CandlestickChart
✖
CandlestickChart
詳細とオプション




- 日付 datei は一連の順序だった事象であるとみなされ,絶対時間尺では表示されない.
- dateiの日付形式はDateListPlotで使われるものと同じである.
- "name"と daterange はFinancialDataで使われるものと同じである.
- CandlestickChartの日付要素は次の形で与えることができる.
-
{datei,ohlci} 日付と始値-高値-安値-終値(OHLC)のセット {datei,Quantity[ohlci,ui]} 単位の付いた日付とOHLC wi[{datei,ohlci},…] 日付とOHLCのペアおよびラッパー wi formi->mi メタデータ miを含む日付とOHLCのペア - 上記以外の形式で与えられたデータは欠測値とみなされ,図表を作成する際に除外されることが多い.
- CandlestickChartのデータは次の形式で与えることができる.
-
{e1,e2,…},{"name",daterange} 全体的なラッパーのないデータ TimeSeries[…],EventSeries[…],TemporalData[…] 時系列,事象系列,一時データ w[{e1,e2,…}], w[{"name",daterange}] 全体的なラッパーのあるデータ - CandlestickChart[Tabular[…]cspec]は,列指定 cspec を使って表形式オブジェクトから値を抽出し,これをプロットする.
- 次は,表形式データのプロットに使うことができる列指定 cspec の形式である.
-
{coldate,{colopen,colhigh,collow,colclose}} 列{colopen,…,colclose}からの値と列 coldateからの日付をプロットする - データ要素には次のラッパーを使うことができる.
-
Annotation[e,label] 注釈を付ける Button[e,action] 要素がクリックされたときに実行するアクションを定義する EventHandler[e,…] 要素の一般的なイベントハンドラを定義する Hyperlink[e,uri] 要素がハイパーリンクとして動作するようにする Labeled[e,…] 要素をラベル付きで表示する PopupWindow[e,cont] 要素にポップアップウィンドウを付ける StatusArea[e,label] 要素上にマウスが置かれたときにステータスエリアに表示する Style[e,opts] 要素を指定されたスタイルで表示する Tooltip[e,label] 要素に任意のツールチップを付ける - CandlestickChartでは,LabeledとPlacedには次の位置が使える.
-
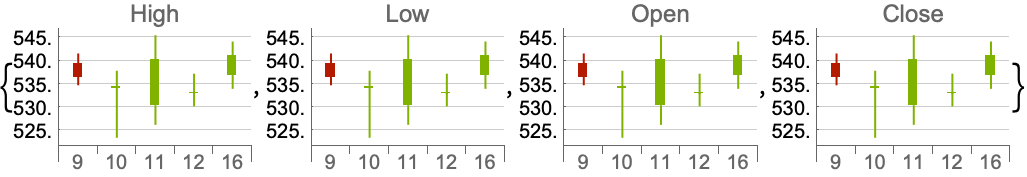
Top,Bottom,Left,Right,Center ローソク内の位置 Above, Below, Before, After ローソク外の位置 "Open","High","Low","Close" ローソク内の始値,高値,安値,終値の位置 {{bx,by},{lx,ly}} ローソクのスケールされた位置{bx,by}におけるラベルのスケールされた位置{lx,ly} - CandlestickChartにはGraphicsと同じオプションに以下の追加・変更を加えたものが使える. [全オプションのリスト]
-
AspectRatio 1/GoldenRatio 全体的な縦横比 Axes True 軸を描くかどうか BarSpacing Automatic ローソクの間隔 ChartBaseStyle Automatic ローソクの全体的なスタイル ChartElementFunction Automatic ローソクの生の画像をどのように生成するか ColorFunction Automatic ローソクにどのように彩色するか ColorFunctionScaling True ColorFunctionの引数を正規化するかどうか DateFunction Automatic 日付をどのようにして標準形に変換するか EventLabels None ラベルを付ける事象 GridLines Automatic 描く格子線 GridLinesStyle Automatic 格子線のスタイル PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotTheme $PlotTheme グラフの全体的なテーマ ScalingFunctions None  軸をどのようにスケールするか
軸をどのようにスケールするかTargetUnits Automatic グラフ内に表示する単位 TrendStyle Automatic 上昇傾向と下降傾向をどのようにスタイリングするか - ChartElementFunctionに与えられる引数はボックス範囲{{xmin,xmax},{ymin,ymax}},{datei,{oi,hi,li,ci}}とメタデータ{m1,m2,…}である.
- ChartElementData["CandlestickChart"]でChartElementFunctionの組込み設定のリストが得られる.
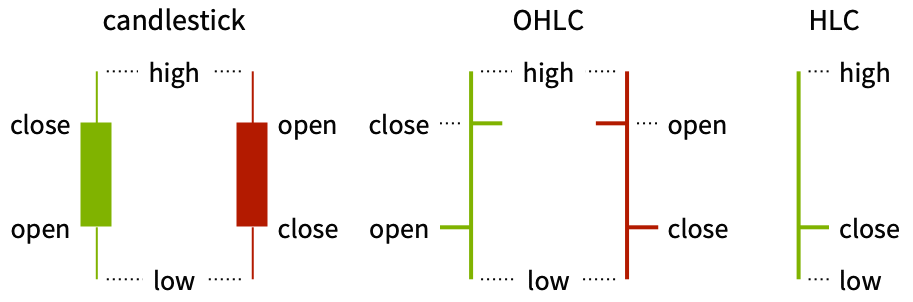
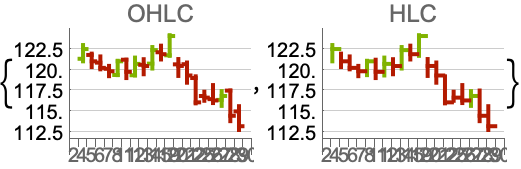
- ChartElementFunctionのよく使われる設定値は"Candlestick","OHLC","HLC"等である.
- ColorFunctionに与えられる引数は date,open,high,low,close,close-open である.
- ScalingFunctions->syのとき,関数 syはすべての値(始値,高値,安値,終値)に適用される.ScalingFunctionsは表示のみに影響し,コントロールには影響しない.
- CandlestickChartのオプションその他の構造からのスタイルその他の指定は事実上TrendStyle,ColorFunction,Styleその他のラッパー,ChartElementFunctionの順に適用され,後で適用されたものが先に適用されたものに優先する.

全オプションのリスト



例題
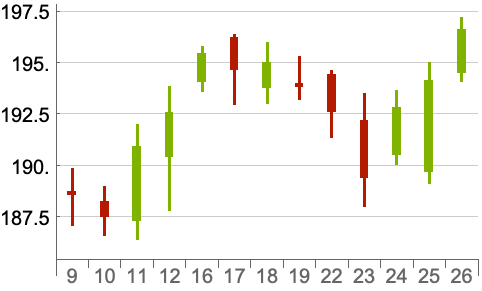
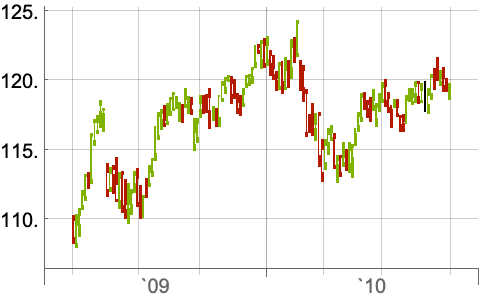
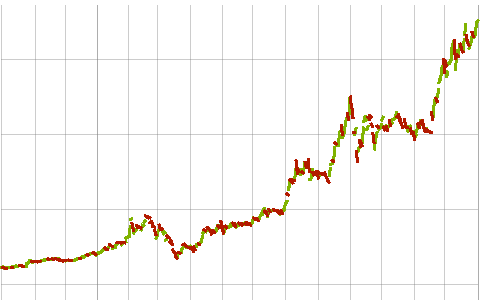
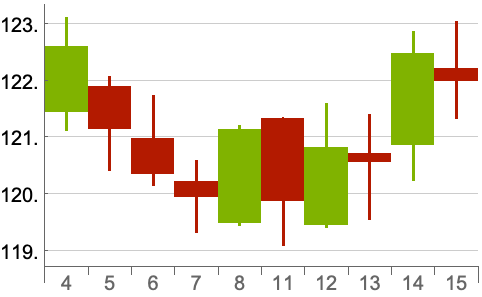
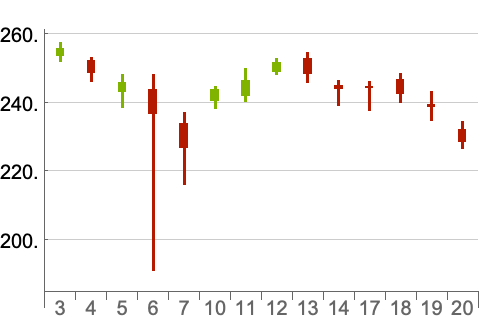
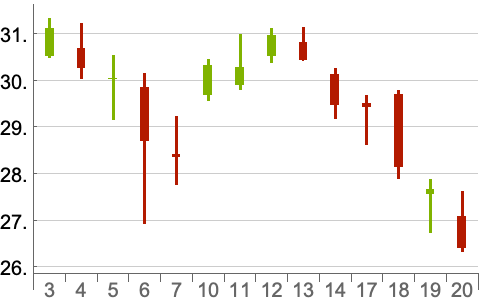
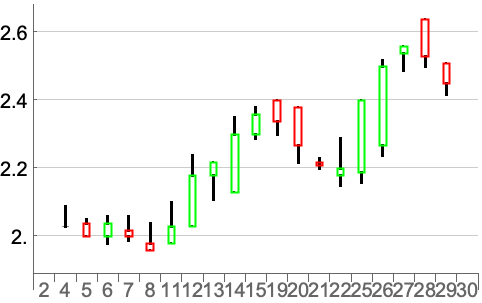
すべて開くすべて閉じる例 (2)基本的な使用例
https://wolfram.com/xid/0e49caucjfucwv-es2kpv
https://wolfram.com/xid/0e49caucjfucwv-43qclg

