WebRow
詳細とオプション


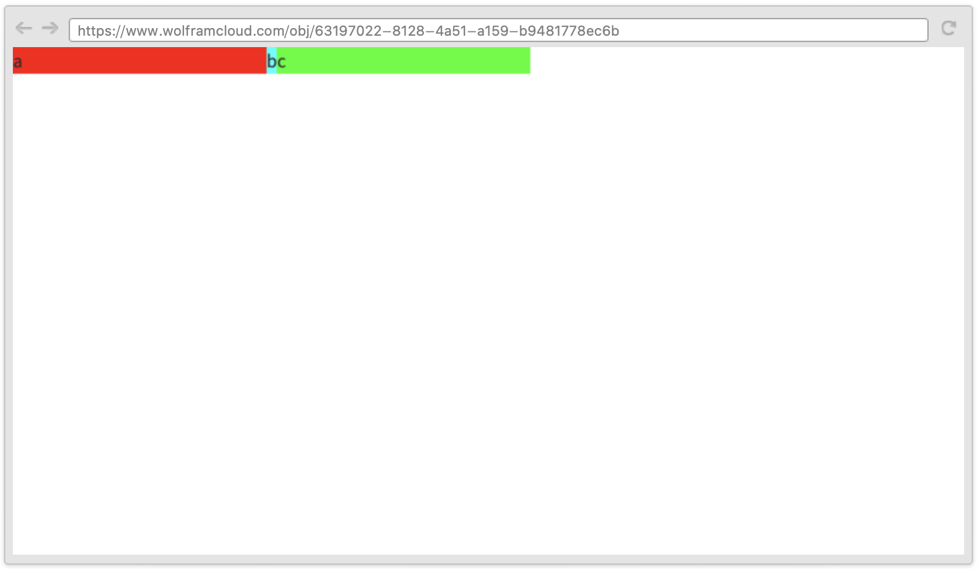
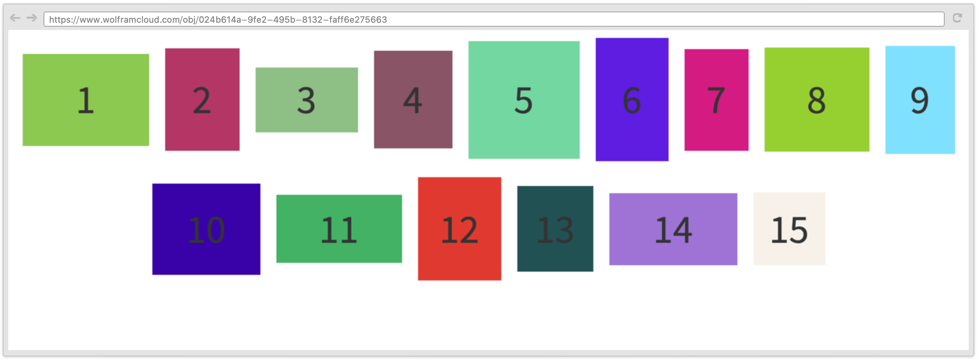
- WebRowは,Webページ上での式の並べ方とスタイルの指定に使用できる.
- WebRowをWebColumnおよびWebItemと一緒に使ってWebページのレイアウトが決定できる.
- WebRow[expr,spec1,spec2,…]の speciは以下の任意のリストまたはシーケンスでよい.
-
opt1val1,… 明示的なオプション "class" 現行スタイルシートからの名前付きのクラス名 色指示子 色 (Red, RGBColor[…], …) 大きさ指示子 大きさ (width, {width,height}, …) InterfaceSwitched[…] 環境によって形式を切り換える Scaled[…] ウィンドウサイズと相対的な大きさ Larger より大きいサイズ指定 Smaller より小さいサイズ指定 n(任意の数) 画素サイズ n の大きさ Tiny,Small等 絶対サイズ指定 Italic 斜体 Bold 太字 Underlined 下線 Dashed 境界を破線で表示 Dotted 境界を点線で表示 Thickness[…],Thick,Thin 境界線の太さ Mouseover[…] マウスオーバーで形式を切り換える - 以下は,よく使われる明示的なオプションである.
