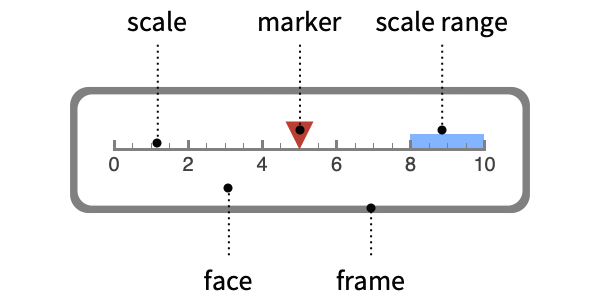
HorizontalGauge
HorizontalGauge[value]
绘制范围从 0 到 1 的显示 value 的线性计.
HorizontalGauge[value,{min,max}]
绘制范围从 min 到 max 的显示 value 的线性计.
HorizontalGauge[Dynamic[value],…]
允许 value 可以被线性计交互式的设置.
HorizontalGauge[{value1,value2,…},…]
绘制显示多个数值的线性计.
更多信息和选项




- 小于 min 或者大于 max 的值会被剪切,以符合相应的极限.
- 未定义数值或者糟糕的输入被认为是缺失值,并且通常显示 min 值.
- 单位必须通过使用 Quantity 赋值给 value、min 和 max.
- 单位不需要相同,但是必须兼容.
- HorizontalGauge 与 Graphics 具有相同的选项,另外有以下增加和更改: [所有选项的列表]
-
GaugeFaceElementFunction Automatic 绘制面的函数 GaugeFaceStyle None 计面的样式 GaugeFrameElementFunction Automatic 绘制框架的函数 GaugeFrameSize Automatic 绘制计的框架的大小 GaugeFrameStyle None 计的框架的样式 GaugeLabels None 计的标签 GaugeMarkers Automatic 记号的外观 GaugeStyle Automatic 计的记号的样式 Method Automatic 使用的方法 PerformanceGoal $PerformanceGoal 尝试优化的性能方面 PlotTheme $PlotTheme 用于绘制计的主题 ScaleDivisions Automatic 刻度的数目和分布 ScaleOrigin Automatic 在计中放置刻度的位置 ScalePadding Automatic 如何在刻度周围绘制空格 ScaleRanges None 对刻度进行样式化处理的部分 ScaleRangeStyle Automatic 如何绘制刻度范围 ScalingFunctions None 计的缩放函数 TargetUnits Automatic 显示在计中的单位 - GaugeLabels 可以使用下列形式:
-
None 没有计标签 Automatic 包含单位作为标签 Full 包含单位和值作为标签 All 包含所有值作为标签 "Value" 包含值作为标签 "Unit" 包含单位作为标签 label 使用 label 作为标签 Placed[label,pos] 把 label 放在位置 pos {label1,label2,…} 使用多个标签 - GaugeLabels->Placed[label,pos] 可以使用位置 pos:
-
Top,Bottom,Left,Right,Center 指示表内的位置 bs 刻度上的位置 Scaled[bs] 刻度上的缩放位置 {bx,by} 计中的缩放位置 {bx,by} {pos,{lx,ly}} 计中一般位置 pos 上的缩放位置 {lx,ly} - GaugeMarkers, GaugeFaceElementFunction 和 GaugeFrameElementFunction 的内置设置列表可以用 ChartElementData["HorizontalGauge"] 获取. 图表元素方案 面板中有可用的可视化图库.
- GaugeMarkers->Placed[marker,location] 可被用于控制记号在计上的位置. 可能的位置有:
-
"DivisionCenter" 划分记号中心的累积记号 "DivisionInterval" 划分记号之间的累积记号 "Scale" 刻度区域内 "Center" 刻度中心的记号 "OppositeScale" 刻度相反方向轴一侧的刻度区域内 "ScaleRange" 刻度区域内的累积记号 "Frame" 指示表框架内 - ScaleOrigin 可以使用下列数值(使用默认垂直刻度方向用于参照):
-
r 刻度的水平位置 Top,Bottom 调整刻度轴至中心位置的面的哪一侧 {ymin,ymax} 刻度的 min 和 max 的垂直位置 {horizontal,vertical} 刻度的水平和垂直位置 - ScalePadding 可以使用下列形式:
-
p 相同的水平和垂直填充 {pr,py} 不同的水平和垂直填充 {{px left,px right},...} 在  轴的每一边进行不同的填充
轴的每一边进行不同的填充 - TargetUnits->Automatic 自动基于输入选择单位. 如果没有单位,则什么都不显示.
- TargetUnits->unit 在计中显示 unit,即便输入中并没有出现单位.

所有选项的列表




范例
打开所有单元关闭所有单元范围 (22)
数据和布局 (7)
样式和外观 (9)
使用来自 ColorData 的任意渐变或者索引颜色方案来进行记号的样式化处理:
标签和图例 (6)
选项 (69)
Background (1)
使用 GaugeFaceStyle 来设置面样式:
GaugeFaceElementFunction (3)
GaugeFrameElementFunction (2)
GaugeFrameSize (3)
GaugeLabels (9)
使用 Placed 来控制标签位置:
GaugeMarkers (9)
列出 GaugeMarkers 的内置设置:
使用 Placed 改变记号的位置:
GaugeStyle (5)
使用来自 ColorData 的任意渐变或者索引颜色方案:
ScaleOrigin (3)
ScaleRanges (7)
ScaleRanges 在指示表的面之前绘制:
ScaleRangeStyle (7)
使用 ScaleRangeStyle->{None,style} 只对标尺应用一个样式:
TicksStyle (2)
应用 (6)
监控 NIntegrate 对积分求近似:
文本
Wolfram Research (2012),HorizontalGauge,Wolfram 语言函数,https://reference.wolfram.com/language/ref/HorizontalGauge.html (更新于 2014 年).
CMS
Wolfram 语言. 2012. "HorizontalGauge." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2014. https://reference.wolfram.com/language/ref/HorizontalGauge.html.
APA
Wolfram 语言. (2012). HorizontalGauge. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/HorizontalGauge.html 年