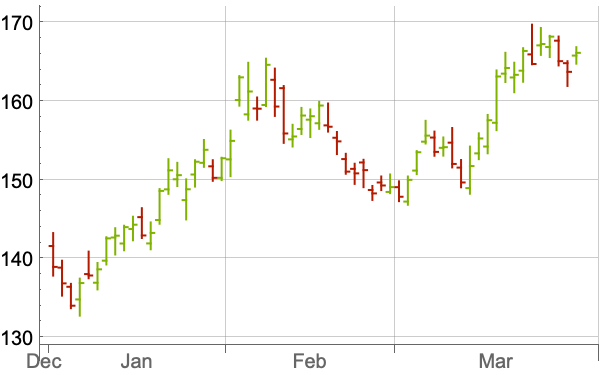
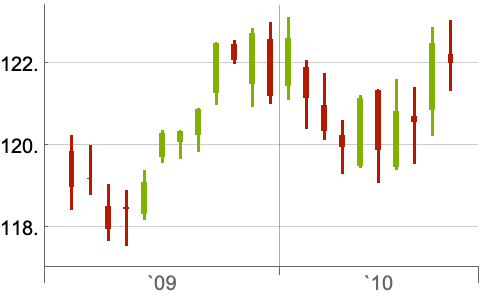
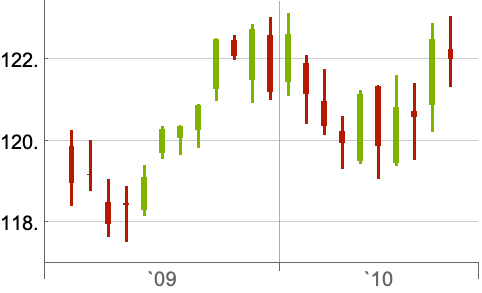
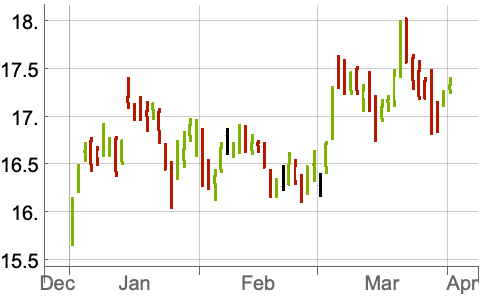
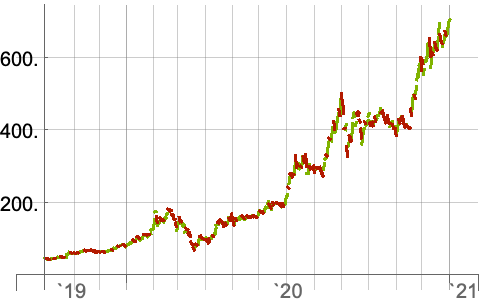
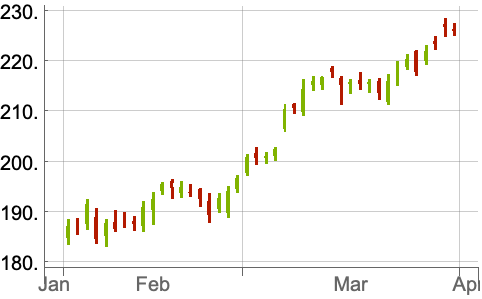
FinancialDataの項目から3ヶ月分間の株価を使う:
https://wolfram.com/xid/0e49caucjfucwv-v6a446

https://wolfram.com/xid/0e49caucjfucwv-ihy19z

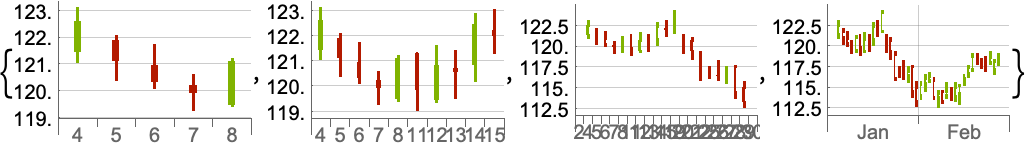
スコープ (26)標準的な使用例のスコープの概要
データとラッパー (12)
https://wolfram.com/xid/0e49caucjfucwv-nd5ltg

https://wolfram.com/xid/0e49caucjfucwv-jzb4ju

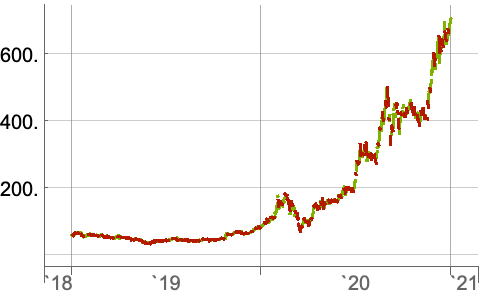
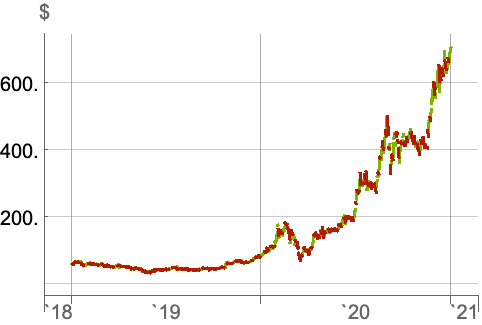
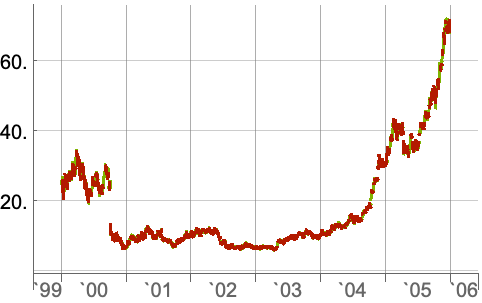
FinancialDataからデータを得る:
https://wolfram.com/xid/0e49caucjfucwv-8gjf34
https://wolfram.com/xid/0e49caucjfucwv-3byey3

https://wolfram.com/xid/0e49caucjfucwv-xgheze
https://wolfram.com/xid/0e49caucjfucwv-7y5znh

https://wolfram.com/xid/0e49caucjfucwv-in3ijj
https://wolfram.com/xid/0e49caucjfucwv-hmk1hx

データは,TimeSeries,EventSeries,あるいはTemporalDataである:
https://wolfram.com/xid/0e49caucjfucwv-u9tonh
https://wolfram.com/xid/0e49caucjfucwv-s4iu2y


