ThermometerGauge[value]
0から1までの範囲の value を表す温度計を描く.
ThermometerGauge[value,{min,max}]
min から max までの value を示す温度計を描く.
ThermometerGauge[Dynamic[value],…]
温度計を使って value がインタラクティブに設定できるようにする.




ThermometerGauge
ThermometerGauge[value]
0から1までの範囲の value を表す温度計を描く.
ThermometerGauge[value,{min,max}]
min から max までの value を示す温度計を描く.
ThermometerGauge[Dynamic[value],…]
温度計を使って value がインタラクティブに設定できるようにする.
詳細とオプション





- min より小さい値,あるいは max より大きい値は,それぞれの限界まで切り取られる.
- 未定義の値や不正の入力は欠損値とみなされ,一般に min の値が表示される.
- Quantityを使って value,min,max に単位を割り当てることができる.
- 単位は,同じである必要はないが,同一基準のものでなければならない.
- ThermometerGaugeには,Graphicsのものと同じオプションに以下の追加・変更を加えたものが使える. [全オプションのリスト]
-
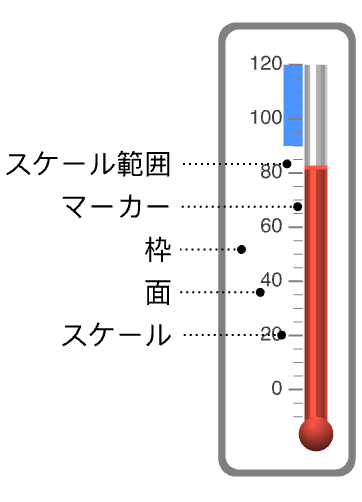
GaugeFaceElementFunction Automatic 画面を描画する関数 GaugeFaceStyle Automatic ゲージ画面のスタイル GaugeFrameElementFunction Automatic 枠を描く関数 GaugeFrameSize Automatic ゲージ枠をどの程度の大きさにするか GaugeFrameStyle Automatic ゲージ枠のスタイル GaugeLabels Automatic ゲージのラベル GaugeMarkers Automatic マーカーの外観 GaugeStyle Automatic ゲージマーカーのスタイル Method Automatic スケールラベルに適用する関数 PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotTheme $PlotTheme ゲージの描画に使用するテーマ ScaleDivisions Automatic 目盛の数と配置 ScaleOrigin Automatic ゲージのどこにスケールを置くか ScalePadding Automatic スケールの周囲のスペースの描き方 ScaleRanges None スタイルを付けるスケールの部分 ScaleRangeStyle Automatic スケール範囲の描画方法 ScalingFunctions None ゲージのスケーリング関数 TargetUnits Automatic ゲージに表示する単位 - GaugeLabelsは次の形式を取ることができる.
-
None ゲージラベルなし Automatic 単位をラベルとして加える Full 単位と値をラベルとして加える All すべての値をラベルとして加える "Value" 値をラベルとして加える "Unit" 単位をラベルとして加える label label をラベルとして使う Placed[label,pos] label を位置 pos に置く {label1,label2,…} 複数のラベルを使う - GaugeLabels->Placed[label,pos]は位置 pos を使うことができる.
-
Top,Bottom,Left,Right,Center ダイアル内の位置 bs スケールに沿った位置 Scaled[bs] スケールに沿ったスケールされた位置 {bx,by} ゲージ内のスケールされた位置{bx,by} {pos,{lx,ly}} ゲージ内の一般位置 pos にあるラベル内のスケールされた位置{lx,ly} - ScalePaddingは次の形を取ることができる.
-
p 水平方向と垂直方向に同じ充填 {pr,py} 水平方向と垂直方向に異なる充填 {{px left,px right},…}  軸の各側に異なる充填等
軸の各側に異なる充填等 - ThermometerGaugeは,デフォルトで,マーカーに液体が一杯まで入った外観を使う.
- TargetUnits->Automaticは入力に基づいて自動的に単位を選ぶ.単位がない場合はNoneが表示される.
- TargetUnits->unit は,たとえ入力に単位がなくても,ゲージに unit を表示する.

全オプションのリスト




例題
すべて開く すべて閉じるスコープ (15)
データとレイアウト (4)
指定された min と max はリストの最小値が常に min になるように保存される:
TargetUnitsを使って表示される単位を指定する:
スタイルと外観 (5)
ラベルと凡例 (6)
GaugeLabelsを使ってゲージ画面にラベルを加える:
Placedを使ってゲージ画面上のラベルの位置を変える:
オプション (58)
AspectRatio (2)
Background (1)
GaugeFaceStyleを使って画面のスタイルを設定する:
GaugeFaceElementFunction (3)
GaugeFaceElementFunctionの組込みの設定値をリストする:
詳細設定には,「パレット」▶「チャートエレメントスキーム」を使う:
カスタムのGaugeFaceElementFunctionを書く:
GaugeFrameElementFunction (2)
GaugeFrameSize (3)
GaugeLabels (6)
Placedを使ってラベルの置き方を制御する:
ImageSize (7)
PerformanceGoal (3)
ScaleRanges (7)
range->style でスタイルと区間を直接関連付ける:
ScaleRangesはゲージ画面の前面に描画する:
ScaleRangeStyle (7)
デフォルトで,スケール区間のスタイルはGaugeStyleに基づいている:
ScaleRangeStyle->{None,style}を使ってスケールのみにスタイルを適用する:
ColorData背景を使ってっスケール区間に色付けする:
TicksStyle (2)
関連するガイド
-
▪
- ゲージ
テキスト
Wolfram Research (2012), ThermometerGauge, Wolfram言語関数, https://reference.wolfram.com/language/ref/ThermometerGauge.html (2015年に更新).
CMS
Wolfram Language. 2012. "ThermometerGauge." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2015. https://reference.wolfram.com/language/ref/ThermometerGauge.html.
APA
Wolfram Language. (2012). ThermometerGauge. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/ThermometerGauge.html
BibTeX
@misc{reference.wolfram_2025_thermometergauge, author="Wolfram Research", title="{ThermometerGauge}", year="2015", howpublished="\url{https://reference.wolfram.com/language/ref/ThermometerGauge.html}", note=[Accessed: 06-February-2026]}
BibLaTeX
@online{reference.wolfram_2025_thermometergauge, organization={Wolfram Research}, title={ThermometerGauge}, year={2015}, url={https://reference.wolfram.com/language/ref/ThermometerGauge.html}, note=[Accessed: 06-February-2026]}