SectorChart[{{x1,y1},{x1,y2},…}]
制作一个扇形图表,其扇形角和 xi 成比例,并且有半径 yi.
SectorChart[{…,wi[{xi,yi},…],…,wj[{xj,yj},…],…}]
制作一个扇形图表,其扇形特性由符号封装 wk 定义.
SectorChart[{data1,data2,…}]
绘制多个数据集 datai 的一个扇形图表.




SectorChart
SectorChart[{{x1,y1},{x1,y2},…}]
制作一个扇形图表,其扇形角和 xi 成比例,并且有半径 yi.
SectorChart[{…,wi[{xi,yi},…],…,wj[{xj,yj},…],…}]
制作一个扇形图表,其扇形特性由符号封装 wk 定义.
SectorChart[{data1,data2,…}]
绘制多个数据集 datai 的一个扇形图表.
更多信息和选项








- SectorChart 的数据元素可以给出下列形式:
-
{xi,yi} 扇形角和半径 {Quantity[xi,ux],Quantity[yi,uy]} 具有单位的扇区角度和半径 wi[{xi,yi},…] 大小 {xi,yi} 和封装 wi 的扇形 formi->mi 有元数据 mi 的一个扇形 - 没有按这些形式给出的数据在扇形图表的形成过程中被忽略.
- SectorChart 中的数据集可以给出下列形式:
-
{e1,e2,…} 有或无包装的元素列表 <|k1e1,k2e2,…|> 键和长度的相关性 TimeSeries[…],EventSeries[…],TemporalData[…] 时间序列、活动序列和时间数据 WeightedData[…] 具有权值的数据集 w[{e1,e2,…},…] 包装应用于整个数据集 w[{data1,data1,…},…] 包装应用于所有数据集 - SectorChart[Tabular[…]cspec] 用列指定 cspec 从表格对象中提取值并绘制.
- 可使用以下形式的列指定 cspec 来绘制表格数据:
-
{colx,coly} 绘制列 y 与列 x {{colx1,coly1},{colx2,coly2},…} 绘制列 y1 与列 x1,y2 与 x2、… - 下列包装可以用于图表元素:
-
Annotation[e,label] 提供一个注解 Button[e,action] 当点击元素时,执行的行为 Callout[e,label] 用标注 (callout) 显示元素 EventHandler[e,…] 定义元素的普通事件处理 Hyperlink[e,uri] 使得元素作为一个超链接 Labeled[e,…] 用标签显示元素 Legended[e,…] 在一个图例中元素的特例 Mouseover[e,over] 使得元素显示为一个鼠标指向的形式 PopupWindow[e,cont] 元素增加一个弹出窗口 StatusArea[e,label] 当鼠标指向时,在状态栏上显示 Style[e,opts] 用指定的样式显示元素 Tooltip[e,label] 为元素增加一个提示工具 - 在 SectorChart 中, Labeled, Callout 和 Placed 允许使用下列名称位置:
-
"RadialOuter","RadialCenter","RadialInner" 扇形内的位置 "RadialOutside","RadialInside","RadialEdge" 扇形外的位置 "RadialCallout" 标注线的位置 {{sθ,sr},{lx,ly}} 缩放标签中坐标 {lx,ly} 到扇形中极坐标 {sθ,sr} - 在 SectorChart 中,Callout 允许使用下列位置 pos:
-
Automatic 自动放置 {x,y} 图形中的位置 Scaled[{sθ,sr}] 扇形中缩放过的极坐标位置 {sθ,sr} {pos,{lx,ly}} 位置 pos 处的标签中缩放过的位置 {lx,ly} - SectorChart 有和 Graphics 相同的选项,并增加下列变化: [所有选项的列表]
-
ChartBaseStyle Automatic 扇形的整体样式 ChartElementFunction Automatic 如何产生扇形的原图形 ChartLabels None 数据元素和数据集的标签 ChartLayout Automatic 使用的整体布局 ChartLegends None 数据元素和数据集的图例 ChartStyle Automatic 扇形的样式 ColorFunction Automatic 如何着色扇形 ColorFunctionScaling True 是否归一化传递给 ColorFunction 的参数 LabelingFunction Automatic 如何标注扇形 LabelingSize Automatic 标注和标签的最大尺寸 LegendAppearance Automatic 图例的整体外观 PerformanceGoal $PerformanceGoal 优化的目标 PlotInteractivity $PlotInteractivity 是否允许绘制互动元素 PlotRange Automatic 包含值的范围 PlotTheme $PlotTheme 图表的整体主题 PolarAxes False 是否绘制极轴 PolarAxesOrigin Automatic 在哪里绘制极轴 PolarGridLines None 极坐标网格线 PolarTicks Automatic 极轴刻度 SectorOrigin Automatic 初始角度和扇形弧度 SectorSpacing Automatic 扇形间的间距 TargetUnits Automatic 图表中显示的单位 - 在单个显示平板中包括多个数据组的 ChartLayout 可能设置包括:
-