https://wolfram.com/xid/0e49caucjfucwv-w56mby


https://wolfram.com/xid/0e49caucjfucwv-yhfff1


https://wolfram.com/xid/0e49caucjfucwv-d78b5k


https://wolfram.com/xid/0e49caucjfucwv-dw7akx

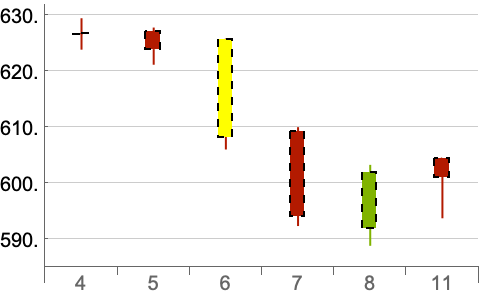
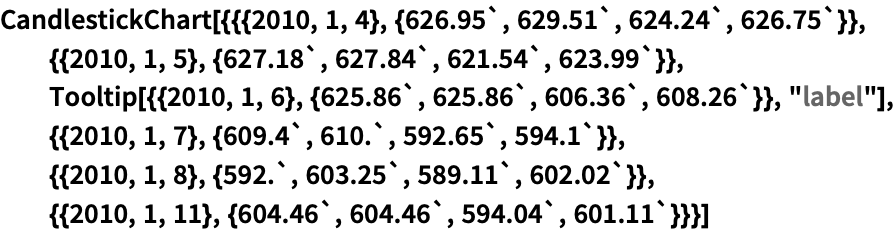
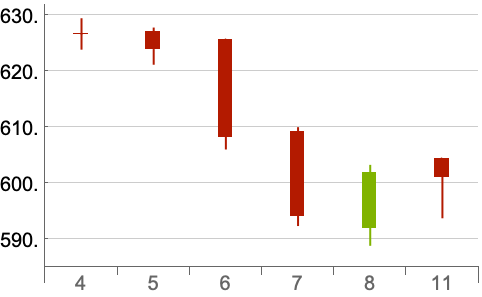
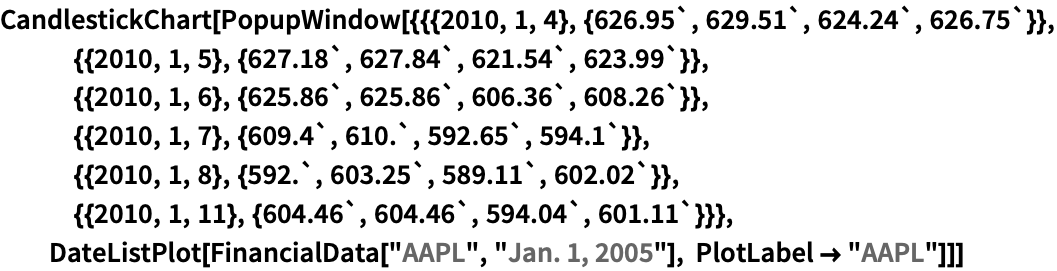
PopupWindowを使って追加的なドリルダウン情報を提供する:

https://wolfram.com/xid/0e49caucjfucwv-67ht4l

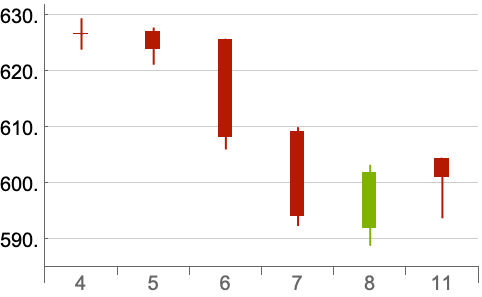
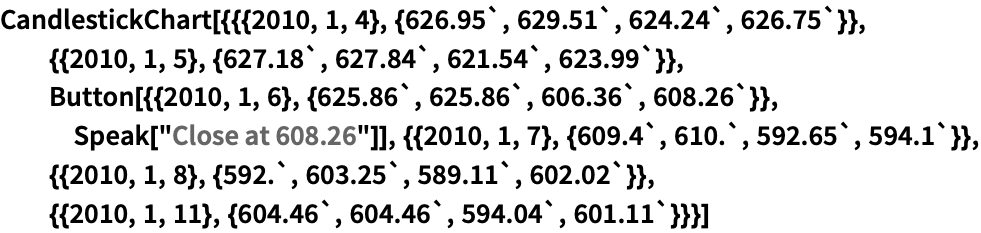
Buttonを使って任意のアクションを始めることができる:

https://wolfram.com/xid/0e49caucjfucwv-hf47e2

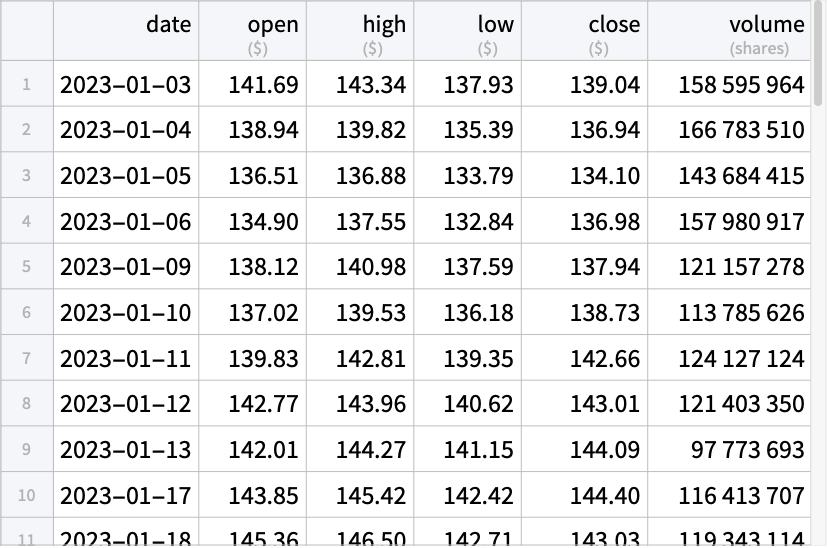
表形式データ (1)
スタイルと外観 (9)
https://wolfram.com/xid/0e49caucjfucwv-gduxto

https://wolfram.com/xid/0e49caucjfucwv-055sqg

https://wolfram.com/xid/0e49caucjfucwv-moey6a

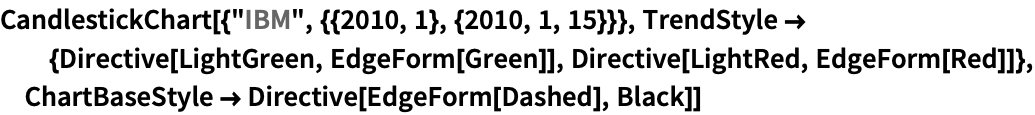
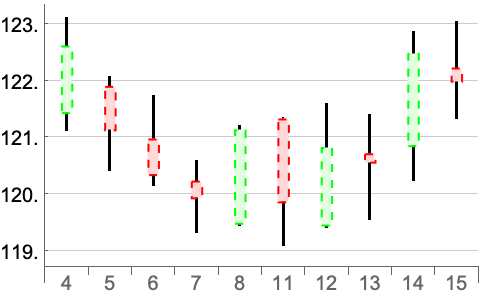
ChartBaseStyleを使ってすべてのチャートエレメントのスタイルを設定することができる:
https://wolfram.com/xid/0e49caucjfucwv-dkk5kn

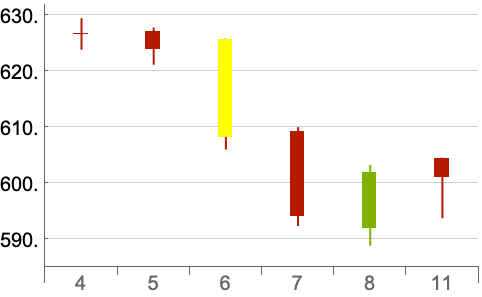
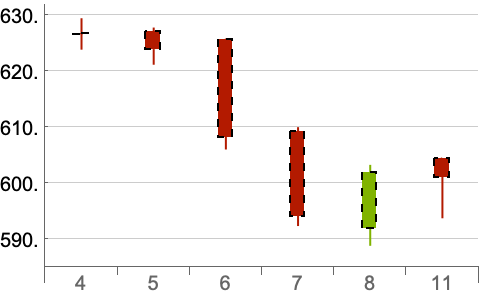
Styleを使ってスタイルを無効にすることができる:

https://wolfram.com/xid/0e49caucjfucwv-10tvwz

https://wolfram.com/xid/0e49caucjfucwv-wvz8c
https://wolfram.com/xid/0e49caucjfucwv-f2wd4m

ロウソク間の間隔はデータ点の数に基づいて自動的に調整される:
https://wolfram.com/xid/0e49caucjfucwv-8nacr1


https://wolfram.com/xid/0e49caucjfucwv-mnj9q0

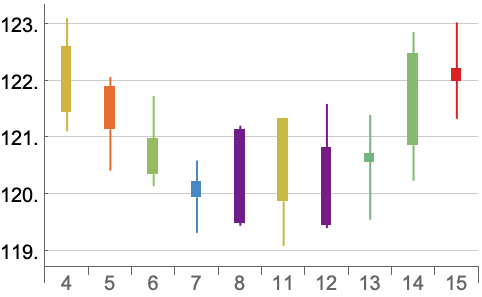
単純な目盛で格子線があり,明るいカラースキームのテーマを使う:
https://wolfram.com/xid/0e49caucjfucwv-o7dh6j

