EmbeddedHTML
EmbeddedHTML["string"]
是一个对象,格式化为包含 HTML 内容 "string" 的网络框架.
EmbeddedHTML[URL["url"]]
格式化为与指定的 URL 对应的网页的渲染.
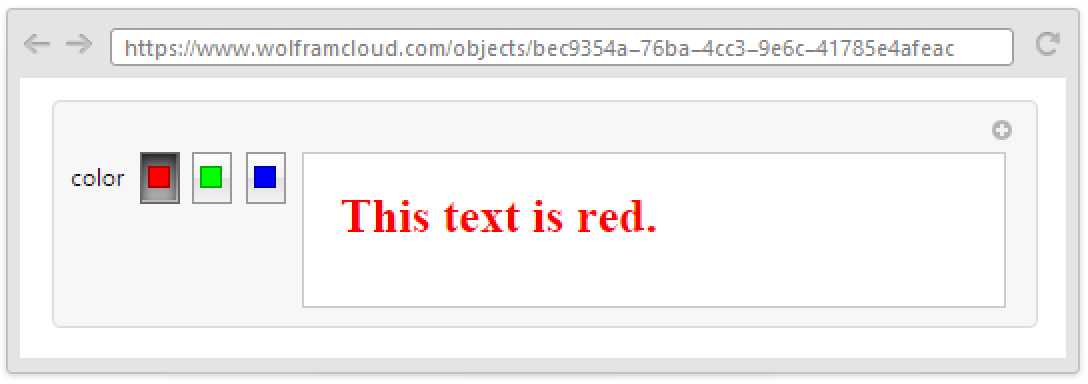
格式化为指定云对象的网络渲染.
更多信息和选项

- 赋给 EmbeddedHTML 的字符串可以是完整 HTML 页面的 HTML,以 <html> ... </html> 的形式给出,或者是在 HTML 页面主体上可以找到的纯 HTML 标签序列.
- 使用 JavaScript 或 CSS 时要求给出完整 HTML 页面的 HTML.
- Wolfram Cloud System 完全支持 EmbeddedHTML,并且可以出现在表达式的任意层. 在桌面系统上,它仅能作为单独的浏览器窗口被支持.
- 在 Wolfram Cloud System 中,EmbeddedHTML 在 iframe 中被渲染,并且对于畸形和恶意 HTML 是稳健的.
- 可使用以下选项:
-
ImageSize Automatic 为网络框架渲染保留的宽度和高度 "CompletePage" False 给定的 HTML 字符串是否表示完整的 HTML 页面 "Title" Automatic 当渲染为按钮时,打开浏览器窗口的按钮的标题 "Verify" True 是否验证网页允许嵌入 - 当设置为 ImageSize->Automatic 时,网络框架将有足够大的空间来渲染 HTML,只要这不会超出含有它的笔记本的大小.
- 如果设置 "Title"->Automatic,按钮的标题将是 HTML 字符串的文字形式或嵌入 URL 的简缩版本.
- 在 EmbeddedHTML[URL[…]] 中,如果网页的标头禁止嵌入,则会返回一个链接,该链接会在单独的浏览器窗口中打开该网页.
范例
打开所有单元关闭所有单元选项 (4)
"CompletePage" (1)
请注意自动大小检测不适用于 "CompletePage"->True,因此嵌入将使用笔记本可用的全部尺寸.
可能存在的问题 (2)
Wolfram Research (2014),EmbeddedHTML,Wolfram 语言函数,https://reference.wolfram.com/language/ref/EmbeddedHTML.html.
文本
Wolfram Research (2014),EmbeddedHTML,Wolfram 语言函数,https://reference.wolfram.com/language/ref/EmbeddedHTML.html.
CMS
Wolfram 语言. 2014. "EmbeddedHTML." Wolfram 语言与系统参考资料中心. Wolfram Research. https://reference.wolfram.com/language/ref/EmbeddedHTML.html.
APA
Wolfram 语言. (2014). EmbeddedHTML. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/EmbeddedHTML.html 年