BarChart3D[{y1,y2,…}]
makes a 3D bar chart with bar lengths y1, y2, … .
BarChart3D[{…,wi[yi,…],…,wj[yj,…],…}]
makes a 3D bar chart with bar features defined by the symbolic wrappers wk.
BarChart3D[{data1,data2,…}]
makes a 3D bar chart from multiple datasets datai.




BarChart3D
BarChart3D[{y1,y2,…}]
makes a 3D bar chart with bar lengths y1, y2, … .
BarChart3D[{…,wi[yi,…],…,wj[yj,…],…}]
makes a 3D bar chart with bar features defined by the symbolic wrappers wk.
BarChart3D[{data1,data2,…}]
makes a 3D bar chart from multiple datasets datai.
Details and Options







- Data elements for BarChart3D can be given in the following forms:
-
yi a pure bar value Quantity[yi,unit] bar value with a unit wi[yi,…] a bar with value yi and wrapper wi formi->mi a bar form with metadata mi - Data not given in these forms is taken to be missing, and typically yields a gap in the 3D bar chart.
- Datasets for BarChart3D can be given in the following forms:
-
{e1,e2,…} list of elements with or without wrappers <|k1y1,k2y2,…|> association of keys and lengths TimeSeries[…],EventSeries[…],TemporalData[…] time series, event series, and temporal data WeightedData[…],EventData[…] augmented datasets w[{e1,e2,…},…] wrapper applied to a whole dataset w[{data1,data1,…},…] wrapper applied to all datasets - BarChart3D[Tabular[…]cspec] extracts and plots values from the tabular object using the column specification cspec.
- The following forms of column specifications cspec are allowed for plotting tabular data:
-
col plot values from column col {col1,col2,…,coln} plot columns {col1, …, coln} as a group of values - The following wrappers can be used for chart elements:
-
Annotation[e,label] provide an annotation Button[e,action] define an action to execute when the element is clicked EventHandler[e,…] define a general event handler for the element Hyperlink[e,uri] make the element act as a hyperlink Labeled[e,…] display the element with labeling Legended[e,…] include features of the element in a chart legend Mouseover[e,over] make the element show a mouseover form PopupWindow[e,cont] attach a popup window to the element StatusArea[e,label] display in the status area when the element is moused over Style[e,opts] show the element using the specified styles Tooltip[e,label] attach an arbitrary tooltip to the element - In BarChart3D, Labeled and Placed allow the following positions:
-
Top,Bottom,Left,Right,Center, Front,Back positions within bars Above, Below, Before, After positions outside bars Axis on the bar origin axis {{bx,by,bz},{lx,ly}} scaled position {lx,ly} in the label at scaled position {bx,by,bz} in the bar - BarChart3D has the same options as Graphics3D with the following additions and changes: [List of all options]
-
Axes True whether to draw axes BarOrigin Bottom origin of bars BarSpacing Automatic spacing between bars Boxed False whether to draw a bounding box ChartBaseStyle Automatic overall style for bars ChartElementFunction Automatic how to generate raw graphics for bars ChartElements Automatic graphics to use for each of the bars ChartLabels None labels for data elements and datasets ChartLayout Automatic overall layout to use ChartLegends None legends for data elements and datasets ChartStyle Automatic style for bars ColorFunction Automatic how to color bars ColorFunctionScaling True whether to normalize arguments to ColorFunction FaceGrids Automatic grid lines to draw on the bounding box LabelingFunction Automatic how to label bars LegendAppearance Automatic overall appearance of legends Lighting "Neutral" simulated light sources to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotTheme $PlotTheme overall theme for the chart ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the chart ViewPoint Automatic viewing position - The following settings for ChartLayout can be used to display multiple sets of data:
-

"Grouped" separate the data for each dataset 
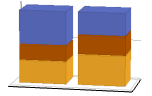
"Stacked" accumulate the data for each dataset 
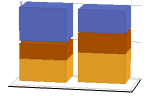
"Stepped" accumulate and separate the data for each dataset 
"Percentile" accumulate and normalize the data for each dataset - The arguments supplied to ChartElementFunction are the bar region {{xmin,xmax},{ymin,ymax},{zmin,zmax}}, the data values yi, and metadata {m1,m2,…} from each level in a nested list of datasets.
- A list of built-in settings for ChartElementFunction can be obtained from ChartElementData["BarChart3D"].
- The argument supplied to ColorFunction is yi.
- With the setting ChartElements->g, the graphic g will be used to form pictorial bars consisting of stretched versions of g.
- Style and other specifications from options and other constructs in BarChart3D are effectively applied in the order ChartStyle, ColorFunction, Style and other wrappers, ChartElements, and ChartElementFunction, with later specifications overriding earlier ones.