https://wolfram.com/xid/0e49caucjfucwv-hzxh97

ラベル付け (4)
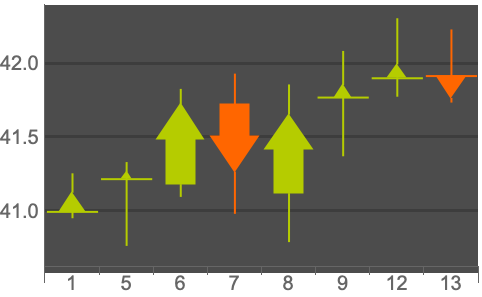
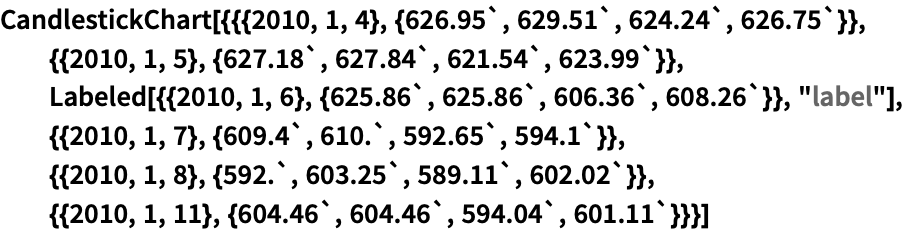
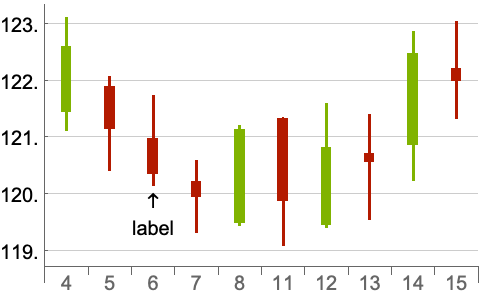
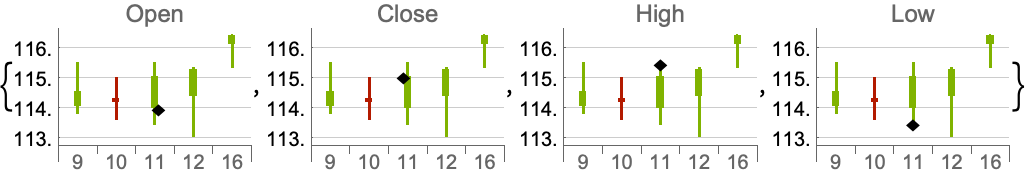
Labeledを使ってロウソクにラベルを加える:

https://wolfram.com/xid/0e49caucjfucwv-keu5cx


https://wolfram.com/xid/0e49caucjfucwv-zimdy2


https://wolfram.com/xid/0e49caucjfucwv-zcv07v


https://wolfram.com/xid/0e49caucjfucwv-b7vuri

https://wolfram.com/xid/0e49caucjfucwv-qarzmb

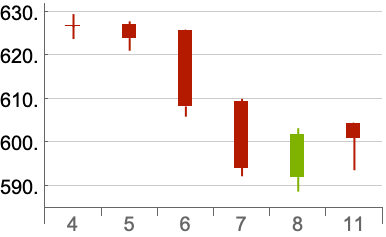
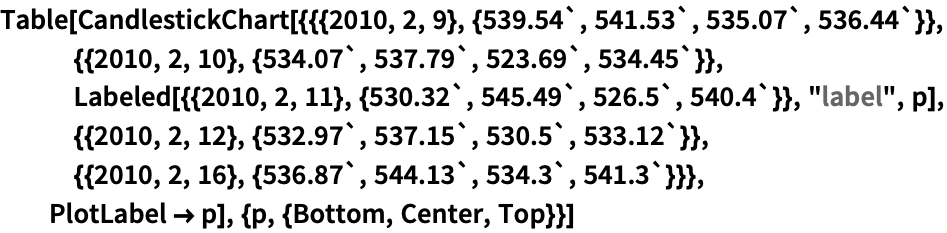
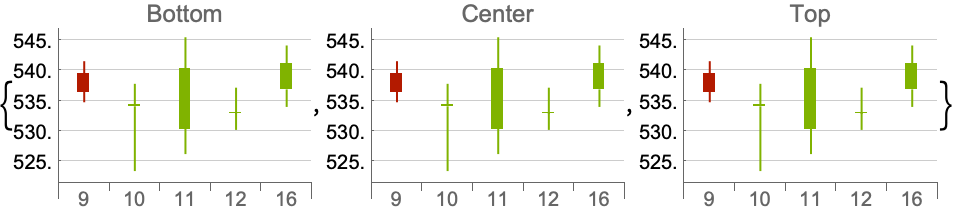
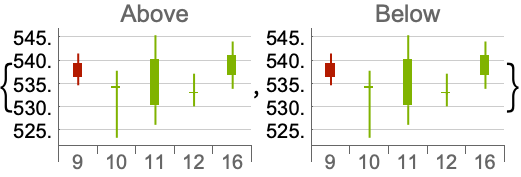
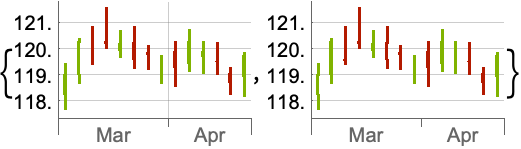
Placedを使ってラベルの位置を制御し,Labeledと同じ位置を使う:

https://wolfram.com/xid/0e49caucjfucwv-zsfyyz

オプション (64)各オプションの一般的な値と機能
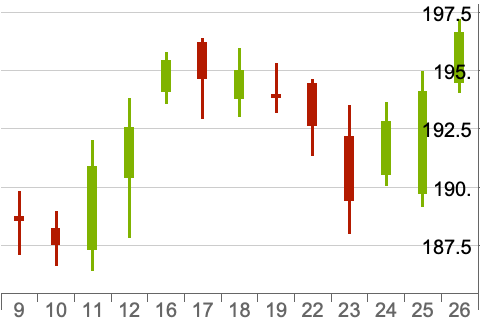
AspectRatio (3)
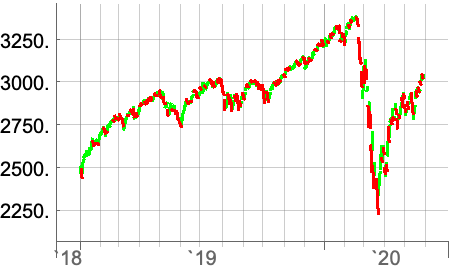
デフォルトで,AspectRatioはグラフの縦横に固定比率を使う:
https://wolfram.com/xid/0e49caucjfucwv-lrfrva

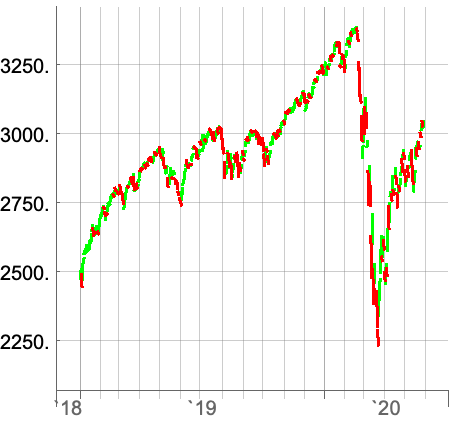
AspectRatio1を使って高さと幅を同じ長さにする:
https://wolfram.com/xid/0e49caucjfucwv-nwbp0p

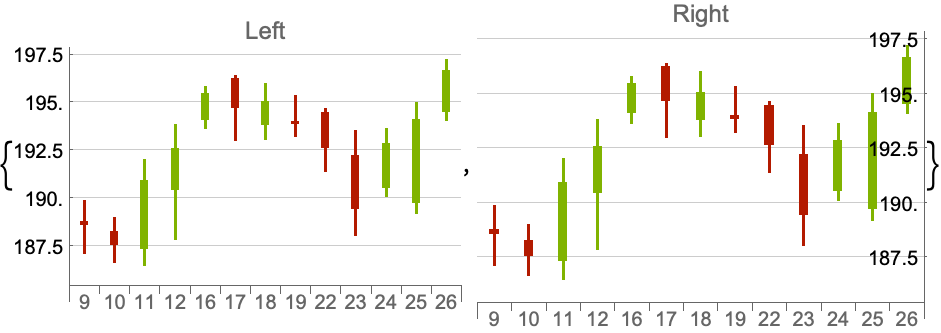
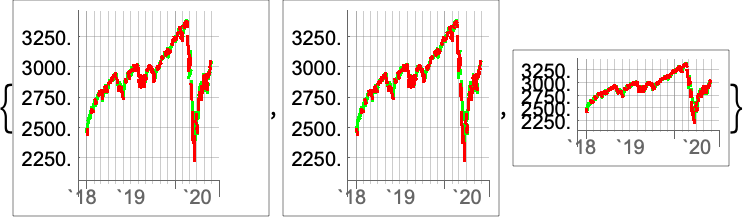
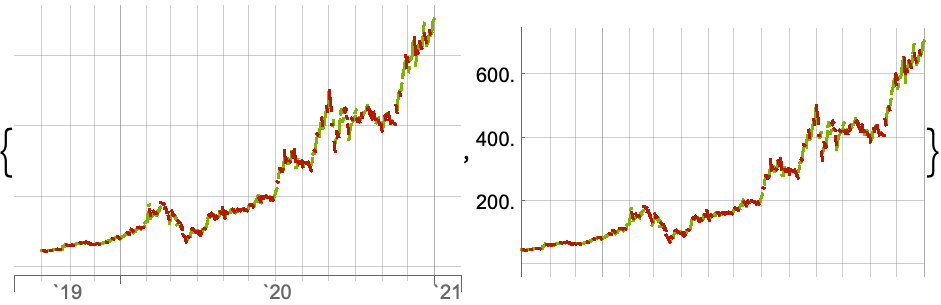
AspectRatioFullは,他の構造物の中にピッタリ収まるように縦横を調整する:
https://wolfram.com/xid/0e49caucjfucwv-bmgykn
https://wolfram.com/xid/0e49caucjfucwv-fn9l3j

