BoxWhiskerChart
BoxWhiskerChart[{x1,x2,…}]
値 xiの箱ひげ図を作成する.
BoxWhiskerChart[{x1,x2,…},bwspec]
記号指定 bwspec による箱ひげ図を作成する.
BoxWhiskerChart[{data1,data2,…},…]
各 dataiの記号による箱ひげ図を作成する.
BoxWhiskerChart[{{data1,data2,…},…},…]
複数のデータ集合{data1,data2,…}から箱ひげ図を作成する.
詳細とオプション




- BoxWhiskerChartは各 datai中の値の分布の概要を表す箱ひげ図を作成する.
- 使用可能な箱ひげ指定 bwspec
-
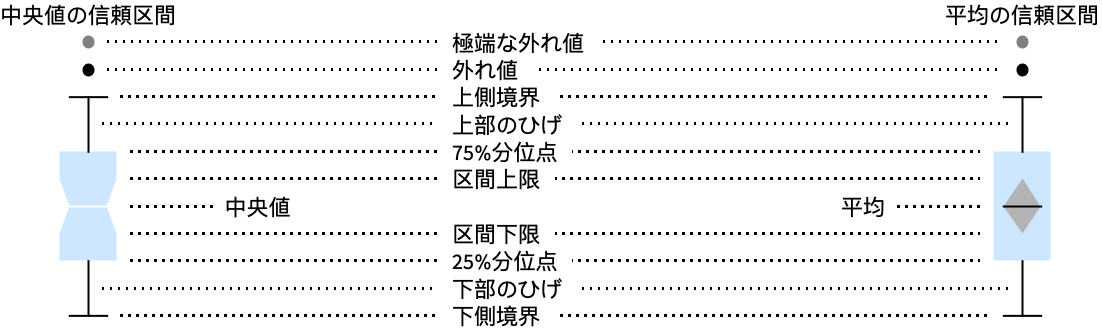
"Notched" 信頼区間中央値のノッチ "Outliers" 外れ値マーカー "Median" 中央値マーカー "Basic" 箱ひげのみ "Mean" 平均値マーカー "Diamond" 信頼区間平均のダイヤモンド {{elem1,val11,…},…} 箱ひげ要素指定 {"name",{elem1,val11,…},…} 要素変更を含む名前付き bwspec - 要素と値
-
{"Fences",width,style} 境界の幅とスタイル {"MeanDiamond",width,style} 平均の信頼区間の幅とスタイル {"MeanMarker",width,style} 平均マーカーラインの幅とスタイル {"MedianNotch",width,style} 中央値の信頼区間の幅とスタイル {"MedianMarker",width,style} 中央値マーカーラインの幅とスタイル {"Outliers",marker,style} 外れ値のマーカー記号とスタイル {"FarOutliers",marker,style} 極端な外れ値のマーカー記号とスタイル {"Whiskers",style} ひげのスタイル - width は箱の幅との割合で与えられる.marker には任意の式が使える.
- BoxWhiskerChartのデータ要素の形式
-
datai 純粋なデータ集合 Quantity[datai,unit] 単位が付いたデータ datai wi[datai,…] ラッパー wiのあるデータ veci formi->mi メタデータ miを含むデータ - 各 dataiは実数のリスト{y1,y2,…}でなければならない.実数ではない要素 yjは欠測値とみなされ,除外される.dataiが実数のリストでない場合は欠測値とみなされ,一般に箱ひげ図では欠落部として表示される.
- BoxWhiskerChartのデータ集合は,次の形式で与えることができる.
-
{data1,data2,…} ラッパーがある/ない要素リスト <k1data1,k2data2,…> キーとデータ集合の連想 TimeSeries[…],EventSeries[…],TemporalData[…] 時系列.事象系列,一時データ WeightedData[…],EventData[…] 拡張データ集合 w[{data1,data2,…},…] グループ化されたデータ集合にラッパーを適用 w[{{data1,data1,…},…},…] グループ化されたすべてのデータ集合にラッパーを適用 - BoxWhiskerChart[Tabular[…]cspec]は,列指定 cspec を使って表形式オブジェクトから値を抽出し,これをプロットする.
- 次は,表形式データのプロットに使用可能な列指定 cspec の形式である.
-
colx 列 colxの値についての箱ひげ図をプロットする {colx1,colx2,…} 列 colx1, colx2, …についての箱ひげ図をプロットする - 次は,dataiに使用可能なラッパーである.
-
Annotation[e,label] 注釈を与える Button[e,action] 要素がクリックされたときに実行するアクションを定義する Callout[e,label] 要素をコールアウト付きで表示する EventHandler[e,…] 要素の一般的なイベントハンドラを定義する Hyperlink[e,uri] 要素をハイパーリンクにする Labeled[e,…] 要素にラベルを付けて表示する Legended[e,…] 要素の特徴をグラフの凡例に含める Mouseover[e,over] 要素のマウスオーバーの形式を表示する PopupWindow[e,cont] 要素にポップアップウィンドウを付ける StatusArea[e,label] 要素にマウスオーバーしたときにステータスエリアに表示する Style[e,opts] 要素を指定のスタイルで表示する Tooltip[e,label] 任意のツールチップを要素に付ける - BoxWhiskerChartでのLabeledとPlacedの可能な位置
-
Top,Bottom,Left,Right,Center ボックス内の位置 Above, Below, Before, After ボックスや他の要素の外の位置 Axis 棒の始点の座標軸上 "LowerFence","LowerQuartile","MedianMarker","MeanMarker","UpperQuartile","UpperFence" 箱ひげ要素で与えられる位置 {{bx,by},{lx,ly}} 箱ひげ要素のスケールされた位置{bx,by}にあるラベル内のスケールされた位置{lx,ly} - BoxWhiskerChartにはGraphicsと同じオプションに以下の追加・変更を加えたものが使える. [全オプションのリスト]
-
AspectRatio 1/GoldenRatio 全体的な縦横比 BarOrigin Bottom 箱ひげの最小値をどこに置くか BarSpacing Automatic 箱ひげ間のスペースの割合 ChartBaseStyle Automatic 箱ひげの全体的なスタイル ChartElementFunction Automatic 箱に使う生のグラフィックスをどのように生成するか ChartLabels None データ要素とデータ集合のラベル ChartLegends None データ要素とデータ集合の凡例 ChartStyle Automatic 箱のスタイル Frame True グラフの周囲に枠を描くかどうか Joined False 中央値を繋ぐかどうか LabelingFunction Automatic 箱ひげ要素にどのようにラベルを付けるか LabelingSize Automatic コールアウトとラベルの最大サイズ LegendAppearance Automatic 凡例の全体的な外観 Method Automatic 使用するメソッド PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotTheme $PlotTheme グラフの全体的なテーマ ScalingFunctions None 個々の座標をどのようにスケールするか TargetUnits Automatic グラフ内に表示する単位 - ChartElementFunctionに渡される引数は,データ集合のネストしたリストの各レベルからの箱の領域{{xmin,xmax},{ymin,ymax}},データ datai,メタデータ {m1,m2,…}である.
- ChartElementFunctionの組込み設定値のリストはChartElementData["BoxWhiskerChart"]から得ることができる.
- ScalingFunctions->s とすると,データ座標は s を使ってスケールされる.
- BoxWhiskerChartのオプションおよびその他の構造からのスタイルその他の指定は,事実上ChartStyle,Styleその他のラッパー,ChartElementFunctionの順に適用され,後の指定が先の指定に優先する.