-
 Highlight options with settings specific to BarChart3D
Highlight options with settings specific to BarChart3D
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio Automatic ratio of height to width Axes True whether to draw axes AxesEdge Automatic on which edges to put axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} graphics directives to specify the style for axes Background None background color for the plot BarOrigin Bottom origin of bars BarSpacing Automatic spacing between bars BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic Boxed False whether to draw a bounding box BoxRatios Automatic bounding 3D box ratios BoxStyle {} style specifications for the box ChartBaseStyle Automatic overall style for bars ChartElementFunction Automatic how to generate raw graphics for bars ChartElements Automatic graphics to use for each of the bars ChartLabels None labels for data elements and datasets ChartLayout Automatic overall layout to use ChartLegends None legends for data elements and datasets ChartStyle Automatic style for bars ClipPlanes None clipping planes ClipPlanesStyle Automatic style specifications for clipping planes ColorFunction Automatic how to color bars ColorFunctionScaling True whether to normalize arguments to ColorFunction ContentSelectable Automatic whether to allow contents to be selected ControllerLinking False when to link to external rotation controllers ControllerPath Automatic what external controllers to try to use Epilog {} 2D graphics primitives to be rendered after the main plot FaceGrids Automatic grid lines to draw on the bounding box FaceGridsStyle {} style specifications for face grids FormatType TraditionalForm default format type for text ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels, etc. ImageSize Automatic absolute size at which to render the graphic LabelingFunction Automatic how to label bars LabelStyle {} style specifications for labels LegendAppearance Automatic overall appearance of legends Lighting "Neutral" simulated light sources to use Method Automatic details of 3D graphics methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None a label for the plot PlotRange All range of values to include PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic final display region to be filled PlotTheme $PlotTheme overall theme for the chart PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} 2D graphics primitives to be rendered before the main plot RotationAction "Fit" how to render after interactive rotation ScalingFunctions None how to scale individual coordinates SphericalRegion Automatic whether to make the circumscribing sphere fit in the final display area TargetUnits Automatic units to display in the chart Ticks Automatic specification for ticks TicksStyle {} style specification for ticks TouchscreenAutoZoom False whether to zoom to fullscreen when activated on a touchscreen ViewAngle Automatic angle of the field of view ViewCenter Automatic point to display at the center ViewMatrix Automatic explicit transformation matrix ViewPoint Automatic viewing position ViewProjection Automatic projection method for rendering objects distant from the viewer ViewRange All range of viewing distances to include ViewVector Automatic position and direction of a simulated camera ViewVertical {0,0,1} direction to make vertical
List of all options
Examples
open all close allBasic Examples (3)
Scope (38)
Data and Layouts (13)
Items in a dataset are grouped together:
Datasets do not need to have the same number of items:
Nonreal data is taken to be missing and typically yields a gap in the bar chart:
The time stamps in TimeSeries, EventSeries, and TemporalData are ignored:
The values in associations are taken as the heights of the bars:
The weights in WeightedData are ignored:
The censoring and truncation information in EventData is ignored:
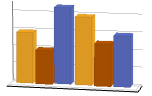
Use different layouts to display multiple datasets:
Stacked layouts are more compact in the horizontal direction:
Tabular Data (1)
Wrappers (5)
Use wrappers on individual data, datasets, or collections of datasets:
Override the default tooltips:
Use any object in the tooltip:
Use PopupWindow to provide additional drilldown information:
Button can be used to trigger any action:
Styling and Appearance (10)
Use an explicit list of styles for the bars:
Use any gradient or indexed color schemes from ColorData:
Use color schemes designed for charting:
ChartBaseStyle can be used to set an initial style for all chart elements:
Style can be used to override styles:
Use any graphic for pictorial bars:
Use built-in programmatically generated bars:
For detailed settings use Palettes ▶ ChartElementSchemes:
Use a theme with simple ticks and grid lines in a high contrast color scheme:
Labeling and Legending (9)
Use Labeled to add a label to a bar:
Use symbolic positions for label placement:
Provide categorical labels for the columns of data:
Use Placed to control the positioning of labels, using the same positions as for Labeled:
Use the third argument of Placed to control formatting of labels:
Provide value labels for bars by using LabelingFunction:
Use Placed to control placement and formatting:
Add categorical legend entries for the columns of data:
Use Legended to add additional legend entries:
Use Placed to affect the positioning of legends:
Options (94)
Axes (3)
By default, axes are drawn for BarChart3D:
AxesLabel (4)
AxesStyle (4)
BarSpacing (6)
ChartBaseStyle (5)
Use ChartBaseStyle to style bars:
ChartBaseStyle combines with ChartStyle:
ChartStyle may override settings for ChartBaseStyle:
ChartBaseStyle combines with Style:
Style may override settings for ChartBaseStyle:
ChartBaseStyle combines with ColorFunction:
ColorFunction may override settings for ChartBaseStyle:
ChartElementFunction (6)
Get a list of built-in settings for ChartElementFunction:
For detailed settings, use Palettes ▶ ChartElementSchemes:
This ChartElementFunction is appropriate to show the global scale:
Write a custom ChartElementFunction:
Write a custom ChartElementFunction using ChartElementDataFunction:
A custom chart element function that draws a drop plane:
Setting the metadata to True turns on the drop plane:
ChartElements (7)
Create a pictorial chart based on any Graphics3D object:
Use a different graphic for each column of data:
Use a different graphic for each row of data:
Styles are inherited from styles set through ChartStyle etc.:
Override individual styles by using Style:
Explicit styles set in the graphic will override other style settings:
The pictorial graphic is rotated to always start at the setting used for BarOrigin:
ChartLabels (9)
By default, labels are placed in the axis:
Labeled wrappers in data will place additional labels:
Use Placed to control label placement:
Symbolic positions outside the bar:
Coordinate-based placement relative to a bar:
Coordinate-based placement relative to a bar at a scaled position in the label:
Use the third argument to Placed to control formatting:
By default, labels are associated with columns of data:
ChartLayout (4)
BarChart uses a grouped layout by default:
ChartLegends (7)
ChartStyle (8)
Use ChartStyle to set the style for all bars:
Use the "Gradients" color scheme from ColorData:
Use the "Indexed" color scheme from ColorData:
Style both rows and columns of data:
With both row and column styles, the last style may override earlier ones:
Style may override settings for ChartStyle:
ColorFunction may override settings for ChartStyle:
Use ColorFunction to combine different style effects:
ChartElements with explicit style settings may override settings for ChartStyle:
ColorFunction (3)
Use the "Gradients" color strings from ColorData:
Use ColorFunctionScaling->False to get unscaled height values:
ColorFunction may override settings for ChartStyle:
Use ColorFunction to combine different style effects:
ColorFunctionScaling (2)
By default, scaled height values are used:
Use ColorFunctionScaling->False to get unscaled height values:
LabelingFunction (8)
Use automatic labeling by values through Tooltip and StatusArea:
Use symbolic positions to control label placement:
Symbolic positions outside the bar:
Coordinate-based placement relative to a bar:
Control the formatting of labels:
Use the given chart labels as arguments to the labeling function:
Place row, column, and value labels in a Tooltip:
PerformanceGoal (3)
PlotInteractivity (4)
PlotTheme (2)
Ticks (6)
Ticks are placed automatically in each plot:
Use TicksNone to not draw any tick marks:
Place tick marks at specific positions:
Draw tick marks at the specified positions with the specified labels:
Specify tick marks with scaled lengths:
Customize each tick with position, length, labeling and styling:
Applications (5)
Click the bars to hear the name of the country and its GDP per capita:
Create a 3D bar chart of the mean monthly temperature of Chicago between 2001 and 2007:
Compare molecular mass of commonly used chemicals:
Create a 3D periodic table of elements, where the bar height represents the atomic weight:
Properties & Relations (5)
Use BarChart to get a 2D rendering of bar charts:
BarChart3D is a special case of RectangleChart3D:
Use PieChart and PieChart3D to visualize a list of data as sectors:
Use ListPlot and ListLinePlot to produce line graphs:
Use Histogram to automatically compute binning and draw histograms:
Related Guides
History
Introduced in 2008 (7.0) | Updated in 2010 (8.0) ▪ 2012 (9.0) ▪ 2014 (10.0) ▪ 2025 (14.2) ▪ 2025 (14.3)
Text
Wolfram Research (2008), BarChart3D, Wolfram Language function, https://reference.wolfram.com/language/ref/BarChart3D.html (updated 2025).
CMS
Wolfram Language. 2008. "BarChart3D." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/BarChart3D.html.
APA
Wolfram Language. (2008). BarChart3D. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/BarChart3D.html
BibTeX
@misc{reference.wolfram_2025_barchart3d, author="Wolfram Research", title="{BarChart3D}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/BarChart3D.html}", note=[Accessed: 04-February-2026]}
BibLaTeX
@online{reference.wolfram_2025_barchart3d, organization={Wolfram Research}, title={BarChart3D}, year={2025}, url={https://reference.wolfram.com/language/ref/BarChart3D.html}, note=[Accessed: 04-February-2026]}