Axes (4)
デフォルトで,Axesが描かれる:
https://wolfram.com/xid/0e49caucjfucwv-bmu8oc

https://wolfram.com/xid/0e49caucjfucwv-ilc4e3

AxesOriginを使って軸の交点を指定する:
https://wolfram.com/xid/0e49caucjfucwv-g6ttk8

https://wolfram.com/xid/0e49caucjfucwv-cg9a4j

AxesLabel (2)
AxesOrigin (3)
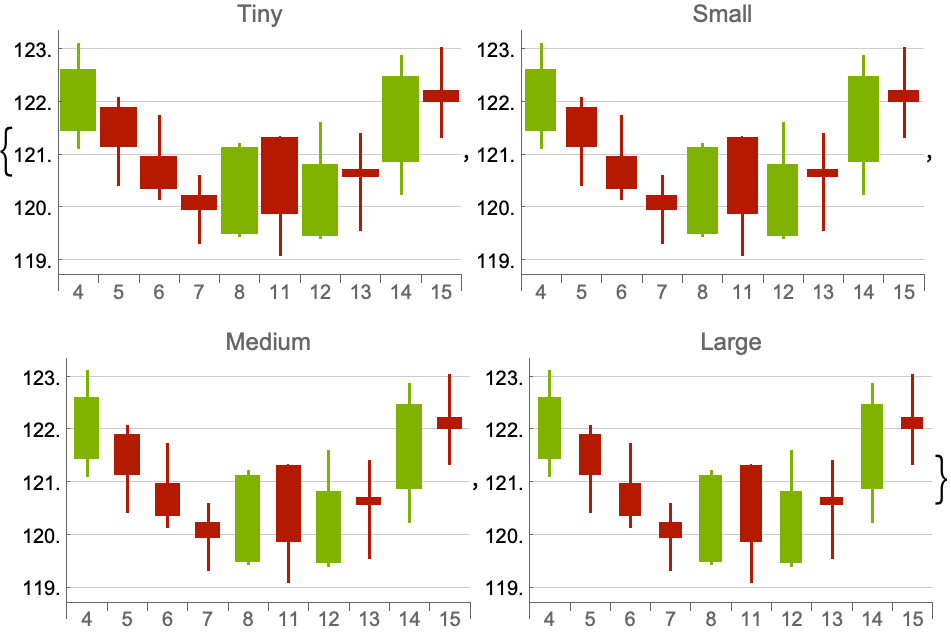
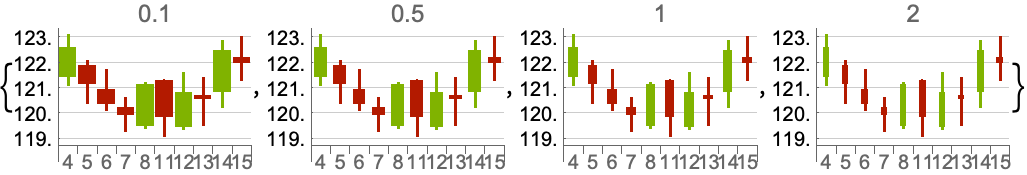
BarSpacing (4)
https://wolfram.com/xid/0e49caucjfucwv-xive2m

https://wolfram.com/xid/0e49caucjfucwv-63wzn0

https://wolfram.com/xid/0e49caucjfucwv-gusmpb

https://wolfram.com/xid/0e49caucjfucwv-trv2cb

ChartBaseStyle (5)
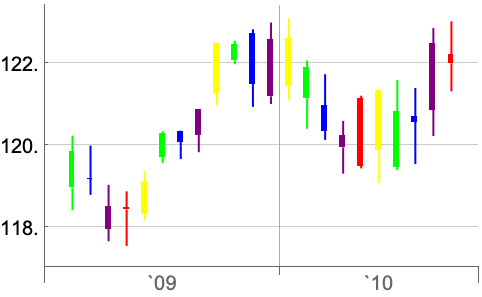
ChartBaseStyleを使ってロウソクにスタイルを与える:
https://wolfram.com/xid/0e49caucjfucwv-x0au4k

https://wolfram.com/xid/0e49caucjfucwv-svq30n

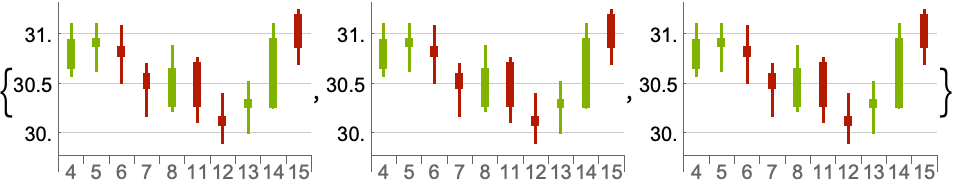
ChartBaseStyleとTrendStyleを組み合せる:
https://wolfram.com/xid/0e49caucjfucwv-n0vn46

TrendStyleはChartBaseStyleの設定値を無効にすることがある:

https://wolfram.com/xid/0e49caucjfucwv-7bha5m

StyleはChartBaseStyleの設定を無効にすることがある:

https://wolfram.com/xid/0e49caucjfucwv-njm38a

ChartBaseStyleをColorFunctionと組み合せる:

https://wolfram.com/xid/0e49caucjfucwv-dkbxw0

ChartElementFunction (3)
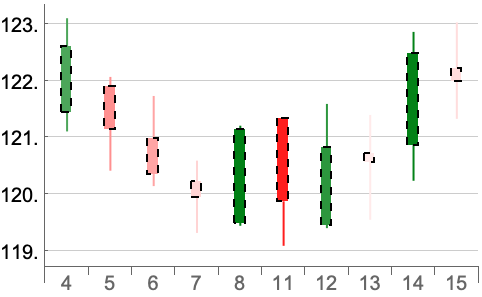
ChartElementFunctionの組込み設定のリストを得る:
https://wolfram.com/xid/0e49caucjfucwv-1li2ro
設定の詳細については「パレット」▶「チャートエレメントスキーム」を使う:

https://wolfram.com/xid/0e49caucjfucwv-zltog0

https://wolfram.com/xid/0e49caucjfucwv-irkveu

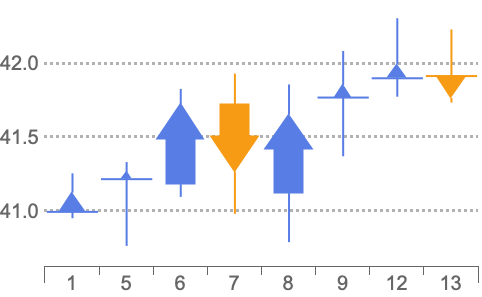
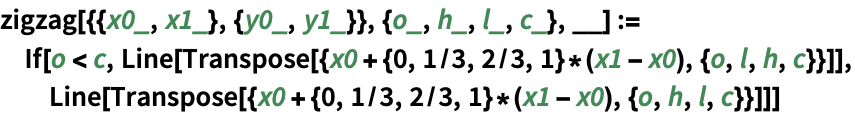
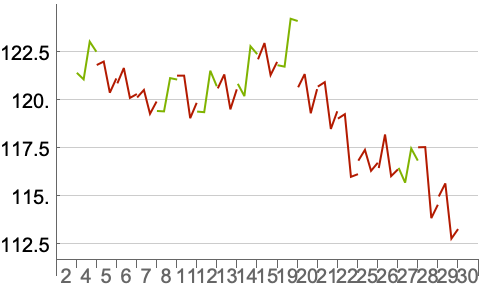
カスタムChartElementFunctionを書く:

https://wolfram.com/xid/0e49caucjfucwv-blz6oy
https://wolfram.com/xid/0e49caucjfucwv-03r1e

