



BarChart
詳細とオプション










- BarChartは棒グラフとしても知られている.
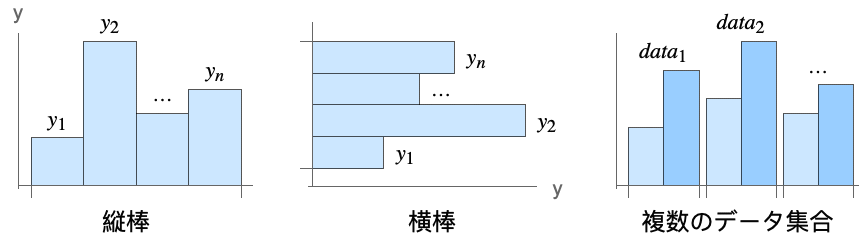
- 棒グラフはデータ集合の値を等幅で長さが値に相当する矩形の棒で示す.デフォルトで,棒は垂直に並べられるが水平の棒を使うこともできる. 棒グラフはデータが比較的小さい場合に使われることが多い.
- BarChartのデータ要素は次の形式で与えることができる.
-
yi 純粋な棒の値 Quantity[yi,unit] 単位の付いた棒の値 wi[yi,…] 値 yi,ラッパー wiの棒 formi->mi メタデータ miを持った棒の形式 Around[xi,ei] 不確かさが eiの値 xi - 上記以外の形式で与えられたデータは欠測値とみなされ,一般に棒グラフの欠落部として表示される.
- BarChartのためのデータ集合は次の形式で与えることができる.
-
{e1,e2,…} ラッパーがある/ない要素のリスト <|k1e1,k2e2,…|> キーと長さの連想 TimeSeries[…],EventSeries[…],TemporalData[…] 時系列,事象系列,一時データ WeightedData[…],EventData[…] 拡張データ集合 w[{e1,e2,…},…] データ集合全体に適用されたラッパー w[{data1,data1,…},…] すべてのデータ集合に適用されたラッパー - BarChart[Tabular[…]cspec]は,列指定 cspec を使って表形式オブジェクトから値を抽出し,これをプロットする.
- 次は,表形式データのプロットに使用できる列指定 cspec の形式である.
-
col 列 col からのプロット値 {col1,col2,…,coln} 列{col1, …, coln}を値の集合としてプロットする - グラフの要素に次のラッパーを使用することができる.
-
Annotation[e,label] 注釈を与える Button[e,action] 要素がクリックされたときに実行するアクションを定義する Callout[e,label] コールアウトを付けて要素を表示する EventHandler[e,…] 要素の一般的なイベントハンドラを定義する Hyperlink[e,uri] 要素がハイパーリンクとして機能するようにする Labeled[e,…] 要素にラベルを付けて表示する Legended[e,…] グラフの凡例に要素の特徴を含む Mouseover[e,over] 要素がマウスオーバーの形式を示すようにする PopupWindow[e,cont] 要素にポップアップウィンドウを加える StatusArea[e,label] 要素の上にマウスが来たときにステータスエリアに表示する Style[e,opts] 要素を指定したスタイルで示す Tooltip[e,label] 要素に任意のツールチップを加える - BarChartでは,Labeled,Callout,Placedで次の位置が使える.
-

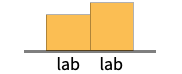
Top 棒の中の天辺位置 
Bottom 房の中の底辺位置 
Above 棒の外の天辺位置 
Below 棒の外の底辺位置 
Center 棒の中の中央位置 
Left 棒の中の左側位置 
Right 棒の中の右側位置 
Before 棒の外で棒の左側位置 
After 棒の外で棒の右側位置 
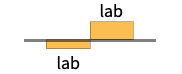
Axis 棒の原点軸の上 
"Outside" 棒の外の周囲の位置 
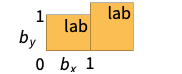
{{bx,by},{lx,ly}} 棒の中のスケールされた位置{bx,by}にあるラベルの中のスケールされた位置{lx,ly} - BarChartにはGraphicsと同じオプションに次の追加・変更を加えたものが使える. [全オプションのリスト]
-
AspectRatio 1/GoldenRatio 縦横比 Axes True 軸を描くかどうか BarOrigin Bottom 棒の始点 BarSpacing Automatic 棒と棒の間隔 ChartBaseStyle Automatic 棒の全体的なスタイル ChartElementFunction Automatic 棒の生のグラフィックスをどのように生成するか ChartElements Automatic 各棒に使うグラフィックス ChartLabels None データ要素とデータ集合のラベル ChartLayout Automatic 使用する全体的なレイアウト ChartLegends None データ要素とデータ集合の凡例 ChartStyle Automatic 棒のスタイル ColorFunction Automatic 棒の彩色方法 ColorFunctionScaling True ColorFunctionの引数を正規化するかどうか IntervalMarkers Automatic 不確かさをどのように描画するか IntervalMarkersStyle Automatic 不確かな要素のスタイル Joined False 棒を繋ぐかどうか LabelingFunction Automatic 棒にどのようにラベルを付けるか LabelingSize Automatic コールアウトとラベルの最大サイズ LegendAppearance Automatic 凡例の全体的な外観 PerformanceGoal $PerformanceGoal パフォーマンスのどの面について最適化するか PlotInteractivity $PlotInteractivity インタラクティブな要素を許可するかどうか PlotTheme $PlotTheme グラフの全体的なテーマ ScalingFunctions None 個々の座標をどのようにスケールするか TargetUnits Automatic グラフ中に表示する単位 - 単一の表示パネルで複数のデータ集合を表示するChartLayoutの可能な設定には以下がある.
-

