PieChart
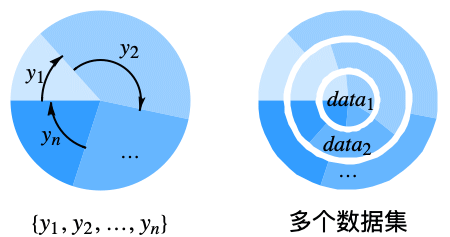
PieChart[{y1,y2,…,yn}]
绘制一个饼图,其扇区角度与 y1、y2、… 成比例.
PieChart[{…,wi[yi,…],…,wj[yj,…],…}]
绘制一个饼图,其扇区特性由 wk 定义.
PieChart[{data1,data2,…}]
根据多个数据集 datai 绘制饼图.
更多信息和选项




- 当中间留下一个洞时,饼图也称为圆环图.
- PieChart 将数据集中的值显示为整个圆的比例切片. 饼图通常用于较小的数据.
- 可以用下列形式给出 PieChart 的数据元素:
-
yi 一个扇区的值 Quantity[yi,unit] 带有单位的扇区的值 wi[yi,…] 由值 yi 和封装 wi 定义的一个扇区 formi->mi 具有元数据 mi 的一个扇区 - 没有按这些形式给出的数据在饼图的形成过程中被忽略.
- 可以用下列形式给出 PieChart 中的数据集:
-
{e1,e2,…} 带有封装或无封装的元素列表 <k1y1,k2y2,…> 由键和数值组成的关联 TimeSeries[…],EventSeries[…],TemporalData[…] 时间序列、事件序列和暂态数据 WeightedData[…],EventData[…] 增广数据集 w[{e1,e2,…},…] 应用到整个数据集的封装 w[{data1,data1,…},…] 应用到所有数据集的封装 - PieChart[Tabular[…]cspec] 用列指定 cspec 从表格对象中提取值并绘制.
- 可使用以下形式的列指定 cspec 来绘制表格数据:
-
col 绘制列 col 的值 {col1,col2,…,coln} 将列 {col1, …, coln} 的值作为一组数据来绘制 - 下列封装可以用于图表元素:
-
Annotation[e,label] 提供一个注解 Button[e,action] 当点击元素时,执行的行为 Callout[e,label] 使用标注显示元素 EventHandler[e,…] 定义元素的普通事件处理 Hyperlink[e,uri] 使得元素作为一个超链接 Labeled[e,…] 用标签显示元素 Legended[e,…] 在一个图例中元素的特例 Mouseover[e,over] 使得元素显示为一个鼠标指向的形式 PopupWindow[e,cont] 为元素增加一个弹出窗口 StatusArea[e,label] 当鼠标指向时,在状态栏上显示 Style[e,opts] 用指定的样式显示元素 Tooltip[e,label] 为元素增加一个提示工具 - 在 PieChart 中,Labeled 和 Placed 允许使用下列位置:
-
"RadialOuter","RadialCenter","RadialInner" 扇区内的坐标 "RadialOutside","RadialInside","RadialEdge" 扇区外的坐标 "RadialCallout", "VerticalCallout" 标注线的坐标 {{sθ,sr},{lx,ly}} 缩放标签中坐标 {lx,ly} 到扇区中极坐标 {sθ,sr} - 在 PieChart 中,Callout 允许下列坐标 pos:
-
Automatic 自动放置 {x,y} 图形中的坐标 Scaled[{sθ,sr}] 扇区内缩放的极坐标 {sθ,sr} {pos,{lx,ly}} 在位置 pos 处标签中的缩放坐标 {lx,ly} - PieChart 有和 Graphics 相同的选项,不同之处及增加选项如下所示: [所有选项的列表]
-
ChartBaseStyle Automatic 扇区的整体样式 ChartElementFunction Automatic 如何产生扇区的原图形 ChartLabels None 数据元素和数据集的标签 ChartLayout Automatic 使用的整体布局 ChartLegends None 数据元素和数据集的图例 ChartStyle Automatic 扇区的样式 ColorFunction Automatic 如何着色扇区 ColorFunctionScaling True 是否将提供给 ColorFunction 的参数标准化 LabelingFunction Automatic 如何标注扇区 LabelingSize Automatic 标注和标签的最大尺寸 LegendAppearance Automatic 图例的整体外观 PerformanceGoal $PerformanceGoal 优化哪个方面的性能 PlotRange Automatic 包含数值的范围 PlotTheme $PlotTheme 饼图的整体外观样式 PolarAxes False 是否绘制极轴 PolarAxesOrigin Automatic 极轴的位置 PolarGridLines None 绘制极网格线 PolarTicks Automatic 极轴刻度 SectorOrigin Automatic 初始角度和扇区弧度 SectorSpacing Automatic 扇区间的间距 TargetUnits Automatic 显示在图中的单位 - 在单个显示面板中显示多个数据集的 ChartLayout 的可能设置包括:
-