ColorFunction (4)
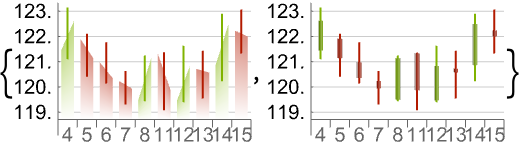
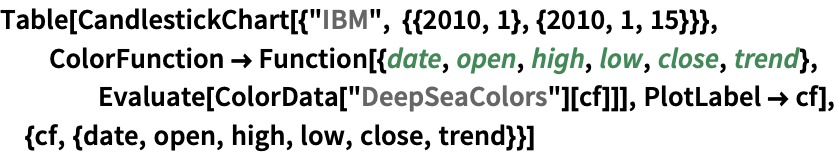
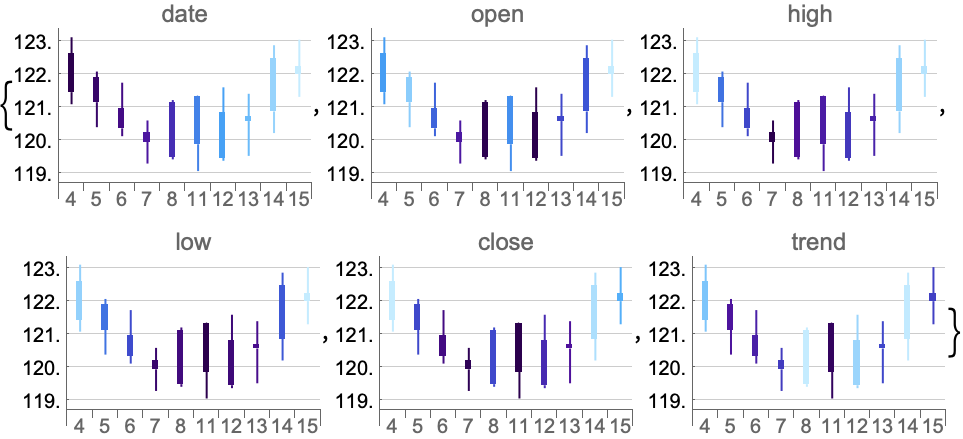
スケールされた date,open,high,low,close,trend の値で色付けする:

https://wolfram.com/xid/0e49caucjfucwv-wczbby

https://wolfram.com/xid/0e49caucjfucwv-y50tbi


https://wolfram.com/xid/0e49caucjfucwv-1cr2c5

ColorFunctionはTrendStyleのスタイルを無効にする:
https://wolfram.com/xid/0e49caucjfucwv-gi8pkt

ColorFunctionScaling (3)
https://wolfram.com/xid/0e49caucjfucwv-6ajicj

ColorFunctionScaling->Falseを使ってスケールされていない値を得る:

https://wolfram.com/xid/0e49caucjfucwv-cbj35i


https://wolfram.com/xid/0e49caucjfucwv-hib4bm

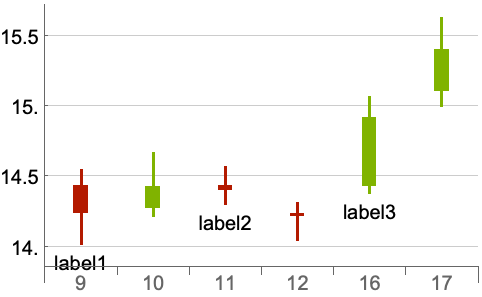
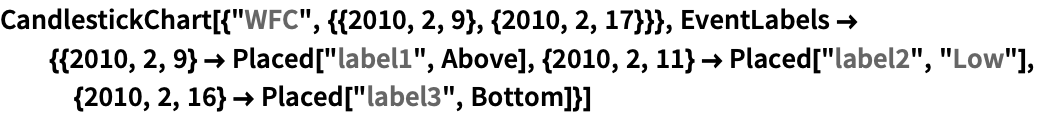
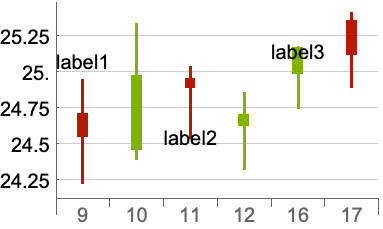
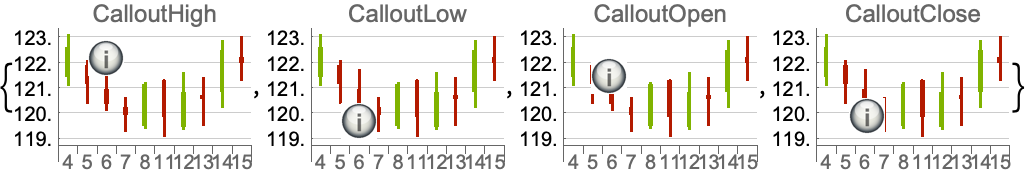
EventLabels (6)
https://wolfram.com/xid/0e49caucjfucwv-8j4nyt

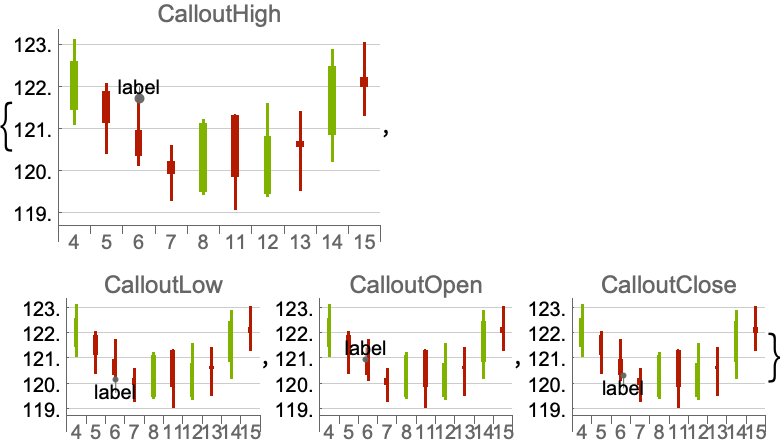
Placedを使ってロウソクの外側のラベル配置を制御する:

https://wolfram.com/xid/0e49caucjfucwv-4k3ibi

https://wolfram.com/xid/0e49caucjfucwv-c4w03v


https://wolfram.com/xid/0e49caucjfucwv-7ddgul


https://wolfram.com/xid/0e49caucjfucwv-8yy742

Placedを使ってラベルの外観を制御する:

https://wolfram.com/xid/0e49caucjfucwv-bs1877

GridLines (4)
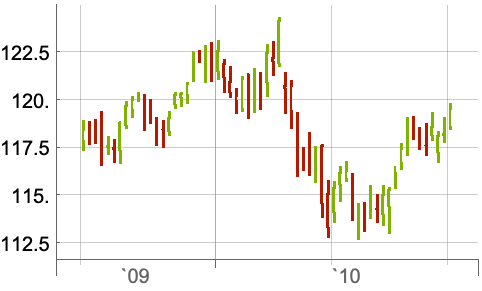
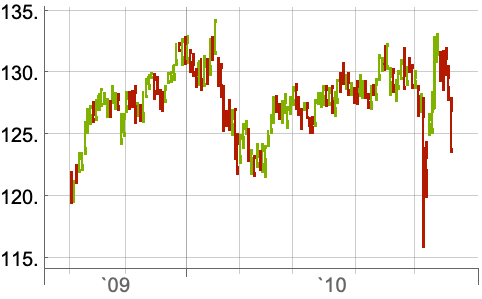
GridLinesはデフォルトで使われる:
https://wolfram.com/xid/0e49caucjfucwv-t74orb

https://wolfram.com/xid/0e49caucjfucwv-hnli7h

https://wolfram.com/xid/0e49caucjfucwv-7bxzxe

https://wolfram.com/xid/0e49caucjfucwv-co8vfu

https://wolfram.com/xid/0e49caucjfucwv-7tl1sx

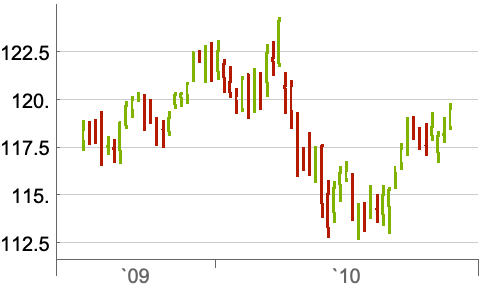
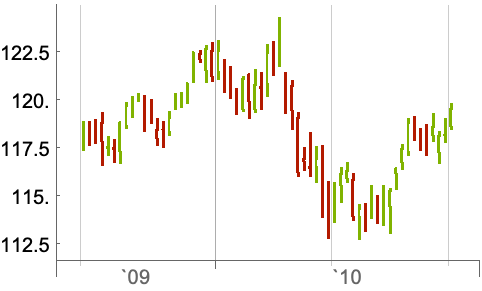
GridLinesStyle (3)
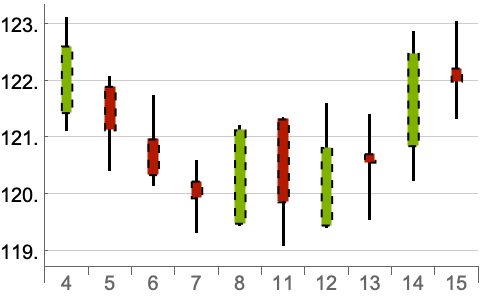
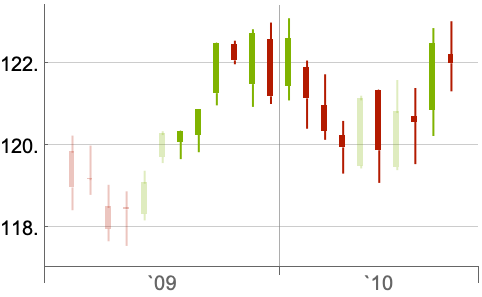
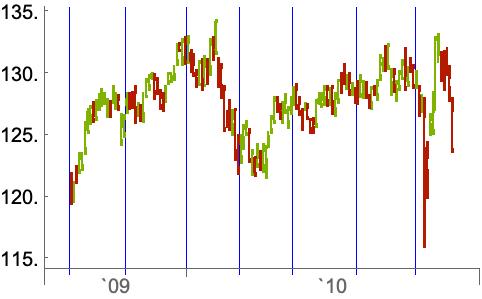
デフォルトで,GridLinesStyleは点線の格子線を使い,年の格子線を強調する:
https://wolfram.com/xid/0e49caucjfucwv-faxx3d