"Grouped" 各データ集合のデータを分離する 
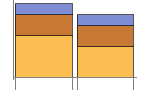
"Stacked" 各データ集合のデータを積み重ねる 
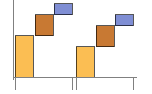
"Stepped" 各データ集合のデータを積み重ねて分離する 
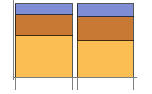
"Percentile" 各データ集合のデータを積み重ねて正規化する 
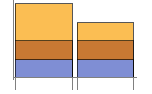
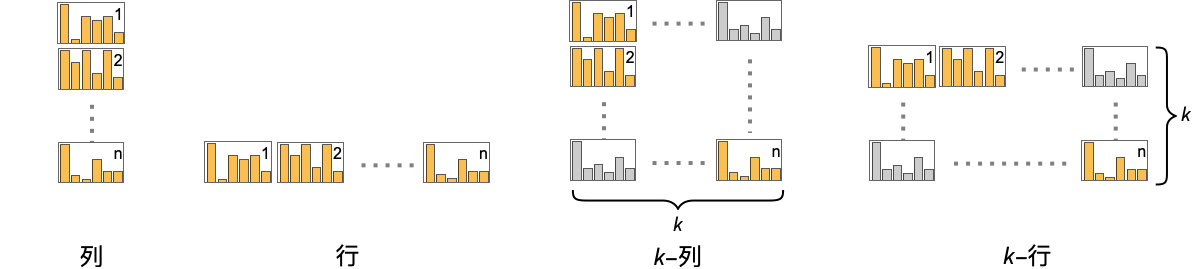
"Overlapped" 各データ集合のデータを重ねる - 次は,個々のデータ集合を別々のパネルで表示するChartLayoutの可能な設定である.
-
"Column" パネルの列で別々のグラフを使う "Row" パネルの行で別々のグラフを使う {"Column",k},{"Row",k} k 列(または行)を使う {"Column",UpTo[k]},{"Row",UpTo[k]} 最高で k 列(または行)を使う - ChartElementFunctionに渡される引数は,棒の範囲{{xmin,xmax},{ymin,ymax}},データ値 yi,データ集合のネストしたリストにおける各レベルからのメタデータ{m1,m2,…}である.
- ChartElementFunctionの組込み設定のリストはChartElementData["BarChart"]から得られる.
- ColorFunctionに渡される引数は yiである.
- BarChartのオプションおよびその他の構造からのスタイルその他の指定は事実上ChartStyle,ColorFunction,Styleその他のラッパー,ChartElementsとChartElementFunctionの順に適用される.後ろになるほど優先順位は高くなる.