-
Background 背景色 FontSize フォントサイズ FontFamily フォントファミリ FontSlant 斜体 (Plain, Italic, …) FontWeight 太さ (Plain, Bold, …) Alignment コンテンツの並べ方 Scrollbars スクロールバー指定 Frame プロットの周りに枠を置くかどうか FrameStyle 枠のスタイル指定 ImageMargins 項目の周囲に残す絶対余白 - "box-shadow" "10px 5px 5px black"のような任意のCSS特性オプションが指定できる.
例題
すべて開く すべて閉じるスコープ (2)
オプション (10)
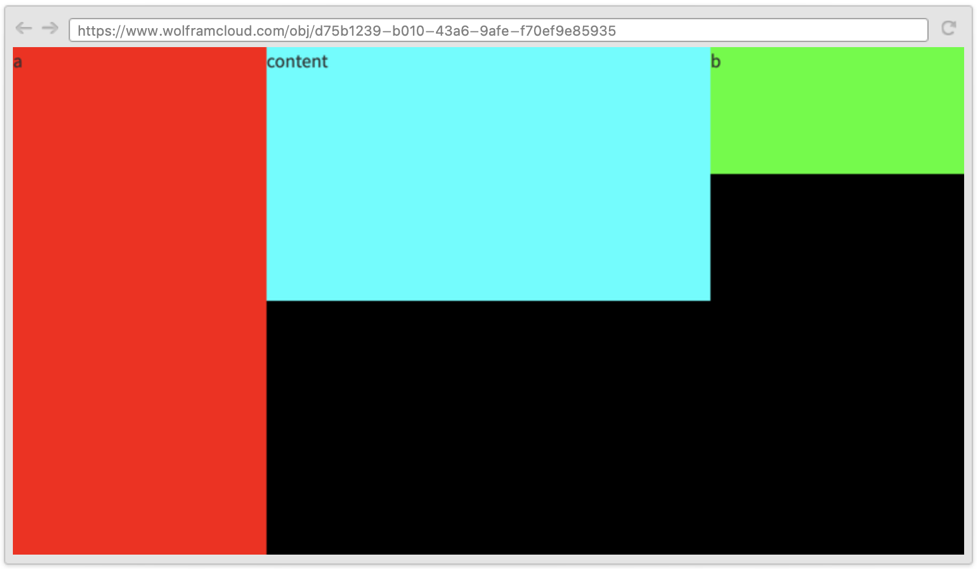
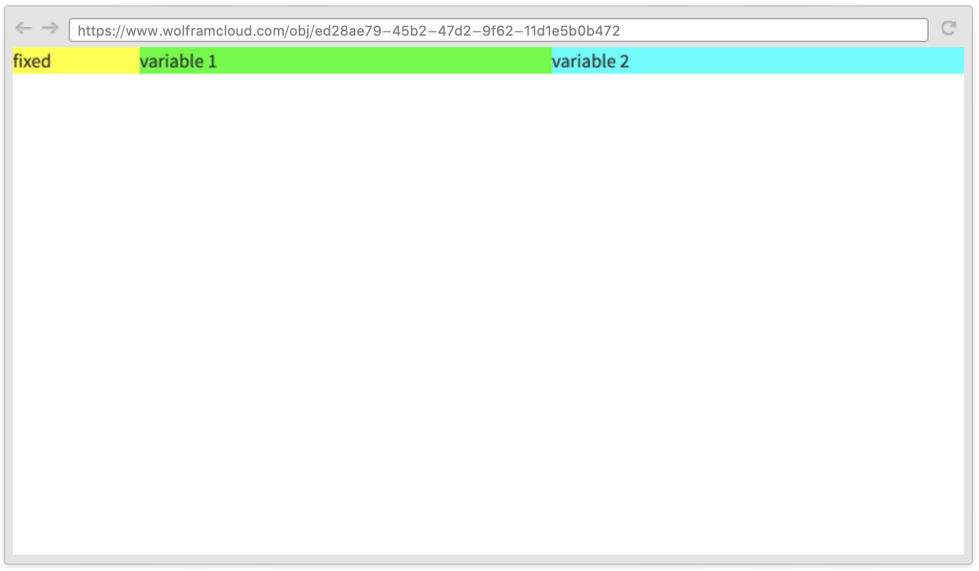
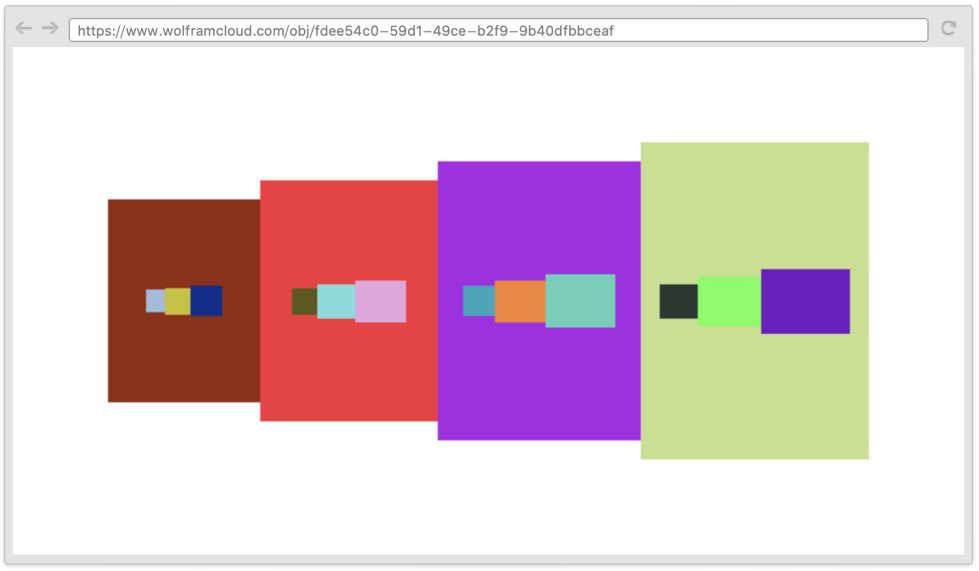
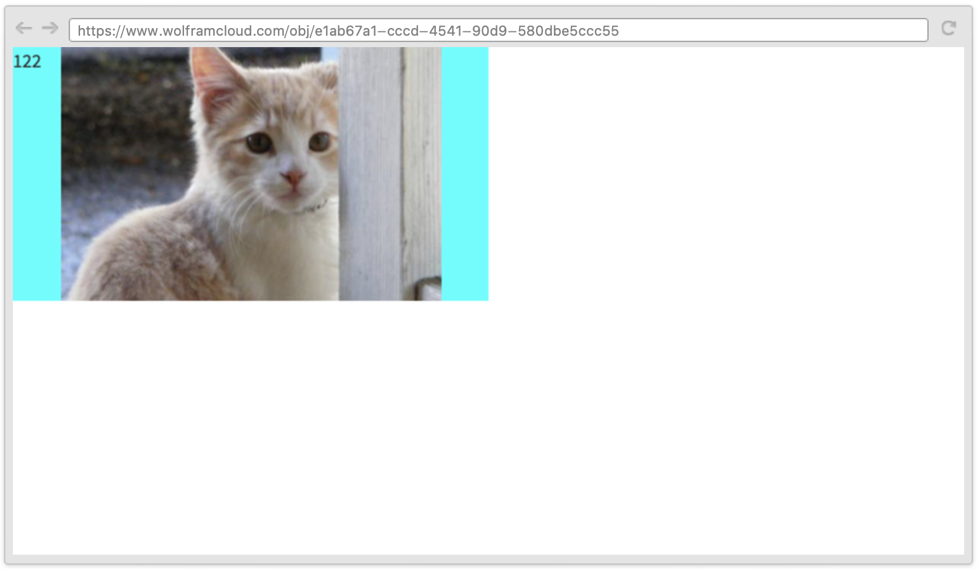
Alignment (1)
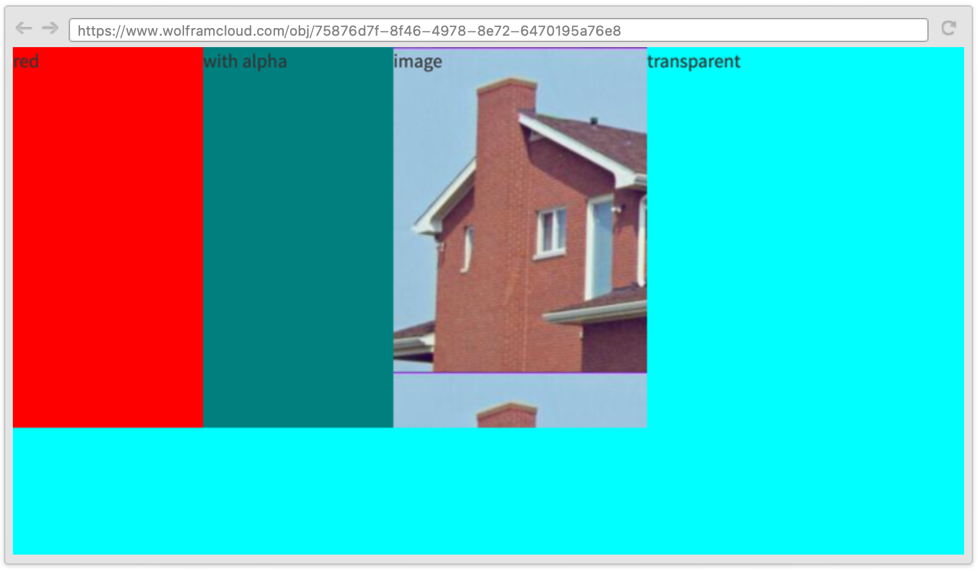
Background (1)
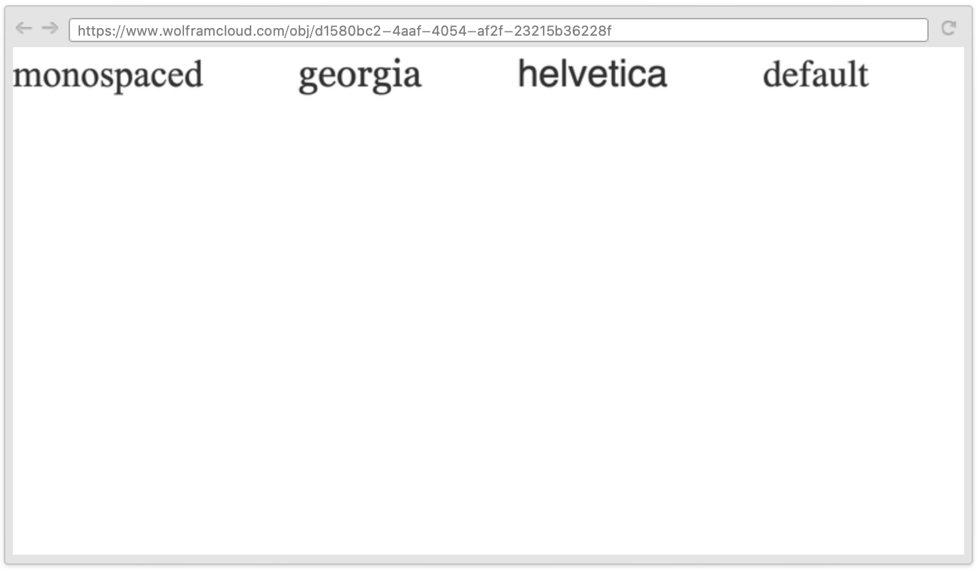
