WebRow
更多信息和选项


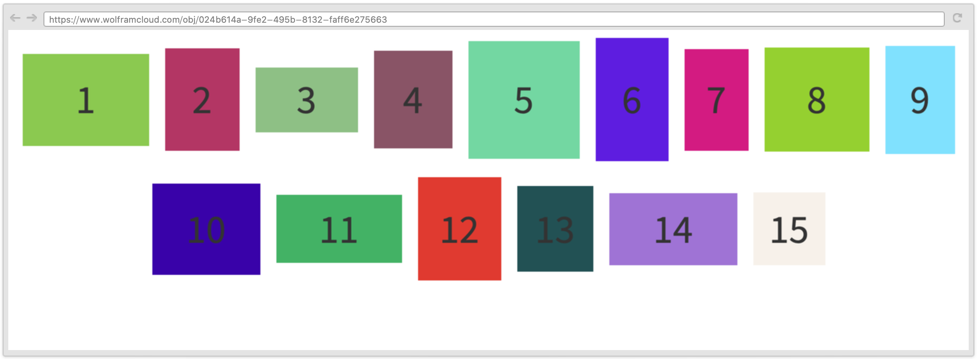
- WebRow 用于在网页上排列和设置表达式的样式.
- WebRow 可与 WebColumn 和 WebItem 一起使用,以提供网页布局.
- WebRow[expr,spec1,spec2,…] 允许 speci 为以下任意列表或序列:
-
opt1val1,… 明确的选项 "class" 来自当前样式表的已命名类别名称 颜色指令 颜色 (Red、RGBColor[…]、…) 大小指令 大小 (width、{width,height}、…) InterfaceSwitched[…] 根据环境切换格式 Scaled[…] 相对于窗口大小的尺寸 Larger 较大的尺寸指定 Smaller 较小的尺寸指定 n (任意数字) n 个像素大小的尺寸 Tiny、Small 等 绝对大小指定 Italic 把文字变成斜体字 Bold 文字加粗 Underlined 在文字下面加下划线 Dashed 用虚线绘制边框 Dotted 用点线绘制边框 Thickness[…],Thick,Thin 边框的粗细 Mouseover[…] 鼠标悬停时切换格式 - 一些常见的明确选项包括:
-
Background 背景颜色 FontSize 字体大小 FontFamily 字体系列 FontSlant 斜体字 (Plain、Italic、…) FontWeight 字体的粗细 (Plain、Bold、…) Alignment 内容的对齐方式 Scrollbars 是否显示滚动条 Frame 是否在绘图周围绘制边框 FrameStyle 边框的样式指定 ImageMargins 在所显示内容周围留下的绝对边距 - 可以指定任意 CSS 属性选项,如 "box-shadow" "10px 5px 5px black".
范例
打开所有单元关闭所有单元范围 (2)
选项 (10)
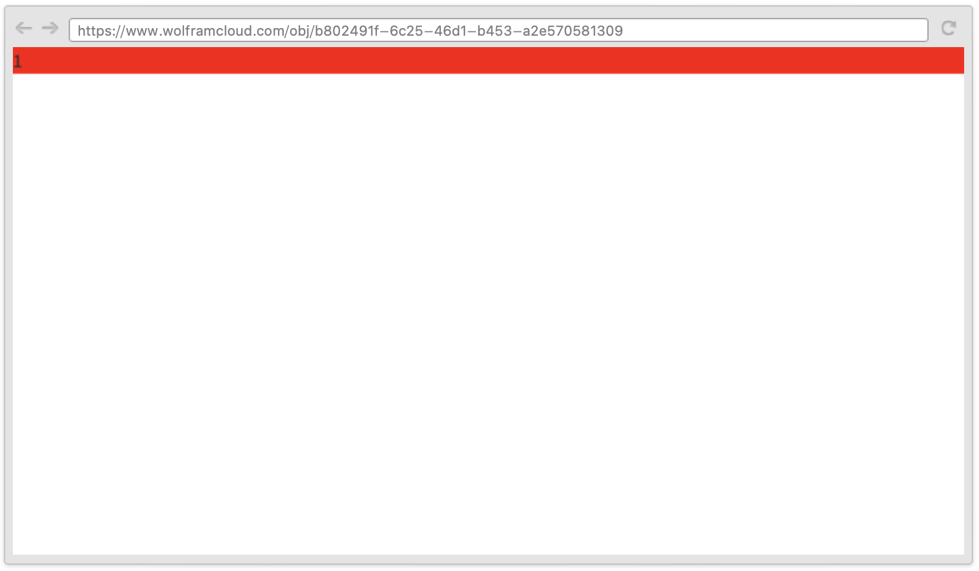
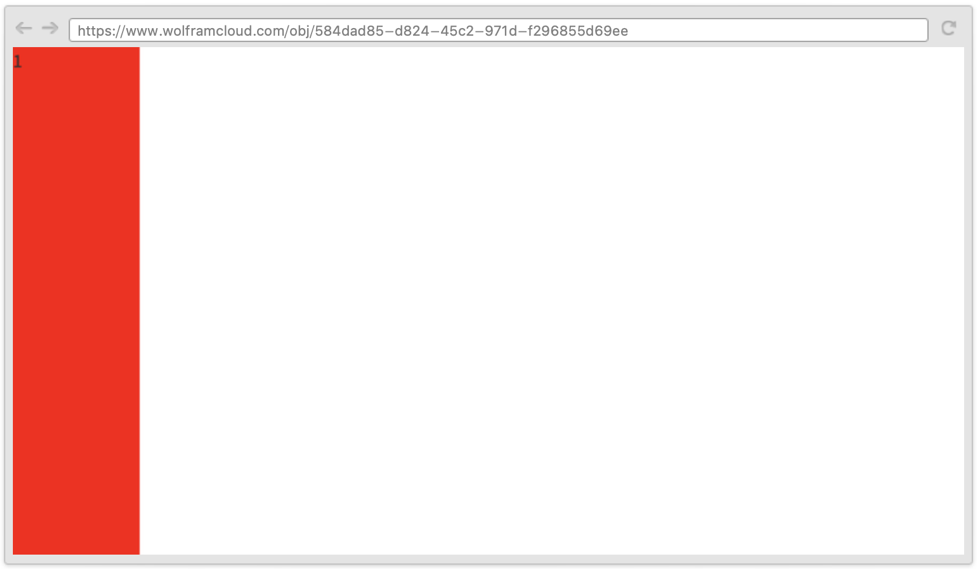
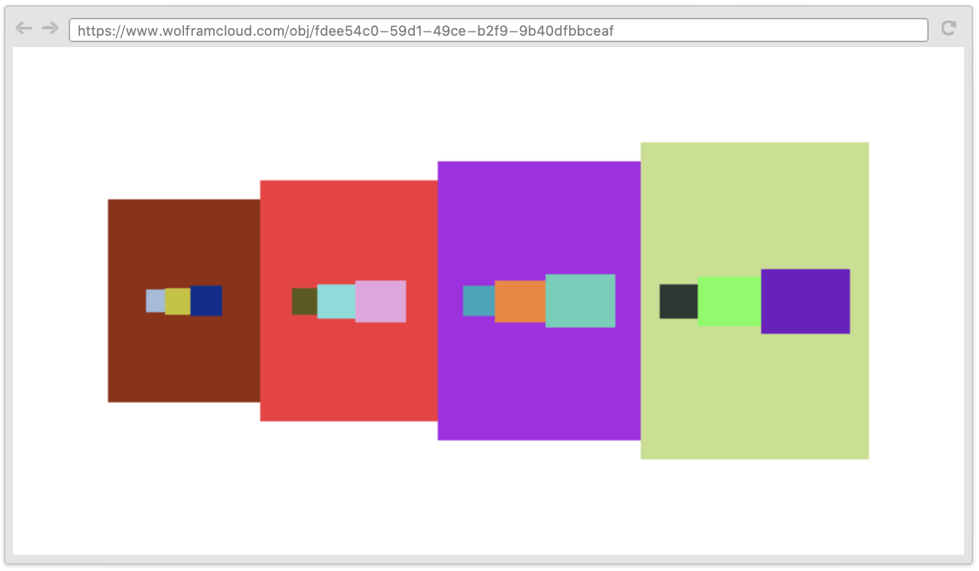
Alignment (1)
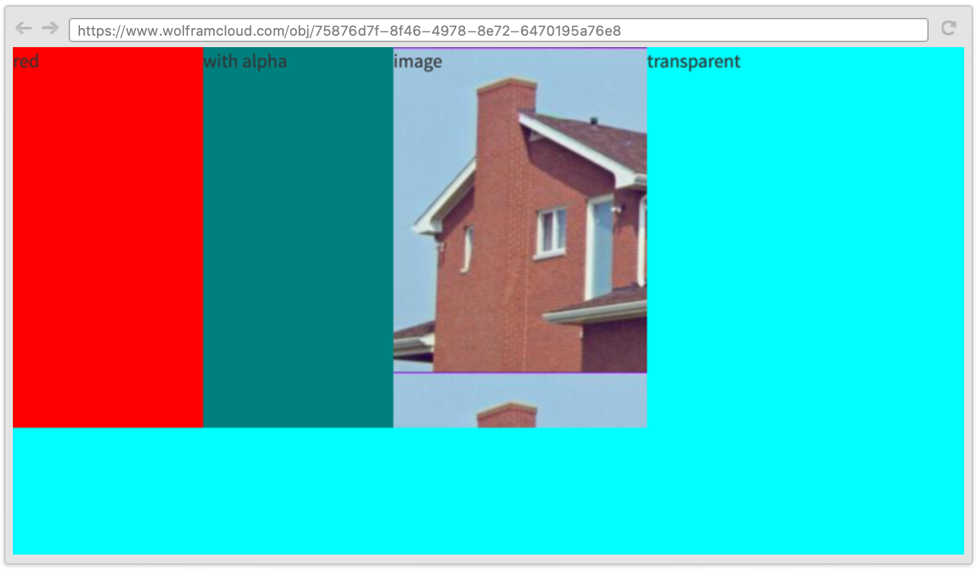
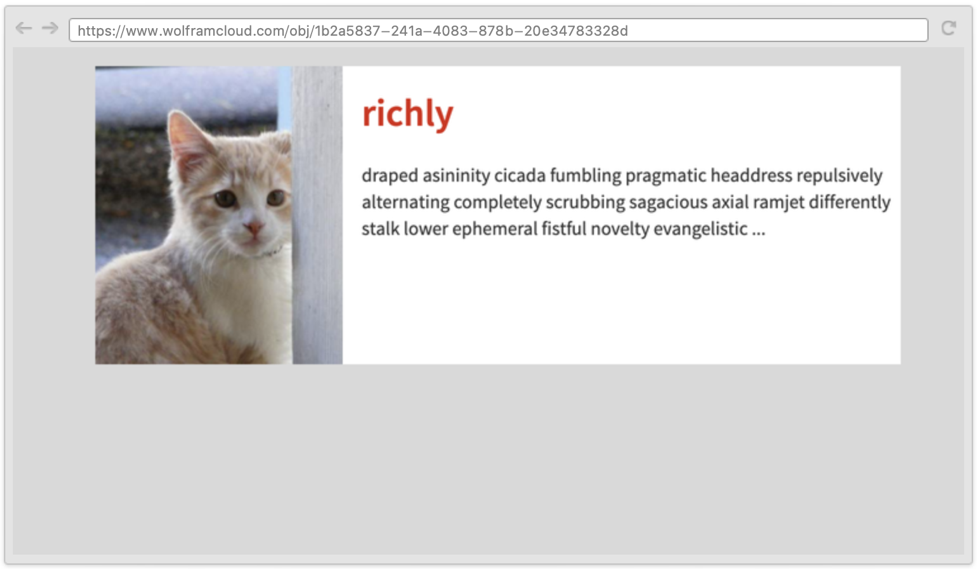
Background (1)
