is an option to charting functions that specifies the overall layout to use.


ChartLayout
is an option to charting functions that specifies the overall layout to use.
Details

- ChartLayout determines how visual elements are placed relative to each other.
- Common settings for ChartLayout include:
-
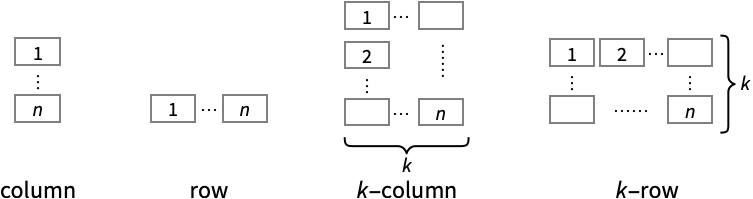
"Overlaid" allow the elements to overlap "Stacked" accumulate the values across elements "Percentile" accumulate and normalize the values across elements - Possible settings for ChartLayout that spread the plot elements across multiple plot panels include:
-
"Column" use a column of panels "Row" use a row of panels {"Column",k},{"Row",k} use k columns or rows {"Column",UpTo[k]},{"Row",UpTo[k]} use at most k columns or rows - Visualization functions for specialized domains may have alternative settings.

Related Guides
History
Text
Wolfram Research (2008), ChartLayout, Wolfram Language function, https://reference.wolfram.com/language/ref/ChartLayout.html.
CMS
Wolfram Language. 2008. "ChartLayout." Wolfram Language & System Documentation Center. Wolfram Research. https://reference.wolfram.com/language/ref/ChartLayout.html.
APA
Wolfram Language. (2008). ChartLayout. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/ChartLayout.html
BibTeX
@misc{reference.wolfram_2025_chartlayout, author="Wolfram Research", title="{ChartLayout}", year="2008", howpublished="\url{https://reference.wolfram.com/language/ref/ChartLayout.html}", note=[Accessed: 01-February-2026]}
BibLaTeX
@online{reference.wolfram_2025_chartlayout, organization={Wolfram Research}, title={ChartLayout}, year={2008}, url={https://reference.wolfram.com/language/ref/ChartLayout.html}, note=[Accessed: 01-February-2026]}