DateHistogram
DateHistogram[{date1,date2,…}]
绘制日期 datei 的直方图.
DateHistogram[{date1,date2,…},bspec]
绘制组距规范为 bspec 的直方图.
DateHistogram[{date1,date2,…},bspec,hspec]
绘制根据规范 hspec 计算直方条高度的直方图.
DateHistogram[{data1,data2,…}]
绘制多个数据集 datai 的直方图.
更多信息和选项




- datei 的可能形式包括:
-
DateObject,TimeObject 日期或时间对象 "string" DateString 规范 {y,m,d,h,m,s} DateList 规范 {y},{y,m},{y,m,d},… 简短日期列表 t 以单个数字给出的绝对时间 - 数据集 datai 具有下列形式和解释:
-
{date1,date2,…} 日期或时间列表 <"k1"date1,"k2"date2,…> 关联中的值 TimeSeries,EventSeries 时间序列里的时间 w[datai] 应用于数据集 datai 的封装 - 下列封装 w 可用于数据集 datai:
-
Annotation[datai,label] 提供注释 Button[datai,action] 定义当点击曲线时,要执行的操作 EventHandler[datai,…] 定义曲线的一般事件句柄 Hyperlink[datai,uri] 以曲线作为超链接 Legended[datai,…] 在图例中标出曲线 PopupWindow[datai,cont] 给曲线附加弹出窗口 StatusArea[datai,label] 当在曲线上移动鼠标时在状态区域中显示 Style[datai,opts] 使用指定的样式显示曲线 Tooltip[datai,label] 给曲线附加任意工具提示条 - 可以给出下列组距规范 bspec:
-
n 分成 n 个组 "Year","Month","Day",… 按照日期元素分组 {Δt} 使用日期长度为 Δt 的直方条 {datemin,datemax,Δt} 使用从 datemin 到 datemax 的日期长度为 Δt 的直方条 {{date1,date2,…}} 按界限值 [d1,d2),[d2,d3),… 分组 Automatic 自动确定组距 fb 应用 fb 以得到明确的分组规定 {d1,d2,…} - 日期长度 Δt 可以是带时间单位的量.
- DateHistogram[data,fb] 中的函数 fb 被用于由所有 datei 组成的列表,并且应该返回显式分组界限值列表 {d1,d2,…}.
- 通过给定 DateHistogram[data,bspec,hspec] 中不同的直方条高度规范 hspec ,可以得到不同形式的直方图. 可以使用下列形式:
-
"Count" 落在每个直方条内的值的数量 "CumulativeCount" 累积频数 "SurvivalCount" 生存频数 "Probability" 落在每个直方条内的值的比例 "Intensity" 频数密度函数 "PDF" 概率密度函数 "CDF" 累积分布函数 "SF" 生存函数 "HF" 风险函数 "CHF" 累积风险函数 {"Log",hspec} 经对数转换过的高度指定 fh 通过对直方条和频数应用 fh 获得的高度 - DateHistogram[data,bspec,fh] 中的函数 fh 被应用于两个参数:界限值列表 {{d1,d2},{d2,d3},…} 和相应的频数列表 {c1,c2,…}. 函数应该返回用于每个 ci 的高度列表.
- 只有当 datei 为日期或者时间时,才会被分配给直方条;其他情况被当作缺失数据处理.
- 在 DateHistogram[{data1,data2,…},…] 中,自动确定直方条位置时要综合考虑所有数据集 datai.
- DateHistogram[{…,wi[datai,…],…},…] 根据由符号封装 wi 定义的规范来对和数据集 datai 相关的直方图元素进行渲染.
- 可能的符号封装与 BarChart 的相同,且包括 Style、Labeled、Legended 等.
- DateHistogram 和 Graphics 有相同的选项,并有下列添加与修改: [所有选项的列表]
-
AspectRatio 1/GoldenRatio 整体高宽比 Axes True 是否绘制坐标轴 BarOrigin Bottom 直方条的原点 ChartBaseStyle Automatic 直方条的整体样式 ChartElementFunction Automatic 如何产生直方条的原始图形 ChartElements Automatic 每个直方条中使用的图形 ChartLabels None 数据集的分类标签 ChartLayout Automatic 使用的整体布局 ChartLegends None 数据元素和数据集的图例 ChartStyle Automatic 直方条的样式 ColorFunction Automatic 如何为直方条着色 ColorFunctionScaling True 是否将 ColorFunction 的参数归一化 DateFunction Automatic 如何将日期转化为标准形式 DateReduction None 使用什么时间周期 DateTicksFormat Automatic 日期刻度标签的格式 LabelingFunction Automatic 如何给元素添加标签 LegendAppearance Automatic 图例的整体外观 PerformanceGoal $PerformanceGoal 优化的目标 PlotTheme $PlotTheme 直方图的整体主题 TimeZone Automatic 使用的时区 - ChartLayout 的以下设置可被用于显示多组数据:
-