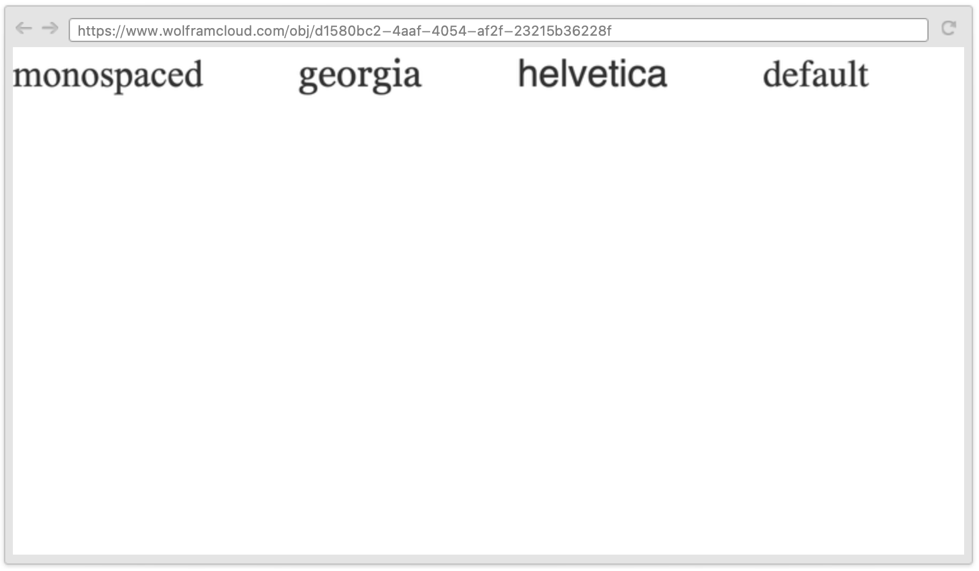
FontFamily (1)
用 FontFamily 指定字体:
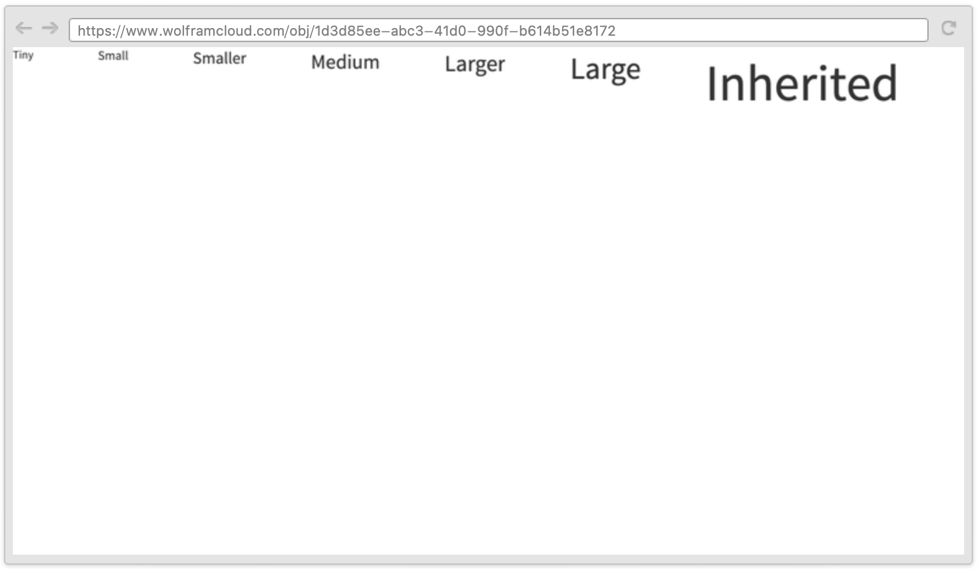
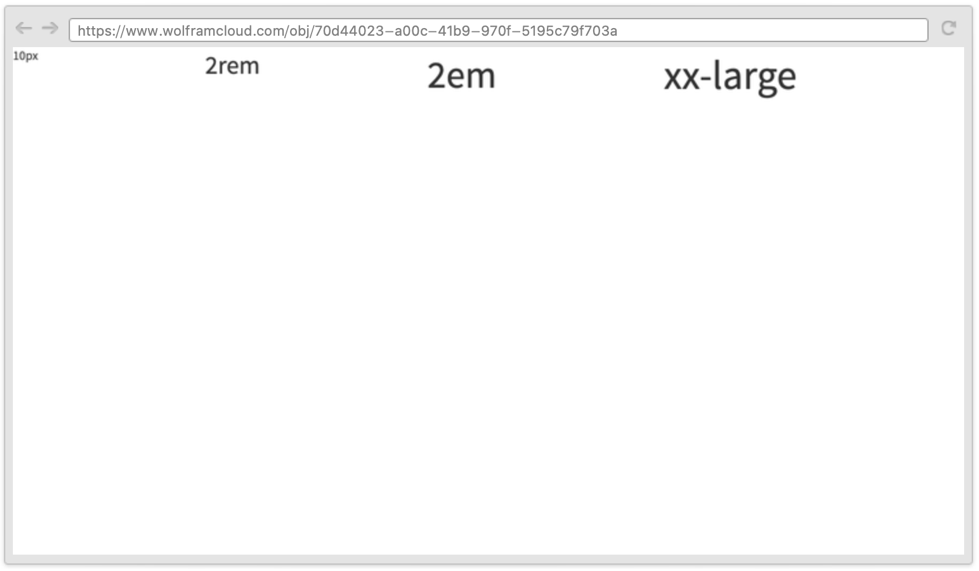
FontSize (1)
FontWeight (1)
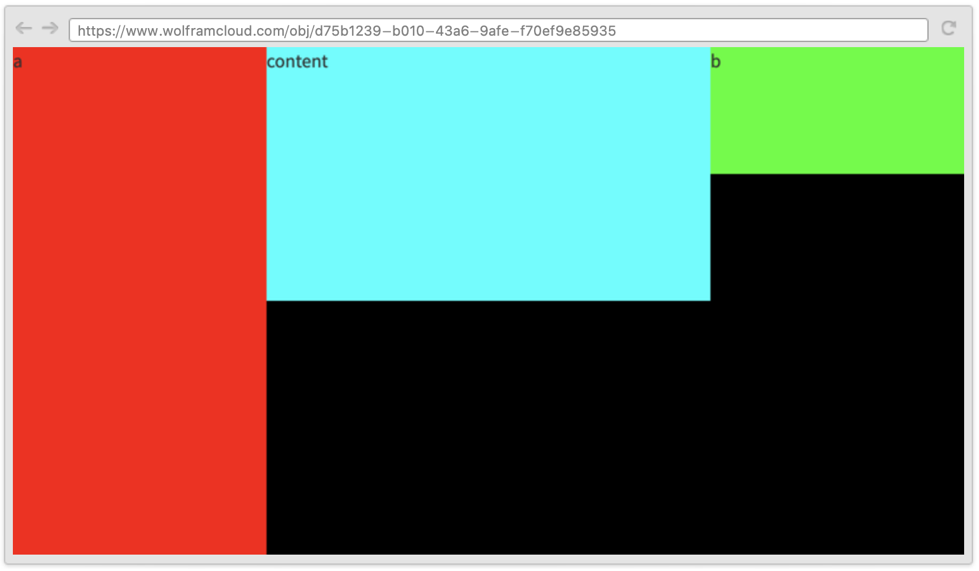
Scrollbars (1)
属性和关系 (2)