"Grouped" 分离每个数据集的数据 
"Stacked" 叠加每个数据集的数据 - 在不同面板中显示单个数据集的 ChartLayout 的可能设置包括:
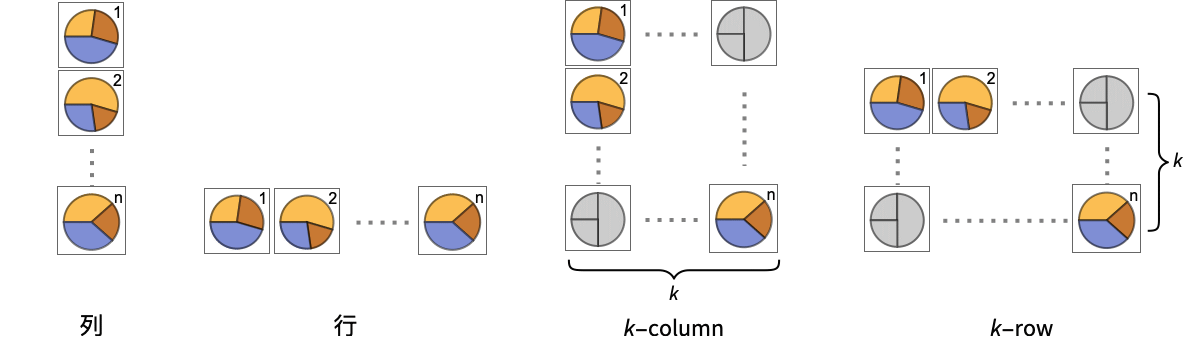
-
"Column" 在一列面板中使用单独的图表 "Row" 在一行面板中使用单独的图表 {"Column",k},{"Row",k} 使用 k 列或行 {"Column",UpTo[k]},{"Row",UpTo[k]} 使用至多 k 列或行 - ChartElementFunction 的参数是扇区区域 {{θmin,θmax},{rmin,rmax}},值 yi 和数据集的嵌套列表中每层的元数据 {m1,m2,…}.
- ChartElementFunction 的内置列表可以从 ChartElementData["PieChart"] 得到.
- 提供给 ColorFunction 的参数是 yi.
- PieChart 中选项和其它结构的样式或其它设置按照 ChartStyle、ColorFunction、Style、其它封装和 ChartElementFunction 顺序作用,后面的设置会屏蔽之前的设置.


所有选项的列表




范例
打开所有单元关闭所有单元范围 (38)
数据和布局 (13)
表格数据 (1)
封装 (5)
用 PopupWindow 提供其它细目的信息:
Button 可以用于触发任何行为:
样式和外观 (7)
选项 (75)
ChartBaseStyle (5)
用 ChartBaseStyle 设置扇区的样式:
ChartBaseStyle 和 ChartStyle 连用:
ChartStyle 可以覆盖 ChartBaseStyle 的设置:
ChartBaseStyle 和 Style 连用:
Style 可以覆盖 ChartBaseStyle 的设置:
ChartBaseStyle 可以和 ColorFunction 连用:
ColorFunction 可以覆盖 ChartBaseStyle 的设置:
ChartElementFunction (6)
ChartElementFunction 可能的字符值:
写入一个定制的 ChartElementFunction:
ChartLabels (8)
ChartLayout (4)
ChartLegends (8)
ChartStyle (7)
用 ChartStyle 设置扇区的样式:
使用 ColorData 的渐变色:
用 ColorData 的索引颜色:
Style 会覆盖 ChartStyle 的设置:
ColorFunction 会覆盖 ChartStyle 的设置:
ColorFunction (3)
用 ColorFunctionScaling->False,获得未缩放的高度值:
ColorFunction 会覆盖 ChartStyle 中的样式:
用 ColorFunction 组合不同样式效果:
ColorFunctionScaling (3)
把 ColorFunctionScaling 设为 False 以允许把原始值传递给颜色函数:
使用 ColorFunctionScaling->False,获得未调整的高度值:
ImageSize (7)
LabelingFunction (7)
应用 (15)
定义一个图表元素函数,用 Sow 来存储组距和统计数据:
属性和关系 (4)
用 PieChart3D 得到一个三维饼图:
PieChart 是 SectorChart 的一个特例:
用 BarChart 和 BarChart3D 绘制数据列表:
用 ListPlot 和 ListLinePlot 产生线图形:
文本
Wolfram Research (2008),PieChart,Wolfram 语言函数,https://reference.wolfram.com/language/ref/PieChart.html (更新于 2025 年).
CMS
Wolfram 语言. 2008. "PieChart." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2025. https://reference.wolfram.com/language/ref/PieChart.html.
APA
Wolfram 语言. (2008). PieChart. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/PieChart.html 年