DateListStepPlot[{{date1,y1},{date2,y2},…}]
plots the values yi in steps at a sequence of dates.
DateListStepPlot[{y1,y2,…},datespec]
plots the values yi in steps with dates at equal intervals specified by datespec.
DateListStepPlot[tseries]
plots the time series tseries.
DateListStepPlot[{data1,data2,…}]
plots data from all the datai.
DateListStepPlot[…,step]
plots using steps specified by step.
DateListStepPlot[{…,w[datai],…}]
plots data datai with features defined by the symbolic wrapper w.




DateListStepPlot
DateListStepPlot[{{date1,y1},{date2,y2},…}]
plots the values yi in steps at a sequence of dates.
DateListStepPlot[{y1,y2,…},datespec]
plots the values yi in steps with dates at equal intervals specified by datespec.
DateListStepPlot[tseries]
plots the time series tseries.
DateListStepPlot[{data1,data2,…}]
plots data from all the datai.
DateListStepPlot[…,step]
plots using steps specified by step.
DateListStepPlot[{…,w[datai],…}]
plots data datai with features defined by the symbolic wrapper w.
Details and Options










- DateListStepPlot plots the data so that each point, including the first and last, is part of a horizontal step.
- Possible forms of datei include:
-
DateObject[…],TimeObject[…] date or time object "string" DateString specification {y,m,d,h,m,s} DateList specification {y},{y,m},{y,m,d},… shortened date list t absolute time given as a single number - In shortened date lists, omitted elements are taken to have default values {y,1,1,0,0,0}.
- Possible forms of datespec include:
-
{start,end} dates from start to end in equal increments {start,Automatic,Δt} dates beginning with start in increments Δt {Automatic,end,Δt} dates ending with end in increments Δt start dates with increments determined by the form of start - The Δt in datespec can be a {y,m,d,h,m,s} date list specification or any of the special forms "Year", "Quarter", "Month", "Week", "Day", "Hour", "Minute", "Second", and "Millisecond".
- If no explicit Δt is given, the increments used will be the smallest time unit specified explicitly in start.
- The following step specifications can be given:
-

Right step extends to the right 
Left step extends to the left 
Center step extends to the centers between neighboring points - Data values yi can be given in the following forms:
-
yi a real-valued number Quantity[yi,unit] a quantity with a unit - Values yi that are not of the preceding form are taken to be missing and give gaps in the curve.
- The listi have the following forms and interpretations:
-
<|"k1"y1,"k2"y2,…|> values {y1,y2,…} SparseArray values as a normal array TimeSeries, EventSeries time-value pairs QuantityArray magnitudes w[datai] wrapper w for dataset datai - DateListStepPlot[Tabular[…]cspec] extracts and plots values from the tabular object using the column specification cspec.
- The following forms of column specifications cspec are allowed for plotting tabular data:
-
{colx,coly} plot column y against column x {{colx1,coly1},{colx2,coly2},…} plot column y1 against column x1, y2 against x2, … coly, {coly} plot column y as a sequence of values {{coly1},…,{colyi},…} plot columns y1, y2, … as sequences of values - The colx can also be Automatic, in which case, sequential values are generated using DataRange.
