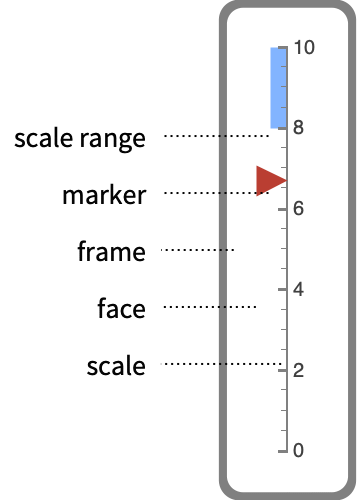
VerticalGauge
VerticalGauge[value]
绘制一个线性测量仪,显示 value 的范围为0至1.
VerticalGauge[value,{min,max}]
绘制一个线性测量仪,显示 value 的范围为 min 至 max.
VerticalGauge[Dynamic[value],…]
允许使用测量仪交互式设置 value.
VerticalGauge[{value1,value2,…},…]
绘制一个显示多个值的测量仪.
更多信息和选项




- 小于 min 或大于 max 的值被剪裁至相应的极限.
- 未定义的值或不正确的输入会被丢弃,一般显示为 min 值.
- 通过使用 Quantity,可把单位赋给 value、min 和 max.
- 单位不必一样,但必须是可兼容的.
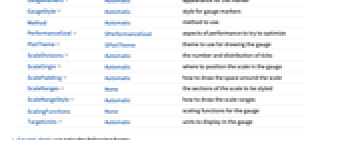
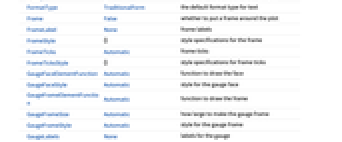
- VerticalGauge 具有与 Graphics 一样的选项,以及以下一些例外和变化: [所有选项的列表]
-
GaugeFaceElementFunction Automatic 画表面的函数 GaugeFaceStyle Automatic 测量仪表面的样式 GaugeFrameElementFunction Automatic 绘制边框的函数 GaugeFrameSize Automatic 测量仪边框的尺寸 GaugeFrameStyle Automatic 测量仪边框的样式 GaugeLabels None 测量仪的标签 GaugeMarkers Automatic 标记的外观 GaugeStyle Automatic 测量仪标记的样式 Method Automatic 使用的方法 PerformanceGoal $PerformanceGoal 尝试优化的性能方面 PlotTheme $PlotTheme 绘制测量仪使用的主旋律 ScaleDivisions Automatic 刻度线的数目和分布 ScaleOrigin Automatic 测量仪刻度的位置 ScalePadding Automatic 如何绘制刻度周围的空间 ScaleRanges None 要样式化的刻度部分 ScaleRangeStyle Automatic 如何绘制刻度范围 ScalingFunctions None 测量仪的刻度函数 TargetUnits Automatic 在测量仪上显示的单位 - GaugeLabels 可以接受以下形式:
-
None 没有测量仪标签 Automatic 包括作为标签的单位 Full 包括作为标签的单位和值 All 包括所有作为标签的值 "Value" 包括作为标签的值 "Unit" 包括作为标签的单位 label 使用 label 作为一个标签 Placed[label,pos] 把 label 放在位置 pos {label1,label2,…} 使用多个标签 - GaugeLabels->Placed[label,pos] 可使用位置 pos:
-
Top,Bottom,Left,Right,Center 在表盘中的位置 bs 刻度上的位置 Scaled[bs] 刻度上调整的位置 {bx,by} 测量仪上调整的位置 {bx,by} {pos,{lx,ly}} 测量仪上一般位置 pos 上标记的调整位置 {lx,ly} - GaugeMarkers、GaugeFaceElementFunction 和 GaugeFrameElementFunction 的内置设置列表可通过 ChartElementData["VerticalGauge"] 获得. 可视化画廊在 图表元素方案 面板中.
- GaugeMarkers->Placed[marker,location] 可用于控制标记在测量仪中的位置. 可能的位置为:
-
"DivisionCenter" 累积标记在分隔标记的中心 "DivisionInterval" 累积标记介于分隔标记之间 "Scale" 在刻度区域之内 "Center" 标记在刻度的中心 "OppositeScale" 在刻度区域内,与刻度线相对的轴边上 "ScaleRange" 累积标记在刻度区域内 "Frame" 在标度盘边框内 - ScaleOrigin 可以接受以下值(使用默认垂直刻度方向为参考):
-
r 刻度的水平位置 Left,Right 在表面的哪一边居中刻度轴 {ymin,ymax} 刻度上 min 和 max 的垂直位置 {horizontal,vertical} 刻度的水平和垂直位置 - ScalePadding 可以接受以下形式:
-
p 同样的水平和垂直填充 {pr,py} 不同的水平和垂直填充 {{px left,px right},...}  各轴每边不同的填充
各轴每边不同的填充 - TargetUnits->Automatic 基于输入自动选择单位. 如果没有单位,则不显示.
- TargetUnits->unit 在测量仪中显示 unit,甚至当没有单位出现在输入中,也显示.

所有选项的列表




范例
打开所有单元关闭所有单元范围 (21)
数据和布局 (6)
指定的 min 和 max 被储存,因此列表中的更小的值总是为 min:
使用 TargetUnits 指定显示的单位:
样式和外观 (9)
使用 ColorData 中的任何渐变色或指数颜色方案作为标记的样式:
标签 (6)
选项 (71)
Background (1)
使用 GaugeFaceStyle 设置表面样式:
GaugeFaceElementFunction (3)
GaugeFrameElementFunction (2)
GaugeFrameSize (3)
GaugeLabels (9)
使用 Placed 控制标签位置:
GaugeMarkers (9)
列出 GaugeMarkers 的内置设定:
使用 Placed 改变标记的位置:
GaugeStyle (5)
使用 ColorData 中的任何梯度或索引颜色:
ScaleOrigin (4)
ScaleRanges (7)
ScaleRanges 绘制测量仪表面的前部:
ScaleRangeStyle (8)
使用 ScaleRangeStyle->{None,style} 把样式只应用到刻度上:
TicksStyle (2)
应用 (7)
监视 NIntegrate 在何处致力于近似积分:
文本
Wolfram Research (2012),VerticalGauge,Wolfram 语言函数,https://reference.wolfram.com/language/ref/VerticalGauge.html (更新于 2014 年).
CMS
Wolfram 语言. 2012. "VerticalGauge." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2014. https://reference.wolfram.com/language/ref/VerticalGauge.html.
APA
Wolfram 语言. (2012). VerticalGauge. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/VerticalGauge.html 年