WebItem
WebItem[expr]
expr を含むHTML要素を表す.
WebItem[expr,options]
指定されたオプション設定で整形されたHTML要素を表す.
WebItem[XMLElement[expr,…],options]
options で整形されたXMLElementを表す.
詳細とオプション


- WebItemは,式がWebページでどのように描画されるかのスタイル設定に使用される.
- WebItemはWebページのレイアウトを与えるために,WebRow式またはWebColumn式の中にしばしばネストされる.
- WebItem[expr,spec1,spec2,…]の speciは以下の任意のリストまたはシーケンスでよい.
-
opt1val1,… 明示的なオプション "class" 現行スタイルシートからの名前付きのクラス名 色指示子 色(Red,RGBColor[…]等) サイズ指示子 サイズ((width,{width,height}等) InterfaceSwitched[…] 環境によって形式を切り換える Scaled[…] ウィンドウサイズと相対的な大きさ n (任意の数) 画素サイズ n の大きさ Italic イタリック Bold 太字 Underlined 下線 Dashed 境界線を破線に Dotted 境界線を点線に Thickness[…],Thick,Thin 境界線の太さ Mouseover[…] マウスオーバーで形式を切り換える - 次は,よく使われる明示的なオプションである.
-
Background 背景色 FontSize フォントサイズ FontFamily フォントファミリ FontSlant 斜体(Plain,Italic等) FontWeight 太さ(Plain,Bold等) Alignment コンテンツの並べ方 Scrollbars スクロールバー指定 Frame プロットの周りに枠を付けるかどうか FrameStyle 枠のスタイル指定 ImageMargins 項目の周りに残す絶対余白 - "box-shadow" "10px 5px 5px black"のように任意のCSS特性であるオプションが指定できる.
例題
すべて開くすべて閉じるスコープ (3)
オプション (10)
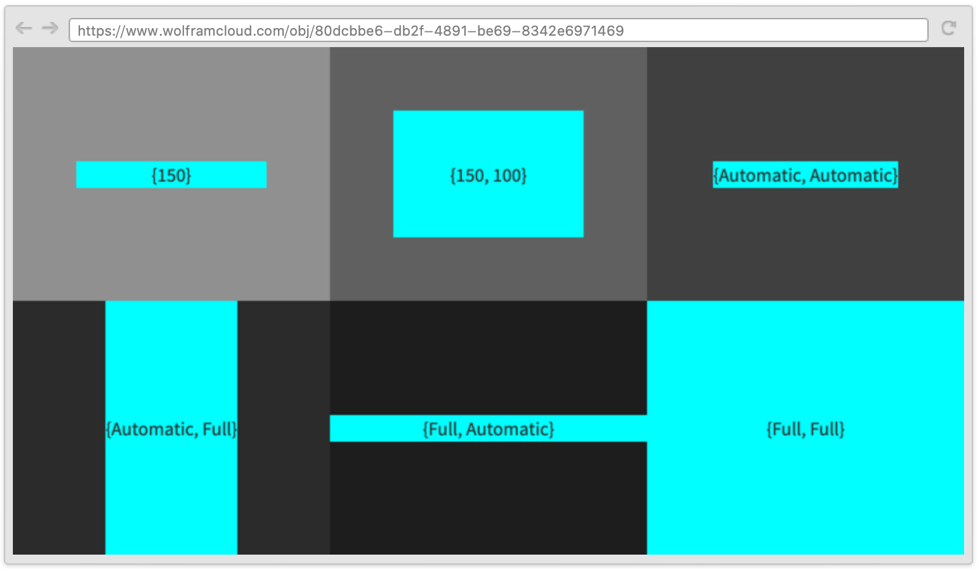
Alignment (1)
