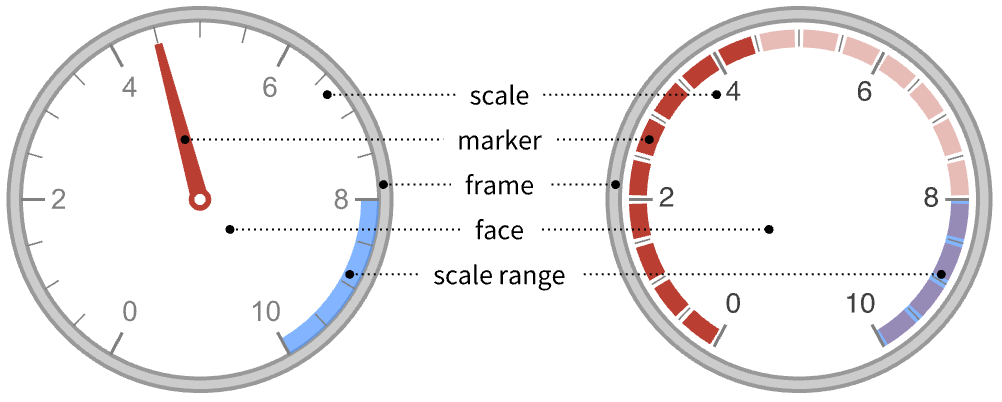
AngularGauge
AngularGauge[value]
绘制一个仪表,在 0 到 1 范围内显示 value.
AngularGauge[value,{min,max}]
绘制一个仪表,在 min 到 max 范围内显示 value.
AngularGauge[Dynamic[value],…]
允许利用仪表交互地设置 value.
AngularGauge[{value1,value2,…},…]
绘制一个显示多个值的仪表.
更多信息和选项




- 小于 min 或大于 max 的值分别显示为两个上下限.
- 未定义的值或错误输入被当作缺失,并通常显示为 min 值.
- 可以利用 Quantity 将单位赋给 value、min 和 max.
- 这些单位不需要相同,但必须是可兼容的.
- AngularGauge 具有与 Graphics 相同的选项,并有以下的增加和改变: [所有选项的列表]
-
GaugeFaceElementFunction Automatic 绘制仪表面的函数 GaugeFaceStyle Automatic 仪表面的样式 GaugeFrameElementFunction Automatic 绘制仪表框的函数 GaugeFrameSize Automatic 仪表框的大小 GaugeFrameStyle Automatic 仪表框的样式 GaugeLabels None 仪表的标签 GaugeMarkers Automatic 指针的外观 GaugeStyle Automatic 仪表指针的样式 Method Automatic 所用方法 PerformanceGoal $PerformanceGoal 优化的目标 PlotTheme $PlotTheme 绘制仪表所用的主题 ScaleDivisions Automatic 刻度的数量和分布 ScaleOrigin Automatic 在仪表中放置标度的位置 ScalePadding Automatic 如何绘制标度周围的空间 ScaleRanges None 标度各范围的样式 ScaleRangeStyle Automatic 如何绘制标度范围 ScalingFunctions None 仪表的尺度函数 TargetUnits Automatic 仪表中所显示的单位 - GaugeLabels 可以取以下形式:
-
None 无仪表标签 Automatic 包括作为标签的单位 Full 包括作为标签的单位和值 All 包括作为标签的所有值 "Value" 包括作为标签的值 "Unit" 包括作为标签的单位 label 用 label 作为标签 Placed[label,pos] 将 label 放在位置 pos {label1,label2,…} 使用多个标签 - GaugeLabels->Placed[label,pos] 可以使用位置 pos:
-
Top,Bottom,Left,Right,Center 仪表面以内的位置 bs 沿标度的位置 Scaled[bs] 沿标度经比例缩放的位置 {bx,by} 仪表中经比例缩放的位置 {bx,by} {pos,{lx,ly}} 仪表一般位置 pos 处的标签中经比例缩放的位置 {lx,ly} - 用于 GaugeMarkers、GaugeFaceElementFunction 和 GaugeFrameElementFunction 的内置设置列表可由 ChartElementData["AngularGauge"] 获取. 在 图表元素方案 面板中提供有一个可视化图库.
- GaugeMarkers->Placed[marker,pos] 可用于控制标度在仪表上的位置. 可能的位置 pos 有:
-
"Center" 表盘中心 "DivisionCenter" 以分度为中心的累计标度 "DivisionInterval" 位于分度之间的累计标度 "Scale" 标度区域以内 "OutsideScale" 标度区域以外 "InsideScale" 标度区域内部 "ScaleRange" 标度区域以内的累计标度 "Frame" 表框以内 - ScaleOrigin 可以取以下值:
-
r 标度半径 Left,Right,Bottom,Top 标度的中心在哪边 {θmin,θmax} 标度的 min 和 max 的角位置 {angle,r} 标度的角度和径向原点 - ScaleOrigin 中的角度以弧度为单位,沿着正
 轴的逆时针方向. 值不必在 0 和
轴的逆时针方向. 值不必在 0 和  之间.
之间. - 标度当 θmin<θmax 时呈逆时针方向,当 θmin>θmax 时为顺时针方向.
- 如果 Abs[θmax-θmin]>2Pi,则标度将与自身重叠.
- 标度原点的径向分量 r 按比例缩放,0 位于仪表的中心,1 位于表盘的边上.
- ScalePadding 可以取以下形式:
-
p 在标度两端的角填充 p {pmin,pmax} 在标度之前填充 pmin,之后填充 pmax None 标度周围无填充 Automatic 自动确定填充 Full 填充至圆的最近的弦 All 填充标度,成为一个完整的圆 - TargetUnits->Automatic 根据输入自动选择单位. 如果单位不存在,则不显示.
- TargetUnits->unit 在仪表中显示 unit,即使在输入中不存在单位.

所有选项的列表




范例
打开所有单元关闭所有单元范围 (22)
数据和布局 (7)
样式化与外观 (9)
使用 ColorData 的任意梯度的或索引的颜色方案,设定指针的样式:
添加标签 (6)
选项 (87)
AspectRatio (2)
Background (1)
使用 GaugeFaceStyle 设置仪表面的样式:
Frame (4)
GaugeFaceElementFunction (3)
GaugeFrameElementFunction (3)
GaugeFrameSize (3)
GaugeLabels (10)
使用 Placed 控制标签的位置:
GaugeMarkers (8)
列出 GaugeMarkers 的内置设置:
使用 Placed 改变指针的位置:
GaugeStyle (5)
ImageSize (7)
PlotTheme (4)
ScaleOrigin (4)
使用 ScaleOrigin 指定标度的弧度位置:
ScaleRanges (7)
ScaleRanges 在仪表面的前方出现:
ScaleRangeStyle (8)
使用 ScaleRangeStyle->{None,style} 将样式仅应用于标度:
应用 (6)
文本
Wolfram Research (2012),AngularGauge,Wolfram 语言函数,https://reference.wolfram.com/language/ref/AngularGauge.html (更新于 2015 年).
CMS
Wolfram 语言. 2012. "AngularGauge." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2015. https://reference.wolfram.com/language/ref/AngularGauge.html.
APA
Wolfram 语言. (2012). AngularGauge. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/AngularGauge.html 年