RectangleChart
RectangleChart[{{x1,y1},{x2,y2},…}]
绘制一个矩形图表,其中竖条的宽度为 xi,高度为 yi.
RectangleChart[{…,wi[{xi,yi},…],…,wj[{xi,yj},…],…}]
绘制一个矩形图表,其中竖条的特性由符号封装 wk 定义.
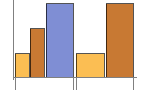
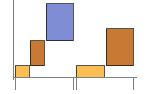
RectangleChart[{data1,data2,…}]
根据多个数据集 datai 绘制矩形图表.
更多信息和选项




- 可用下列形式给出 RectangleChart 的数据元素:
-
{xi,yi} 竖条自身的宽度和高度 {Quantity[xi,ux],Quantity[yi,uy]} 带有单位的竖条的宽度和高度 wi[{xi,yi},…] 大小为 {xi,yi}、封装为 wi 的竖条 formi->mi 具有元数据 mi 的竖条形式 - 没有按这些形式给出的数据在矩形图表的形成过程中被忽略.
- 可用下列形式给出 RectangleChart 中的数据集:
-
{e1,e2,…} 有封装或无封装的元素列表 <k1{x1,y1},k2{x2,y2},…> 由键和值组成的关联 TimeSeries[…],EventSeries[…],TemporalData[…] 时间序列、事件序列和时间数据 WeightedData[…] 扩展数据集 w[{e1,e2,…},…] 应用到整个数据集的封装 w[{data1,data2,…},…] 应用到所有数据集中封装 - 可对图表元素应用以下封装:
-
Annotation[e,label] 提供注解 Button[e,action] 定义元素被点击时要执行的操作 Callout[e,label] 用标注 (callout) 显示元素 EventHandler[e,…] 定义元素的通用事件处理程序 Hyperlink[e,uri] 把元素变为超链接 Labeled[e,…] 显示元素的标签 Legended[e,…] 在图例中显示元素的特点 Mouseover[e,over] 指定鼠标滑过元素时元素显示的形式 PopupWindow[e,cont] 为元素添加弹出窗口 StatusArea[e,label] 当鼠标悬停时在状态栏中显示 Style[e,opts] 用指定的样式显示元素 Tooltip[e,label] 为元素添加提示条 - 在 RectangleChart 中,Labeled ,Callout 和 Placed 可使用以下位置:
-
Top,Bottom,Left,Right,Center 竖条内的位置 Above,Below, Before, After 竖条外的位置 Axis 竖条起始的轴 {{bx,by},{lx,ly}} 竖条中的缩放位置 {bx,by} 处的标签中的缩放位置{lx,ly} - RectangleChart 有和 Graphics 相同的选项,并增加下列变化: [所有选项的列表]
-
AspectRatio 1/GoldenRatio 整体的高宽比 Axes True 是否绘制轴 BarOrigin Bottom 竖条的原点 BarSpacing Automatic 竖条间的间距 ChartBaseStyle Automatic 竖条的整体样式 ChartElements Automatic 每个竖条使用的图形 ChartElementFunction Automatic 如何产生竖条的原始图形 ChartLabels None 数据元素和数据集的标签 ChartLayout Automatic 使用的整体布局 ChartLegends None 数据元素和数据集的图例 ChartStyle Automatic 竖条的样式 ColorFunction Automatic 如何为竖条着色 ColorFunctionScaling True 是否归一化传递给 ColorFunction 的参数 LabelingFunction Automatic 如何标注竖条 LabelingSize Automatic 标注和标签的最大尺寸 LegendAppearance Automatic 图例的整体外观 PerformanceGoal $PerformanceGoal 优化的目标 PlotTheme $PlotTheme 图表的整体主题 ScalingFunctions None 如何缩放单个坐标 TargetUnits Automatic 图表中显示的单位 - ChartLayout 的以下设置可用于显示多个数据集:
-