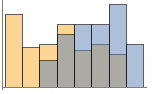
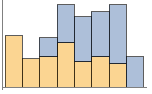
"Overlapped" 叠置所有数据 
"Stacked" 堆置每个分组的数据 - 在多个图表面板中显示单组直方条的 ChartLayout 的可能设置包括:
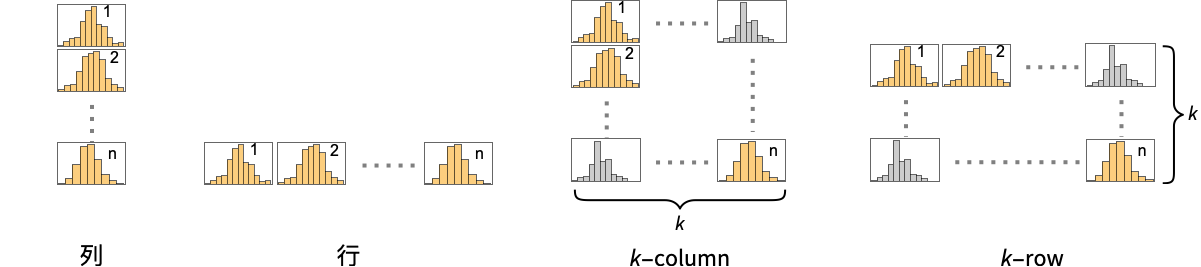
-
"Column" 在一列面板中分别显示直方条组 "Row" 在一行面板中分别显示直方条组 {"Column",k},{"Row",k} 使用 k 列或行 {"Column",UpTo[k]},{"Row",UpTo[k]} 使用至多 k 列或行 - ChartElementFunction 的参数有分组区域 {{xmin,xmax},{ymin,ymax}}、直方条数值 lists 和来自数据集嵌套列表中每一层的元数据 {m1,m2,…}.
- ChartElementFunction 的内置设置列表可以从 ChartElementData["DateHistogram"] 获得.
- 提供给 ColorFunction 的参数是每个直方条的高度.
- DateHistogram 中从选项和其它构造而来的样式和其他规范实际上是按照顺序 ChartStyle、ColorFunction、Style 和其他封装、ChartElements 和 ChartElementFunction 依次应用,后面的规范覆盖前面的.

所有选项的列表




范例
打开所有单元关闭所有单元范围 (21)
数据与布局 (8)
忽略 Association 中的键值:
绘制 TimeSeries、EventSeries 和 TemporalData 中的日期和时间:
封装 (2)
样式与外观 (4)
标签和图例 (7)
使用 Labeled 给数据集添加标签:
通过使用 LabelingFunction 对直方条添加数值标签:
使用 Placed 控制位置和格式:
使用 Legended 添加额外图例元素:
使用 Placed 改变图例的位置:
选项 (62)
AspectRatio (2)
BarOrigin (1)
ChartBaseStyle (4)
使用 ChartBaseStyle 设置直方条的样式:
ChartBaseStyle 与 ChartStyle 一起使用:
ChartStyle 可能覆盖 ChartBaseStyle 的设置:
ChartBaseStyle 与 Style 一起使用:
Style 可能覆盖 ChartBaseStyle 的设置:
ChartBaseStyle 与 ColorFunction 一起使用:
ColorFunction 可能覆盖 ChartBaseStyle 的设置:
ChartElementFunction (4)
ChartElements (9)
在 Graphics 对象基础上创建有图案装饰的图表:
对图形的宽度或者高度使用 All,使其在该方向上扩展至占据整个矩形:
通过 ChartStyle 等从样式集合继承样式:
Style 可以覆盖来自 ChartStyle 的设置:
ChartLabels (6)
ChartStyle (5)
使用 ChartStyle 配置直方条的样式:
使用 ColorData 中的 "Gradient" 颜色:
使用 ColorData 中的 "Indexed" 颜色:
Style 覆盖 ChartStyle 的设置:
ColorFunction 覆盖 ChartStyle 的设置:
ChartElements 可能覆盖 ChartStyle 的设置:
ColorFunction (4)
使用 ColorFunctionScalingFalse 获取未缩放的高度值:
ColorFunction 覆盖 ChartStyle 中的样式:
使用 ColorFunction 合并不同样式的效果:
ColorFunctionScaling (2)
LabelingFunction (7)
通过 Tooltip 和 StatusArea 用数值自动标注:
TimeZone (1)
根据 $TimeZone 的设置来显示图形:
文本
Wolfram Research (2015),DateHistogram,Wolfram 语言函数,https://reference.wolfram.com/language/ref/DateHistogram.html (更新于 2021 年).
CMS
Wolfram 语言. 2015. "DateHistogram." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2021. https://reference.wolfram.com/language/ref/DateHistogram.html.
APA
Wolfram 语言. (2015). DateHistogram. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/DateHistogram.html 年