DistributionChart
DistributionChart[{data1,data2,…}]
makes a distribution chart with a distribution symbol for each datai.
DistributionChart[{…,wi[datai,…],…,wj[dataj,…],…}]
makes a distribution chart with symbol features defined by the symbolic wrappers wk.
DistributionChart[{{data1,data2,…},…}]
makes a distribution chart from multiple groups of datasets {data1,data2,…}.
Details and Options




- DistributionChart draws a representation of the distribution of values in each datai.
- Data elements for DistributionChart can be given in the following forms:
-
datai a pure dataset Quantity[datai,unit] data datai with units wi[datai,…] data veci with wrapper wi formi->mi data with metadata mi - Each datai should be a list of real numbers {y1,y2,…}. Elements yj that are not real numbers are taken to be missing and are excluded. If datai is not a list of real numbers, it is taken to be missing data and will typically result in a gap in the distribution chart.
- Datasets for DistributionChart can be given in the following forms:
-
{data1,data2,…} list of elements with or without wrappers <k1data1,k2data2,…> association of keys and datasets TimeSeries[…],EventSeries[…],TemporalData[…] time series, event series, and temporal data WeightedData[…],EventData[…] augmented datasets w[{data1,data2,…},…] wrapper applied to a grouped dataset w[{{data1,data1,…},…},…] wrapper applied to all grouped datasets - DistributionChart[Tabular[…]cspec] extracts and plots values from the tabular object using the column specification cspec.
- The following forms of column specifications cspec are allowed for plotting tabular data:
-
colx plot a distribution chart for the values in column colx {colx1,colx2,…} plot distribution charts for columns colx1, colx2, … - The following wrappers can be used for the datai:
-
Annotation[e,label] provide an annotation Button[e,action] define an action to execute when the element is clicked Callout[e,label] display the element with a callout EventHandler[e,…] define a general event handler for the element Hyperlink[e,uri] make the element act as a hyperlink Labeled[e,…] display the element with labeling Legended[e,…] include features of the element in a chart legend Mouseover[e,over] make the element show a mouseover form PopupWindow[e,cont] attach a popup window to the element StatusArea[e,label] display in the status area when the element is moused over Style[e,opts] show the element using the specified styles Tooltip[e,label] attach an arbitrary tooltip to the element - DistributionChart has the same options as Graphics, with the following additions and changes: [List of all options]
-
AspectRatio 1/GoldenRatio overall ratio of height to width BarOrigin Bottom origin placement for shapes BarSpacing Automatic fractional spacing between shapes ChartBaseStyle Automatic overall style for shapes ChartElementFunction Automatic how to generate raw graphics for shapes ChartLabels None labels for data elements and datasets ChartLayout Automatic overall layout to use ChartLegends None legends for data elements and datasets ChartStyle Automatic style for shapes Frame True whether to draw a frame around the chart LabelingFunction Automatic how to label shapes LabelingSize Automatic maximum size of callouts and labels LegendAppearance Automatic overall appearance of legends Method Automatic what methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotTheme $PlotTheme overall theme for the chart ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the chart - The following settings for ChartLayout can be used to display multiple sets of data:
-

"Stacked" separate the data for each dataset 
"Overlapped" overlap the data for each dataset - The arguments supplied to ChartElementFunction are the box region {{xmin,xmax},{ymin,ymax}}, the data vector veci, and metadata {m1,m2,…} from each level in a nested list of datasets.
- A list of built-in settings for ChartElementFunction can be obtained from ChartElementData["DistributionChart"].
- With ScalingFunctions->s, the data coordinate is scaled using s.
- Style and other specifications from options and other constructs in DistributionChart are effectively applied in the order ChartStyle, Style and other wrappers, and ChartElementFunction, with later specifications overriding earlier ones.
-
AlignmentPoint Center the default point in the graphic to align with AspectRatio 1/GoldenRatio overall ratio of height to width Axes False whether to draw axes AxesLabel None axes labels AxesOrigin Automatic where axes should cross AxesStyle {} style specifications for the axes Background None background color for the plot BarOrigin Bottom origin placement for shapes BarSpacing Automatic fractional spacing between shapes BaselinePosition Automatic how to align with a surrounding text baseline BaseStyle {} base style specifications for the graphic ChartBaseStyle Automatic overall style for shapes ChartElementFunction Automatic how to generate raw graphics for shapes ChartLabels None labels for data elements and datasets ChartLayout Automatic overall layout to use ChartLegends None legends for data elements and datasets ChartStyle Automatic style for shapes ContentSelectable Automatic whether to allow contents to be selected CoordinatesToolOptions Automatic detailed behavior of the coordinates tool Epilog {} primitives rendered after the main plot FormatType TraditionalForm the default format type for text Frame True whether to draw a frame around the chart FrameLabel None frame labels FrameStyle {} style specifications for the frame FrameTicks Automatic frame ticks FrameTicksStyle {} style specifications for frame ticks GridLines None grid lines to draw GridLinesStyle {} style specifications for grid lines ImageMargins 0. the margins to leave around the graphic ImagePadding All what extra padding to allow for labels etc. ImageSize Automatic the absolute size at which to render the graphic LabelingFunction Automatic how to label shapes LabelingSize Automatic maximum size of callouts and labels LabelStyle {} style specifications for labels LegendAppearance Automatic overall appearance of legends Method Automatic what methods to use PerformanceGoal $PerformanceGoal aspects of performance to try to optimize PlotLabel None an overall label for the plot PlotRange All range of values to include PlotRangeClipping False whether to clip at the plot range PlotRangePadding Automatic how much to pad the range of values PlotRegion Automatic the final display region to be filled PlotTheme $PlotTheme overall theme for the chart PreserveImageOptions Automatic whether to preserve image options when displaying new versions of the same graphic Prolog {} primitives rendered before the main plot RotateLabel True whether to rotate y labels on the frame ScalingFunctions None how to scale individual coordinates TargetUnits Automatic units to display in the chart Ticks Automatic axes ticks TicksStyle {} style specifications for axes ticks
List of all options




