BarChart
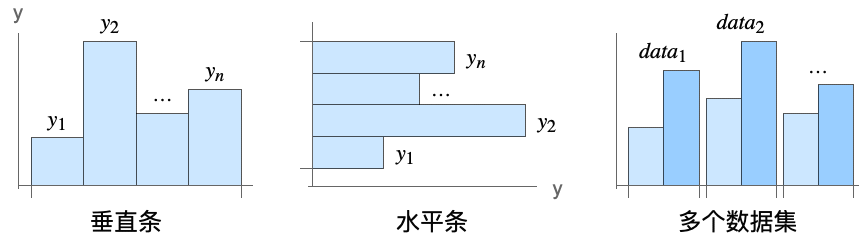
BarChart[{y1,y2,…,yn}]
条形图,其中条形长度为 y1、y2、….
BarChart[{…,wi[yi,…],…,wj[yj,…],…}]
条形图,其中条形特征由符号封装 wk 定义.
BarChart[{data1,data2,…}]
从多个数据集 datai 得到一个条形图.
更多信息和选项




- BarChart 也称为柱形图.
- 条形图将数据集中的值显示为宽度相等的矩形条,其长度与这些值相对应. 默认情况下,这些条是垂直的,但也可以使用水平的条. 当数据相对较小时,通常使用条形图.
- BarChart 的数据元素可以按以下形式给出:
-
yi 纯条形值 Quantity[yi,unit] 带有单位的条形值 wi[yi,…] 值为 yi、封装为 wi 的条形 formi->mi 元数据为 mi 的条形形式 Around[xi,ei] 带有不确定性 ei 的值 xi - 不按这些形式给出的数据被认为是丢失的,通常在条形图中产生一个空隙.
- BarChart 的数据集可以以下列形式给出:
-
{e1,e2,…} 有封装或无封装的元素列表 <k1e1,k2e2,…> 键和长度的关联 TimeSeries[…],EventSeries[…],TemporalData[…] 时间序列、事件序列和时间数据 WeightedData[…],EventData[…] 扩展数据集 w[{e1,e2,…},…] 应用到一整个数据集的封装 w[{data1,data2,…},…] 应用到全部数据集的封装 - 下列封装可以用于图表元素中:
-
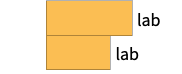
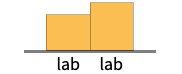
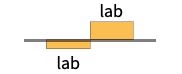
Annotation[e,label] 提供一个注释 Button[e,action] 定义当点击元素时执行的行为 Callout[e,label] 显示带有标注的元素 EventHandler[e,…] 为元素定义一个普通的事件处理器 Hyperlink[e,uri] 元素作为超链接 Labeled[e,…] 用标签显示元素 Legended[e,…] 在图例中包含元素的特点 Mouseover[e,over] 元素显示鼠标指向的形式 PopupWindow[e,cont] 对元素附上一个弹出窗口 StatusArea[e,label] 当鼠标指向元素时,显示在状态栏上 Style[e,opts] 用指定样式显示元素 Tooltip[e,label] 对元素增加任意工具提示 - BarChart、Labeled、Callout 和 Placed 允许下列位置:
-

Top 在直条的上边缘内 
Bottom 在直条的下边缘内 
Above 在直条的上边缘外 
Below 在直条的下边缘外 
Center 直条的中心 
Left 在直条的左边缘内 
Right 在直条的右边缘内 
Before 在直条的左边缘外 
After 在直条的右边缘外 
Axis 在轴上 
"Outside" 在直条的外部 
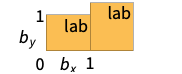
{{bx,by},{lx,ly}} 直条内的缩放位置 {bx,by} 处的标签内的缩放位置 {lx,ly} - BarChart 有和 Graphics 相同的选项,并有下列增加和变化: [所有选项的列表]
-
AspectRatio 1/GoldenRatio 高宽比 Axes True 是否绘制轴 BarOrigin Bottom 条形的起始位置 BarSpacing Automatic 条形间的间隔 ChartBaseStyle Automatic 条形的整体样式 ChartElementFunction Automatic 如何产生条形的原图形 ChartElements Automatic 每个条形使用的图形 ChartLabels None 数据元素和数据集的标签 ChartLayout Automatic 使用的整体布局 ChartLegends None 数据元素和数据集的图例 ChartStyle Automatic 条形的样式 ColorFunction Automatic 如何着色条形 ColorFunctionScaling True 是否正规化 ColorFunction 的参数 IntervalMarkers Automatic 如何渲染不确定性 IntervalMarkersStyle Automatic 不确定元素的样式 Joined False 是否要加入条形 LabelingFunction Automatic 如何标注条形 LabelingSize Automatic 标注和标签的最大尺寸 LegendAppearance Automatic 图例的整体外观 PerformanceGoal $PerformanceGoal 力图优化的性能方面 PlotTheme $PlotTheme 图表的整体主题 ScalingFunctions None 如何调整单个坐标 TargetUnits Automatic 在图表中显示的单位 - 可用 ChartLayout 的以下设置来显示多组数据:
-

