PieChart
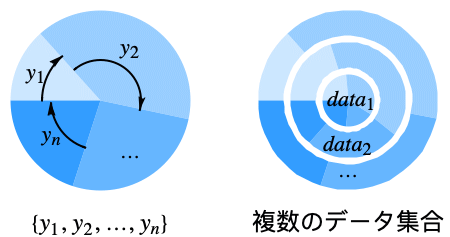
PieChart[{y1,y2,…,yn}]
扇形の角度が y1, y2, …に比例する円グラフを作成する.
PieChart[{…,wi[yi,…],…,wj[yj,…],…}]
扇形の特徴が記号的ラッパー wkによって決まる円グラフを作成する.
PieChart[{data1,data2,…}]
複数のデータ集合 dataiから円グラフを作成する.
詳細とオプション




- 円グラフは,中央に穴がある場合はドーナッツグラフとしても知られている.
- PieChartは,データ集合内の値を円全体との比の扇形で表示する.円グラフはデータが小さいときに使われることが多い.
- PieChartのデータ要素で使用可能な形式
-
yi 純粋な扇形の値 Quantity[yi,unit] 単位の付いた扇形の値 wi[yi,…] 値 yi,ラッパー wiの扇形 formi->mi メタデータ miの扇形形式 - 上記形式で与えられていないデータは円グラフの作成に際して無視される.
- PieChartのデータ集合で使用可能な形式
-
{e1,e2,…} ラッパーがある,またはない,要素のリスト <k1y1,k2y2,…> キーと値の連想 TimeSeries[…],EventSeries[…],TemporalData[…] 時系列,事象系列,一時データ WeightedData[…],EventData[…] 拡張データ集合 w[{e1,e2,…},…] データ集合全体にラッパーを適用 w[{data1,data1,…},…] すべてのデータ集合にラッパーを適用 - PieChart[Tabular[…]cspec]は,列指定 cspec を使って表オブジェクトから値を抽出し,これをプロットする.
- 次は,表データのプロットにしよゆかのうな列指定 cspec の形式である.
-
col 列 col からの値をプロットする {col1,col2,…,coln} 列{col1, …, coln}を値の集合としてプロットする - グラフ要素に使用可能なラッパー
-
Annotation[e,label] 注釈を提供する Button[e,action] 要素がクリックされたときに実行するアクションを定義する Callout[e,label] コールアウトを付けて要素を表示する EventHandler[e,…] 要素の一般的なイベントハンドラを定義する Hyperlink[e,uri] 要素がハイパーリンクとして動作するようにする Labeled[e,…] 要素をラベル付きで表示する Legended[e,…] グラフの説明文の要素の特徴を含む Mouseover[e,over] 要素がマウスオーバーの形式を示すようにする PopupWindow[e,cont] 要素にポップアップウィンドウを付ける StatusArea[e,label] ステータスエリアに要素の上にマウスが来たことを表示する Style[e,opts] 指定スタイルで要素を示す Tooltip[e,label] 要素に任意のツールチップを加える - PieChartでのLabeledとPlacedの可能な位置
-
"RadialOuter","RadialCenter","RadialInner" 扇形内の位置 "RadialOutside","RadialInside","RadialEdge" 扇形外の位置 "RadialCallout", "VerticalCallout" コールアウトラインのある位置 {{sθ,sr},{lx,ly}} 扇形のスケールされた極位置{sθ,sr}におけるラベル内のスケールされた位置{lx,ly} - PieChartのCalloutは次の位置 pos に置くことができる.
-
Automatic 自動的に置く {x,y} グラフィックス内の位置 Scaled[{sθ,sr}] 扇形内のスケールされた極位置{sθ,sr} {pos,{lx,ly}} 位置 pos のラベル内のスケールされた位置{lx,ly} - PieChartにはGraphicsと同じオプションに以下の追加・変更を加えたものが使える. [全オプションのリスト]
-
ChartBaseStyle Automatic 扇形の全体的なスタイル ChartElementFunction Automatic 扇形の生のグラフィックスをどのように生成するか ChartLabels None データ要素とデータ集合のラベル ChartLayout Automatic 使用する全体的なレイアウト ChartLegends None データ要素とデータ集合の凡例 ChartStyle Automatic 扇形のスタイル ColorFunction Automatic 扇形の彩色方法 ColorFunctionScaling True ColorFunctionの引数を正規化するかどうか LabelingFunction Automatic 扇形にどのようにラベルを付けるか LabelingSize Automatic コールアウトとラベルの最大サイズ LegendAppearance Automatic 凡例の全体的な外観 PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotRange Automatic 含める値の範囲 PlotTheme $PlotTheme グラフの全体的なテーマ PolarAxes False 極座標軸を引くかどうか PolarAxesOrigin Automatic 極座標軸をどこに引くか PolarGridLines None 描画する極の格子線 PolarTicks Automatic 極座標軸の目盛 SectorOrigin Automatic 扇形の初期角度と半径 SectorSpacing Automatic 扇形の間隔 TargetUnits Automatic グラフ内に表示する単位 - 次は,一つの表示パネルで複数のデータ集合示すChartLayoutの可能な設定である.
-

