WebItem
WebItem[expr]
represents an HTML element containing expr.
WebItem[expr,options]
represents an HTML element formatted using the specified option settings.
WebItem[XMLElement[expr,…],options]
represents an XMLElement formatted using options.
Details and Options


- WebItem is used to style how an expression renders on a webpage.
- WebItem is typically nested inside WebRow or WebColumn expressions to provide a webpage layout.
- WebItem[expr,spec1,spec2,…] allows the speci to be any list or sequence of the following:
-
opt1val1,… explicit options "class" a named class name from the current stylesheets color directive color (Red, RGBColor[…], …) size directive a size (width, {width,height}, …) InterfaceSwitched[…] switch formatting based on the environment Scaled[…] dimension relative to window size n (any number) dimension with pixel size n Italic text italic Bold text bold Underlined text underlined Dashed border drawn dashed Dotted border drawn dotted Thickness[…],Thick,Thin border thickness Mouseover[…] switch formatting based on mouseover - A few common explicit options include:
-
Background background color FontSize font size FontFamily font family FontSlant font slant (Plain, Italic, …) FontWeight font weight (Plain, Bold, …) Alignment alignment of the content Scrollbars scrollbar specification Frame whether to put a frame around the plot FrameStyle style specifications for the frame ImageMargins absolute margins to leave around the item - You can specify an option that is an arbitrary CSS property, like "box-shadow" "10px 5px 5px black".
Examples
open allclose allBasic Examples (1)
Scope (3)
WebItem is normally sized to fit the content:
The second argument can be used to specify the size of the element:
A list can be used to specify width and height:
Simple mathematical operations are allowed:
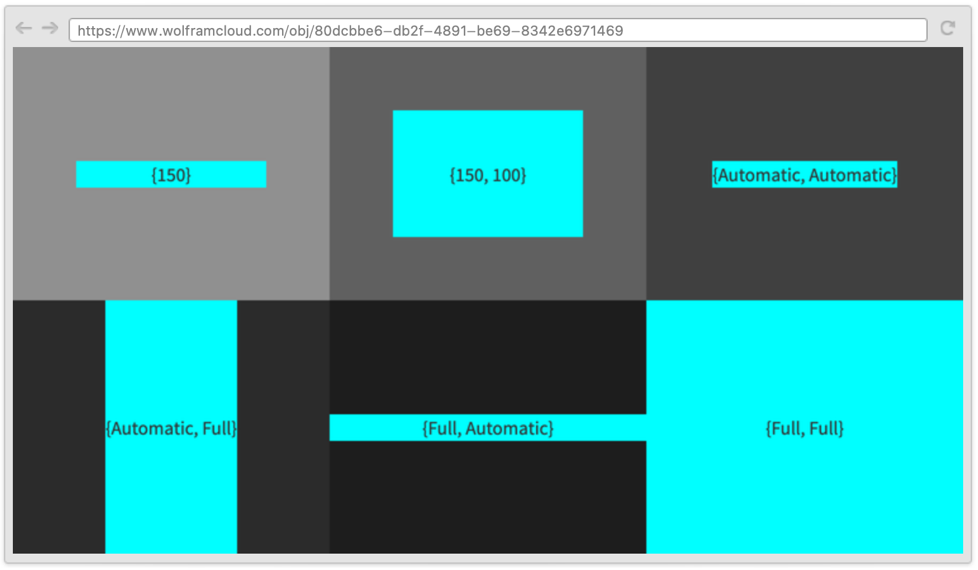
Use Automatic to specify that the size should fit the content, or Full to specify that it should fit all the remaining space:
Compare different size specifications:
Any desired CSS properties can be set directly:
WebItem can be used to directly style a custom HTML element:
Options (10)
Alignment (1)
Use the Alignment option to specify how the contents should be aligned within the available area:
Background (1)
The Background option can be used to specify a background color using any color specification, such as RGBColor:
FontFamily (1)
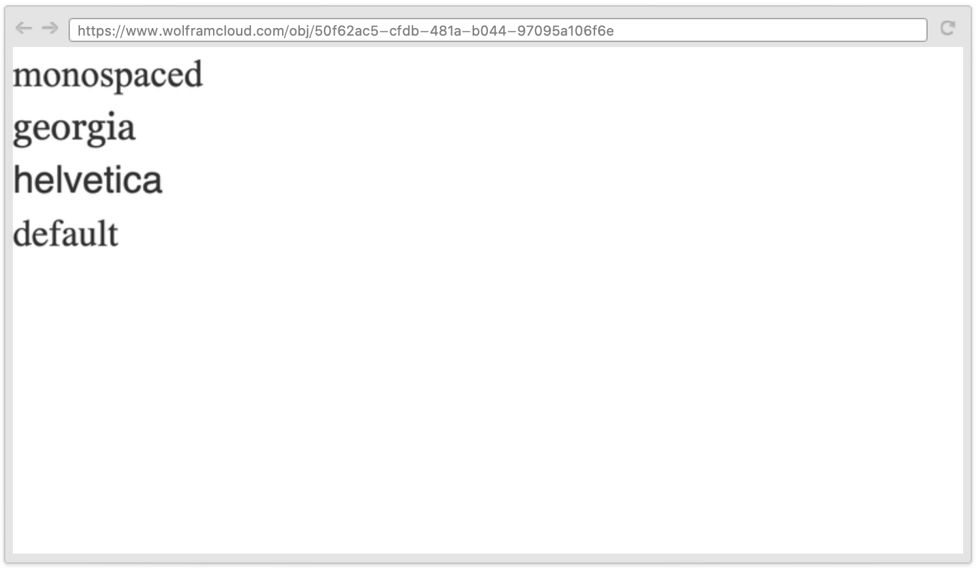
Use FontFamily to specify the font:
FontSize (1)
The FontSize option accepts a variety of specifications and allows for inheritance:
FontSlant (1)