全オプションのリスト




例題
すべて開く すべて閉じるスコープ (42)
データとレイアウト (15)
実数ではないデータは欠落しているものとみなされ,一般に棒グラフの隙間として示される:
TimeSeries,EventSeries,TemporalDataのタイムスタンプは無視される:
WeightedDataの重みは無視される:
EventDataの打切りと切断は無視される:
Joinedを使ってデータ点間の繋がりを示す:
表形式データ (1)
ラッパー (5)
スタイルと外観 (8)
ColorDataから任意の勾配あるいはカラースキームを使う:
ChartBaseStyleを使ってすべてのグラフ要素に初期スタイルを設定することができる:
Styleを使ってスタイルを無効にすることができる:
オプション (137)
AspectRatio (3)
デフォルトで,BarChartはグラフの縦横に固定した比を使う:
AspectRatio1として縦と横を等しくする:
AspectRatioFullにすると,他の構造物の中にピッタリ収まるように縦と横が調整される:
Axes (3)
BarSpacing (5)
ChartBaseStyle (5)
ChartBaseStyleを使って棒にスタイルを付ける:
ChartBaseStyleをChartStyleと組み合せる:
ChartStyleはChartBaseStyleによる設定を無効にすることがある:
ChartBaseStyleとStyleを組み合せる:
StyleはChartBaseStyleの設定を無効にすることがある:
ChartBaseStyleとColorFunctionを組み合せる:
ColorFunctionはChartBaseStyleの設定を無効にすることがある:
ChartElementFunction (6)
ChartElementFunctionの組込み設定のリストを得る:
詳細設定には「パレット」▶「チャートエレメントスキーム」を使う:
ChartElementFunctionは大域的なスケールを示すのに適している:
カスタマイズされたChartElementFunctionを書く:
組込み要素関数にはオプションがあるかもしれない.「パレット」▶「チャートエレメントスキーム」を使ってオプションを設定することができる:
ChartElements (9)
任意のGraphicsオブジェクトに基づいた絵を使ったグラフを作成する:
AspectRatio->Fullがないと,もとの縦横比が保存される:
Allを幅あるいは高さに使うと棒がその方向に最大限伸ばされる:
スタイルはChartStyle等を通してスタイルセットから継承される:
グラフィックス中の明示的なスタイルはその他のスタイル設定を無効にする:
得的なグラフィックスの向きはBarOriginには影響されない:
ChartLabels (10)
ChartLayout (5)
ChartLegends (8)
ChartStyle (8)
ChartStyleを使って棒のスタイルを設定する:
ColorDataから"Gradients"カラースキームを使う:
ColorDataから"Indexed"カラースキームを使う:
行と列の両方のスタイルでは,後の指定が前の指定を無効にすることがある:
StyleはChartStyleの設定を無効にする:
ColorFunctionはChartStyleの設定を無効にする:
ChartElementsはChartStyleの設定を無効にすることがある:
ColorFunction (3)
ColorFunctionScaling->Falseを使ってスケールされていない高さの値を得る:
ColorFunctionはChartStyle中のスタイルを無効にする:
ColorFunctionを使って異なるスタイル効果を組み合せる:
ColorFunctionScaling (2)
FrameTicks (8)
Allを使ってすべての辺に目盛ラベルを含める:
ImageSize (7)
LabelingFunction (8)
LabelingSize (4)
PerformanceGoal (3)
PlotInteractivity (4)
アプリケーション (11)
1月の従業員の休日のガント(Gantt)チャートを作成する:
ExampleDataからテクスチャの画像を絵を使った棒として使う:
特性と関係 (6)
BarChart3Dを使って棒グラフを3Dで描画する:
BarChartはRectangleChartの特殊ケースである:
PieChartとPieChart3Dを使ってデータのリストを扇形として可視化する:
ListPlotとListLinePlotを使って線グラフを作成する:
Histogramを使ってビンを自動的に計算し,ヒストグラムを描画する:
PairedBarChartを使って両側棒グラフを作る:
関連リンク
- An Elementary Introduction to the Wolfram Language : Displaying Lists
- An Elementary Introduction to the Wolfram Language : Real-World Data
- An Elementary Introduction to the Wolfram Language : More Forms of Visualization
- An Elementary Introduction to the Wolfram Language : Associations
- An Elementary Introduction to the Wolfram Language : Datasets
履歴
2008 で導入 (7.0) | 2010 で更新 (8.0) ▪ 2012 (9.0) ▪ 2014 (10.0) ▪ 2017 (11.1) ▪ 2018 (11.3) ▪ 2019 (12.0) ▪ 2021 (13.0) ▪ 2025 (14.2) ▪ 2025 (14.3)
テキスト
Wolfram Research (2008), BarChart, Wolfram言語関数, https://reference.wolfram.com/language/ref/BarChart.html (2025年に更新).
CMS
Wolfram Language. 2008. "BarChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2025. https://reference.wolfram.com/language/ref/BarChart.html.
APA
Wolfram Language. (2008). BarChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/BarChart.html
BibTeX
@misc{reference.wolfram_2025_barchart, author="Wolfram Research", title="{BarChart}", year="2025", howpublished="\url{https://reference.wolfram.com/language/ref/BarChart.html}", note=[Accessed: 15-January-2026]}
BibLaTeX
@online{reference.wolfram_2025_barchart, organization={Wolfram Research}, title={BarChart}, year={2025}, url={https://reference.wolfram.com/language/ref/BarChart.html}, note=[Accessed: 15-January-2026]}