全オプションのリスト




例題
すべて開くすべて閉じる例 (6)
スコープ (46)
データとラッパー (17)
非実数データは欠測値とみなされ,一般に箱ひげ図ではギャップとして表示される:
TimeSeries,EventSeriesおよびTemporalData中のタイムスタンプは無視される:
WeightedDataを使ってデータに重みを加える:
EventDataを使って打切りと切断の情報を加える:
個々のデータベクトル,データ集合,あるいはデータ集合のコレクションにラッパーを使う:
PopupWindowを使って追加的なドリルダウン情報を与える:
PopupWindowで他のチャート関数を使ってさらに情報を与える:
Buttonを使って任意のアクションを起すことができる:
表形式データ (1)
要素 (11)
要素をChartElementFunctionと組み合せる:
スタイルと外観 (9)
ColorDataの任意の階調度または指標付きのカラースキームを使う:
ChartBaseStyleを使ってすべてのチャート要素の最初のスタイルを設定することができる:
Styleを使ってスタイルを無効にすることができる:
オプション (96)
AspectRatio (3)
デフォルトで,AspectRatioはプロットに固定した縦横比を使う:
AspectRatio1として縦と横を同じにする:
AspectRatioFullを使うと,他の構造物の中にピッタリ収まるように縦横が調整される:
Axes (4)
BarSpacing (4)
BoxWhiskerChartは自動的に棒と棒の間隔を選ぶ:
ChartBaseStyle (3)
ChartBaseStyleを使って箱ひげ図にスタイルを施す:
ChartBaseStyleをChartStyleと組み合せる:
ChartStyleはChartBaseStyleの設定を無効にすることがある:
ChartElementFunction (3)
ChartElementFunctionの組込み設定のリストを得る:
詳細設定は「パレット」▶「チャートエレメントスキーム」を使う:
ChartElementFunctionと一緒に名前付きの設定値を使う:
ChartLabels (9)
ChartStyle (5)
ChartStyleを使って棒にスタイルを施す:
ColorDataから"Gradient"色を使う:
ColorDataから"Indexed"色を使う:
要素のスタイルはChartStyleを無効にする:
Frame (4)
FrameTicks (6)
Allを使って左と右の両方の辺に目盛ラベルを含める:
ImageSize (7)
LabelingSize (4)
Method (3)
PerformanceGoal (3)
Ticks (6)
アプリケーション (3)
2つの母集団の同じ場所の ![]() 検定は事実上平均付近で信頼区間が重なる部分を調べる.BoxWhiskerChartは
検定は事実上平均付近で信頼区間が重なる部分を調べる.BoxWhiskerChartは ![]() 検定を可視的に行うために使うことができる:
検定を可視的に行うために使うことができる:
平均を表すダイヤモンドは重ならない.帰無仮説は5%レベルで拒絶された:
特性と関係 (6)
外れ値と極端な外れ値は,四分位数と四分位範囲を使って定義される:
DistributionChartを使ってデータ分布を示す:
BoxWhiskerChartはDistributionChartの一つのケースである:
HistogramとSmoothHistogramを使ってデータベクトルのリストを可視化する:
QuantilePlotとProbabilityPlotを使ってデータと分布を比較する:
Histogram3DとSmoothHistogram3Dを使って二次元データベクトルを可視化する:
テキスト
Wolfram Research (2010), BoxWhiskerChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/BoxWhiskerChart.html (2025年に更新).
CMS
Wolfram Language. 2010. "BoxWhiskerChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/BoxWhiskerChart.html.
APA
Wolfram Language. (2010). BoxWhiskerChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/BoxWhiskerChart.html