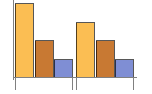
"Grouped" 分别显示每个数据集的数据 
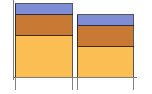
"Stacked" 累置每个数据集的数据 
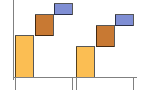
"Stepped" 累置并分开显示每个数据集的数据 
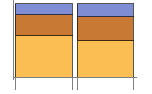
"Percentile" 累置并归一化每个数据集的数据 
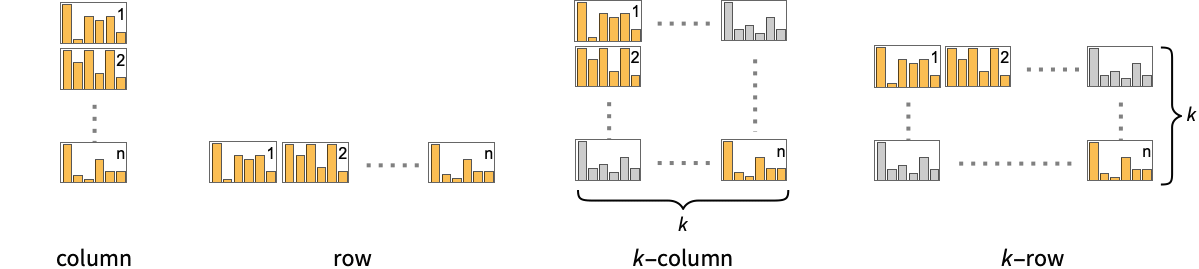
"Overlapped" 叠置每个数据集的数据 - 在不同面板中显示单个数据集的 ChartLayout 的可能设置包括:
-
"Column" 在一列面板中分别使用单独的图表 "Row" 在一行面板中分别使用单独的图表 {"Column",k},{"Row",k} 使用 k 列或行 {"Column",UpTo[k]},{"Row",UpTo[k]} 使用至多 k 列或行 - 应用到 ChartElementFunction 的参数是条形区域 {{xmin,xmax},{ymin,ymax}}、数据值 yi 和从数据集的嵌套列表中每层获得的元数据 {m1,m2,…}.
- ChartElementFunction 的内置设置列表可以从 ChartElementData["BarChart"] 得到.
- ColorFunction 的参数是 yi.
- BarChart 中选项及其它构件的样式和说明按 ChartStyle、ColorFunction、Style 和其它封装函数,如ChartElements 和 ChartElementFunction 等的先后顺序进行应用,较后的说明会屏蔽较前的说明.


所有选项的列表




范例
打开所有单元关闭所有单元范围 (41)
数据和布局 (15)
TimeSeries、EventSeries 和 TemporalData 的时间标记将被忽略:
WeightedData 中的权值将被忽略:
EventData 中的删失和截断信息将被忽略:
用 Joined 指示数据点之间的连接性:
封装 (5)
用 PopupWindow 提供其它的向下钻取(drill down)的信息:
Button 可以用于触发任何行为:
造型和外观 (8)
选项 (133)
AspectRatio (3)
Axes (3)
ChartBaseStyle (5)
对样式条形用 ChartBaseStyle:
ChartBaseStyle 与 ChartStyle 联用:
ChartStyle 可以屏蔽 ChartBaseStyle 的设置:
ChartBaseStyle 与 Style 联用:
Style 可能屏蔽 ChartBaseStyle 的设置:
ChartBaseStyle 可以和 ColorFunction 联用:
ColorFunction 可以屏蔽 ChartBaseStyle 的设置:
ChartElementFunction (6)
ChartElements (9)
创建基于任何 Graphics3D 对象的绘图条形图:
不设置 AspectRatio->Full,保留原高宽比:
高度或宽度用 All 导致条形延伸到整个尺寸延伸:
样式可以从 ChartStyle 等设置的样式中继承:
绘图图形的旋转不受 BarOrigin 的影响:
ChartLabels (10)
ChartLayout (5)
ChartLayout 缺省下用分组的布局:
ChartLegends (8)
ChartStyle (8)
用 ChartStyle 设置所有条形的样式:
使用来自 ColorData 的 "Gradients" 色彩方案:
使用来自 ColorData 的 "Indexed" 色彩方案:
Style 屏蔽 ChartStyle 的设置:
ColorFunction 屏蔽 ChartStyle 的设置:
ChartElements 可能屏蔽 ChartStyle 的设置:
ColorFunction (3)
用 ColorFunctionScaling->False,得到未缩放的高度值:
ColorFunction 屏蔽 ChartStyle 的设置:
用 ColorFunction 组合不同样式的效果:
ColorFunctionScaling (2)
FrameTicks (8)
使用 All 可在所有边上添加刻度标签:
ImageSize (7)
LabelingFunction (8)
应用 (11)
从 ExampleData 中选取纹理图像,作为条形图片:
属性和关系 (6)
用 BarChart3D 获得三维条形图:
BarChart 是 RectangleChart 的一个特例:
用 PieChart 和 PieChart3D 可视化显示数据列表:
用 ListPlot 和 ListLinePlot 产生线状图:
用 Histogram 自动计算装仓和绘制直方图:
使用 PairedBarChart 创建双边条形图:
文本
Wolfram Research (2008),BarChart,Wolfram 语言函数,https://reference.wolfram.com/language/ref/BarChart.html (更新于 2021 年).
CMS
Wolfram 语言. 2008. "BarChart." Wolfram 语言与系统参考资料中心. Wolfram Research. 最新版本 2021. https://reference.wolfram.com/language/ref/BarChart.html.
APA
Wolfram 语言. (2008). BarChart. Wolfram 语言与系统参考资料中心. 追溯自 https://reference.wolfram.com/language/ref/BarChart.html 年