https://wolfram.com/xid/0e49caucjfucwv-o6oel

GridLinesはGridLinesStyleを無効にする:
https://wolfram.com/xid/0e49caucjfucwv-8jzlqh

Method (4)
デフォルトのマウスオーバー効果はバウンドするボールと軸のハイライトである:
https://wolfram.com/xid/0e49caucjfucwv-i7ewi1

https://wolfram.com/xid/0e49caucjfucwv-31gouo

https://wolfram.com/xid/0e49caucjfucwv-h4hdsb

"HighlightStyle"でバウンドするボールにスタイルを施す:

https://wolfram.com/xid/0e49caucjfucwv-ucbzem

https://wolfram.com/xid/0e49caucjfucwv-suwtuh

https://wolfram.com/xid/0e49caucjfucwv-c6qm0t

https://wolfram.com/xid/0e49caucjfucwv-tyqg3k

PerformanceGoal (3)
PlotRange (3)
CandlestickChartは自動的にすべての株価の日付を描く:
https://wolfram.com/xid/0e49caucjfucwv-u9i3bb

https://wolfram.com/xid/0e49caucjfucwv-4abjsu

PlotRangeはデータのある日付のみを含む:
https://wolfram.com/xid/0e49caucjfucwv-qr603t

PlotTheme (2)
ScalingFunctions (2)
TrendStyle (6)
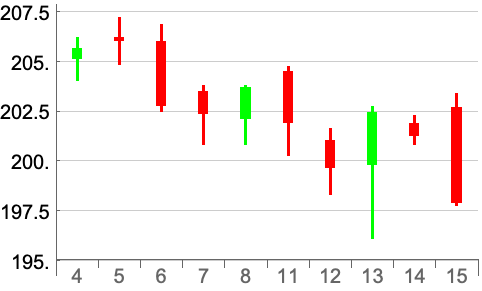
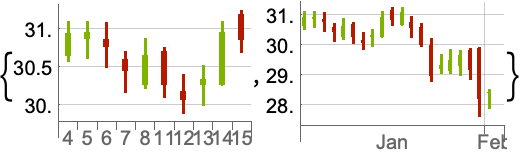
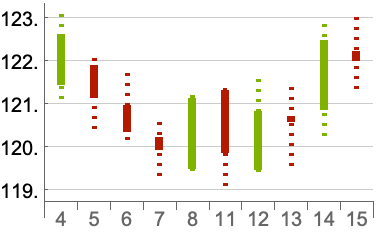
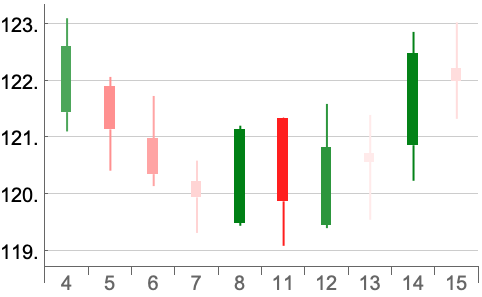
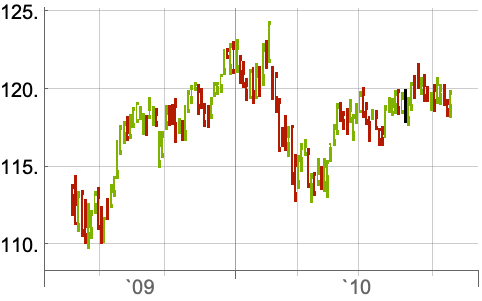
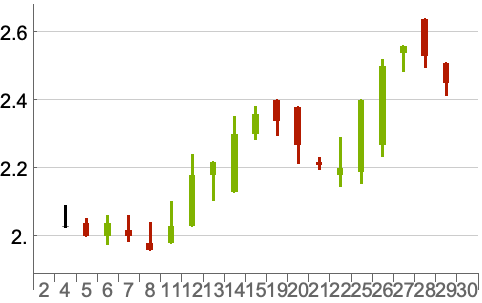
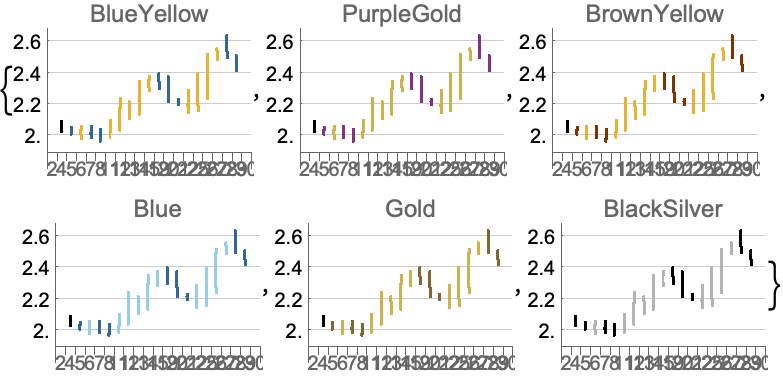
TrendStyleはデフォルトで上昇傾向に緑,下降傾向に赤を使う:
https://wolfram.com/xid/0e49caucjfucwv-ltvatj

https://wolfram.com/xid/0e49caucjfucwv-cjm17n


https://wolfram.com/xid/0e49caucjfucwv-0xg6c4

TrendStyleとChartBaseStyleを組み合せる:
https://wolfram.com/xid/0e49caucjfucwv-7mow4s

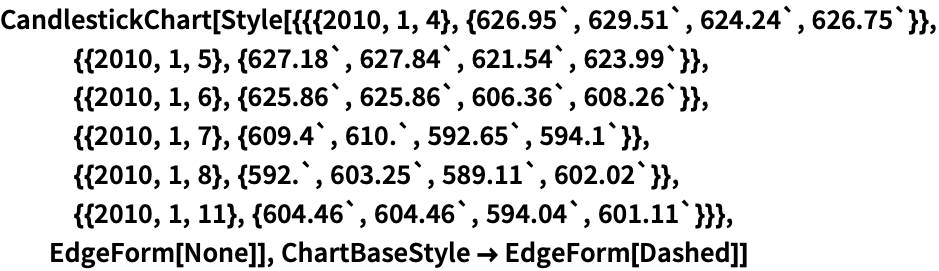
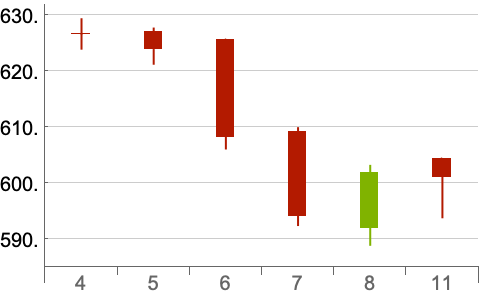
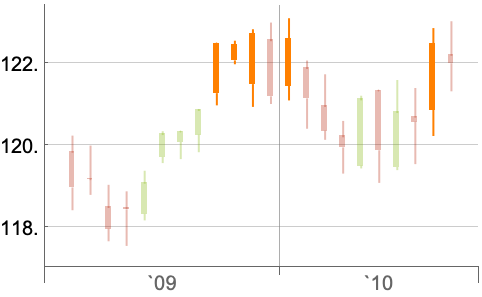
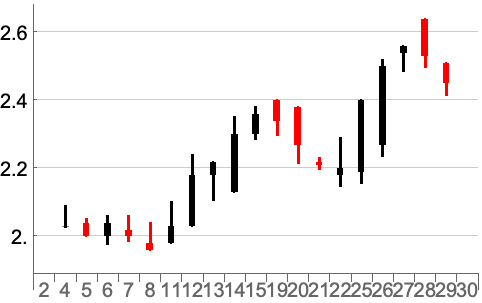
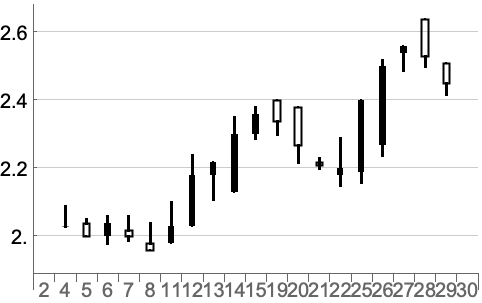
TrendStyleがNoneの場合は,上昇傾向には基本スタイルが使われ下降傾向には空の棒が使われる:
https://wolfram.com/xid/0e49caucjfucwv-55jmr5