Background (1)
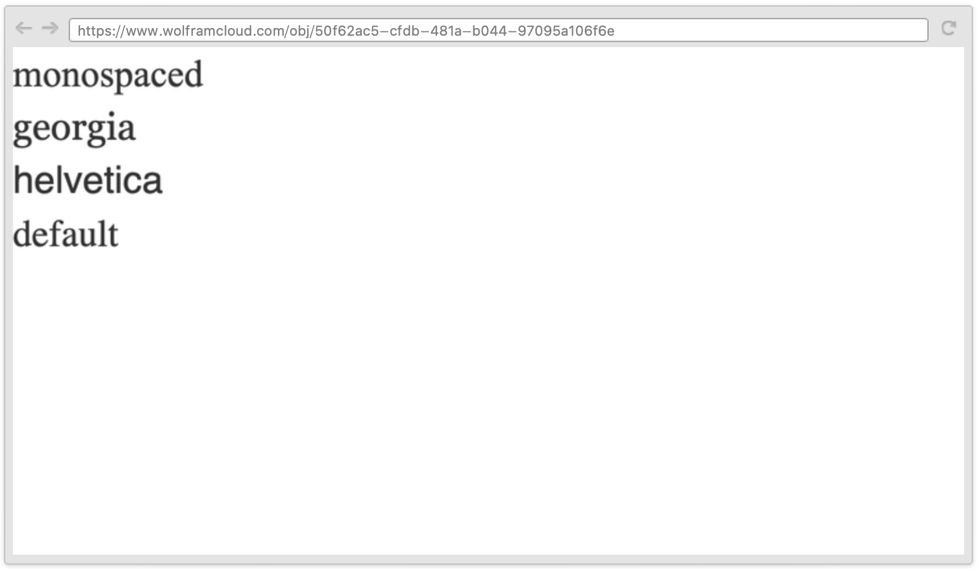
FontFamily (1)
FontFamilyでフォントを指定する:
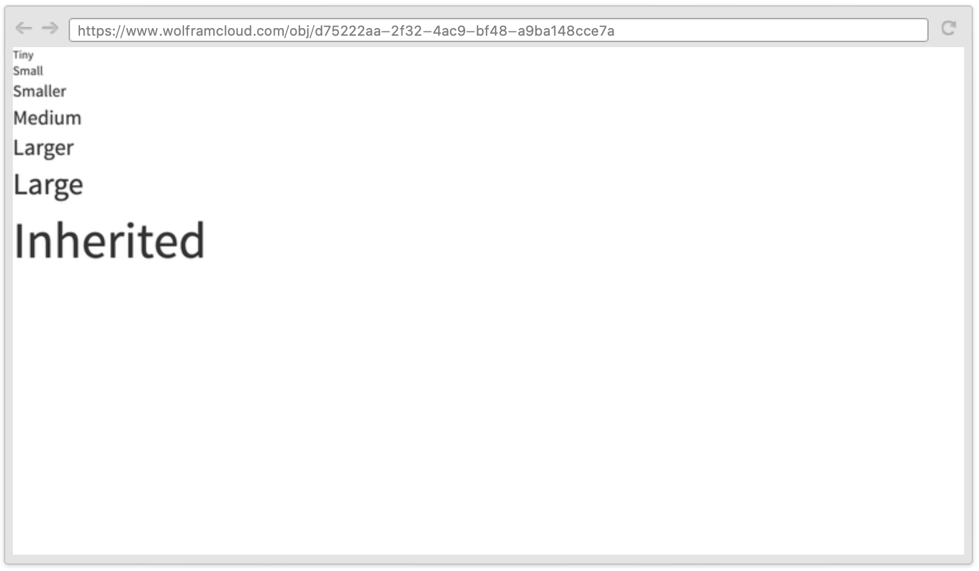
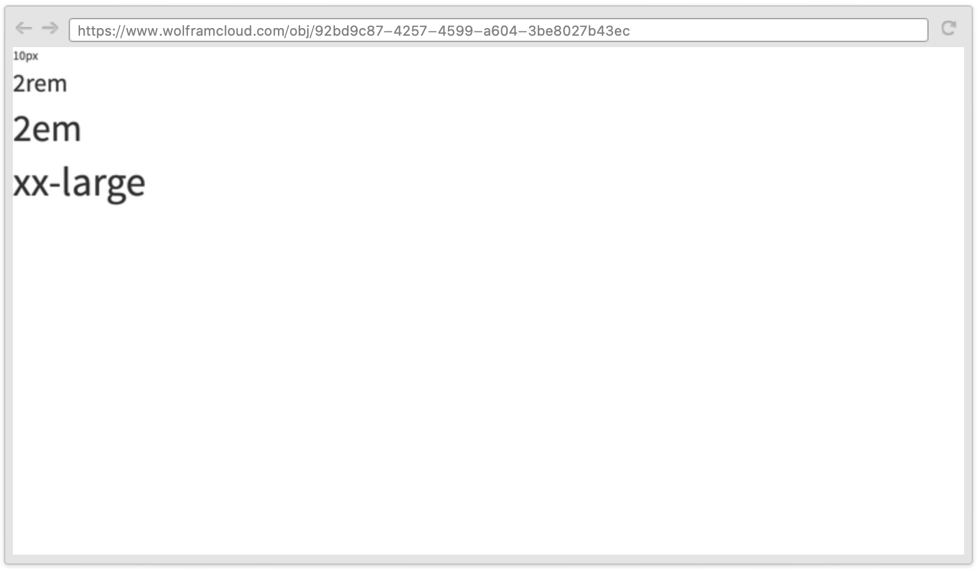
FontSize (1)
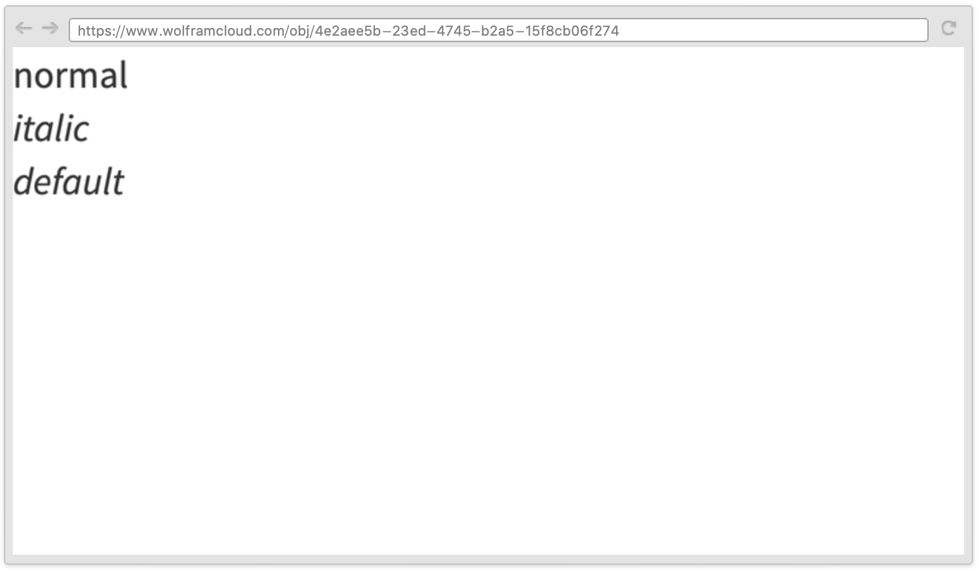
FontWeight (1)
Scrollbars (1)
特性と関係 (4)
WebItemは,Webページのレイアウトを作り上げるために,しばしばWebRowおよびWebColumnと一緒に使われる:
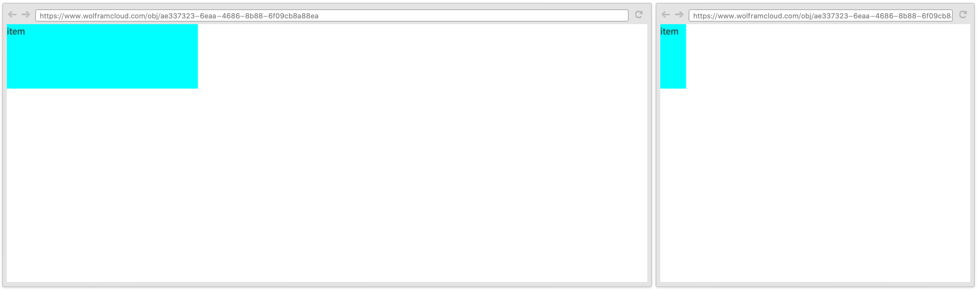
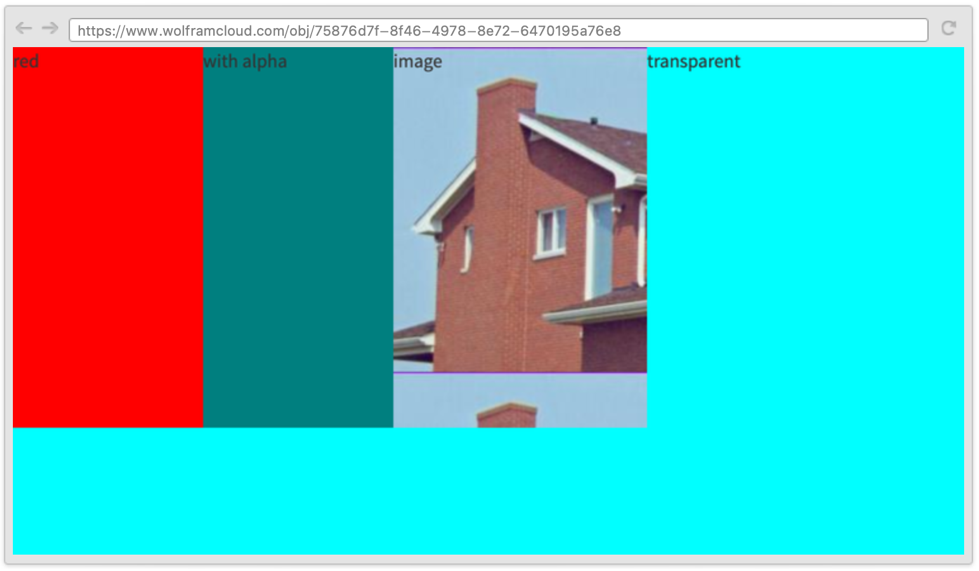
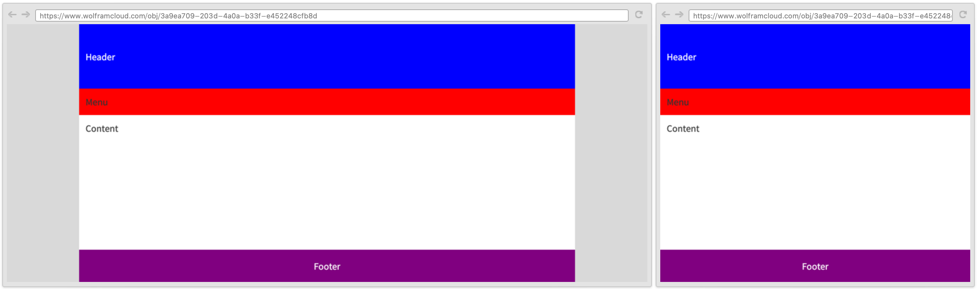
InterfaceSwitchedを使って,ビューポートサイズに基づいてWebItemのコンテンツを切り換える:
InterfaceSwitchedを使って特性の値を切り換えることもできる:
Mouseoverを使って任意の指定がラップできる:
ExportStringを使ってWebItemをHTMLにコンパイルできる:
考えられる問題 (1)
CloudDeployはページの式が実行された際に生成されたHTMLをアップロードする:
Delayedを使ってすべてのWebページのリクエストごとに新たなページを生成するようにする:
おもしろい例題 (1)
テキスト
Wolfram Research (2021), WebItem, Wolfram言語関数, https://reference.wolfram.com/language/ref/WebItem.html.
CMS
Wolfram Language. 2021. "WebItem." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/WebItem.html.
APA
Wolfram Language. (2021). WebItem. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/WebItem.html