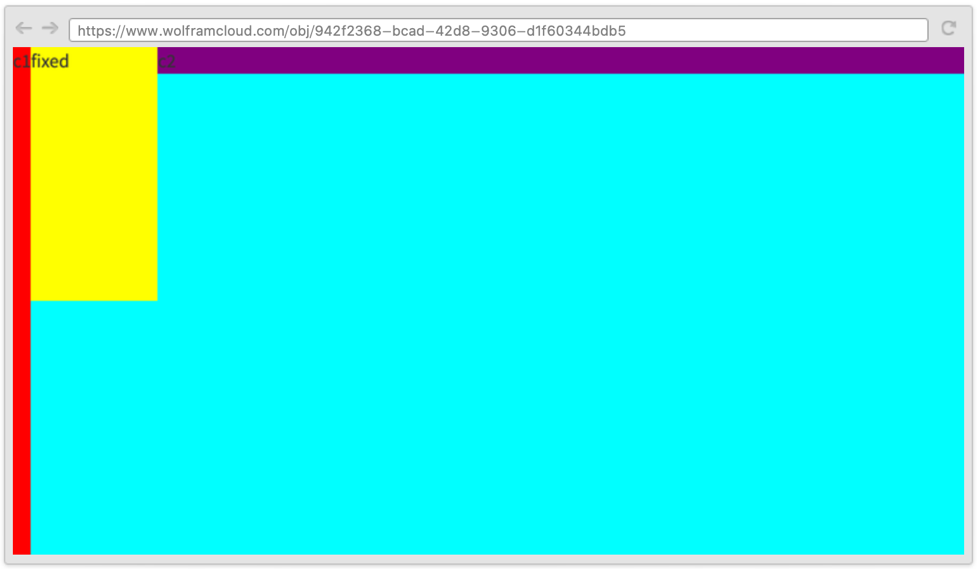
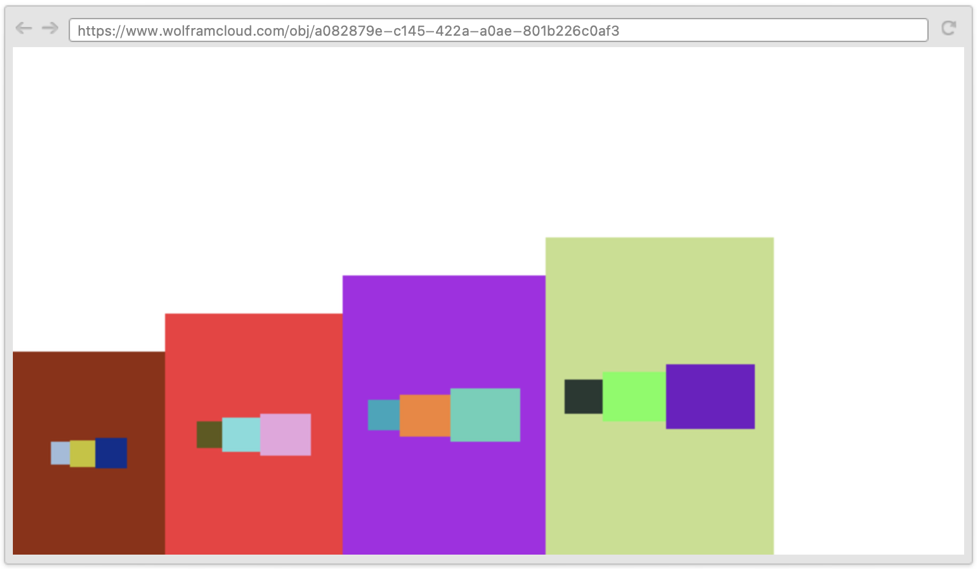
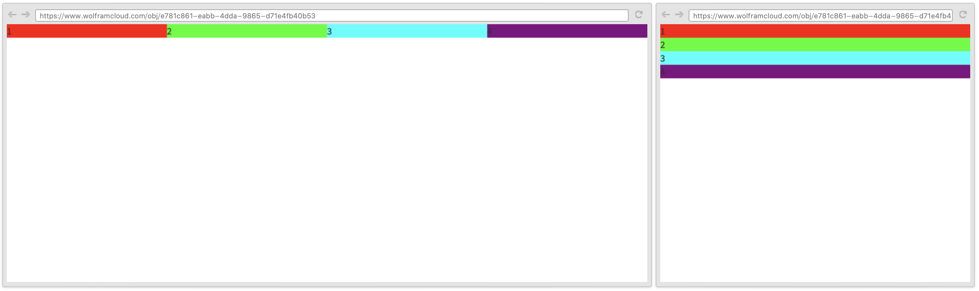
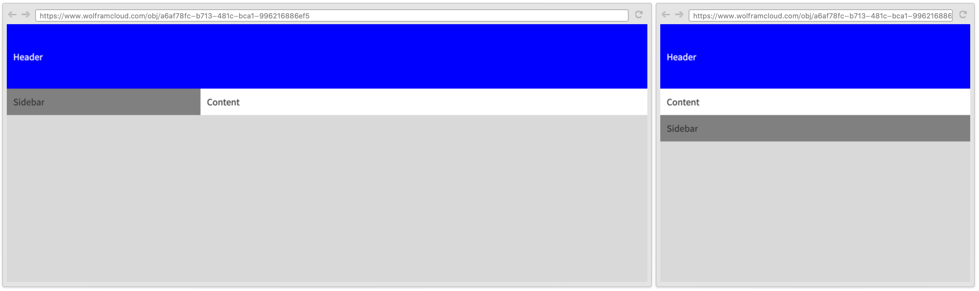
可用 InterfaceSwitched 根据视窗大小切换 WebRow 的内容:
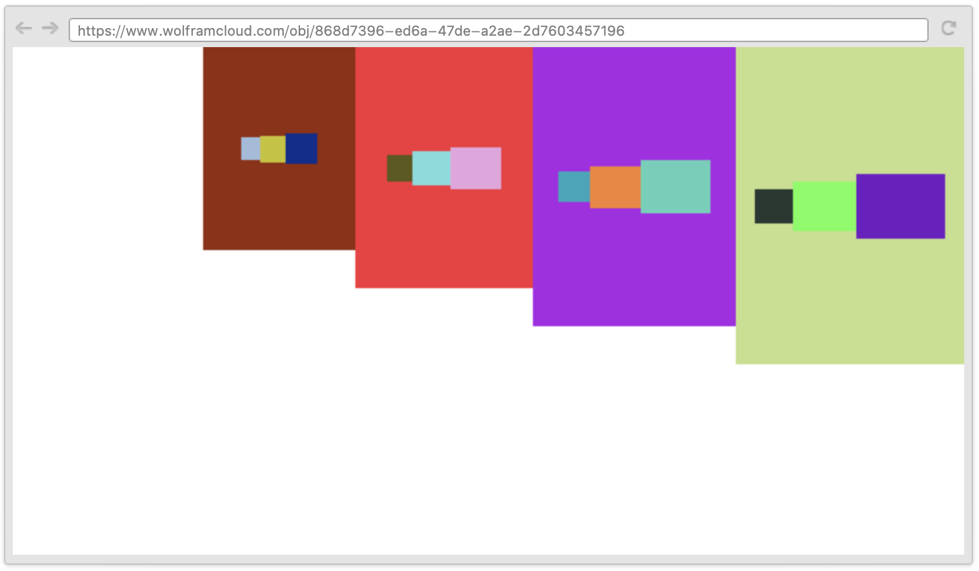
也可用 InterfaceSwitched 切换属性的值:
可用 ExportString 将 WebRow 编译为 HTML:
可能存在的问题 (1)
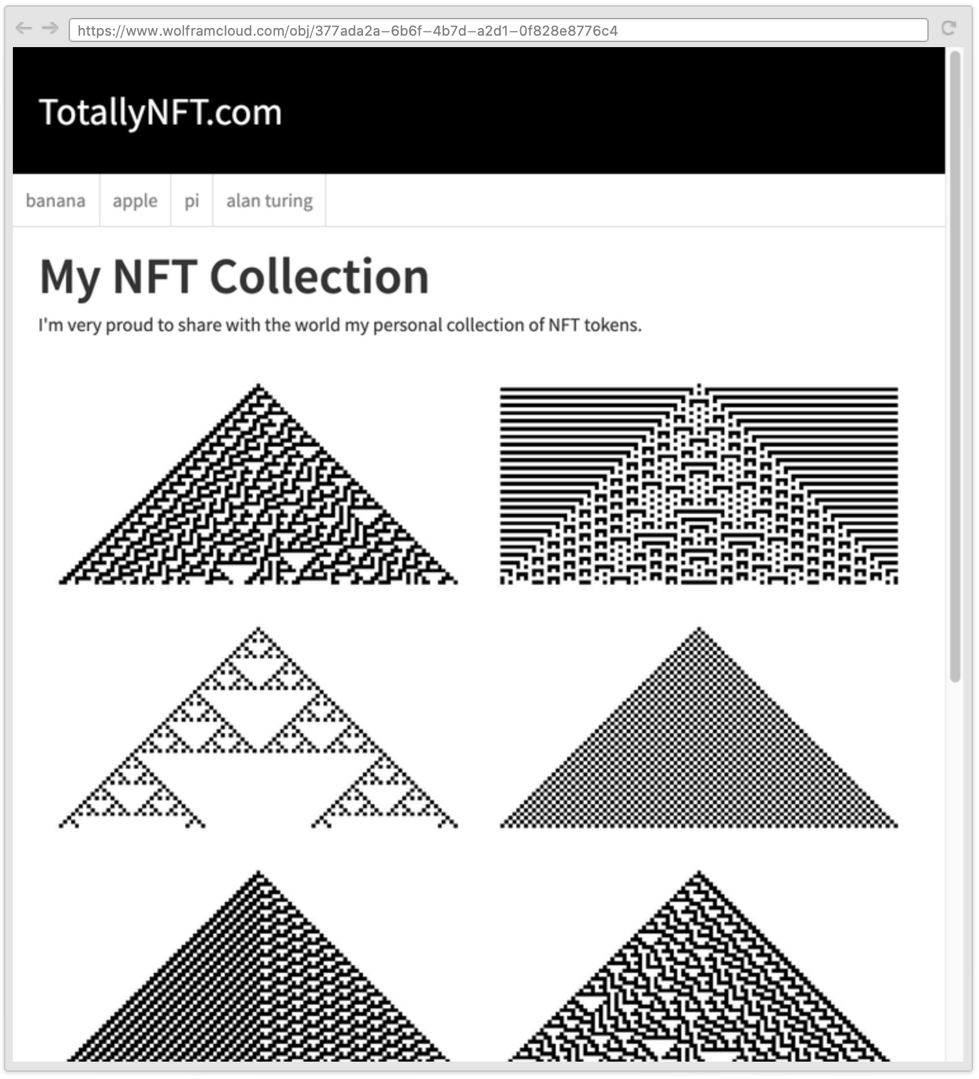
CloudDeploy 在执行时上传根据页面表达式生成的 HTML:
Wolfram Research (2021),WebRow,Wolfram 语言函数,https://reference.wolfram.com/language/ref/WebRow.html.
文本
Wolfram Research (2021),WebRow,Wolfram 语言函数,https://reference.wolfram.com/language/ref/WebRow.html.
CMS
Wolfram 语言. 2021. "WebRow." Wolfram 语言与系统参考资料中心. Wolfram Research. https://reference.wolfram.com/language/ref/WebRow.html.
APA
Wolfram 语言. (2021). WebRow. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/WebRow.html 年