Examples
open allclose allBasic Examples (4)
Scope (35)
Data and Layouts (17)
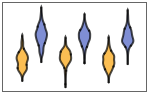
Data vectors in a dataset are grouped together:
Datasets do not need to have the same number of data vectors:
Nonreal data is taken to be missing and typically yields a gap in the box-and-whisker chart:
Nonreal entries in data vectors are omitted:
The time stamps in TimeSeries, EventSeries, and TemporalData are ignored:
The values in associations are taken as the heights of the bars:
Use WeightedData to add weights to data:
Use EventData to add censoring and truncation information:
Use wrappers on individual data vectors, datasets, or collections of datasets:
Inner wrappers take precedence over outer wrappers:
Override the default tooltips:
Use PopupWindow to provide additional drilldown information:
Use the other charting functions in a PopupWindow to provide more information:
Button can be used to trigger any action:
Tabular Data (1)
Styling and Appearance (9)
Use an explicit list of styles for the shapes:
Use any gradient or indexed color schemes from ColorData:
Use color schemes designed for charting:
ChartBaseStyle can be used to set an initial style for all chart elements:
Style can be used to override styles:
Use built-in programmatically generated shapes:
For detailed settings, use Palettes ▶ ChartElementSchemes:
Adjust the spacing between individuals and groups of shapes:
Labeling and Legending (8)
Use Labeled to add a label to a shape:
Use symbolic positions for label placement:
Provide categorical labels for the columns of data:
Use Placed to control the positioning of labels, using the same positions as for Labeled:
Provide value labels for shapes by using LabelingFunction:
Use Placed to control placement and formatting:
Add categorical legend entries for the columns of data:
Use Legended to add additional legend entries:
Use Placed to affect the positioning of legends:
Options (42)
AspectRatio (3)
By default, DistributionChart uses a fixed height to width ratio for the plot:
Make the height the same as the width with AspectRatio1:
AspectRatioFull adjusts the height and width to tightly fit inside other constructs:
BarSpacing (4)
DistributionChart automatically selects the spacing between bars:
ChartBaseStyle (3)
Use ChartBaseStyle to style box-and-whisker plots:
ChartBaseStyle combines with ChartStyle:
ChartStyle may override settings for ChartBaseStyle:
ChartElementFunction (5)
Get a list of built-in settings for ChartElementFunction:
For detailed settings, use Palettes ▶ ChartElementSchemes:
Shade the default violin bars according to density:
Use bands to mark decile boundaries:
Write a custom ChartElementFunction:
ChartLabels (8)
By default, labels are placed under the frame:
Use Placed to control label placement:
Symbolic positions outside the bar:
Use group labels to label groups:
Coordinate-based placement relative to a bar:
Place all labels at the upper-right corner and vary the coordinates within the label:
Use the third argument to Placed to control formatting:
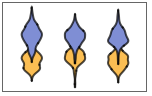
ChartLayout (2)
ChartLegends (1)
Generate a legend based on chart style:
Use Placed to change the legend location:
ChartStyle (4)
Use ChartStyle to style the bars:
Use the "Gradients" color scheme from ColorData:
Use the "Indexed" color scheme from ColorData:
LabelingFunction (2)
LabelingSize (4)
Method (1)
PerformanceGoal (3)
Applications (2)
Properties & Relations (6)
Use BoxWhiskerChart to show the distribution of data:
BoxWhiskerChart is a special case of DistributionChart:
Use Histogram and SmoothHistogram to visualize lists of data vectors:
The default shapes used by DistributionChart are effectively generated using SmoothHistogram:
Use QuantilePlot and ProbabilityPlot to compare data to distributions:
Use Histogram3D and SmoothHistogram3D to visualize 2D data:
Text
Wolfram Research (2010), DistributionChart, Wolfram Language function, https://reference.wolfram.com/language/ref/DistributionChart.html (updated 2025).
CMS
Wolfram Language. 2010. "DistributionChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/DistributionChart.html.
APA
Wolfram Language. (2010). DistributionChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/DistributionChart.html