RectangleChart
RectangleChart[{{x1,y1},{x2,y2},…}]
幅 xi,高さ yiの棒からなる矩形グラフを作成する.
RectangleChart[{…,wi[{xi,yi},…],…,wj[{xi,yj},…],…}]
棒の特徴が記号的ラッパー wkで定義された矩形グラフを作成する.
RectangleChart[{data1,data2,…}]
複数のデータ集合 dataiから矩形グラフを作成する.
詳細とオプション




- RectangleChartのデータ要素は次の形式で与えることができる.
-
{xi,yi} 純粋な棒の幅と高さ {Quantity[xi,ux],Quantity[yi,uy]} 単位の付いた棒の幅と高さ wi[{xi,yi},…] サイズ{xi,yi}でラッパー wiの棒 formi->mi メタデータ miを持った棒の形式 - これらの形式で与えられたものではないデータ集合は矩形グラフの作成時に無視される.
- RectangleChartのためのデータ集合は次の形式で与えることができる.
-
{e1,e2,…} ラッパーがある/ない要素のリスト <k1{x1,y1},k2{x2,y2},…> キーと値の連想 TimeSeries[…],EventSeries[…],TemporalData[…] 時系列,事象系列,一時データ WeightedData[…] 拡張データ集合 w[{e1,e2,…},…] データ集合全体に適用されたラッパー w[{data1,data1,…},…] すべてのデータ集合に適用されたラッパー - グラフの要素に次のラッパーを使用することができる.
-
Annotation[e,label] 注釈を与える Button[e,action] 要素がクリックされたときに実行するアクションを定義する Callout[e,label] コールアウトを付けて要素を表示する EventHandler[e,…] 要素の一般的なイベントハンドラを定義する Hyperlink[e,uri] 要素がハイパーリンクとして機能するようにする Labeled[e,…] 要素にラベルを付けて表示する Legended[e,…] グラフの説明文に要素の特徴を含む Mouseover[e,over] 要素がマウスオーバーの形式を示すようにする PopupWindow[e,cont] 要素にポップアップウィンドウを加える StatusArea[e,label] 要素の上にマウスが来たときにステータスエリアに表示する Style[e,opts] 要素を指定したスタイルで示す Tooltip[e,label] 要素に任意のツールチップを加える - RectangleChartでは,Labeled,Callout,Placedで次の位置が取れる.
-
Top,Bottom,Left,Right,Center 棒内の位置 Above,Below, Before, After 棒の外の位置 Axis 棒の始点座標軸の位置 {{bx,by},{lx,ly}} 棒内のスケールされた位置{bx,by}におけるラベル内のスケールされた位置{lx,ly} - RectangleChartにはGraphicsと同じオプションに次の追加・変更を加えたものが使える. [全オプションのリスト]
-
AspectRatio 1/GoldenRatio 全体的な縦横比 Axes True 軸を描くかどうか BarOrigin Bottom 棒の始点 BarSpacing Automatic 棒と棒の間隔 ChartBaseStyle Automatic 棒の全体的なスタイル ChartElements Automatic 各棒に使うグラフィックス ChartElementFunction Automatic 棒の生のグラフィックスをどのように生成するか ChartLabels None データ要素とデータ集合のラベル ChartLayout Automatic 使用する全体的なレイアウト ChartLegends None データ要素とデータ集合の凡例 ChartStyle Automatic 棒のスタイル ColorFunction Automatic 棒の彩色方法 ColorFunctionScaling True ColorFunctionの引数を正規化するかどうか LabelingFunction Automatic 棒にどのようにラベルを付けるか LabelingSize Automatic コールアウトとラベルの最大サイズ LegendAppearance Automatic 凡例の全体的な外観 PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotTheme $PlotTheme グラフの全体的なテーマ ScalingFunctions None 個々の座標をどのようにスケールするか TargetUnits Automatic グラフ内に表示する単位 - 複数のデータ集合は,ChartLayoutの次の設定を使って表示できる.
-