"Grouped" 各データ集合のデータを分離する 
"Stacked" 各データ集合のデータを積み上げる - 次は.別々のデータ集合を異なるパネルで表示するChartLayoutの可能な設定である.
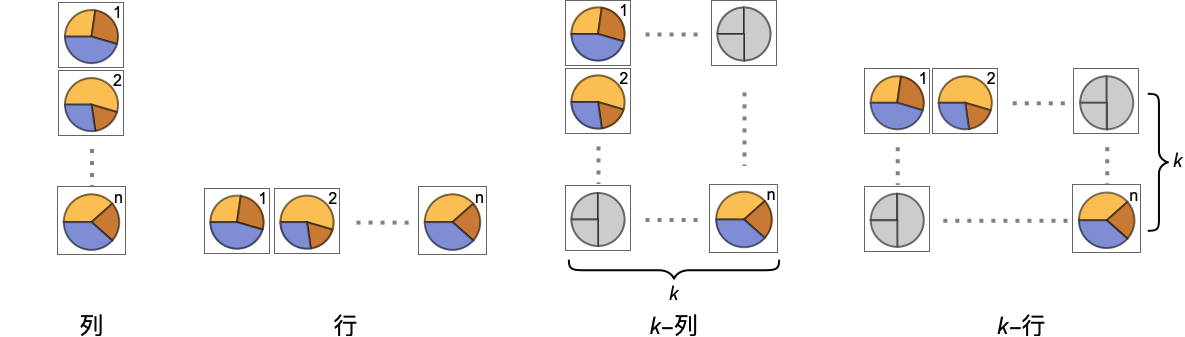
-
"Column" パネルの列に別々のグラフを使う "Row" パネルの行に別々のグラフを使う {"Column",k},{"Row",k} k 列(または行)を使う {"Column",UpTo[k]},{"Row",UpTo[k]} 最高で k 列(または行)を使う - ChartElementFunctionに渡される引数は,データ集合のネストしたリストの各レベルからの扇形の範囲{{θmin,θmax},{rmin,rmax}},値 yi,メタデータ{m1,m2,…}である.
- ChartElementFunctionの組込み設定のリストはChartElementData["PieChart"]で得ることができる.
- ColorFunctionに渡される引数は yi である.
- PieChart内のオプションその他の構造からのスタイルその他の指定は,事実上ChartStyle,ColorFunction,Styleその他のラッパー,ChartElementFunctionの順に適用される.後ろの指定が前の指定を無効にする.


全オプションのリスト




例題
すべて開くすべて閉じる例 (5)
スコープ (38)
データとレイアウト (13)
非実数データは欠測値とみなされ,一般に円グラフでは無視される:
TimeSeries,EventSeries,TemporalDataのタイムスタンプは無視される:
WeightedDataの重みは無視される:
EventDataの切取りと節算の情報は無視される:
表形式データ (1)
ラッパー (5)
スタイルと外観 (7)
ColorDataから任意の勾配,または指標付きのカラースキームを使う:
ChartBaseStyleを使ってすべてのグラフ要素の初期スタイルを設定することができる:
Styleを使ってスタイルを無効にすることができる:
詳細設定には「パレット」▶「チャートエレメントスキーム」を使う:
オプション (75)
ChartBaseStyle (5)
ChartBaseStyleを使って扇形にスタイルを付ける:
ChartBaseStyleとChartStyleを組み合せる:
ChartStyleはChartBaseStyleの設定を無効にすることがある:
ChartBaseStyleをStyleと組み合せる:
StyleはChartBaseStyleの設定を無効にすることがある:
ChartBaseStyleとColorFunctionを組み合せる:
ColorFunctionはChartBaseStyleの設定を無効にすることがある:
ChartElementFunction (6)
ChartElementFunctionの使用可能な文字列の値:
詳細設定には「パレット」▶「チャートエレメントスキーム」を使う:
ChartElementDataを使って完全なグラフ要素描画関数を指定する:
カスタマイズされたChartElementFunctionを書く:
入力から渡されたメタデータ,この場合はデータのチャート化を使う:
組込み要素関数にはオプションがあるかもしれない.「パレット」▶「チャートエレメントスキーム」を使ってオプションを設定する:
ChartLabels (8)
ChartLayout (4)
ChartLayoutはデフォルトで同心の環にグループ化される:
ChartLegends (8)
ChartStyle (7)
ChartStyleを使って扇形にスタイルを付ける:
ColorDataから勾配色を使う:
ColorDataから指標付きの色を使う:
行と列の両方にスタイルを付けると,後に付けたスタイルが先に付けたスタイルを無効にすることがある:
StyleはChartStyleのスタイルを無効にする:
ColorFunctionはChartStyleのスタイルを無効にする:
ColorFunction (3)
ColorFunctionScaling->Falseを使ってスケールされていない高さの値を得る:
ColorFunctionはChartStyleのスタイルを無効にする:
ColorFunctionを使って異なるスタイル効果を組み合せる:
ColorFunctionScaling (3)
ColorFunctionScalingをFalseに設定して生の値が色関数に渡されるようにする:
ColorFunctionScaling->Falseとして,スケールされていない高さの値を得る:
ImageSize (7)
LabelingFunction (7)
LabelingSize (4)
PerformanceGoal (3)
アプリケーション (15)
株式ポートフォリオのインタラクティブなドリルダウンが可能な円グラフを作成する:
扇形の上にマウスを置いてその扇形を含む企業の円グラフを得る:
1700年から2000年に発見された元素の円グラフによるヒストグラムを作成する:
Sowを使ってビン区間と計数データを保存する関数を定義する:グラフ要素関数を定義する:
特性と関係 (4)
PieChart3Dを使って円グラフの三次元描画を行う:
PieChartはSectorChartの特殊なケースである:
BarChartとBarChart3Dを使ってデータのリストを棒として描画する:
ListPlotとListLinePlotを使って線グラフを作成する:
テキスト
Wolfram Research (2008), PieChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/PieChart.html (2025年に更新).
CMS
Wolfram Language. 2008. "PieChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/PieChart.html.
APA
Wolfram Language. (2008). PieChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/PieChart.html