"Grouped" 分离每个数据集的数据 
"Stacked" 累积每个数据集的数据 - 在不同面板中显示单个数据组的 ChartLayout 的可能设置包括:
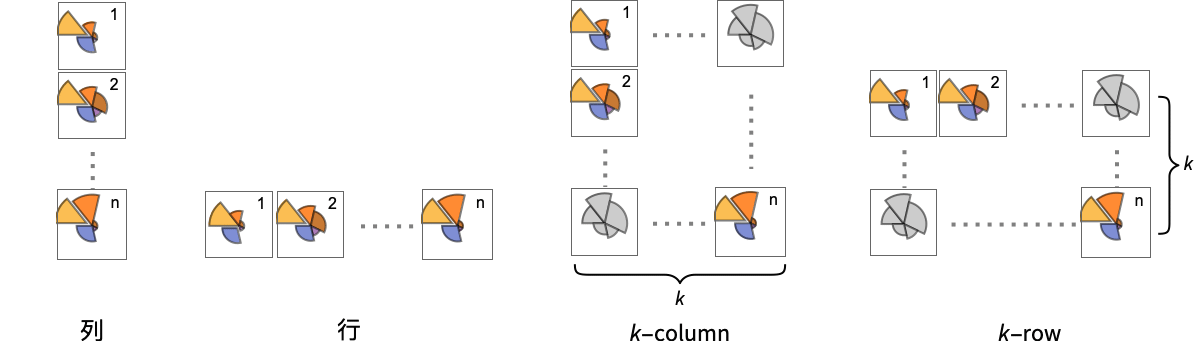
-
"Column" 在一列面板中分别使用不同扇区组 "Row" 在一行面板中分别使用不同扇区组 {"Column",k},{"Row",k} 使用 k 列或行 {"Column",UpTo[k]},{"Row",UpTo[k]} 使用至多 k 列或行 - ChartElementFunction 的参数是扇形区域 {{θmin,θmax},{rmin,rmax}},值 {xi,yi} 和数据集的嵌套列表中每层的元数据 {m1,m2,…}.
- ChartElementFunction 的内置列表可以从 ChartElementData["SectorChart"] 得到.
- ColorFunction 的参数是 θ 和 r,θ 是扇形的角度,r 是半径.
- SectorChart 中选项和其它结构的样式和其它设置按照 ChartStyle、ColorFunction、Style 和 和其他包装和 ChartElementFunction,后面的设置会屏蔽之前的设置.

所有选项的列表




范例
打开所有单元 关闭所有单元范围 (39)
数据和布局 (13)
忽略 TimeSeries、EventSeries 和 TemporalData 中的时间戳:
忽略 WeightedData 中的权值:
包装 (4)
样式和外观 (9)
选项 (85)
AspectRatio (4)
ChartBaseStyle (5)
用 ChartBaseStyle 设置所有扇形的样式:
ChartBaseStyle 和 ChartStyle 连用:
ChartStyle 可能屏蔽 ChartBaseStyle 的设置:
ChartBaseStyle 和 Style 连用:
Style 可能屏蔽 ChartBaseStyle 的设置:
ChartBaseStyle 和 ColorFunction 连用:
ColorFunction 可能屏蔽 ChartBaseStyle 的设置:
ChartElementFunction (5)
ChartLabels (8)
ChartLayout (4)
ChartLegends (4)
ChartStyle (6)
用 ChartStyle 设置扇形的样式:
使用 ColorData 的"Gradient"颜色:
用 ColorData 的"Indexed" 颜色:
Style 屏蔽 ChartStyle 的设置:
ColorFunction 屏蔽 ChartStyle 的设置:
ColorFunction (4)
用 ColorFunctionScaling->False,获得未调整的角度值:
ColorFunction 屏蔽 ChartStyle 中的样式:
用 ColorFunction 组合不同样式效果:
ColorFunctionScaling (2)
Frame (4)
ImageSize (7)
LabelingFunction (8)
应用 (7)
属性和关系 (4)
SectorChart 是 PieChart 的一般化:
使用 SectorChart3D 得到一个三维扇形图:
使用 RectangleChart 把成对数绘制成条状:
使用 ListPlot 和 ListLinePlot 从成对数产生线图:
文本
Wolfram Research (2008),SectorChart,Wolfram 语言函数,https://reference.wolfram.com/language/ref/SectorChart.html (更新于 2025 年).
CMS
Wolfram 语言. 2008. "SectorChart." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2025. https://reference.wolfram.com/language/ref/SectorChart.html.
APA
Wolfram 语言. (2008). SectorChart. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/SectorChart.html 年
BibTeX
@misc{reference.wolfram_2025_sectorchart, author="Wolfram Research", title="{SectorChart}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/SectorChart.html}", note=[Accessed: 10-February-2026]}
BibLaTeX
@online{reference.wolfram_2025_sectorchart, organization={Wolfram Research}, title={SectorChart}, year={2025}, url={https://reference.wolfram.com/language/ref/SectorChart.html}, note=[Accessed: 10-February-2026]}