VerticalGauge
VerticalGauge[value]
0から1までの範囲の value を表す線形ゲージを描く.
VerticalGauge[value,{min,max}]
min から max までの範囲の value を示す線形ゲージを描く.
VerticalGauge[Dynamic[value],…]
ゲージを使って value がインタラクティブに設定できるようにする.
VerticalGauge[{value1,value2,…},…]
複数の値を示すゲージを描画する.
詳細とオプション




- min より小さい値および max より大きい値はそれぞれの限界値まで切り取られる.
- 未定義の値や不正の入力は欠損値とみなされ,一般に min の値が表示される.
- Quantityを使って value,min,max に単位を割り当てることができる.
- 単位は,同じである必要はないが,矛盾しないものでなければならない.
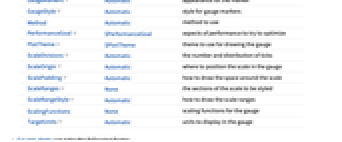
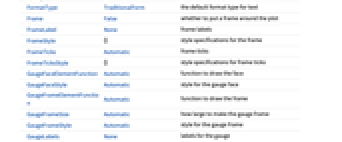
- VerticalGaugeには,Graphicsのものと同じオプションに以下の追加・変更を加えたものが使える. [全オプションのリスト]
-
GaugeFaceElementFunction Automatic 画面を描画する関数 GaugeFaceStyle Automatic ゲージ画面のスタイル GaugeFrameElementFunction Automatic 枠を描く関数 GaugeFrameSize Automatic ゲージ枠をどの程度の大きさにするか GaugeFrameStyle Automatic ゲージ枠のスタイル GaugeLabels None ゲージのラベル GaugeMarkers Automatic マーカーの外観 GaugeStyle Automatic ゲージマーカーのスタイル Method Automatic 使用するメソッド PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotTheme $PlotTheme ゲージの描画に使用するテーマ ScaleDivisions Automatic 目盛の数と配置 ScaleOrigin Automatic スケールをゲージのどこに置くか ScalePadding Automatic スケールの周囲のスペースの描き方 ScaleRanges None スタイルを与えるスケールの区分 ScaleRangeStyle Automatic スケール範囲の描画方法 ScalingFunctions None ゲージのスケーリング関数 TargetUnits Automatic ゲージに表示する単位 - GaugeLabelsは次の形式を取ることができる.
-
None ゲージラベルなし Automatic 単位をラベルとして加える Full 単位と値をラベルとして加える All すべての値をラベルとして加える "Value" 値をラベルとして加える "Unit" 単位をラベルとして加える label label をラベルとして使う Placed[label,pos] label を位置 pos に置く {label1,label2,…} 複数のラベルを使う - GaugeLabels->Placed[label,pos]は位置 pos を使うことができる.
-
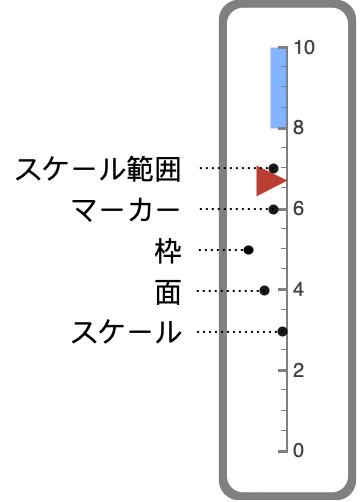
Top,Bottom,Left,Right,Center ダイアル内の位置 bs スケールに沿った位置 Scaled[bs] スケールに沿ったスケールされた位置 {bx,by} ゲージ内のスケールされた位置{bx,by} {pos,{lx,ly}} ゲージ内の一般位置 pos にあるラベル内のスケールされた位置{lx,ly} - GaugeMarkers,GaugeFaceElementFunction,GaugeFrameElementFunctionの組込み設定のリストはChartElementData["VerticalGauge"]で得ることができる.また,「チャートエレメントスキーム」パレットで視覚的に見ることができる.
- GaugeMarkers->Placed[marker,location]を使ってゲージのどこにマーカーを置くかを制御することができる.使用可能な位置は以下の通りである.
-
"DivisionCenter" 区分マークを中心とした累積マーカー "DivisionInterval" 区分マークの間にある累積マーカー "Scale" スケール範囲の中 "Center" スケールを中心としたマーカー "OppositeScale" スケール範囲内の目盛の反対側の軸の側 "ScaleRange" スケール範囲内の累積マーカー "Frame" ダイアルの枠内 - ScaleOriginは次の値を取ることができる(デフォルトの垂直スケールの方向を基準として使う.)
-
r スケールの水平方向 Left,Right スケールの軸の中心を画面のどちらの側に置くか {ymin,ymax} スケールのための min と max の垂直位置 {horizontal,vertical} スケールの垂直位置と水平位置 - ScalePaddingは次の形を取ることができる.
-
p 水平方向と垂直方向に同じ充填 {pr,py} 水平方向と垂直方向に異なる充填 {{px left,px right},...}  軸の各側に異なる充填等
軸の各側に異なる充填等 - TargetUnits->Automaticは,入力に基づいて自動的に単位を選択する.単位がない場合はNoneが表示される.
- TargetUnits->unit は,入力に単位がない場合でもゲージに unit を表示する.

全オプションのリスト




例題
すべて開くすべて閉じるスコープ (21)
データとレイアウト (6)
非実数データは欠損値とみなされ,一般にゲージの min の値が使われる:
指定された min と max は,リストの最小値が常に min になるように並べられる:
TargetUnitsを使って表示する単位を指定する:
スタイル付けと外観 (9)
ColorDataからの任意の勾配あるいは指標によるカラースキームを使ってマーカーにスタイルを与える:
ラベル付け (6)
GaugeLabelsを使ってゲージ画面にラベルを加える:
Placedを使ってゲージ画面のラベルの位置を変更する:
オプション (71)
Background (1)
GaugeFaceStyleを使って画面のスタイルを設定する:
GaugeFaceElementFunction (3)
GaugeFaceElementFunctionの組込み設定をリストする:
詳細設定には「パレット」▶「チャートエレメントスキーム」を使う:
カスタムのGaugeFaceElementFunctionを書く:
GaugeFrameElementFunction (2)
GaugeFrameSize (3)
GaugeLabels (9)
Placedを使ってラベルの置き方を制御する:
GaugeMarkers (9)
GaugeStyle (5)
デフォルトで,マーカーが複数あると別々のスタイルが選ばれる:
ColorDataからの勾配あるいは指標によるカラースキームを使う:
ScaleOrigin (4)
ScalePadding (3)
ScaleRanges (7)
ScaleRangeStyle (8)
ScaleRangeStyle->{None,style}を使ってスケールのみにスタイルを適用する:
TicksStyle (2)
アプリケーション (7)
最大メモリ使用量のインジケータを使ってプロセスが使用するメモリ量をモニターする:
どのくらいの間カーネルが実行され,計算にどのくらいの時間が使われたかをモニターする:
NIntegrateが積分の近似に集中しているところをモニターする:
テキスト
Wolfram Research (2012), VerticalGauge, Wolfram言語関数, https://reference.wolfram.com/language/ref/VerticalGauge.html (2014年に更新).
CMS
Wolfram Language. 2012. "VerticalGauge." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2014. https://reference.wolfram.com/language/ref/VerticalGauge.html.
APA
Wolfram Language. (2012). VerticalGauge. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/VerticalGauge.html