ImageCompose
ImageCompose[image,overlay]
gives the result of overlaying overlay onto image.
ImageCompose[image,{overlay,α}]
gives the result of alpha blending overlay into image using blending fraction α.
ImageCompose[image,overlay,pos]
places the center of overlay at position pos in image.
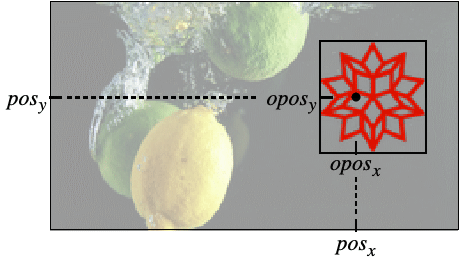
ImageCompose[image,overlay,pos,opos]
places the point opos in overlay at position pos in image.
ImageCompose[image,overlay,pos,opos,{fi,fo,mode}]
uses the compositing fractions fk and the specified compositing mode.
Details




- ImageCompose can be used to overlay an image on top of another. It is typically used to add labels, logos, watermarks and other visuals to an image.
- ImageCompose[image,…] always gives an image with the same pixel size as image.
- The overlay can be any of the following:
-
oimage an explicit image object composed pixel by pixel graphics a graphics object rasterized to the same image size text a string or styled text expr an arbitrary expression, rasterized at its normal display size - When rasterizing text and arbitrary expressions, the expression is rasterized using a transparent background, at its normal display size, with a resolution the same as image.
- ImageCompose[image,overlay] does alpha blending if overlay has an alpha channel.
- ImageCompose[image,{overlay,α}] effectively sets the alpha value for overlay to α, or multiplies an existing alpha channel by α.
- ImageCompose[image,overlay] centers overlay in image.
- The position pos in image or the position opos in overlay can be specified in the following ways:
-
{x,y} absolute pixel offset from the bottom-left corner Scaled[{sx,sy}] scaled position from 0 to 1 across the object {posx,posy} named positions Top, Bottom, Left, Right or Center - If only one of posx and posy is given, the other is assumed to be Center.
- The pixel offsets {x,y} can be negative, indicating a point outside of image or overlay.
- ImageCompose[image,…] yields an image with an alpha channel only if image has an alpha channel.
- ImageCompose[{image,αi},…] effectively adds an alpha channel with value αi to image.
- ImageCompose[…,{fi,fo,mode}] combines a fraction fi of every pixel value in image with a fraction fo of every pixel value in overlay, in all cases taking account of alpha channels.
- With value 1 for mode, overlay is treated as on top of image. With value -1 it is treated as underneath. And with value 0, image and overlay are treated symmetrically.
- The following choices of {fi,fo,mode} correspond to standard Duff–Porter compositing operators:
-
{1,1,1} object "over" image (default) {0,1,1} object "atop" image {1,0,1} object {0,0,1} object "in" image {1,1,0} "xor" operation {0,1,0} image "out" object {1,0,0} object "out" image {0,0,0} "clear" image {1,1,-1} image "over" object {0,1,-1} image {1,0,-1} image "atop" object {0,0,-1} image "in" object - The "over" operators given by {1,1,1} and {1,1,-1} effectively perform alpha blending.
- The "in" operators given by {0,0,1} and {0,0,-1} mask one image with the alpha channel of the other image.
- The "out" operators {0,1,0} and {1,0,0} mask one image with the complement of the alpha channel of the other image.
- The "atop" operators given by {0,1,1} and {1,0,-1} effectively combine the alpha channels of the two images before performing alpha blending.
- ImageCompose[image,{o1,o2,…}] composes multiple images onto image.
- Using ImageCompose[image,{{o1,α1},…}], different alpha values can be set for different overlays.
- Corresponding lists of positions, overlay positions, and compositing fractions and modes can also be specified when composing with multiple overlays.

Examples
open allclose allText
Wolfram Research (2008), ImageCompose, Wolfram Language function, https://reference.wolfram.com/language/ref/ImageCompose.html (updated 2022).
CMS
Wolfram Language. 2008. "ImageCompose." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2022. https://reference.wolfram.com/language/ref/ImageCompose.html.
APA
Wolfram Language. (2008). ImageCompose. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/ImageCompose.html