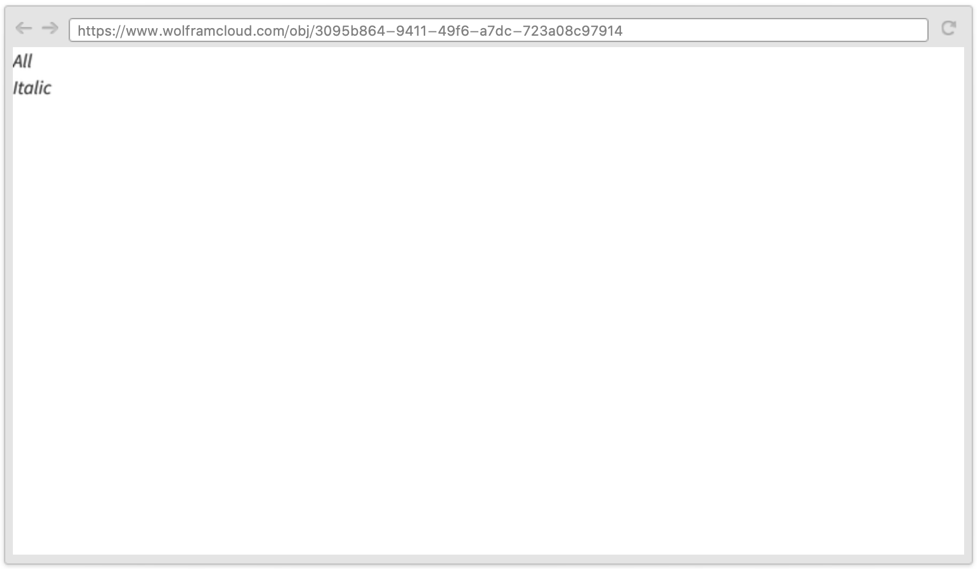
Mouseoverを使って任意の指定がラップできる:
ExportStringを使ってWebColumnをHTMLにコンパイルできる:
考えられる問題 (1)
CloudDeployはページの式から生成されたHTMLを式の評価時にアップロードする:
Delayedを使うとWebページがリクエストするたびに新しいページが生成される:
テキスト
Wolfram Research (2021), WebColumn, Wolfram言語関数, https://reference.wolfram.com/language/ref/WebColumn.html.
CMS
Wolfram Language. 2021. "WebColumn." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/WebColumn.html.
APA
Wolfram Language. (2021). WebColumn. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/WebColumn.html