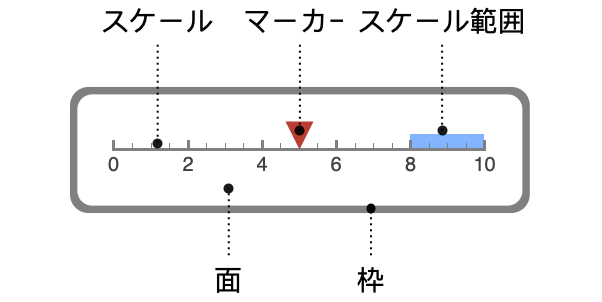
HorizontalGauge
HorizontalGauge[value]
0から1の範囲で value を示す線形ゲージを描く.
HorizontalGauge[value,{min,max}]
min から max の範囲で value を示す線形ゲージを描く.
HorizontalGauge[Dynamic[value],…]
ゲージを使ってインタラクティブに value が設定できるようにする.
HorizontalGauge[{value1,value2,…},…]
複数の値を示すゲージを描く.
詳細とオプション




- min より小さい値,あるいは max より大きい値は,それぞれの限界まで切り取られる.
- 未定義の値や不正の入力は欠損値とみなされ,一般に min の値が表示される.
- Quantityを使って value,min,max に単位を割り当てることができる.
- 単位は,同じである必要はないが,互換でなければならない.
- HorizontalGaugeには,Graphicsのものと同じオプションに以下の追加・変更を加えたものが使える. [全オプションのリスト]
-
GaugeFaceElementFunction Automatic 画面を描画する関数 GaugeFaceStyle None ゲージ画面のスタイル GaugeFrameElementFunction Automatic 枠を描く関数 GaugeFrameSize Automatic ゲージ枠をどの程度の大きさにするか GaugeFrameStyle None ゲージ枠のスタイル GaugeLabels None ゲージのラベル GaugeMarkers Automatic マーカーの外観 GaugeStyle Automatic ゲージマーカーのスタイル Method Automatic 使用するメソッド PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotTheme $PlotTheme ゲージの描画に使用するテーマ ScaleDivisions Automatic 目盛の数と配置 ScaleOrigin Automatic ゲージのどこにスケールを置くか ScalePadding Automatic スケールの周囲のスペースの描き方 ScaleRanges None スタイルを付けるスケールの部分 ScaleRangeStyle Automatic スケール範囲の描画方法 ScalingFunctions None ゲージのスケーリング関数 TargetUnits Automatic ゲージに表示する単位 - GaugeLabelsは次の形式を取ることができる.
-
None ゲージラベルなし Automatic 単位をラベルとして加える Full 単位と値をラベルとして加える All すべての値をラベルとして加える "Value" 値をラベルとして加える "Unit" 単位をラベルとして加える label label をラベルとして使う Placed[label,pos] label を位置 pos に置く {label1,label2,…} 複数のラベルを使う - GaugeLabels->Placed[label,pos]は位置 pos を使うことができる.
-
Top,Bottom,Left,Right,Center ダイアル内の位置 bs スケールに沿った位置 Scaled[bs] スケールに沿ったスケールされた位置 {bx,by} ゲージ内のスケールされた位置{bx,by} {pos,{lx,ly}} ゲージ内の一般位置 pos にあるラベル内のスケールされた位置{lx,ly} - GaugeMarkers,GaugeFaceElementFunction,GaugeFrameElementFunctionの組込み設定のリストはChartElementData["HorizontalGauge"]で得ることができる.また,「チャートエレメントスキーム」パレットで視覚的に見ることができる.
- GaugeMarkers->Placed[marker,location]を使ってゲージ内のマーカーの置き場を制御することができる.使用可能な位置は次の通りである.
-
"DivisionCenter" 区分マーカーを中心にした累積マーカー "DivisionInterval" 区分マーカーの間にある累積マーカー "Scale" スケール範囲の中 "Center" スケールを中心としたマーカー "OppositeScale" 目盛とは反対側の軸上のスケール範囲内 "ScaleRange" スケール範囲内の累積マーカー "Frame" ダイアル枠内 - ScaleOriginは次の値を取ることができる(参照するためにデフォルトの垂直スケールを使う.)
-
r スケールの水平位置 Top,Bottom 画面のどちら側にスケールの軸の中心を置くか {ymin,ymax} スケールのための min と max の垂直位置 {horizontal,vertical} スケールのための水平位置と垂直位置 - ScalePaddingは次の形式を取ることができる.
-
p 水平方向と垂直方向に同じ充填 {pr,py} 水平方向と垂直方向に異なる充填 {{px left,px right},...}  軸等の各側に異なる充填
軸等の各側に異なる充填 - TargetUnits->Automaticは,入力に基づいて自動的に単位を選ぶ.単位がない場合は何も表示されない.
- TargetUnits->unit は入力に単位がない場合でもゲージに unit を表示する.

全オプションのリスト




例題
すべて開くすべて閉じるスコープ (22)
データとレイアウト (7)
非実数データは欠損値とみなされ,一般にゲージの min 値が使われる:
指定された min と max は,リストの最小のものが常に min になるようソートされる:
TargetUnitsを使って表示する単位を指定する:
Dynamicを使ってインタラクティブなゲージを作る:
スタイルと外観 (9)
ColorData からの任意の階調度と指標によるカラースキームを使ってマーカーにスタイルを付ける:
ラベルと凡例 (6)
GaugeLabelsを使ってゲージ画面にラベルを付ける:
Placedを使ってゲージ画面のラベルの位置を変える:
オプション (69)
Background (1)
GaugeFaceStyleを使って画面のスタイルを設定する:
GaugeFaceElementFunction (3)
GaugeFaceElementFunctionの組込み設定をリストする:
詳細設定には「パレット」▶「チャートエレメントスキーム」を使う:
カスタムのGaugeFaceElementFunctionを書く:
GaugeFrameElementFunction (2)
GaugeFrameSize (3)
GaugeLabels (9)
Placedを使ってラベルの置き方を制御する:
GaugeMarkers (9)
GaugeMarkersの組込み設定をリストする:
詳細設定には「パレット」▶「チャートエレメントスキーム」を使う:
Placedを使ってマーカーの位置を変える:
GaugeStyle (5)
デフォルトで,複数のマーカーがあるときは別々のスタイルが選ばれる:
ColorDataからの任意の階調度あるいは指標によるカラースキームを使う:
ScaleOrigin (3)
ScalePadding (3)
ScaleRanges (7)
range->style を使って区間とスタイルを直接関連付ける:
ScaleRangesはゲージ画面の前面に描画する:
ScaleRangeStyle (7)
デフォルトで,スケール区間はマーカーの色に基づいた色階調度で色付けされる:
ScaleRangeStyle->{None,style}を使ってスケールのみにスタイルを適用する:
TicksStyle (2)
アプリケーション (6)
最大メモリ使用量のインジケータでプロセスに使用されるメモリをモニターする:
どのくらいカーネルが動いて計算にどのくらいの時間が使われたかをモニターする:
NIntegrateが積分の近似に焦点を当てている箇所をモニターする:
テキスト
Wolfram Research (2012), HorizontalGauge, Wolfram言語関数, https://reference.wolfram.com/language/ref/HorizontalGauge.html (2014年に更新).
CMS
Wolfram Language. 2012. "HorizontalGauge." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2014. https://reference.wolfram.com/language/ref/HorizontalGauge.html.
APA
Wolfram Language. (2012). HorizontalGauge. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/HorizontalGauge.html