FontFamily (1)
FontFamilyを使ってフォントを指定する:
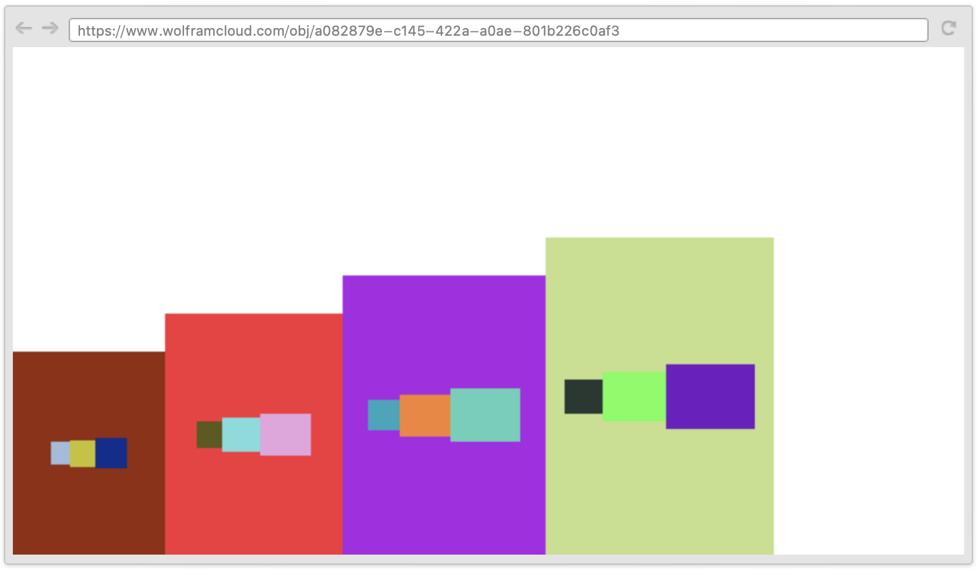
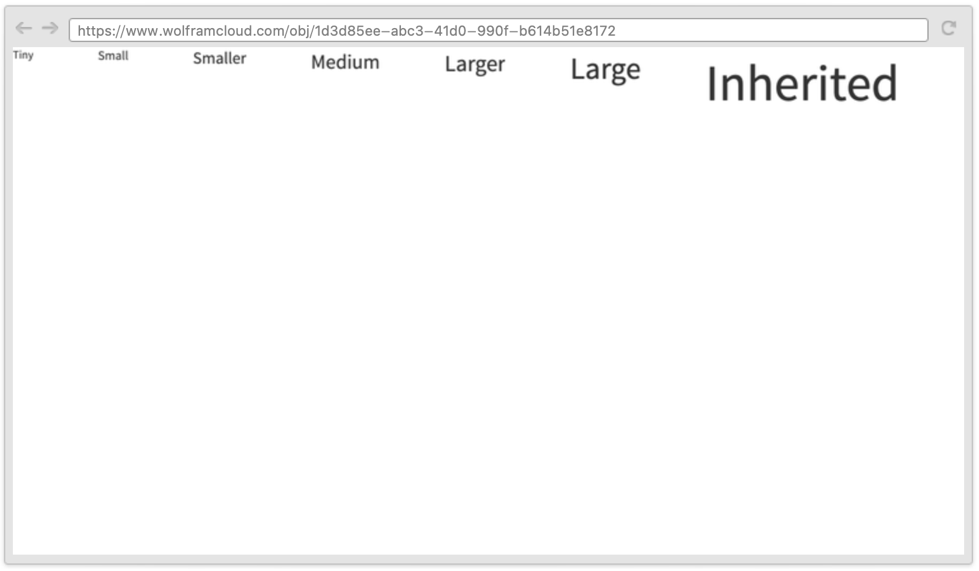
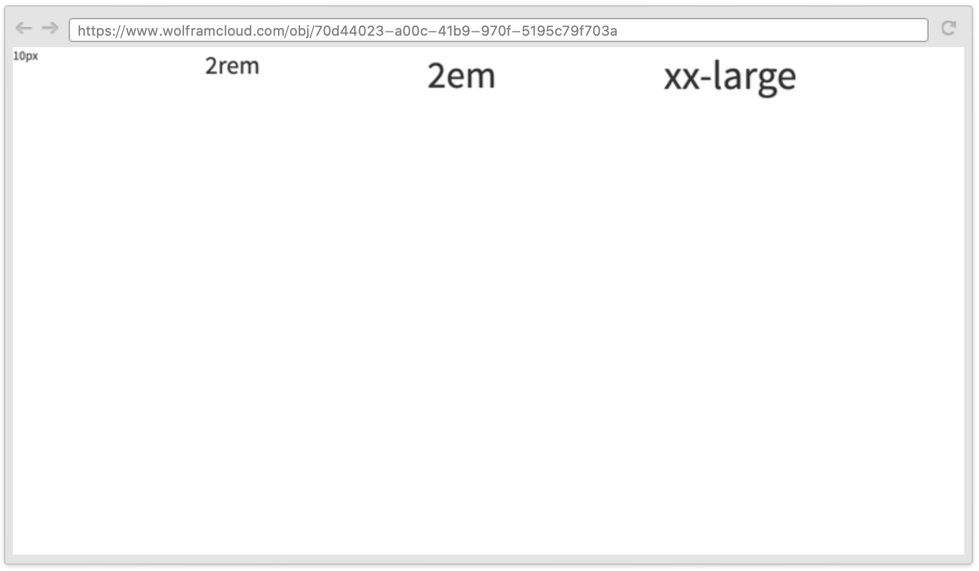
FontSize (1)
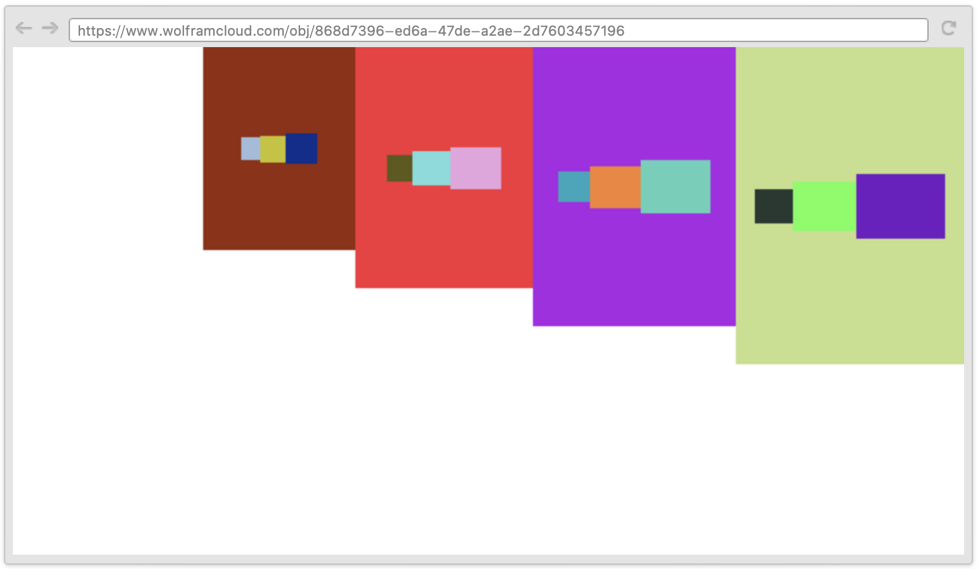
FontWeight (1)
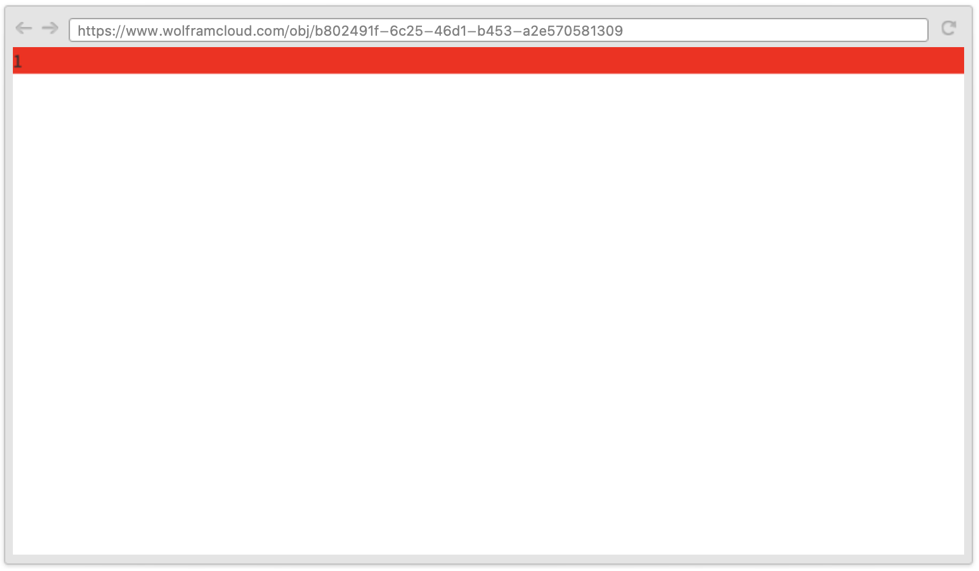