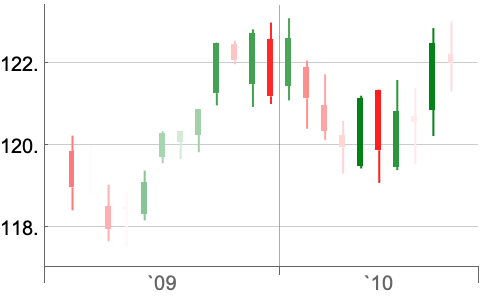
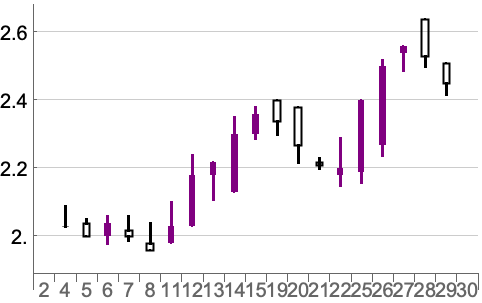
TrendStyle->style は style を上昇傾向に使い下降傾向には空の棒を使う:
https://wolfram.com/xid/0e49caucjfucwv-xlxn3l

特性と関係 (4)この関数の特性および他の関数との関係
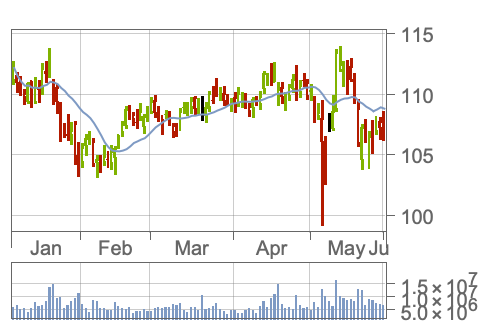
TradingChartを使って金融データを可視化し分析する:
https://wolfram.com/xid/0e49caucjfucwv-i2ru7j

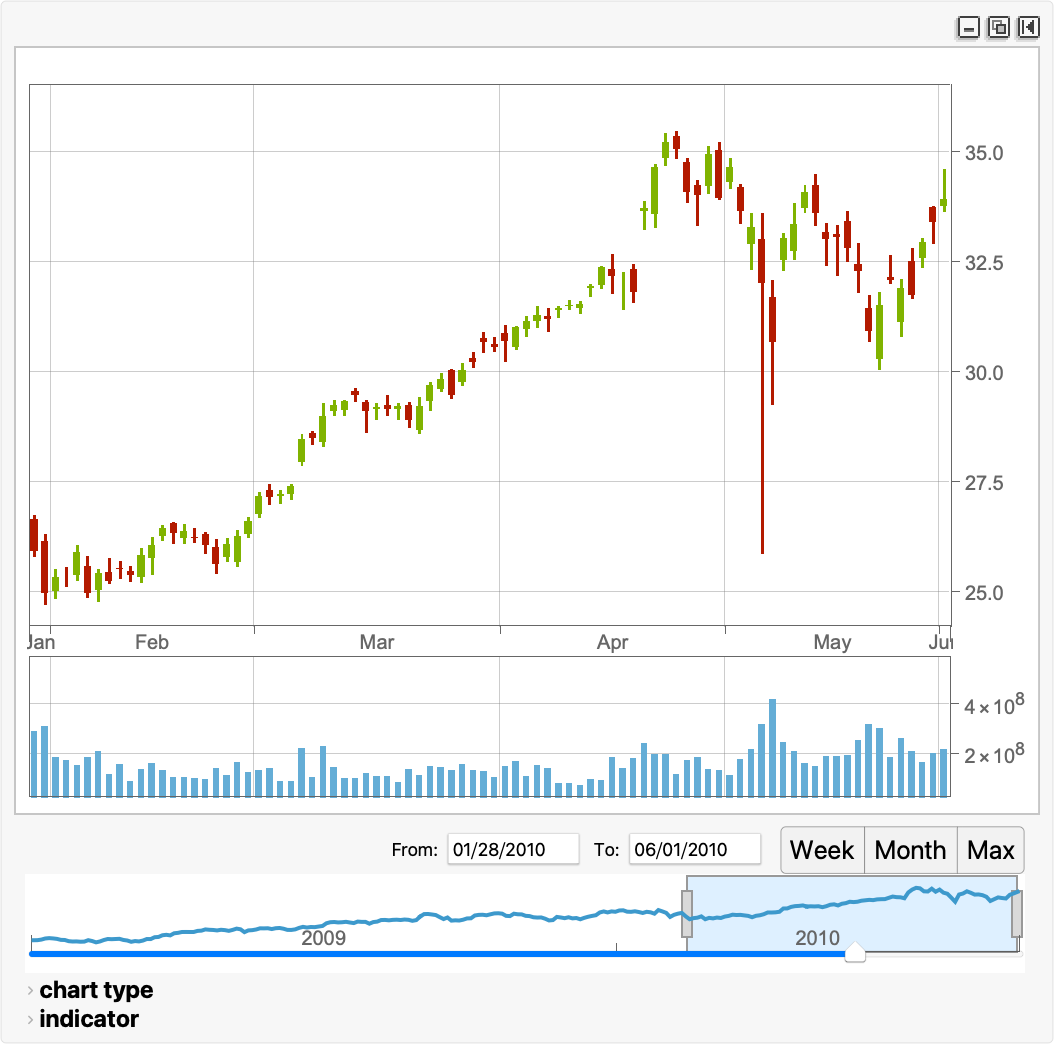
InteractiveTradingChartを使って金融データを可視化しインタラクティブに分析する:
https://wolfram.com/xid/0e49caucjfucwv-mbfoxz

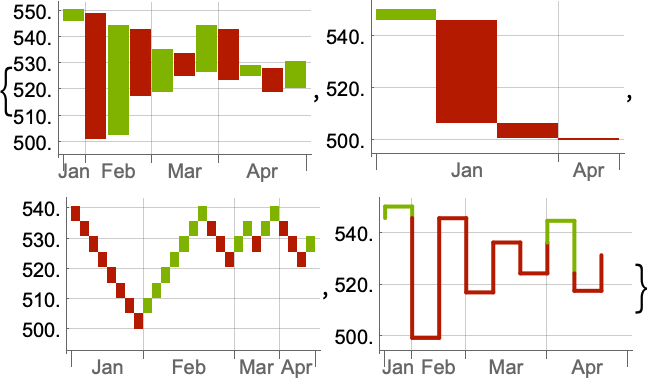
PointFigureChart,LineBreakChart,RenkoChart,KagiChartを使って金融の価格と時間の関係を分析する:
https://wolfram.com/xid/0e49caucjfucwv-ddxqkg

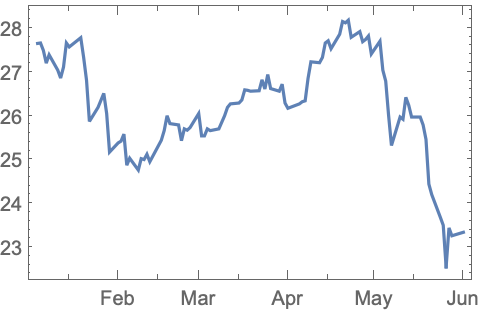
DateListPlotを使って金融データを可視化する:
https://wolfram.com/xid/0e49caucjfucwv-dwx0ap

Wolfram Research (2010), CandlestickChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/CandlestickChart.html (2025年に更新).テキスト
Wolfram Research (2010), CandlestickChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/CandlestickChart.html (2025年に更新).
Wolfram Research (2010), CandlestickChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/CandlestickChart.html (2025年に更新).CMS
Wolfram Language. 2010. "CandlestickChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/CandlestickChart.html.
Wolfram Language. 2010. "CandlestickChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/CandlestickChart.html.APA
Wolfram Language. (2010). CandlestickChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/CandlestickChart.html
Wolfram Language. (2010). CandlestickChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/CandlestickChart.htmlBibTeX
@misc{reference.wolfram_2025_candlestickchart, author="Wolfram Research", title="{CandlestickChart}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/CandlestickChart.html}", note=[Accessed: 13-May-2025
]}BibLaTeX
@online{reference.wolfram_2025_candlestickchart, organization={Wolfram Research}, title={CandlestickChart}, year={2025}, url={https://reference.wolfram.com/language/ref/CandlestickChart.html}, note=[Accessed: 13-May-2025
]}