EmbeddedHTML
EmbeddedHTML["string"]
is an object that formats as a web frame containing the HTML content "string".
EmbeddedHTML[URL["url"]]
formats as a rendering of the webpage corresponding to the specified URL.
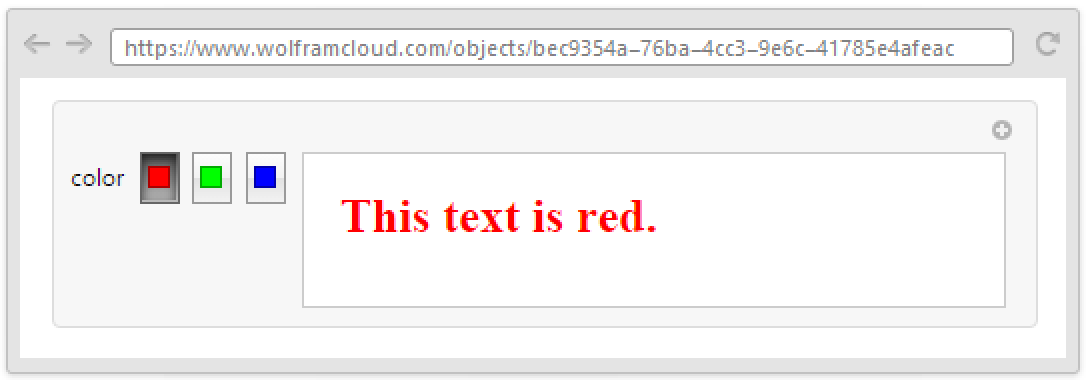
formats as a web rendering of the specified cloud object.
Details and Options

- The string given to EmbeddedHTML can be HTML for a full HTML page, given in the form <html> ... </html>, or can be a sequence of pure HTML tags of the kind found in the body of an HTML page.
- Using JavaScript or CSS requires giving the HTML for a full HTML page.
- EmbeddedHTML is fully supported in the Wolfram Cloud System and can appear at any level in an expression. On desktop systems, it may be supported only as a separate browser window.
- In the Wolfram Cloud System, EmbeddedHTML is rendered in an iframe and is robust with respect to malformed and malicious HTML.
- The following option can be used:
-
ImageSize Automatic width and height reserved for web frame rendering "CompletePage" False whether the given HTML string represents a full HTML page "Title" Automatic caption of the button opening the browser window, when rendering as a button "Verify" True whether to verify that the webpage allows embedding - With ImageSize->Automatic, the web frame will be large enough space to render the HTML, so long as this does not make it larger than the notebook in which it appears.
- With "Title"->Automatic, the button's title will be a shortened version of the literal HTML string or the embedded URL.
- In EmbeddedHTML[URL[…]], if a webpage's headers forbid embedding, a link is returned that opens the webpage in a separate browser window.
Examples
open allclose allBasic Examples (1)
Scope (1)
Options (4)
"CompletePage" (1)
Specify a complete HTML page including its HTML head:
Note that automatic size detection does not work with "CompletePage"->True, so the embedding will use the full available size of the notebook.
Possible Issues (2)
A webpage's headers might forbid embedding, so it will be shown as a button that opens the webpage in a separate browser tab, even in a cloud notebook:
JavaScript code running in the embedded HTML cannot access the outer window due to sandboxing. Any such attempt will result in a browser console error:
Text
Wolfram Research (2014), EmbeddedHTML, Wolfram Language function, https://reference.wolfram.com/language/ref/EmbeddedHTML.html.
CMS
Wolfram Language. 2014. "EmbeddedHTML." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/EmbeddedHTML.html.
APA
Wolfram Language. (2014). EmbeddedHTML. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/EmbeddedHTML.html