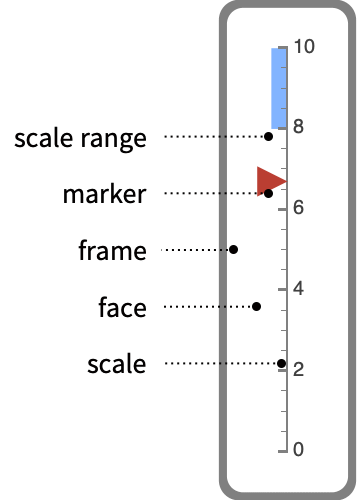
VerticalGauge[value]
draws a linear gauge showing value in a range of 0 to 1.
VerticalGauge[value,{min,max}]
draws a linear gauge showing value in a range of min to max.
VerticalGauge[Dynamic[value],…]
allows value to be set interactively using the gauge.
VerticalGauge[{value1,value2,…},…]
draws a gauge showing multiple values.




VerticalGauge
VerticalGauge[value]
draws a linear gauge showing value in a range of 0 to 1.
VerticalGauge[value,{min,max}]
draws a linear gauge showing value in a range of min to max.
VerticalGauge[Dynamic[value],…]
allows value to be set interactively using the gauge.
VerticalGauge[{value1,value2,…},…]
draws a gauge showing multiple values.
Details and Options






- Values less than min or greater than max are clipped to the respective limits.
- Undefined values or bad input is taken to be missing and typically displays the min value.
- Units may be assigned to value, min, and max by using Quantity.
- The units do not need to be the same, but must be compatible.
- VerticalGauge has the same options as Graphics with the following additions and changes: [List of all options]
-
GaugeFaceElementFunction Automatic function to draw the face GaugeFaceStyle Automatic style for the gauge face GaugeFrameElementFunction Automatic function to draw the frame GaugeFrameSize Automatic how large to make the gauge frame GaugeFrameStyle Automatic style for the gauge frame GaugeLabels None labels for the gauge GaugeMarkers Automatic appearance for the marker GaugeStyle Automatic style for gauge markers Method Automatic method to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotTheme $PlotTheme theme to use for drawing the gauge ScaleDivisions Automatic the number and distribution of ticks ScaleOrigin Automatic where to position the scale in the gauge ScalePadding Automatic how to draw the space around the scale ScaleRanges None the sections of the scale to be styled ScaleRangeStyle Automatic how to draw the scale ranges ScalingFunctions None scaling functions for the gauge TargetUnits Automatic units to display in the gauge - GaugeLabels can take the following forms:
-
None no gauge labels Automatic include units as labels Full include units and a value as labels All include all values as labels "Value" include values as labels "Unit" include units as labels label use label as a label Placed[label,pos] place label at position pos {label1,label2,…} use multiple labels - GaugeLabels->Placed[label,pos] can use the positions pos:
-
Top,Bottom,Left,Right,Center positions within the dial bs position along the scale Scaled[bs] scaled position along the scale {bx,by} scaled position {bx,by} in the gauge {pos,{lx,ly}} scaled position {lx,ly} in the label at general position pos in the gauge - A list of built-in settings for GaugeMarkers, GaugeFaceElementFunction, and GaugeFrameElementFunction can be obtained from ChartElementData["VerticalGauge"]. A visual gallery is available in the Chart Element Schemes palette.
- GaugeMarkers->Placed[marker,location] can be used to control where the marker is placed in the gauge. The possible locations are:
-
"DivisionCenter" cumulative markers centered on division marks "DivisionInterval" cumulative markers between division marks "Scale" within the scale region "Center" marker centered on the scale "OppositeScale" within the scale region on the side of the axis opposite the ticks "ScaleRange" cumulative marker within the scale region "Frame" within the dial frame - ScaleOrigin can take the following values (using the default vertical scale orientation for reference):
-
r horizontal postion of the scale of the scale Left,Right on which side of the face to center the scale axis {ymin,ymax} vertical locations of min and max for the scale {horizontal,vertical} horizontal and vertical locations for the scale - ScalePadding can take the following forms:
-
p the same horizontal and vertical padding {pr,py} different horizontal and vertical padding {{px left,px right},...} different padding on each side of the  axis etc.
axis etc. - TargetUnits->Automatic automatically selects the units based on the input. If no units are present, none will be displayed.
- TargetUnits->unit displays unit in the gauge, even if no units were present in the input.
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio Automatic ratio of height to width Axes False whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool Epilog {} primitives rendered after the main plot FormatType TraditionalForm the default format type for text Frame False whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GaugeFaceElementFunction Automatic function to draw the face GaugeFaceStyle Automatic style for the gauge face GaugeFrameElementFunction Automatic function to draw the frame GaugeFrameSize Automatic how large to make the gauge frame GaugeFrameStyle Automatic style for the gauge frame GaugeLabels None labels for the gauge GaugeMarkers Automatic appearance for the marker GaugeStyle Automatic style for gauge markers GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic LabelStyle {} style specifications for labels Method Automatic method to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotLabel None an overall label for the plot PlotRange All range of values to include PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme theme to use for drawing the gauge PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScaleDivisions Automatic the number and distribution of ticks ScaleOrigin Automatic where to position the scale in the gauge ScalePadding Automatic how to draw the space around the scale ScaleRanges None the sections of the scale to be styled ScaleRangeStyle Automatic how to draw the scale ranges ScalingFunctions None scaling functions for the gauge TargetUnits Automatic units to display in the gauge Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks

List of all options




Examples
open all close allBasic Examples (4)
Scope (21)
Data and Layouts (6)
Data values do not have to be within the range of the scale:
Nonreal data is taken to be missing and typically uses the min value of the gauge:
The min and max specified are sorted so that the smaller number of the list is always the min:
Generate a gauge using values with units:
Specify the displayed units with TargetUnits:
Styling and Appearance (9)
Use a theme to control the overall appearance:
Use explicit styles for the markers:
Use any gradient or indexed color schemes from ColorData to style the markers:
Change the type of markers used:
Change where the markers are placed:
Position the marker in the frame:
Use any graphic or image for the marker:
Change the style of the face of the gauge:
Change the style of the frame around the gauge:
Specify ranges of the scale to be colored by the index on the dial face:
Labeling (6)
Use GaugeLabels to add a label to the gauge face:
Add a display of the scale value:
Add a display of the gauge units:
Use Placed to change the location of the label on the face of the gauge:
Options (71)
Background (1)
Insert a background color behind the gauge:
Use GaugeFaceStyle to set the face style:
GaugeFaceElementFunction (3)
List built-in settings for GaugeFaceElementFunction:
For detailed settings use Palettes ▶ ChartElementSchemes:
Write a custom GaugeFaceElementFunction:
GaugeFaceStyle (3)
GaugeFrameElementFunction (2)
List built-in settings for GaugeFrameElementFunction:
GaugeFrameSize (3)
Use an explicit width in the graphics coordinate system to draw the frame:
Use None to turn off the frame:
GaugeLabels (9)
Use Placed to control label placement:
Position labels at values along the scale:
Position labels using a scaled coordinate system along the scale:
Use a scaled coordinate system over the entire gauge:
Place all labels at the middle of the scale and vary the coordinates within the label:
GaugeMarkers (9)
List built-in settings for GaugeMarkers:
For detailed settings, use Palettes ▶ ChartElementSchemes:
Use an image or graphic for a marker:
Use Placed to change the location of the marker:
Position the marker in the frame:
Fill a cumulative bar to the value:
Fill segments that are centered on division values:
Sequential markers are activated when the value rounds to the division value:
Fill segments that are between division values:
Sequential markers are activated when the value is greater than or equal to the division value:
GaugeStyle (5)
By default different styles are chosen for multiple markers:
Use any gradient or indexed color schemes from ColorData:
Specify the style for cumulative markers up to the gauge value:
Specify an additional style for markers beyond the gauge value:
PerformanceGoal (2)
PlotTheme (4)
ScaleOrigin (4)
Use ScaleOrigin to specify a horizontal offset for the scale:
Specify starting and ending positions for the scale:
Use a relative location for the center of the scale:
Specify a horizontal position and vertical extent for the scale:
ScalePadding (3)
ScaleRanges (7)
Highlight a range of values on the scale:
Style the entire region behind the scale:
Ranges need not be contiguous or distinct:
Directly associate a style with a range with range->style:
ScaleRanges draws in front of the gauge face:
ScaleRangeStyle (8)
By default, the scale ranges are styles are based on the marker color:
Apply a style to all of the ranges:
Use a list of styles to draw the ranges:
Styles will repeat cyclically if necessary:
Use ScaleRangeStyle->{None,style} to apply a style to the scale only:
Apply a style to the backgrounds and foregrounds of all the ranges:
TicksStyle (2)
Applications (7)
Visualize leaf count for successive integrals:
Monitor memory used by processes with a indicator of the max memory used:
Monitor how long the kernel has been running and how much time has been spent in computation:
Monitor progress when integrating a differential equation:
Monitor where NIntegrate is focusing on approximating the integral:
Monitor progress when integrating a differential equation:
Display properties of elements:
Related Guides
Text
Wolfram Research (2012), VerticalGauge, Wolfram Language function, https://reference.wolfram.com/language/ref/VerticalGauge.html (updated 2014).
CMS
Wolfram Language. 2012. "VerticalGauge." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2014. https://reference.wolfram.com/language/ref/VerticalGauge.html.
APA
Wolfram Language. (2012). VerticalGauge. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/VerticalGauge.html
BibTeX
@misc{reference.wolfram_2025_verticalgauge, author="Wolfram Research", title="{VerticalGauge}", year="2014", howpublished="\url{https://reference.wolfram.com/language/ref/VerticalGauge.html}", note=[Accessed: 05-February-2026]}
BibLaTeX
@online{reference.wolfram_2025_verticalgauge, organization={Wolfram Research}, title={VerticalGauge}, year={2014}, url={https://reference.wolfram.com/language/ref/VerticalGauge.html}, note=[Accessed: 05-February-2026]}