FontWeight (1)
Use FontWeight to specify how heavy the characters in a font should be:
The Bold directive can be given instead of explicitly using the FontWeight option:
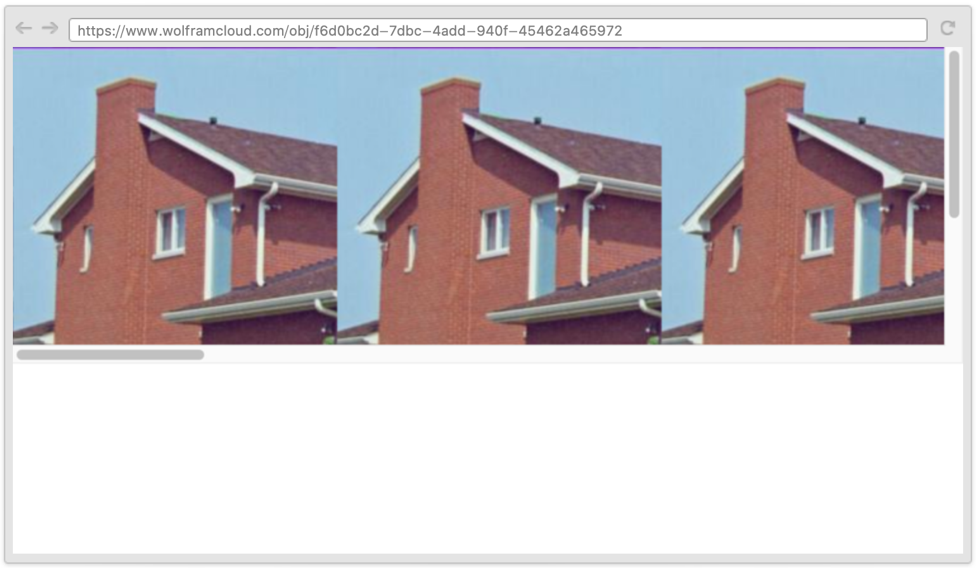
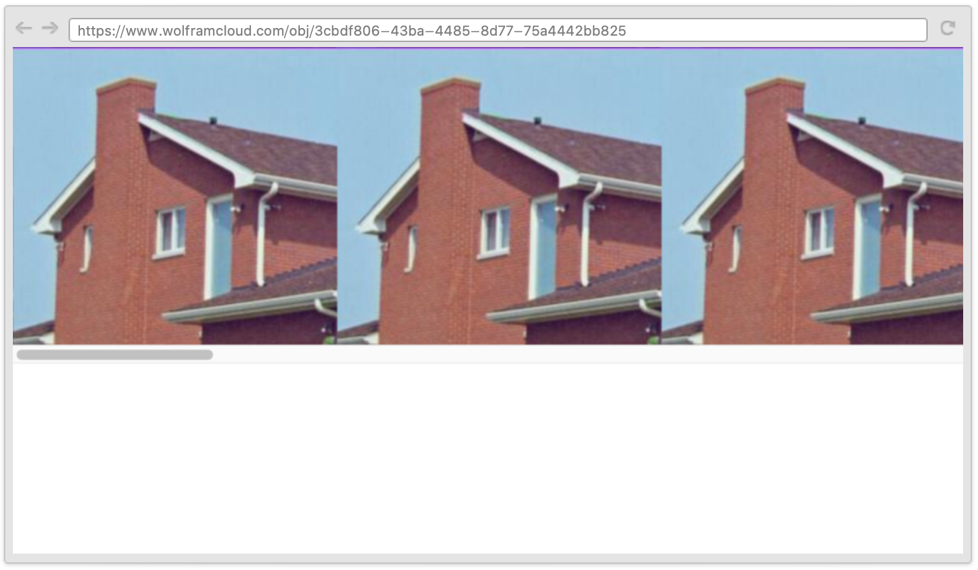
Scrollbars (1)
Properties & Relations (4)
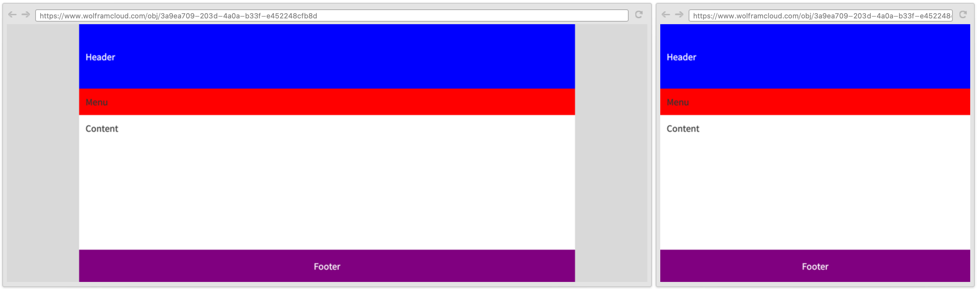
WebItem is often used with WebRow and WebColumn to create a webpage layout:
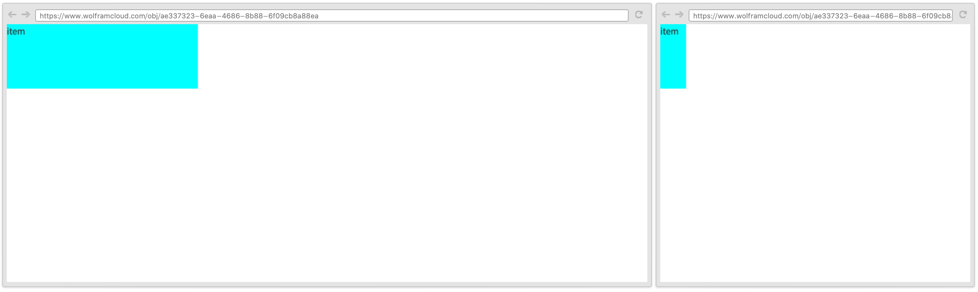
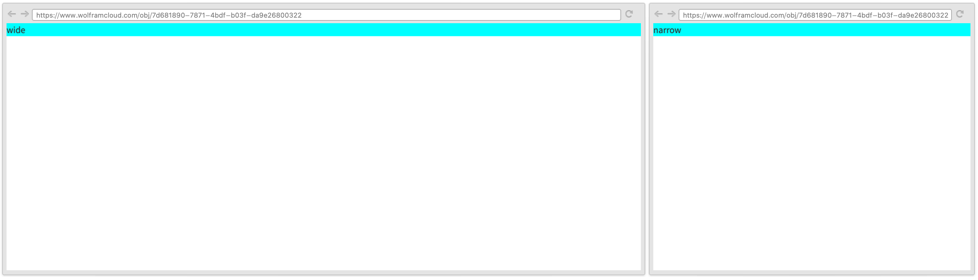
InterfaceSwitched can be used to switch the content of a WebItem based on viewport size:
InterfaceSwitched can also be used to switch the value of a property:
Mouseover can be used to wrap any specification:
ExportString can be used to compile WebItem to HTML:
Possible Issues (1)
CloudDeploy uploads the HTML generated from the page expression at the time it is executed:
Use Delayed to cause the page to be generated anew on every webpage request:
Neat Examples (1)
Text
Wolfram Research (2021), WebItem, Wolfram Language function, https://reference.wolfram.com/language/ref/WebItem.html.
CMS
Wolfram Language. 2021. "WebItem." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/WebItem.html.
APA
Wolfram Language. (2021). WebItem. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/WebItem.html