"Grouped" 分离每个数据集的数据 
"Stepped" 累积和分离每个数据集的数据 - 在不同面板中显示单个数据集的 ChartLayout 的可能设置包括:
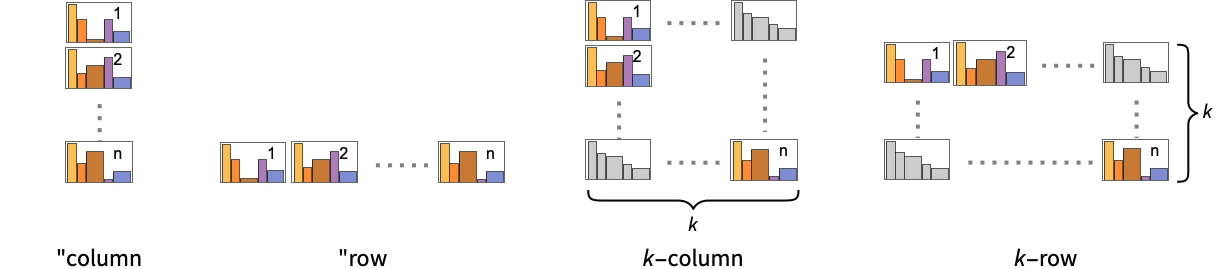
-
"Column" 在一列面板中用独立的图表显示 "Row" 在一行面板中用独立的图表显示 {"Column",k},{"Row",k} 使用 k 行或列 {"Column",UpTo[k]},{"Row",UpTo[k]} 最多使用 k 行或列 - ChartElementFunction 的参数是竖条区域{{xmin,xmax},{ymin,ymax}},数据值 {xi,yi} 和数据集的嵌套列表中每层的元数据 {m1,m2,…}.
- ChartElementFunction 的内置列表可以从 ChartElementData["RectangleChart"] 得到.
- ColorFunction 的参数是 xi 和 yi.
- RectangleChart 中选项和其它结构的样式或其它设置按照 ChartStyle、ColorFunction、Style、其它包装、ChartElements 和 ChartElementFunction 顺序作用,后面的设置会屏蔽之前的设置.

所有选项的列表




范例
打开所有单元关闭所有单元范围 (40)
数据和布局 (13)
忽略 TimeSeries、EventSeries 和 TemporalData 中的时间戳:
忽略 WeightedData 中的权值;
包装 (5)
样式和外观 (9)
选项 (89)
AspectRatio (4)
默认情况下,RectangleChart 使用固定的高宽比:
用 AspectRatio1 使高度和宽度一致:
AspectRatioAutomatic 则根据数据确定高宽比:
AspectRatioFull 调整高度和宽度以适应其他构造:
ChartBaseStyle (5)
用 ChartBaseStyle 设置竖条的样式:
ChartBaseStyle 和 ChartStyle 连用:
ChartStyle 可能屏蔽 ChartBaseStyle 的设置:
ChartBaseStyle 和 Style 连用:
Style 可能屏蔽 ChartBaseStyle 的设置:
ChartBaseStyle 可以和 ColorFunction 连用:
ColorFunction 可能屏蔽 ChartBaseStyle 的设置:
ChartElementFunction (5)
ChartElements (9)
基于 Graphics 对象的图片竖条:
没有 AspectRatio->Full,不保存原比例:
高度或宽度用 All 导致竖条延伸到整个尺寸延伸:
样式可以继承 ChartStyle 等样式:
绘图图形的旋转总是从 BarOrigin 使用的设置开始:
ChartLabels (8)
ChartLayout (3)
ChartLegends (4)
ChartStyle (7)
用 ChartStyle 设置所有竖条的样式:
使用来自 ColorData 的梯度颜色:
使用来自 ColorData 的索引颜色:
若同时设置行的样式和列的样式,后设置的样式会屏蔽之前的设置:
Style 屏蔽 ChartStyle 的设置:
ColorFunction 屏蔽 ChartStyle 的设置:
有不同样式设置的 ChartElements 屏蔽 ChartStyle 的设置:
ColorFunction (4)
用 ColorFunctionScaling->False,得到未缩放的高度值:
ColorFunction 屏蔽 ChartStyle 的设置:
用 ColorFunction 组合不同样式的效果:
ColorFunctionScaling (2)
ImageSize (7)
LabelingFunction (8)
属性和关系 (4)
用 RectangleChart3D 得到一个三维形式的 RectangleChart:
BarChart 是 RectangleChart 的一个特例:
用 SectorChart 以扇形显示数据集:
用 Histogram3D 自动计算装仓并绘制柱状图:
文本
Wolfram Research (2008),RectangleChart,Wolfram 语言函数,https://reference.wolfram.com/language/ref/RectangleChart.html (更新于 2021 年).
CMS
Wolfram 语言. 2008. "RectangleChart." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2021. https://reference.wolfram.com/language/ref/RectangleChart.html.
APA
Wolfram 语言. (2008). RectangleChart. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/RectangleChart.html 年