- The following wrappers w can be used for the listi:
-
Annotation[datai,label] provide an annotation Button[datai,action] define an action to execute when the curve is clicked Callout[datai,label] label the data with a callout EventHandler[datai,…] define a general event handler for the curve Highlighted[datai,effect] dynamically highlight fi with an effect Highlighted[datai,Placed[effect,pos]] statically highlight fi with an effect at position pos Hyperlink[datai,uri] make the curve act as a hyperlink Labeled[e,…] display the curve with labeling Legended[datai,…] identify the curve in a legend PopupWindow[datai,cont] attach a popup window to the curve StatusArea[datai,label] display in the status area when the curve is moused over Style[datai,opts] show the curve using the specified styles Tooltip[datai,label] attach an arbitrary tooltip to the curve - DateListStepPlot takes the same options as Graphics, with the following additions and changes: [List of all options]
-
AspectRatio 1/GoldenRatio ratio of height to width Axes True whether to draw axes ClippingStyle None what to draw when lines are clipped ColorFunction Automatic how to determine the coloring of lines ColorFunctionScaling True whether to scale arguments to ColorFunction DateFunction Automatic how to convert dates to standard form DateTicksFormat Automatic format for date tick labels Filling None filling under each line FillingStyle Automatic style to use for filling IntervalMarkers Automatic how to render uncertainties IntervalMarkersStyle Automatic style for uncertainty elements Frame True whether to put a frame around the plot Joined True whether to join horizontal segments LabelingFunction Automatic how to label points LabelingSize Automatic maximum size of callouts and labels Mesh None how many mesh points to draw on each line MeshFunctions {#1&} how to determine the placement of mesh points MeshShading None how to shade regions between mesh points MeshStyle Automatic the style for mesh points Method Automatic the method to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotHighlighting Automatic highlighting effect for curves PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None overall lable for the plot PlotLabels None labels for data PlotLayout "Overlaid" how to position data PlotLegends None legends for datasets PlotMarkers None markers to use to indicate each point PlotRange Automatic range of values to include PlotRangeClipping True whether to clip at the plot range PlotStyle Automatic graphics directives to determine the style of each line PlotTheme $PlotTheme overall theme for the plot ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the plot - Possible settings for PlotLayout that show multiple curves in a single plot panel include:
-

"Overlaid" show all the data overlapping 
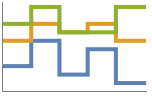
"Stacked" accumulate the data 
"Percentile" accumulate and normalize the data - With the default setting Joined->True, the steps are joined using vertical line segments. Use Joined->False to draw only the steps.
- ColorData["DefaultPlotColors"] gives the default sequence of colors used by PlotStyle.
- Use Mesh->Full to draw the points in addition to the steps.
- ScalingFunctions->"scale" scales the
 coordinate; ScalingFunctions{"scalex","scaley"} scales both the
coordinate; ScalingFunctions{"scalex","scaley"} scales both the  and
and  coordinates.
coordinates. - All explicit
 coordinates in Prolog, Epilog, Ticks, etc. are taken to be dates.
coordinates in Prolog, Epilog, Ticks, etc. are taken to be dates. - Possible highlighting effects for Highlighted and PlotHighlighting include:
-

style highlight the indicated curve 
"Ball" highlight and label the indicated point in a curve 
"Dropline" highlight and label the indicated point in a curve with droplines to the axes 
"XSlice" highlight and label all points along a vertical slice 
"YSlice" highlight and label all points along a horizontal slice 
Placed[effect,pos] statically highlight the given position pos - Highlight position specifications pos include:
-
x, {x} effect at {x,y} with y chosen automatically {x,y} effect at {x,y} {pos1,pos2,…} multiple positions posi -
 Highlight options with settings specific to DateListStepPlot
Highlight options with settings specific to DateListStepPlot
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio 1/GoldenRatio ratio of height to width Axes True whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ClippingStyle None what to draw when lines are clipped ColorFunction Automatic how to determine the coloring of lines ColorFunctionScaling True whether to scale arguments to ColorFunction ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool DateFunction Automatic how to convert dates to standard form DateTicksFormat Automatic format for date tick labels Epilog {} primitives rendered after the main plot Filling None filling under each line FillingStyle Automatic style to use for filling FormatType TraditionalForm the default format type for text Frame True whether to put a frame around the plot FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic IntervalMarkers Automatic how to render uncertainties IntervalMarkersStyle Automatic style for uncertainty elements Joined True whether to join horizontal segments LabelingFunction Automatic how to label points LabelingSize Automatic maximum size of callouts and