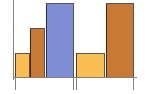
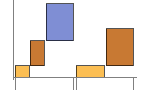
"Grouped" 各データ集合のデータを分離する 
"Stepped" 各データ集合のデータを積み重ねて分離する - 次は,個々のデータ集合を異なるパネルで表示するChartLayoutの可能な設定である.
-
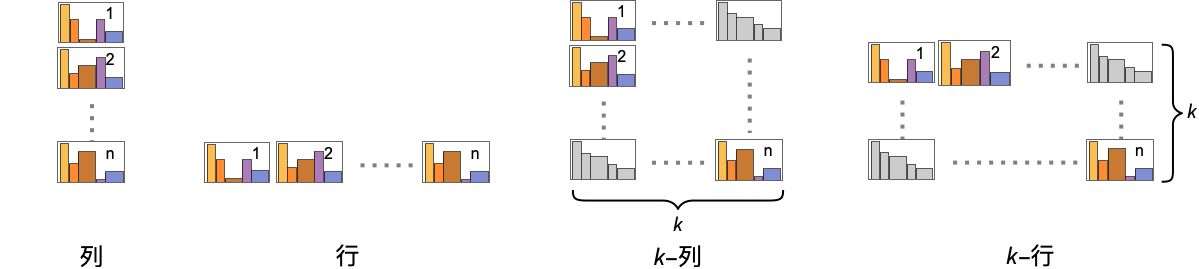
"Column" パネルの列に別々のグラフを使う "Row" パネルの行に別々のグラフを使う {"Column",k},{"Row",k} k 列(または行)を使う {"Column",UpTo[k]},{"Row",UpTo[k]} 最高で k 列(または行)を使う - ChartElementFunctionに渡される引数は,ネストしたデータ集合リストにおける各レベルからの棒の範囲{{xmin,xmax},{ymin,ymax}},データ値{xi,yi},メタデータ{m1,m2,…}である.
- ChartElementFunctionの組込み設定のリストはChartElementData["RectangleChart"]で得られる.
- ColorFunctionに渡される引数は xi と yiからなる.
- RectangleChartのオプションおよびその他の構造からのスタイルその他の指定は事実上ChartStyle,ColorFunction,Styleその他のラッパー,ChartElementsとChartElementFunctionの順に適用される.後ろの指定が前の指定を無効にする.

全オプションのリスト




例題
すべて開くすべて閉じる例 (4)
スコープ (40)
データとレイアウト (13)
TimeSeries,EventSeries,TemporalData内のタイムスタンプは無視される:
WeightedData中の重みは無視される:
ラッパー (5)
スタイルと外観 (9)
ColorDataから任意の勾配またはカラースキームを使う:
ChartBaseStyleを使ってすべてのグラフ要素の初期スタイルを設定することができる:
Styleを使ってスタイルを無効にすることができる:
オプション (89)
AspectRatio (4)
デフォルトで,RectangleChartはプロットに固定された縦横比を使う:
AspectRatio1として幅と高さを同じ長さにする:
AspectRatioAutomaticはデータから縦横比を決める:
AspectRatioFullは他の構造物の中にぴったり収まるように高さと幅を調整する:
BarSpacing (5)
ChartBaseStyle (5)
ChartBaseStyleを使ってすべての棒にスタイルを付ける:
ChartBaseStyleとChartStyleを組み合せる:
ChartStyleはChartBaseStyleの設定を無効にすることがある:
ChartBaseStyleとStyleを組み合せる:
StyleはChartBaseStyleの設定を無効にすることがある:
ChartBaseStyleとColorFunctionを組み合せる:
ColorFunctionはChartBaseStyleの設定を無効にすることがある:
ChartElementFunction (5)
ChartElementFunctionの組込み設定のリストを得る:
詳細設定には「パレット」▶「チャートエレメントスキーム」を使う:
大域的スケールを示すのに適切なChartElementFunction:
カスタマイズされたChartElementFunctionを書く:
ChartElements (9)
任意のGraphicsオブジェクトに基づいた絵を使ったグラフを作る:
AspectRatio->Fullがない場合は,もとの縦横比が保たれる:
Allをすべての幅あるいは高さに使うと棒のその方向がフルサイズまで引き延ばされる:
スタイルはChartStyle等で設定されたものが継承される:
グラフィックス内で設定された明示的なスタイルは他のスタイル設定を無効にする:
絵を使ったグラフィックスの方向はBarOriginには影響されない:
ChartLabels (8)
ChartLayout (3)
ChartLegends (4)
ChartStyle (7)
ChartStyleを使って棒にスタイルを付ける:
ColorDataから勾配色を使う:
ColorDataから指標付きの色を使う:
行と列の両方のスタイルでは,後に付けられたスタイルがそれ以前のものを無効にすることがある:
StyleはChartStyleの設定を無効にする:
ColorFunctionはChartStyleの設定を無効にする:
明示的なスタイル設定を持つChartElementsはChartStyleの設定を無効にする:
ColorFunction (4)
ColorFunctionScaling->Falseを使ってスケールされていない棒の高さの値を得る:
ColorFunctionはChartStyleのスタイルを無効にする:
ColorFunctionを使って異なるスタイル効果を組み合せる:
ColorFunctionScaling (2)
ImageSize (7)
LabelingFunction (8)
TooltipとStatusAreaからの値で自動ラベル付けを使う:
Placedを使ってラベルの置き方を制御する:
Calloutを使ってラベルを自動的に置く:
記号的な位置を使ってCalloutラベルを置く:
LabelingSize (4)
PerformanceGoal (3)
アプリケーション (12)
特性と関係 (4)
RectangleChart3Dを使ってRectangleChartの3D描画を得る:
BarChartはRectangleChartの特殊ケースである:
SectorChartを使ってデータのリストを扇形として可視化する:
Histogram3Dを使って自動的にビンを計算しヒストグラムを描く:
テキスト
Wolfram Research (2008), RectangleChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/RectangleChart.html (2021年に更新).
CMS
Wolfram Language. 2008. "RectangleChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2021. https://reference.wolfram.com/language/ref/RectangleChart.html.
APA
Wolfram Language. (2008). RectangleChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/RectangleChart.html