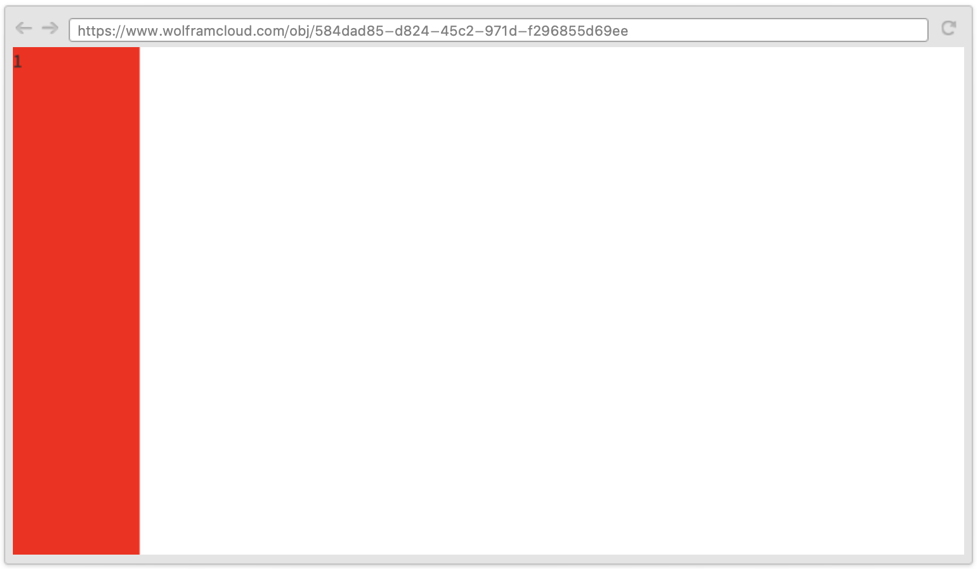
Scrollbars (1)
特性と関係 (2)
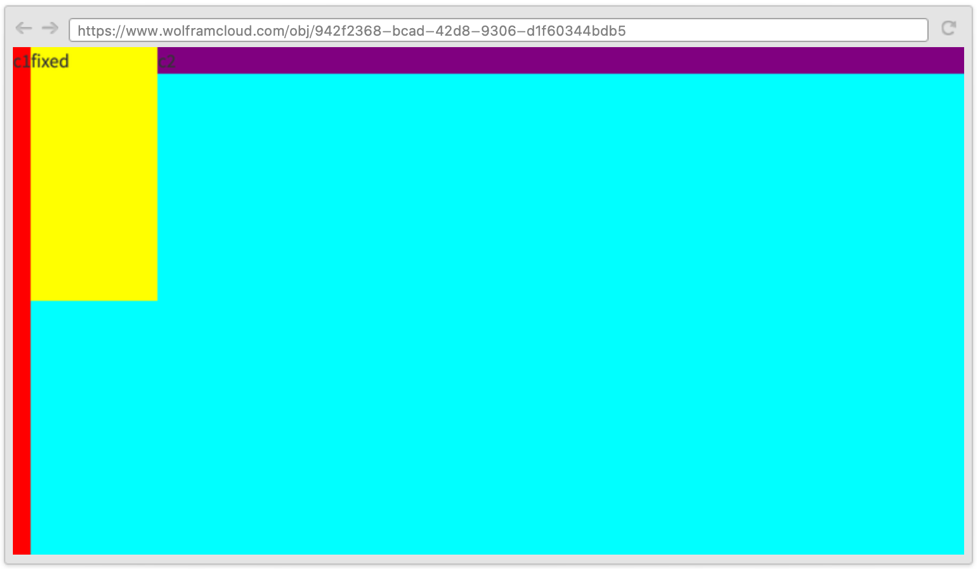
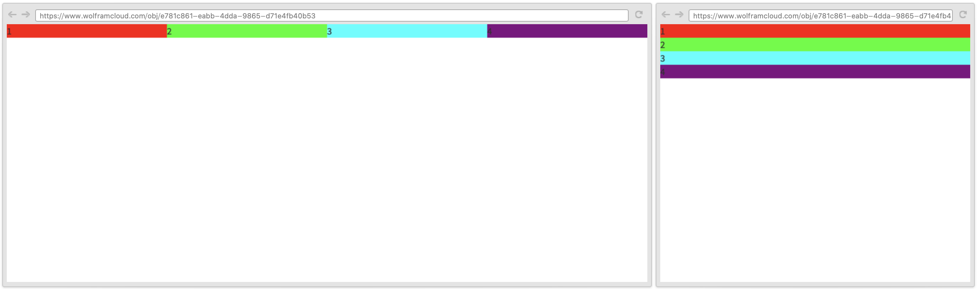
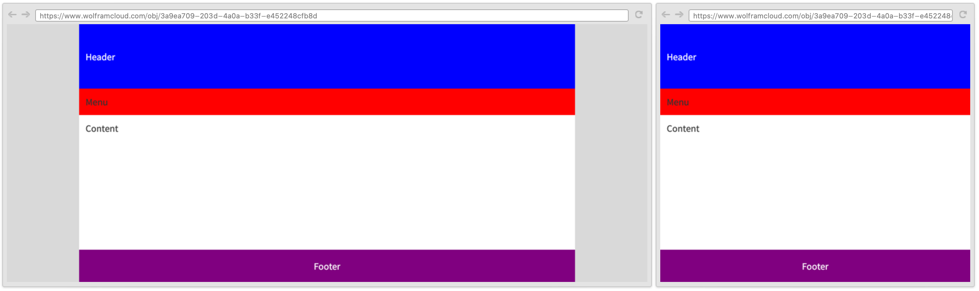
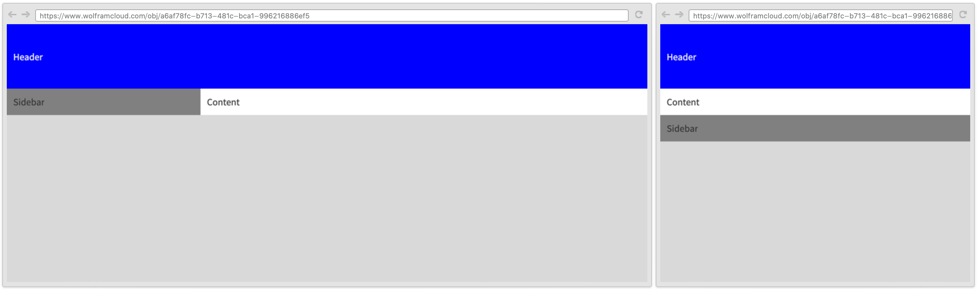
InterfaceSwitchedを使って表示域のサイズに基づいてWebRowのコンテンツを切り換えることができる:
InterfaceSwitchedを使って特性の値を切り換えることもできる:
ExportStringを使ってWebRowをHTMLにコンパイルできる:
考えられる問題 (1)
CloudDeployはページの式から生成されたHTMLを式の評価時にアップロードする:
テキスト
Wolfram Research (2021), WebRow, Wolfram言語関数, https://reference.wolfram.com/language/ref/WebRow.html.
CMS
Wolfram Language. 2021. "WebRow." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/WebRow.html.
APA
Wolfram Language. (2021). WebRow. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/WebRow.html
BibTeX
@misc{reference.wolfram_2025_webrow, author="Wolfram Research", title="{WebRow}", year="2021", howpublished="\url{https://reference.wolfram.com/language/ref/WebRow.html}", note=[Accessed: 18-December-2025]}
BibLaTeX
@online{reference.wolfram_2025_webrow, organization={Wolfram Research}, title={WebRow}, year={2021}, url={https://reference.wolfram.com/language/ref/WebRow.html}, note=[Accessed: 18-December-2025]}