labels LabelStyle {} style specifications for labels Mesh None how many mesh points to draw on each line MeshFunctions {#1&} how to determine the placement of mesh points MeshShading None how to shade regions between mesh points MeshStyle Automatic the style for mesh points Method Automatic the method to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotHighlighting Automatic highlighting effect for curves PlotInteractivity $PlotInteractivity whether to allow interactive elements PlotLabel None overall lable for the plot PlotLabels None labels for data PlotLayout "Overlaid" how to position data PlotLegends None legends for datasets PlotMarkers None markers to use to indicate each point PlotRange Automatic range of values to include PlotRangeClipping True whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotStyle Automatic graphics directives to determine the style of each line PlotTheme $PlotTheme overall theme for the plot PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the plot Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks
List of all options
Examples
open all close allBasic Examples (4)
Scope (47)
Data (11)
Steps are drawn through the date points:
Plot a series of data using an initial starting date or time:
Plot data spaced equally in time between a starting and ending date:
Plot data gathered on the 15![]() day of each month, starting in January:
day of each month, starting in January:
Dates given as DateString specifications:
Use AbsoluteTime specifications:
The plot range is selected automatically:
Use PlotRange to focus in on areas of interest:
Use ScalingFunctions to scale the axes:
Tabular Data (1)
Special Data (6)
Use Quantity to include units with the data:
Plot data in a QuantityArray:
Specify the units used with TargetUnits:
Numeric values in an Association are used as the ![]() coordinates:
coordinates:
Numeric keys and values in an Association are used as the ![]() and
and ![]() coordinates:
coordinates:
Plot TimeSeries directly:
The weights in WeightedData are ignored:
Wrappers (8)
Use wrappers on individual data, datasets, or collections of datasets:
Use the value of each point as a tooltip:
Use a specific label for all the points:
Use PopupWindow to provide additional drilldown information:
Button can be used to trigger any action:
Use Annotation for dynamic action when the mouse enters the plot:
Use Hyperlink to jump to the specified link when clicked:
Use StatusArea to display a string in the status area of the current notebook:
Labeling and Legending (15)
Label data with Labeled:
Label data with PlotLabels:
Place the label near the points at an ![]() date:
date:
Specify the text position relative to the point:
Label points with automatically positioned text:
Place the labels relative to the points:
Specify the maximum size of labels:
For dense sets of points, some labels may be turned into tooltips by default:
Increasing the size of the plot will show more labels:
Label data automatically with Callout:
Place a label with a specific location:
Include legends for each curve:
Use Legended to provide a legend for a specific dataset:
Use Placed to change the legend location:
Use association keys as labels:
Plots usually have interactive callouts showing the coordinates when you mouse over them:
Including specific wrappers or interactions, such as tooltips, turns off the interactive features:
Use Highlighted to emphasize specific points in a plot:
Use Highlighted[…,None] to disable highlighting for a single set:
Presentation (6)
Multiple curves are automatically colored to be distinct:
Provide explicit styling to different curves:
Include legends for each curve:
Use Legended to provide a legend for a specific dataset:
Provide an interactive Tooltip for the curve:
Use shapes to distinguish different datasets:
Use a theme with simple ticks in a bold color scheme:
Options (112)
AspectRatio (4)
By default, the ratio of the height to width for the plot is determined automatically:
Use a numerical value to specify the height-to-width ratio:
Make the height the same as the width with AspectRatio1:
AspectRatioFull adjusts the height and width to tightly fit inside other constructs:
Axes (1)
By default, DateListStepPlot uses a frame instead of axes:
AxesLabel (4)
AxesOrigin (1)
AxesStyle (1)
ClippingStyle (1)
ColorFunction (4)
Color with a named color scheme:
Color by scaled ![]() and
and ![]() coordinates:
coordinates:
Fill with the color used for the curve:
ColorFunction has higher priority than PlotStyle for coloring the curve:
ColorFunctionScaling (2)
DateFunction (1)
By default, numeric times correspond to AbsoluteTime:
Interpret them as UnixTime:
Filling (2)
FillingStyle (3)
Fill with red below the axis and with blue above:
Use a variable filling style obtained from ColorFunction:
Frame (4)
DateListStepPlot uses a frame by default:
Use FrameFalse to turn off the frame:
FrameLabel (4)
FrameTicks (9)
Frame ticks are placed automatically by default:
Use frame ticks on the bottom edge:
By default, the top and right edges have tick marks but no tick labels:
Use All to include tick labels on all edges:
Place tick marks at specific positions:
Draw frame tick marks at the specified positions with specific labels:
Specify the lengths for tick marks as a fraction of the graphics size:
Use different sizes in the positive and negative directions for each tick mark:
Specify a style for each frame tick:
Construct a function that places frame ticks at the midpoint and extremes of the frame edge:
FrameTicksStyle (3)
ImageSize (7)
Use named sizes such as Tiny, Small, Medium and Large:
Specify the width of the plot:
Specify the height of the plot:
Allow the width and height to be up to a certain size:
Specify the width and height for a graphic, padding with space if necessary:
Setting AspectRatioFull will fill the available space:
Use maximum sizes for the width and height:
Use ImageSizeFull to fill the available space in an object:
Specify the image size as a fraction of the available space:
Joined (1)
LabelingSize (4)
MeshFunctions (1)
MeshShading (1)
Alternate red and blue segments of equal width in the ![]() direction:
direction:
MeshShading can be used with PlotStyle:
PlotHighlighting (10)
Plots have interactive coordinate callouts with the default setting PlotHighlightingAutomatic:
Use PlotHighlightingNone to disable the highlighting for the entire plot:
Move the mouse over a set of points to highlight it using arbitrary graphics directives:
Move the mouse over the points to highlight them with balls and labels:
Move the mouse over the curve to highlight it with a label and drop lines to the axes:
Use a ball and label to highlight a specific point in the plot:
Move the mouse over the plot to highlight it with a slice showing ![]() values corresponding to the
values corresponding to the ![]() position:
position:
Highlight a particular set of points at a fixed ![]() value:
value:
Move the mouse over the plot to highlight it with a slice showing ![]() values corresponding to the
values corresponding to the ![]() position:
position:
Highlight the curves at a fixed ![]() value:
value:
Use a component that shows the points on the plot closest to the ![]() position of the mouse cursor:
position of the mouse cursor:
Specify the style for the points:
Use a component that shows the coordinates on the points closest to the mouse cursor:
Use Callout options to change the appearance of the label:
PlotInteractivity (3)
PlotLabels (4)
Place the label above the data:
Place the label below the data at a specific date:
PlotLabels->Automatic uses keys of an association as data labels:
Use None to not add a label:
PlotLegends (1)
PlotMarkers (2)
Use PlotMarkers->Automatic to show the point for each step:
Automatically use colors and shapes to distinguish sets of data:
PlotRange (1)
PlotStyle (2)
PlotTheme (1)
ScalingFunctions (7)
By default, plots have linear scales in each direction:
Use a log scale in the ![]() direction:
direction:
Use a linear scale in the ![]() direction that shows smaller numbers at the top:
direction that shows smaller numbers at the top:
Use a reciprocal scale in the ![]() direction:
direction:
Use a scale defined by a function and its inverse:
Positions in FrameTicks and GridLines are automatically scaled:
PlotRange is automatically scaled:
Ticks (9)
Ticks are placed automatically in each plot:
Use TicksNone to draw axes without any tick marks:
Use ticks on the date axis but not the ![]() axis:
axis:
Place tick marks at specific positions:
Draw tick marks at the specified positions with the specified labels:
Use specific ticks on one axis and automatic ticks on the other:
Specify the lengths for tick marks as a fraction of the graphics size:
Use different sizes in the positive and negative directions for each tick:
Specify a style for each tick:
Construct a function that places ticks at the midpoint and extremes of the numerical axis:
TicksStyle (4)
Applications (7)
Visualize the number of items in an inventory:
Show the total precipitation of Boston Logan International Airport from January 1, 2000, to December 31, 2005:
Plot stepwise the GDP of France from 1985 to 2005:
Show values averaged over monthly intervals:
Show the simulation of a Poisson process with ![]() :
:
Show the simulation of a M/M/1 queue where the state is the number of jobs in the system:
Properties & Relations (4)
DateListStepPlot does not interpolate between values:
Use DateListPlot to linearly interpolate between values:
ListStepPlot does not interpret the ![]() values as being dates or times:
values as being dates or times:
DateListStepPlot plots values associated with dates:
Use DateHistogram to plot counts from a list of dates:
Use TradingChart for a chart showing prices and volume for each date :
Related Guides
History
Introduced in 2015 (10.3) | Updated in 2016 (10.4) ▪ 2016 (11.0) ▪ 2017 (11.2) ▪ 2018 (11.3) ▪ 2019 (12.0) ▪ 2023 (13.3) ▪ 2025 (14.2) ▪ 2025 (14.3)
Text
Wolfram Research (2015), DateListStepPlot, Wolfram Language function, https://reference.wolfram.com/language/ref/DateListStepPlot.html (updated 2025).
CMS
Wolfram Language. 2015. "DateListStepPlot." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/DateListStepPlot.html.
APA
Wolfram Language. (2015). DateListStepPlot. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/DateListStepPlot.html
BibTeX
@misc{reference.wolfram_2025_dateliststepplot, author="Wolfram Research", title="{DateListStepPlot}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/DateListStepPlot.html}", note=[Accessed: 28-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_dateliststepplot, organization={Wolfram Research}, title={DateListStepPlot}, year={2025}, url={https://reference.wolfram.com/language/ref/DateListStepPlot.html}, note=[Accessed: 28-January-2026]}